svg和canvas比较以及svg简单介绍
文章地址:https://www.cnblogs.com/sandraryan/
什么是svg
可缩放矢量图形(Scalable Vector Graphics)
1. 一种使用XML描述的2D图形语言
2. SVG基于XML,意味着SVG DOM中每个元素都是可用的,可为某个元素附加js事件处理器
3. 在SVG中,每个被绘制的图形都被视为对象,如果SVG对象的属性发生变化,浏览器可以自动重现图形
canvas优缺点(js绘制)
1. 依赖于分辨率
2. 不支持事件处理器
3. 较弱的文本渲染能力
4. 能以png jpg的格式保存图像
5. 最适合对象会被重复绘制的图像密集性游戏
SVG 的优缺点(标签绘制)
1. 不支持分辨率
2. 支持事件处理器
3. 适合带有大型渲染区域的应用程序(地图软件)
4. 复杂度高就会减缓渲染速度(过度使用DOM)
5. 不适合制作游戏
常见标签
<svg></svg> svg的根元素
<rect> 矩形
rect 元素的 width 和 height 属性可定义矩形的高度和宽度
style 属性用来定义 CSS 属性
CSS 的 fill 属性定义矩形的填充颜色
CSS 的 stroke-width 属性定义矩形边框的宽度
CSS 的 stroke 属性定义矩形边框的颜色
<svg width = '500' height = '500'>
<rect width = '50' height = '50' style = '' stroke = '#000' stroke-width = '5'></rect>
</svg>

这个时候emm歪的
添加一个x y值就好了
x 属性定义矩形的左侧位置(例如,x="0" 定义矩形到浏览器窗口左侧的距离是 0px)
y 属性定义矩形的顶端位置(例如,y="0" 定义矩形到浏览器窗口顶端的距离是 0px)
<svg width = '500' height = '500'>
<rect x = '10' y = '10' width = '50' height = '50' style = '' stroke = '#000' fill = 'red' stroke-width = '10'></rect>
</svg>

添加个rx ry值,盘圆它~~~(画圆角,x y方向上的)
<svg width = '500' height = '500'>
<rect x = '10' y = '10' rx = '50' ry = '50' width = '50' height = '50' style = '' stroke = '#000' fill = 'red' stroke-width = '10'></rect>
</svg>

opacity 透明度(0-1)
stroke-opacity 边框透明度
fill-opacity 填充色透明度
简单 不举栗子~~~
<circle> 圆形
<circle cx="100" cy="50" r="40" stroke="black" stroke-width="2" fill="red" >

cx和cy 定义圆点的x和y坐标。省略cx和cy,默认(0, 0)
r 圆的半径
<ellipse> 椭圆
<ellipse cx = '90' cy = '100' rx = '40' ry = '20' fill ='red' stroke = 'black'></ellipse>

cx属性定义的椭圆中心的x坐标 , cy y坐标
rx属性定义的水平半径, ry 垂直半径
<line> 线
<line x1="0" y1="0" x2="200" y2="200" stroke="rgb(255,0,0)" stroke-width="2" />

x1 属性在 x 轴定义线条的开始 y1 属性在 y 轴定义线条的开始
x2 属性在 x 轴定义线条的结束 y2 属性在 y 轴定义线条的结束
<polyline> 折线
<polyline points='80 40,45 60,40 80,120 120,140 200,180' fill='red' stroke = 'black' stroke-width='3'></polyline>

<polygon>多边形
<polygon points="200,10 250,190 160,210" fill= 'red' stroke = 'black'stroke-width = '1' >

<polygon points="220,10 300,210 170,250 123,234" fill= 'red' stroke = 'black'stroke-width = '1' >

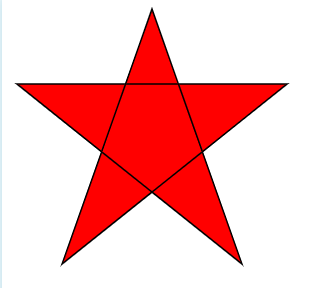
<polygon points="100,10 40,180 190,60 10,60 160,180" fill= 'red' stroke = 'black'stroke-width = '1' fill-rule = 'nonzero' >

<polygon points='100,10 40,180 190,60 10,60 160,180' fill= 'red' stroke = 'black'stroke-width = '1' fill-rule='evenodd' >

fill-rule属性规定图案内部区域是否填充。
nonzero 填充
evenodd 内部不填充
points 属性定义多边形每个角的 x 和 y 坐标
<path> 路径
<path> 元素用于定义一个路径。
path有一些字母用于定义路径的属性,列举:(大写表示绝对定位,小写表示相对定位。)
M = moveto
L = lineto
H = horizontal lineto
V = vertical lineto
C = curveto
S = smooth curveto
Q = quadratic Bézier curve
T = smooth quadratic Bézier curveto
A = elliptical Arc
Z = closepath
<path d="M150 0 L75 200 L225 200 Z" /> 从150 0 开始,到75 200, 到225 200,再到150 0 关闭路径

