CSS3——动画
动画(animation)


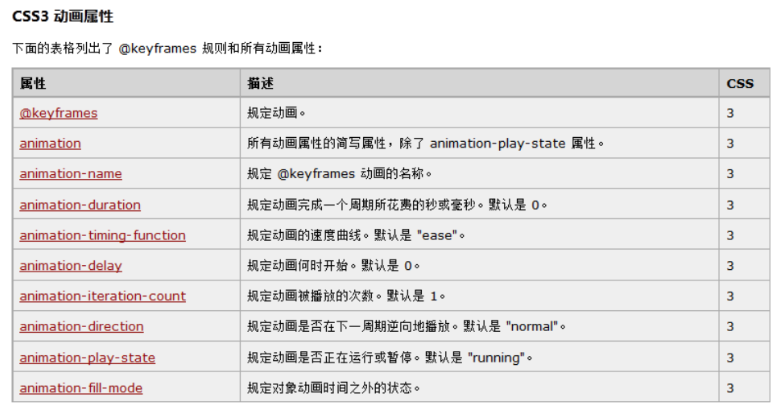
animation属性
1 animation-name

2 animation-duration

3 animation-timing-function


4 animation-delay


5 animation-iteration-count

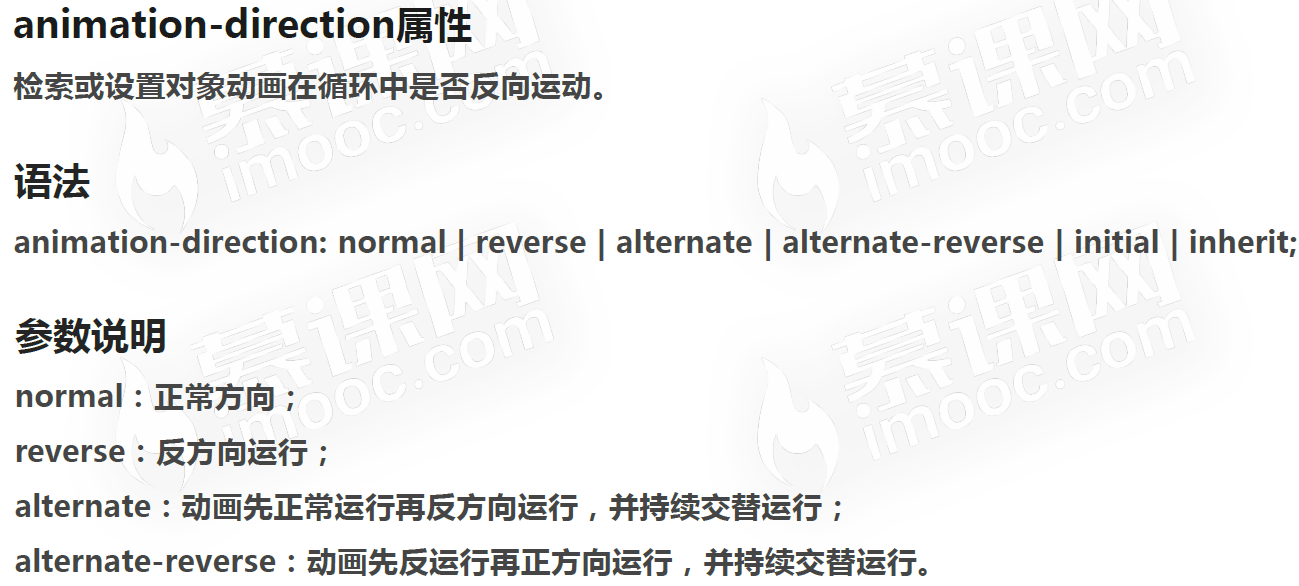
6 animation-direction

alternate和alternate-reverse要配合循环属性animation-iteration-count才能实现效果。否则动画只正常执行一次(正向或反向)后自动停止。
7 animation-fill-mode

8 animation-play-state

animation属性简写
name和duration是必选值,如果没有按规定顺序写,会优先匹配这两个值。
关键帧——@keyframes 规则



动画性能优化——will-change




will-change语法

 建议用custom-indent
建议用custom-indent


will-change原理总结

总结
动画是CSS3中具有颠覆性的特征之一,可通过设置多个节点来精确控制一个或一组动画,常用来实现复杂的动画效果。
动画和过渡的区别:animation给元素设置动画,可以在页面打开时直接播放。而transition是在触发一个动作,例如鼠标移入改变样式时,给样式变化设置的过渡效果。
语法格式:
animation:动画名称 动画时间 运动曲线 何时开始 播放次数 是否反方向;

