vue.js_08_vue-组件的定义
1.vue组件常用定义方式
<body>
<div id="app">
<!--1.3使用组件-->
<mycom1></mycom1>
<mycom2></mycom2>
<mycom3></mycom3>
</div>
<template id="mycom3">
//只能有一个 根元素
<div>
<h3>这是使用Vue 创建的模板组件</h3>
</div>
</template>
<script>
Vue.component('mycom1', {
//只能有一个 根元素
template: '<div><h3>这是使用Vue 创建的全局组件</h3></div>'
})
var vm = new Vue({
el: '#app',
data: {},
methods: {},
components: {
mycom2: {
//只能有一个 根元素
template: '<div><h3>这是使用Vue 创建的私有组件</h3></div>'
},
mycom3: {
template: '#mycom3'
}
}
})
</script>
</body>

2.组件中的data和methods
<div id="app">
<count></count>
<hr />
<count></count>
<hr />
<count></count>
</div>
<template id="tpl1">
<div>
<input type="button" value="+1" @click="incrment" />
<h3>{{count}}</h3>
</div>
</template> <script>
Vue.component('count', {
template: '#tpl1',
data: function() {
return {
count: 0
}
},
methods: {
incrment() {
this.count++
}
},
});
var vm = new Vue({
el: '#app',
data: {},
methods: {},
});
</script>
</body>

3.vue组件之间的切换
<body>
<div id="app">
<a href="" @click.prevent="comName='login'">登陆</a>
<a href="" @click.prevent="comName='register'">注册</a>
<!-- component是一个占位符 :is 属性,可以用来指定要展示的组件的名称 -->
<component :is="comName"></component>
</div>
<script>
Vue.component('login',{
template:'<h3>登陆组件<h3>'
});
Vue.component('register',{
template:'<h3>注册组件<h3>'
}); var vm = new Vue({
el: '#app',
data: {
comName:'login',
},
methods:{}
})
</script>
</body>
4.vue父子组件之间对象的传递
1>通过 属性绑定(v-bind:)的形式将对象传递给子组件
<com1 v-bind:parentmsg="msg"></com1>
将父组件中data中的msg属性传递给子组件
子组件必须用 props: ['parentmsg'],来接收
<body>
<div id="app">
<!-- 父组件 通过 属性绑定(v-bind:)的形式,把需要传递给子组件,以属性绑定的形式,传递到子组件内部,供子组件使用 -->
<com1 v-bind:parentmsg="msg"></com1>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: '123,这是父组件中的数据'
},
methods: {}, components: {
com1: {
data() {
//组件中的data数据都是,组件私有的,比如:子组件动过ajax,请求回来的数据,都可以放到data上。是可读可写的
return {
title: '123',
content: 'qqq'
}
},
//默认子组件是无法访问父组件中的data和methods
template: '<h1>这是子组件----{{parentmsg}}</h1>',
// 把父组件传递过来的 parentmsg属性接受
//props这个数据是只读的
props: ['parentmsg'],
}
}
})
</script>
</body>
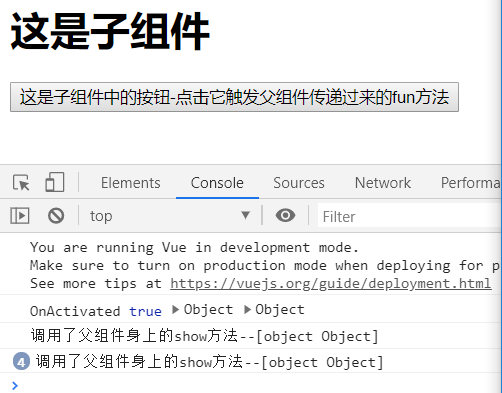
5.vue父子组件之间的方法的传递
1>父组件向子组件传递方法 用的是事件绑定 v-on:
<com1 @func="show"></com1>
//当点击子组件的按钮的时候,如何拿到 父组件传递过来的额func方法
//调用父组件 @func绑定的方法 并传递参数
this.$emit('func', this.son)
<body>
<div id="app">
<!-- 父组件向子组件传递方法 用的是事件绑定 v-on: -->
<com1 @func="show"></com1>
</div> <template id="tmpl">
<div>
<h1>这是子组件</h1>
<input type="button" value="这是子组件中的按钮-点击它触发父组件传递过来的fun方法" @click="myclick">
</div>
</template>
<script>
var vm = new Vue({
el: '#app',
data: {
datason:null
},
methods: {
show(data) {
console.log('调用了父组件身上的show方法--' + data),
this.datason=data
}, },
components: {
com1: {
template: '#tmpl',
data() {
return {
son: { name: '大头儿子', age: 5 }
}
},
methods: {
myclick() {
//当点击子组件的按钮的时候,如何拿到 父组件传递过来的额func方法
//调用父组件 @func绑定的方法 并传递参数
this.$emit('func', this.son)
}
}
}, }
})
</script>
</body>

