校园商铺-4店铺注册功能模块-10店铺注册之js实现
1. 建立js目录和文件
1.1 建立js目录
- 在webapp下新建文件夹js,再在js目录下新建shop文件夹。
1.2 js文件
js的功能:
- 1.从后台获取到店铺分类、区域等是信息,将它填充到前台的html空间里面,
- 2.获取表单信息,将它转发到后台去注册店铺
所有的动作都是异步的,不影响用户前端的体验 - 在webapp/js/shop目录下,新建JavaScript Source File文件shopoperation.js
/**
*
*/
$(function(){
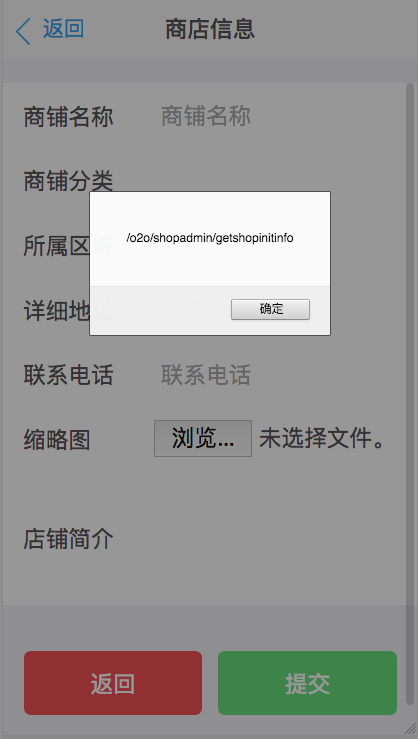
var initUrl = '/o2o/shopadmin/getshopinitinfo';//获取店铺的初始信息,还未定义
var registerShopUrl = '/o2o/shopadmin/registershop';//注册店铺
getShopInitInfo();//调用方法
// 定义第一个方法getShopInitInfo:获取商铺分类、区域的列表信息
function getShopInitInfo(){
// alert(initUrl);//调试弹窗,证明js文件被加载
$.getJSON(initUrl,function(data){ //访问的URL,回调方法
if(data.success){ //true
var tempHtml = '';//存放店铺类别列表
var tempAreaHtml = '';//存放区域列表
data.shopCategoryList.map(function(item,index){
//用map遍历店铺类别列表,生成如<option data-id="1">盖浇饭</option>的列表
tempHtml += '<option data-id="' + item.shopCategoryId + '">' +item.shopCategoryName + "</option>";
});
data.areaList.map(function(item,index){
//用map遍历区域列表,生成如<option data-id="1">东苑</option>的列表
tempAreaHtml += '<option data-id="' + item.areaId + '">' + item.areaName + '</option>';
});
//完成遍历之后,将获取到的信息,塞进前台定义好的id里面 #是css的用法,代表id
$('#shop-category').html(tempHtml);
$('#area').html(tempAreaHtml);
}
});
//第二个方法:点击提交,获取到表单信息,通过ajax转发到后台
$('#submit').click(function(){//点击id为submit的空间,调用方法
var shop={};//json对象
//获取控件的信息
shop.shopName = $('#shop-name').val();
shop.shopAddr = $('#shop-addr').val();
shop.phone = $('#shop-phone').val();
shop.shopDesc = $('#shop-desc').val();
shop.shopCategory = {
shopCategoryId:$('#shop-category').find('option').not(function(){//返回被选中的
return !this.selected;
}).data('id')
};
shop.area = {
areaId:$('#area').find('option').not(function(){
return !this.selected;
}).data('id')
};
var shopImg = $('#shop-img')[0].files[0];
var formData = new FormData();//定义表单,用于接收
formData.append('shopImg',shopImg);
formData.append('shopStr',JSON.stringify(shop));//将json转换成字符流
var verifyCodeActual = $('#j_kaptcha').val();
if(!verifyCodeActual){
$.toast('请输入验证码!');
return;
}
formData.append('verifyCodeActual',verifyCodeActual);
$.ajax({
url:registerShopUrl,
type:'POST',
data:formData,
contentType:false,//既要传文件,又要传文字,设为false
processData:false,
cache:false,
success:function(data){
if(data.success){
$.toast("提交成功!");
}else{
$.toast("提交失败:"+data.errMsg);
}
$('#captcha_img').click()
}
});
});
}
})
2. shopoperation.html添加脚本文件
...
<!-- <script>
(function(){
alert('直接应用js代码');
})();
</script> -->
...
<script type='text/javascript'
src='../resources/js/shop/shopoperation.js' charset="utf-8"></script>
...

为什么将css写在头部,而将js写在body的最下面?