关于几个值,除了名字,动画时间,延时有严格顺序要求其它随意
@keyframes 动画名称 {
from{ 开始位置 } 0%
to{ 结束 } 100%
}
animation-iteration-count:infinite; 无限循环播放
animation-play-state:paused; 暂停动画"
案例:小汽车https://github.com/superjishere/CSS_case/tree/master/case05
CSS3——动画的更多相关文章
- css3动画第一式--简单翻滚
在w3cschool上面查阅css3的动画语法手册时,发现“css3 动画”栏目首页放了一个翻滚的div动画案例,觉得挺好看的,于是就自己模仿着写了一下,感觉还行O(∩_∩)O哈哈~ 查看原地址 下面 ...
- CSS3动画制作
CSS3动画制作 rotate 绕中心旋转 fadeInPendingFadeOutUp 先渐现,停留2s,再向上滑动并逐渐消失 fadeInUp2D 向上滑动并渐现, 因Animate.css的fa ...
- 学习CSS3动画(animation)
CSS3就是出了不少高大上的功能,3D效果.动画.多列等等.今天写篇文章记录怎么一下怎么用CSS3写一个动画. 丑话还得说前头,IE9以及以下版本不支持CSS3动画(如真要实现可以考虑用js,不过估计 ...
- 用CSS3动画,让页面动起来
以前就听说过有个库,叫animate.css,但是自己并没有在实际项目中使用过,这次正好要做个招聘页面,得以利用一下这个库,在经常会卡顿的UC浏览器中也能流畅执行. 扫描下面的二维码,可以看到在线的d ...
- CSS3动画几个平时没注意的属性
一.timing-function: steps() 一开始在使用CSS3的时候并没有太注意这个timing-function,只是注意到自定义贝塞尔曲线. 1)一个项目中的实例 先来看看左边加了st ...
- 用CSS3动画特效实现弹窗效果
提示:如果大家觉得本篇实现的弹窗效果有用,可持续关注.接下会添加更多效果并且封装成插件,这样使用就方便了.效果查看: https://heavis.github.io/hidialog/index.h ...
- JavaScript - 基于CSS3动画的实现
在痛苦的IE8时代,所有的动画都只能基于自己计算相关动画属性,开定时器setTimeout/setInterval轮询动画任务. 而肩负重任的HTML5,早已注意到了日益增强的动画,随着HTML5的降 ...
- CSS3动画事件
CSS3 的动画效果强大,在移动端使用广泛,动画执行开始和结束都可以使用JS来监听其事件. animationstart animationend 以下是一个示例 <!DOCTYPE html& ...
- css3动画简介以及动画库animate.css的使用
在这个年代,你要是不懂一点点css3的知识,你都不好意思说你是个美工.美你妹啊,请叫我前端工程师好不好.呃..好吧,攻城尸...呵呵,作为一个攻城尸,没有点高端大气上档次的东西怎么能行呢,那么css3 ...
- 简单CSS3动画制作
本贴已重新编辑至http://www.cnblogs.com/fastmover/p/4977358.html 最近需要用到了一些CSS3动画,基本用Animate.css(https://githu ...
随机推荐
- 关于synchronized和Lock
原文链接:关于volatile关键字解析,synchronized和Lock参考 深入浅出,解释的非常清楚,有条理~~~ 以下为转载内容: Java并发编程:volatile关键字解析 volatil ...
- SpringBoot中使用Scheduling执行定时任务
SpringBoot自带的 Schedule,可以将它看成一个轻量级的Quartz,而且使用起来比Quartz简单许多 以下任务都是在单线程下执行的 第一步 创建SpringBoot项目 第二步 外汇 ...
- 起手一个mpvue项目准备
1,环境配置(http://mpvue.com/mpvue/quickstart.html) //全局安装vue-cli3脚手架 npm install -g @vue/cli @vue/cli-in ...
- Nginx的静态代理
Nginx的静态代理 Nginx的web请求的处理机制 Nginx结合多进程和异步机制对外提供服务,异步机制使用的是异步非阻塞机制,即AIO,Nginx的master进程会生成多个worker进程,m ...
- DELPHI 异常处理2
今天在写用ADO从EXCEL导入数据的程序时,出现个错误,弄了很久都弄不好,最后还是用异常处理解决掉了. 数据中日期在导入之前要转换成日期格式,虽然说一个strtodate就可以转好了,但是数据中的日 ...
- Kafka Streams详细
概述 1 Kafka Streams Kafka Streams.Apache Kafka开源项目的一个组成部分.是一个功能强大,易于使用的库.用于在Kafka上构建高可分布式.拓展性,容错的应用程序 ...
- NX二次开发-UFUN替换组件UF_ASSEM_substitute_component
NX9+VS2012 #include <uf.h> #include <uf_ui.h> #include <uf_assem.h> #include <u ...
- ionic:目录
ylbtech-ionic:目录 1.返回顶部 1. http://www.runoob.com/ionic/ionic-tutorial.html 2. 2.返回顶部 3.返回顶部 4.返回 ...
- SPSS缺失值得分析处理
SPSS缺失值得分析处理 在资料收集的过程中,由于各种原因可能导致数据收集不全,就会产生缺失值,且这种情况往往无法避免.如果缺失值处理不当,就会导致分析结果精度降低,出现偏倚甚至是错误的理论,因此缺失 ...
- Python做数据预处理
在拿到一份数据准备做挖掘建模之前,首先需要进行初步的数据探索性分析(你愿意花十分钟系统了解数据分析方法吗?),对数据探索性分析之后要先进行一系列的数据预处理步骤.因为拿到的原始数据存在不完整.不一致. ...