css 给图片添加滤镜效果,透明层毛玻璃效果
我们用的第一个滤镜是sepia(),他会给图片增加一整降饱和度的橙色染色效果
原图

添加sepia滤镜的效果
img{
width:100%;
transition: .5s filter;
filter:sepia(2);
}
img:hover{
filter:none;
}

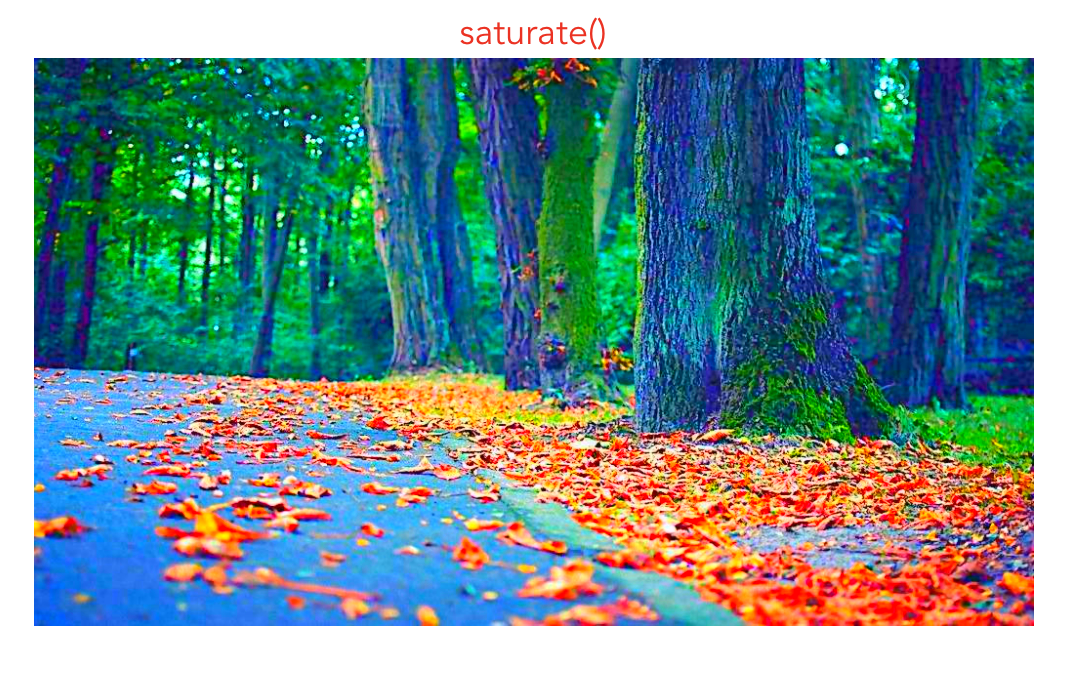
给色度添加饱和度可以用saturate()
filter: saturate(4);

两个同时添加的效果
filter:sepia(2) saturate(4);

filter:sepia(1) saturate(4) hue-rotate(295deg);

还有一种毛玻璃的效果如下
html
<div class="box">
<p class='p'> An international forum for the world's major
bay areas launched a new cooperation platform over
the weekend to exchange resources and development
ideas, with bay areas in China and the United States
also standing to benefit.
</p>
</div>
css
.box {
margin: 0 auto;
width: 500px;
height: 300px;
color: #fff;
background: url('../assets/pic.jpg') 0 / cover;
display: flex;
justify-content: center;
align-items: center;
}
.p{
position:relative;
padding: 15px;
background:hsla(0 ,0% ,100%,.3);
width: 350px;
font-size:1.2em;
overflow:hidden;
z-index:;
}
.p::before{
content:'';
z-index:-1;
position:absolute;
top:;left:;right:;bottom:;
filter:blur(20px);
margin:-10px;
background: url('../assets/pic.jpg') 0 / cover;
}
效果图

