anime.js 学习笔记
anime.js 是一个简便的JS动画库,用法简单而且适用范围广,涵盖CSS,DOM,SVG还有JS的对象,各种带数值属性的东西都可以动起来。
实际演示和代码,官网写得很详细清楚了,这里记录一下一些常用的东西方便翻看,不作具体演示了。
用法:
1,官网下载anime.js文件,直接引入
2,npm install animejs 进行安装,然后在自己的项目JS中引入
开始:
var example = anime({
targets: el, //要进行动画的目标
translateX: 250 //要进行动画的属性
});
参数:
CSS SELECTOR(css选择器) |
DOM NODE(dom节点) |
NODE LIST(节点数组) |
JAVASCRIPT OBJECT(js对象) |
JAVASCRIPT ARRAY(js数组) |
各种css属性 (left,top,color,background...) |
css3的变形属性(translate,scale,rotate...) |
js对象的数值 |
dom的各种属性(input的value值,img的widht,height...) |
SVG的各种属性 |
上面就是一个anime动画最基本的参数,有这两个就能动起来,其它还有一些参数,往下看:
| 参数 | 值 | 默认 |
duratiom:动画时间 |
number | 1000 |
delay:延迟时间 |
number | 0 |
easing:动画的速度曲线,缓动 |
特定的字符串 (控制台日志anime.easings可以获得完整的功能列表) | 'easeOutElastic' |
direction:方向 |
'normal'(正常)、'reverse'(反方向)、alternate'(回放) | 'normal' |
loop:循环 |
number(次数) 、boolean(为true时代表无限循环) | false |
elasticity:弹性 |
number(越高越强) | 400 |
autoplay:自动播放 |
boolean |
true |
round |
number(不知道有没其他作用,暂时知道的是,可以作为数值的间隔值,就是从1递增到100的动画,设为1的话就是每次以1递增,2就是以2递增,不设的话会保留很多位小数) | 0? |
有多个动画属性时,也可以各自设置参数:
var specificPropertyParameters = anime({
targets: '#specificPropertyParameters .el',
translateX: {
value: 250,
duration: 800
},
rotate: {
value: 360,
duration: 1800,
easing: 'easeInOutSine'
},
scale: {
value: 2,
duration: 1600,
delay: 800,
easing: 'easeInOutQuart'
},
delay: 250 // All properties except 'scale' inherit 250ms delay
});
API:
时间线:timeline
可以连接多个动画,完结一个动画之后接着进行下一个动画
offset:时间间隔 |
number |
var basicTimeline = anime.timeline(); //基本的时间线,新建后通过add增加动画 basicTimeline
.add({
targets: '#basicTimeline .square.el',
translateX: 250,
easing: 'easeOutExpo'
})
.add({
targets: '#basicTimeline .circle.el',
translateX: 250,
easing: 'easeOutExpo'
})
.add({
targets: '#basicTimeline .triangle.el',
translateX: 250,
easing: 'easeOutExpo'
});
var timelineParameters = anime.timeline({ //可以在新建的时候把多个动画通用的参数抽离出来,add里写动画的属性
direction: 'alternate',
loop: true
});
timelineParameters
.add({
targets: '#timelineParameters .square.el',
translateX: [ { value: 80 }, { value: 160 }, { value: 250 } ],
translateY: [ { value: 30 }, { value: 60 }, { value: 60 } ],
duration: 3000
})
.add({
targets: '#timelineParameters .circle.el',
translateX: [ { value: 80 }, { value: 160 }, { value: 250 } ],