<text> 文本
<text x="20" y="20" fill="red">hello world</text>

还可以设置旋转,多行文本(挖个坑,以后有空填)
svg和canvas比较以及svg简单介绍的更多相关文章
- SVG 与 Canvas:如何选择
SVG 与 Canvas:如何选择 61(共 69)对本文的评价是有帮助 - 评价此主题 本主题一开始将对 SVG 与 Canvas 进行简要比较,接下来会讨论大量的比较代码示例,如光线跟踪和绿屏 ...
- 三天学会HTML5——SVG和Canvas的使用
在第一天学习了HTML5的一些非常重要的基本知识,今天将进行更深层学习 首先来回顾第一天学习的内容,第一天学习了新标签,新控件,验证功能,应用缓存等内容. 第2天将学习如何使用Canvas 和使用SV ...
- Seen.js – 使用 SVG 或者 Canvas 渲染 3D 场景
Seen.js 渲染3D场景为 SVG 或者 HTML5 画布.Seen.js 包含对于 SVG 和 HTML5 Canvas 元素的图形功能的最简单的抽象.所有这个库的其它组件都是不用关心将要渲染的 ...
- HTML动画分类 HTML5动画 SVG库 SVG工具 Canvas动画工具
1.js配合传统css属性控制,可以使用setTimeout或者高级的requestAnimationFrame 2.css3 3.svg 4.canvas(当然,这个还是要配合js) 也许这么 ...
- svg技术(可缩放矢量图形)介绍
公司里面的产品用图表的地方也比较多,作为平台维护的我,收到几次需求提的建议中包括图表美化的功能,要炫,要3d,立体感,功能要强大等到:平台现有控件都是用的一个开源flash,我对flash虽然会一点但 ...
- SVG 2D入门13 - svg对决canvas
到目前为止,SVG与Canvas的主要特性均已经总结完毕了.它们都是HTML5中支持的2D图形展示技术,而且均支持向量图形.现在,我们就来比对一下这两种技术,分析一下它们的长处和适用场景.首先分析一下 ...
- 环形进度条的实现方法总结和动态时钟绘制(CSS3、SVG、Canvas)
缘由: 在某一个游戏公司的笔试中,最后一道大题是,“用CSS3实现根据动态显示时间和环形进度[效果如下图所示],且每个圆环的颜色不一样,不需要考虑IE6~8的兼容性”.当时第一想法是用SVG,因为SV ...
- SVG和canvas的区别
1.Canvas 是用JavaScript 操作动态生成的, SVG 则是使用XML静态描述生成的; 2.Canvas 基于位图,简单来说就是图片放大会影响到显示的效果,造成不好的影响,SVG 基于矢 ...
- 前端图形:SVG与Canvas
00.前端图形 前端代码实现图形的几种方式:CSS.SVG.Canvas(主要是JavaScript编码) CSS也是可以画图的,需要借助于高宽.边框border.clip-path裁剪.渐变色背景等 ...
随机推荐
- LUOGU 2593 : [Zjoi2006] 超级麻将
传送门 解题思路 直接爆搜全T..状态数太多了,所以我们考虑贪心+剪枝.贪心:先拿三个连着的,再拿四个一样的,再拿三个一样的,最后拿两个一样的这样的搜索顺序最优,两个的放最后是因为只要这样的一个,三个 ...
- 杨柳絮-Info:对抗杨柳絮的7种方法和2种防治手段
ylbtech-杨柳絮-Info:对抗杨柳絮的7种方法和2种防治手段 园林养护人员在对抗杨柳絮上 主要有以下两种方法↓↓ 1.化学方法 化学方法是通过激素等调节剂来抑制植物发芽分化,达到减少杨柳开花的 ...
- Centos 下添加开机自启动服务和脚本【转】
最近刚玩Centos7的系统,跟Centos6还是很多方面有改变的,这里记录一下怎么在Centos7下添加开机自启动脚本和服务的方法. 1.添加开机自启服务 我这里以docker 服务为例,设置如下两 ...
- Vue 实现展开折叠效果
Vue 实现展开折叠效果 效果参见:https://segmentfault.com/q/1010000011359250/a-1020000011360185 上述链接中,大佬给除了解决方法,再次进 ...
- input的表单验证(不断更新中~~)
1 手机号验证 <input type="tel" id="phone" name="phone" placeholder=" ...
- nodeJs koa-generator脚手架
koa-generator 脚手架 全局安装:cnpm install -g koa-generator 查看版本:koa2 --version 创建项目:koa2 project 默认的是用jade ...
- LocalDateTime计算时间差
LocalDateTime 为java8的新特性之一 LocalDateTime.now() 获得当前时间 java.time.Duration duration = java.time.Durati ...
- Introduction to 3D Game Programming with DirectX 12 学习笔记之 --- 第二十一章:环境光遮蔽(AMBIENT OCCLUSION)
原文:Introduction to 3D Game Programming with DirectX 12 学习笔记之 --- 第二十一章:环境光遮蔽(AMBIENT OCCLUSION) 学习目标 ...
- left join table_a on ...like...
- [ 转]Linux进程关系
作者:Vamei 出处:http://www.cnblogs.com/vamei 欢迎转载,也请保留这段声明.谢谢! Linux的进程相互之间有一定的关系.比如说,在Linux进程基础中,我们看到,每 ...