css 给图片添加滤镜效果,透明层毛玻璃效果的更多相关文章
- 小tip: 使用CSS将图片转换成模糊(毛玻璃)效果
去年盛夏之时,曾写过“小tip: 使用CSS将图片转换成黑白”一文,本文的模式以及内容其实走得是类似路线.CSS3 → SVG → IE filter → canvas. 前段时间,iOS7不是瓜未熟 ...
- [转] 小tip: 使用CSS将图片转换成模糊(毛玻璃)效果 ---张鑫旭
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=3804 去年盛夏之时, ...
- 使用CSS为图片添加边框的几种方法
css的应用十分广泛,即便用在图片的效果中也是方法多样,本文下面就介绍五种为图片添加特殊效果边框的CSS写法阴影效果 通过使用带有一些padding之的背景图来添加阴影效果. HTML <img ...
- 使用CSS为图片添加更多趣味的5种方法
使用Photoshop为每个图片添加某种样式虽然可行,但会是相当乏味且困难的长久工作.下面要介绍的CSS技巧将帮助你从痛苦中解脱出来! 阴影效果 通过使用带有一些padding之的背景图来添加阴影效果 ...
- Swift - 给图片添加滤镜效果(棕褐色老照片滤镜,黑白滤镜)
Core Image是一个强大的滤镜处理框架.它除了可以直接给图片添加各种内置滤镜,还能精确地修改鲜艳程度, 色泽, 曝光等,下面通过两个样例演示如何给UIImage添加滤镜. 1,棕褐色滤镜 - ...
- css3为图片添加鼠标移入放大效果
只需要为添加效果的图片定义一个伪类 img.zoom-img:hover { -webkit-transform: scale(1.15); -webkit-transition-timing-fun ...
- CSS 背景图片 添加 重复和定位。
<!doctype html><html lang="en"> <head> <meta charset="UTF-8" ...
- CSS背景图片垂直居中center不起效果完美解决
背景图片居中CSS如下 background:#4892fe url("<%=basePath%>/img/login_bg.jpg") no-repeat cente ...
- css中图片有缩放和转动效果
现在html中利用div来包裹住一张图片. <div class="xuanzhuan"> <img src="images/top.png" ...
随机推荐
- 数据持久化之嵌入式数据库 SQLite(三)
阿里P7Android高级架构进阶视频免费学习请点击:https://space.bilibili.com/474380680 SQLite 是 D. Richard Hipp 用 C 语言编写的开源 ...
- 在mac版virtual box中安装ubuntu虚拟机的NAT/Host-Only网络配置踩坑记录
之前用惯了vmware和parallels desktop,网络配置十分智能,基本不用自己配置.由于版权原因,工作电脑上换了免费的virtual box用,四五年都完全在虚拟机里干活的本菜鸡居然在虚拟 ...
- Python面试题之这两个参数是什么意思:*args,**kwargs?我们为什么要使用它们?
如果我们不确定要往函数中传入多少个参数,或者我们想往函数中以列表和元组的形式传参数时,那就使要用*args: 如果我们不知道要往函数中传入多少个关键词参数,或者想传入字典的值作为关键词参数时,那就要使 ...
- 35-python基础-python3-字符串修改大小写的方法-title()方法-lower()方法-upper()方法
1-title()-注:不是原地修改,有返回值 以首字母大写的方式显示每个单词,即将每个单词的首字母都改为大写. 2-lower()和upper()-注:不是原地修改,有返回值 将字符串改为全部小写或 ...
- maven工程的下载及其环境配置
Maven是一个项目管理工具,它给我们提供了好多有用的组件和工具. Maven下载: Maven下载载地址:http://maven.apache.org/download.cgi (1)进入下载界面 ...
- openses机制
openses 大体结构解读 页面html与相关php文件的定位 点击界面,查看出现的url 例如: http://localhost/opensns/index.php?s=/people/inde ...
- DoubleCache
DoubleCache 指的是本地+redis两份缓存模式 本地缓存过期之后从redis读取新数据 redis缓存过期时,从业务里读取新数据. 设计原理: 利用 loadingCache的过期刷新来实 ...
- Java的枚举类型使用方法详解
1.背景在java语言中还没有引入枚举类型之前,表示枚举类型的常用模式是声明一组具有int常量.之前我们通常利用public final static 方法定义的代码如下,分别用1 表示春天,2表示夏 ...
- 【最新】docker 安装elasticsearch + kibana步骤【第一篇_elasticsearch】
最近在用docker 安装elasticsearch + kibana 遇到了很多坑,最后成功安装elasticsearch + kibana (6.8.1)版本 安装了一下午,现总结过程中遇到 ...
- Centos6安装破解Confluence6.3.1
confluence是一个专业的企业知识管理与协同软件,可以用于构建企业wiki.通过它可以实现团队成员之间的协作和知识共享 安装和破解包百度网盘地址: 链接:https://pan.baidu.co ...