translateY: [ { value: 30 }, { value: -30 }, { value: -30 } ],
duration: 3000,
offset: 200
})
.add({
targets: '#timelineParameters .triangle.el',
translateX: [ { value: 80 }, { value: 250 } ],
translateY: [ { value: -60 }, { value: -30 }, { value: -30 } ],
duration: 3000,
offset: 400
});
var TLParamsInheritance = anime.timeline({ //参数继承,再同一个目标上建立时间线,链接多段动画
targets: '#TLParamsInheritance .el',
delay: function(el, i) { return i * 200 },
duration: 500,
easing: 'easeOutExpo',
direction: 'alternate',
loop: true
});
TLParamsInheritance
.add({
translateX: 250,
})
.add({
opacity: .5,
translateX: 250,
scale: 2,
})
.add({
translateX: 0,
scale: 1
});
play() |
播放动画 |
pause() |
暂停动画 |
restart() |
重新开始动画 |
reverse() |
反向播放动画 |
seek() |
在指定时间播放或暂停,要传入时间作为参数 |
P.S.时间线也是可以进行暂停、播放的
begin: function(anim) {} |
动画开始时 |
update: function(anim) {} |
数值更新时 |
run: function(anim) {} |
动画进行时(跟update差不多,但有些动画有缓动, 虽然数值已经更新完了,但动画还是在进行中的) |
complete: function(anim) {} |
动画结束时 |
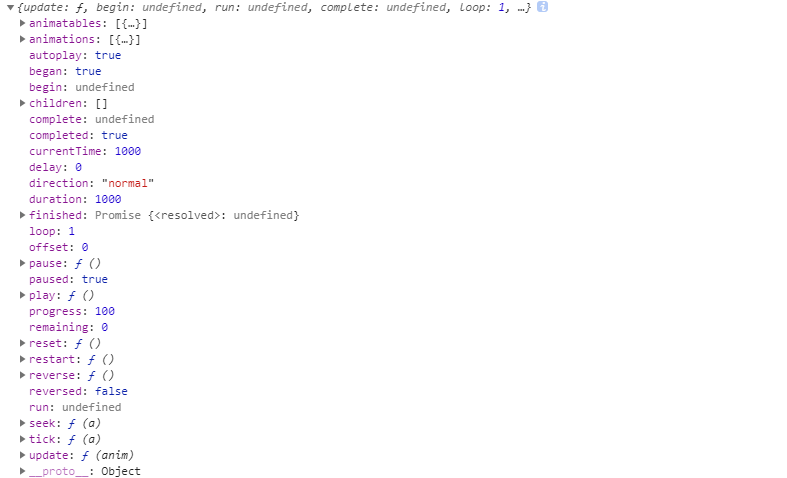
P.S anim 这个参数返回的是当前动画的实例,里面的值根据具体场景使用,
例如:
anim.progress 表示动画的进度
anim.began 判断动画是否已经开始
anim.completed 判断动画是否已经结束

promise
var finishedLogEl = document.querySelector('#finishedPromise .finished-log');
var finishedPromise = anime({
targets: '#promises .el',
translateX: 250,
delay: 1000
});
var promise = finishedPromise.finished.then(logFinished);
function logFinished() {
finishedLogEl.value = 'Promise resolved';
// Rebind the promise, since this demo can be looped.
setTimeout(function() {
promise = finishedPromise.finished.then(logFinished);
});
}
finishedPromise.update = function(anim) {
if (!anim.completed) {
finishedLogEl.value = '';
}
}
还有一些关于SVG的用法,不太懂就不看了。
使用过程中的一些注意点补充:
1,动画属性的值可以接受特殊单位:
例如 :left : 200 , left:‘2rem’(一般不准) , left:function(){ return 200 } , left: ‘+=1’ ...
动画属性的值可以以数组传入:
backgroundColor: [ //在一段动画之中背景颜色变化了3次
{value: '#FFF'}, // Or #FFFFFF
{value: 'rgb(255, 0, 0)'},
{value: 'hsl(100, 60%, 60%)'}
]
2,这个值得注意一下了,进行动画的目标元素尽量不要设置transition 属性,会对anime动画有影响。
好吧,开始做点炫酷的动画吧!
anime.js 学习笔记的更多相关文章
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- Vue.js学习笔记(2)vue-router
vue中vue-router的使用:
- JS 学习笔记--9---变量-作用域-内存相关
JS 中变量和其它语言中变量最大的区别就是,JS 是松散型语言,决定了它只是在某一个特定时间保存某一特定的值的一个名字而已.由于在定义变量的时候不需要显示规定必须保存某种类型的值,故变量的值以及保存的 ...