6.veu中DOM元素的获取
<h3 id="h3" ref="myh3">哈哈哈,今天天气太好了!!!</h3>
设置要获取的dom元素的ref
console.log(this.$refs.myh3.innerHTML)
<body>
<div id="app">
<h3 id="h3" ref="myh3">哈哈哈,今天天气太好了!!!</h3>
<input type="button" value="获取元素" @click="getElement" />
<com1 id="com1" ref="com1"></com1>
</div>
<script>
Vue.component('com1',{
template:'<h3>我是com1组件</h3>',
data(){
return {
msg:'msg'
}
}
})
var vm = new Vue({
el: '#app',
data: {},
methods:{
getElement(){
//$refs获取DOM元素
console.log(this.$refs.myh3.innerHTML)
console.log(this.$refs.com1.msg)
}
}
})
</script>
</body>
vue.js_08_vue-组件的定义的更多相关文章
- java+springBoot+Thymeleaf+vue分页组件的定义
导读 本篇着重介绍java开发环境下,如何写一个vue分页组件,使用到的技术点有java.springBoot.Thymeleaf等: 分页效果图 名称为vuepagerbasic的分页组件,只包含上 ...
- vue学习—组件的定义注册
组件的定义注册 效果: 方法一: <div id="box"> <v-header></v-header> <hr /> <b ...
- Vue全局组件注册
通过Vue.component(‘组件名’, {配置对象})注册全局组件 在main.js中注册全局组件 test import Vue from 'vue' import App from './A ...
- Vue组件的定义、注册和调用
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>组 ...
- Vue.js 2.x:组件的定义和注册(详细的图文教程)
本文最初发表于博客园,并在GitHub上持续更新前端的系列文章.欢迎在GitHub上关注我,一起入门和进阶前端. 以下是正文. 前言 什么是组件 组件: 组件的出现,就是为了拆分Vue实例的代码量的, ...
- vue里在自定义的组件上定义的事件
事件分为原生事件和自定义事件. vue里在自定义的组件上定义的事件,都被认为是自定义事件,必须用$emit()来触发. 这也是子组件向父传值的原理. 如果想作为原生事件,需要在原生事件后面加上.nat ...
- vue教程3-03 vue组件,定义全局、局部组件,配合模板,动态组件
vue教程3-03 vue组件,定义全局.局部组件,配合模板,动态组件 一.定义一个组件 定义一个组件: 1. 全局组件 var Aaa=Vue.extend({ template:'<h3&g ...
- 038——VUE中组件之WEB开发中组件使用场景与定义组件的方式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Vue 数组封装和组件data定义为函数一些猜测
数组封装 var vm={ list:[0,1] } var push=vm.list.push;//把数组原来的方法存起来 vm.list.push=function(arg){//重新定义数组的 ...
- vue组件定义方式,vue父子组件间的传值
vue组件定义方式,vue父子组件间的传值 <!DOCTYPE html> <html lang="zh-cn"> <head> <met ...
随机推荐
- 边双联通分量缩点+树的直径——cf1000E
题意理解了就很好做 题意:给一张无向图,任意取两个点s,t,s->t的路径上必经边数量为k 求这样的s,t,使得k最大 #include<bits/stdc++.h> #define ...
- BZOJ 1010 (HNOI 2008) 玩具装箱
1010: [HNOI2008]玩具装箱toy Time Limit: 1 Sec Memory Limit: 162 MB Submit: 12665 Solved: 5540 [Submit][S ...
- (转)第04节:Fabric.js用路径画不规则图形
在Canvas上画方形.圆形.三角形都是很容易的,只要调用fabric对应的方法就可以了,但这些都是规则的图形,如果你想画一个不规则的图形,这时候你可以用fabric.js提供的路径绘图方法.所谓路径 ...
- HashMap(常用)方法个人理解
Hashmap的存值: public static void main(String[] args) { ///*Integer*/map.put("1", 1);//向map ...
- webstorm 初次上传代码到 远程gitlab中
1. 在 公司搭建的gitlab网站,创建project,然后生成了 git的地址. 2.在 本地电脑上,打开 webstorm,要将已有的代码上传到 git网站,那么需要在webstrom编辑器的t ...
- SpringCloud学习笔记(七):Hystrix断路器
概述 什么时候需要断路器?熔断? 举个简单的例子:小明喜欢小美,可是小美没有电话,小美给了小明家里的座机,小明打给座机,这个时候小美的妈妈接到了,小明怕妈妈知道自己喜欢小美,就跟小美妈妈说让小美哥接电 ...
- java-day08
继承概念 继承是多态的前提,主要用于解决共性抽取 特点 子类可以拥有父类的内容,子类也可以有自己的专属内容 格式 public class 父类{} public class 子类 extends 父 ...
- raw_input和sys.stdin.readline()
sys.stdin.readline( )会将标准输入全部获取,包括末尾的'\n',因此用len计算长度时是把换行符'\n'算进去了的; raw_input( )获取输入时返回的结果是不包含末尾的换行 ...
- win7 删除多余启动项的方法
win7已经没有像xp那么简单的boot.ini让我们修改了,取而代之的是bcdedit.现在就简单的说下bcdedit的常规应用吧.开始,运行,输入bcdedit /?可以看到帮助.简单的应用开始. ...
- Android开发 设备横屏与竖屏的详解
需要了解横竖屏切换关键知识 1.在Android设备的横竖屏幕,每一次切换横竖屏其实是在重新创建Activity,Activity会重新走一遍生命周期.从onCreate 到 onDestroy 2. ...