在加载页面的时候,希望将布局的格式加载进去,即先有轮廓再填充内容,能提升用户视觉上的体验。
校园商铺-4店铺注册功能模块-10店铺注册之js实现的更多相关文章
- 校园商铺-4店铺注册功能模块-5店铺注册之Service层的实现
1. 创建接口 ShopService.java package com.csj2018.o2o.service; import java.io.File; import com.csj2018.o2 ...
- 校园商铺-4店铺注册功能模块-6店铺注册之Controller层的实现
1. 从request请求获取获取相关的值 HttpservletRequest request代表的是客户端的请求.当客户端通过http协议访问服务器的时候,http请求头中的所有信息,都封装在这个 ...
- 校园商铺-4店铺注册功能模块-8店铺注册之Controller层的改造
不合理的地方: 1. 并不需要将InputStream转换成File类型,直接将InputStream传进入交给CommonsMultipartfile去处理就可以了 如果做这样的转换,每次都需要生成 ...
- springboot项目整合-注册功能模块开发
工程简介 准备工作:项目所用到的html界面以及sql文件链接如下:链接: https://pan.baidu.com/s/18loHJiKRC6FI6XkoANMSJg?pwd=nkz2 提取码: ...
- 校园商铺-4店铺注册功能模块-3thumbnailator图片处理和封装Util
1. 初步使用thumbnailator 1.1 下载依赖 <!-- https://mvnrepository.com/artifact/net.coobird/thumbnailator - ...
- 校园商铺-4店铺注册功能模块-4Dto之ShopExecution的实现
1. DTO:添加店铺的返回类型 问题:为什么不直接用实体类Shop呢? 原因:在操作Shop的时候,必然会有一个状态.添加店铺,添加成功,还是添加失败? 如果添加失败,失败是一个什么状态,这些都是要 ...
- 校园商铺-4店铺注册功能模块-1Dao层之更新店铺
dao层增加更新店铺的方法 package com.csj2018.o2o.dao; import com.csj2018.o2o.entity.Shop; public interface Shop ...
- 校园商铺-2项目设计和框架搭建-10验证controller
1.新建package:com.csj2018.o2o.web.superadmin 2.建立AreaController.java package com.csj2018.o2o.web.super ...
- 10天学会phpWeChat——第二天:hello world!我的第一个功能模块
今天我们开始进入<10天学会phpWeChat>系列教程的第二天:创建我的第一个hello world! 功能模块. 1.登录后台,进入 系统设置--自定义模块,如图: 自定义模块参数说明 ...
随机推荐
- 3-vim-打开和新建文件-02-删除交换文件
vim的异常处理 如果vim异常退出,在磁盘上可能会保存有交换文件. 若使用vi编辑该文件时看到如下图信息,按下字母d就可以删除交换文件. 注意:输入命令操作的时候关闭输入法.
- 44-Ubuntu-用户管理-09-chmod的数字表示法介绍
chmod 修改文件和目录权限 chmod在设置权限时,可以简单地使用三个数字分别对应拥有者/组和其他用户的权限. 注意: chmod直接修改文件|目录的'读|写|执行'权限,但是不能精确到拥有者|组 ...
- eduCF#61 C. Painting the Fence /// DP 选取k段能覆盖的格数
题目大意: 给定n m 接下来给定m个在n范围内的段的左右端 l r 求选取m-2段 最多能覆盖多少格 #include <bits/stdc++.h> using namespace s ...
- if控制器
因为比较的是字符串,所以要在两边加双引号哦
- Google 公司的代码规范
如题: C++ , Objective-C, Java, Python, R, Shell, HTML/CSS, JavaScript, AngularJS, Common Lisp ,Vimscri ...
- nginx防DDOS、cc、爬虫攻击
一.防止DDOS.CC攻击 http { limit_conn_zone $binary_remote_addr zone=perip:10m; limit_conn_zone $server_nam ...
- 了解GTIN小记
GTIN为条形码,即"全球贸易项目代码"(Global Trade Item Number ) GTIN用作识别商品品项的全球性独一编码,是编码系统中应用最广泛的标识代码. GTI ...
- leetcode-12周双周赛-5090-抛掷硬币
题目描述: 二维dp: class Solution: def probabilityOfHeads(self, prob: List[float], target: int) -> float ...
- vue-cli 新手 搭建项目 一
新手入坑vue 搭建项目 一.安装 vue-cli 1.打开cmd 输入命令(已自行安装好npm node等) npm install --global vue-cli (全局安装) 二.创建项 ...
- 程序‘vim’已包含在下列软件包中
解决方法: 输入:sudo apt-get install ctags 输入:sudo apt-get install vim 输入:sudo ./config.sh (亲测有效)输入:vim tes ...