- WebGL three.js学习笔记 使用粒子系统模拟时空隧道(虫洞)
WebGL three.js学习笔记 使用粒子系统模拟时空隧道 本例的运行结果如图: 时空隧道demo演示 Demo地址:https://nsytsqdtn.github.io/demo/sprite ...
- WebGL three.js学习笔记 法向量网格材质MeshNormalMaterial的介绍和创建360度全景天空盒的方法
WebGL学习----Three.js学习笔记(5) 点击查看demo演示 Demo地址:https://nsytsqdtn.github.io/demo/360/360 简单网格材质 MeshNor ...
- WebGL three.js学习笔记 创建three.js代码的基本框架
WebGL学习----Three.js学习笔记(1) webgl介绍 WebGL是一种3D绘图协议,它把JavaScript和OpenGL ES 2.0结合在一起,通过增加OpenGL ES 2.0的 ...
- vue.js 学习笔记3——TypeScript
目录 vue.js 学习笔记3--TypeScript 工具 基础类型 数组 元组 枚举 字面量 接口 类类型 类类型要素 函数 函数参数 this对象和类型 重载 迭代器 Symbol.iterat ...
- 2019-4-29 js学习笔记
js学习笔记一:js数据类型 1:基本数据类型 number类型(整数,小数) String类型 boolean类型 NaN类型其实是一个nu ...
- 一点感悟:《Node.js学习笔记》star数突破1000+
写作背景 笔者前年开始撰写的<Node.js学习笔记> github star 数突破了1000,算是个里程碑吧. 从第一次提交(2016.11.03)到现在,1年半过去了.突然有些感慨, ...
随机推荐
- fatal error U1087: cannot have : and :: dependents for same target Stop.
转自VC错误:http://www.vcerror.com/?p=72 问题描述: 完成后编译,发现有错误 D:\WinDDK\7600.16385.1\bin\makefile.new(7117) ...
- (2)python tkinter-按钮.标签.文本框、输入框
按钮 无功能按钮 Button的text属性显示按钮上的文本 tkinter.Button(form, text='hello button').pack() 无论怎么变幻窗体大小,永远都在窗体的最上 ...
- vue-grid-layout
vue-grid-layout vue-grid-layout is a grid layout system, like Gridster, for Vue.js. Heavily inspi ...
- tcp通信,解决断包、粘包的问题
1.TCP和UDP的区别 TCP(transport control protocol,传输控制协议)是面向连接的,面向流的,提供高可靠性服务.收发两端(客户端和服务器端)都要有一一成对的socket ...
- Django的日常-AJAX
目录 Django的日常-AJAX AJAX简介 AJAX与JQ的一个实例 AJAX与contentType AJAX传json格式 AJAX传文件 Django的日常-AJAX AJAX简介 首先A ...
- .net core模糊查询及分页
在项目文件夹中,创建 PaginatedList类,然后用以下代码替换模板代码. using Microsoft.EntityFrameworkCore; using System; using Sy ...
- c# Data = select new{} 返回值的显示
- 判断语句(if...else)if...else语句是在指定的条件成立时执行代码,在条件不成立时执行else后的代码
判断语句(if...else) if...else语句是在指定的条件成立时执行代码,在条件不成立时执行else后的代码. 语法: if(条件) { 条件成立时执行的代码 } else { 条件不成立时 ...
- leetcode-95-不同的二叉搜索树②*
题目描述: 方法一:递归 # Definition for a binary tree node. # class TreeNode: # def __init__(self, x): # self. ...
- springboot中的web项目不能访问templates中的静态资源
方法1: 重新创建文件夹,配置yml文件: spring.resources.static-locations=classpath:/view/ spring.mvc.view.suffix=.htm ...
