小程序中使用threejs
webgl调试
起初使用threejs 在小程序里面调试,明明是按着官方的文档来,但是会发现开发者工具上面会提示getContext,经过一翻摸索,发现webgl调试只能在手机端调试。
总结:webgl 调试在微信开发者工具中不支持调试,只能在手机上预览,调试起来起来很慢。每次调试都要不停的按编译,然后手机上等个几十秒,开发效率来说贼慢。
threejs api 部分
api 部分是探索最久的,一部分自己不熟悉threejs,也不熟悉;游戏开发这部分,二来开发中有很bug要不停找原因,找方法,相对来说比较慢。
起初兼容threejs ,threejs 中有一些document和window对象的方法,后来找了个weapp-adapter 来兼容,但是慢慢看 weapp-adapter 是官方对于微信小游戏的兼容,
小程序中少来大量api。后来用小游戏使用来threejs 写了个demo,但是小游戏中又不能滚动之类的window属性。。。就又回小程序这块。
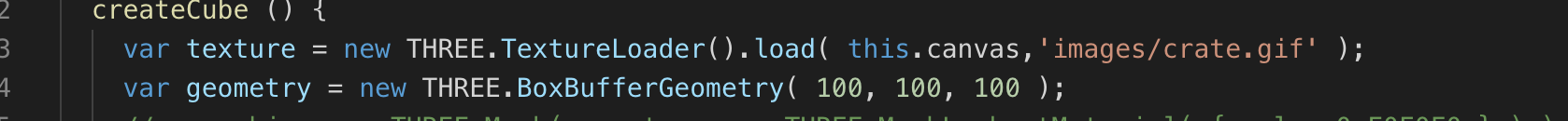
关于threejs 部分,看了,使用addEventListener 这个api的都要注释掉(因为没有dom和window对象,也没有监听的方法),特别是加载贴图和手势库需要修改源码。

加载贴图等时候会调用document.createElementNS(用来创建贴图)。
贴图可以用canvas.createImage 方法代替,要修改源码. 实例化的时候传入canvas参数。



虽然没有error,但是会提示WEBGL_depth_texture ANGLE_instanced_arrays OES_texture_float_linear ...等,这些小程序不支持

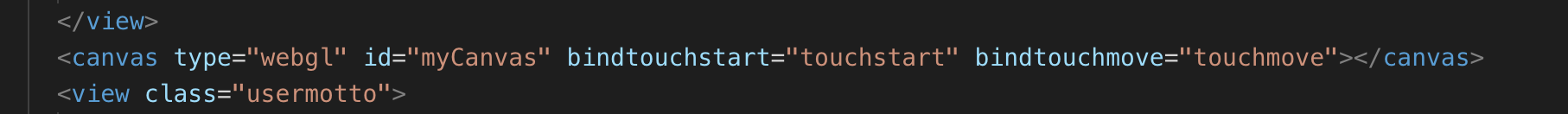
至于手势库最难,小程序canvas控制都放组件里面,就算获得canvas对象,打印出来也只是canvas视图(VirtualDOM)的属性,想要给视图绑定方法只能在视图层里面注册(不能在逻辑层里面注册)。
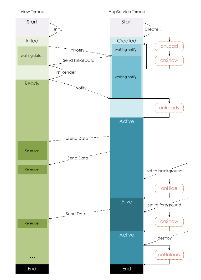
因而可能要自己写一套符合canvas 和 threejs 的手势库(如图1)。注册好的方法还要注入threejs里面~~



初始化的时候小程序视图层(View)和逻辑层(App Service)是分开的,视图层和逻辑层的交互通过jsbridge 通信如下图。

自己实现3D场景
自己事项3D场景的话,要自己写一个类似OrbitControls的threejs的插件,目前小程序上还木有类似的插件,基本没得搞。
总结
基于微信开发车配小程序,如果是基于threejs,能找到一个合适的手势库和贴图方法,有可能能实现。
小程序中使用threejs的更多相关文章
- 网页或微信小程序中使元素占满整个屏幕高度
在项目中经常要用到一个容器元素占满屏幕高度和宽度,然后再在这个容器元素里放置其他元素. 宽度很简单就是width:100% 但是高度呢,我们知道的是height:100%必须是在父元素的高度给定了的情 ...
- 微信小程序中rpx与rem单位使用
原作者: 小小小 来自: 授权地址 本文讲解rpx和rem应用于微信小程序,如果你还没有入门,建议先从下面看起: 微信小程序官方文档web app变革之remrpx单位官方文档rpx单位基础介绍 ...
- 微信小程序中在swiper-item中遍历循环添加多个数据内容(微信小程序交流群:604788754)
在小程序中为了实现一个<swiper-item>中添加多个内容重复的标签,那就需要使用wx:for循环.如果按小程序的简易教程,循环加在block中,而swiper-item放在里面.所有 ...
- 开发微信小程序中SSL协议的申请、证书绑定、TLS 版本处理等
在上篇随笔<基于微信小程序的系统开发准备工作>介绍了开发微信小程序的一些前期的架构设计.技术路线 .工具准备等方面内容,本篇随笔继续这个步骤,逐步介绍我们实际开发过程中对SSL协议的申请及 ...
- 在微信小程序中使用富文本转化插件wxParse
在微信小程序中我们往往需要展示一些丰富的页面内容,包括图片.文本等,基本上要求能够解析常规的HTML最好,由于微信的视图标签和HTML标签不一样,但是也有相对应的关系,因此有人把HTML转换做成了一个 ...
- 微信小程序中发送模版消息注意事项
在微信小程序中发送模版消息 参考微信公众平台Api文档地址:https://mp.weixin.qq.com/debug/wxadoc/dev/api/notice.html#模版消息管理 此参考地址 ...
- 如何在原生微信小程序中实现数据双向绑定
官网:https://qiu8310.github.io/minapp/ 作者:Mora 在原生小程序开发中,数据流是单向的,无法双向绑定,但是要实现双向绑定的功能还是蛮简单的! 下文要讲的是小程序框 ...
- 微信小程序中实现微信支付
最近在做微信小程序,今天刚好做到小程序里的微信支付这块,踩过不少坑,特此写个博客记录下,希望能帮到其它人吧. 我总结了一下,小程序中的微信支付和之前其它的公众号里的微信支付有两个区别,第一就是小程序必 ...
- 微信小程序中placeholder的样式
通常,现代浏览器大多支持::placeholder选择器,用于设置placeholder的样式,但是在微信小程序中并不支持这种方式,而是提供了一个专门的属性(placeholder-class)来处理 ...
随机推荐
- 解释器模式(Interpreter、Context、Expression)
(给定一门语言,定义它的文法的一种表示,并定义一个解释器,该解释器使用该表示来解释语言中的句子.) 解释器模式的定义是一种按照规定语法进行解析的方案,在现在项目中使用的比较少,其定义如下: Given ...
- PHP 学习1.3
1.展示类的继承和静态的方法 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "htt ...
- QT应用qmake添加应用图标
总体解决方案: 1.搜索 [Setting the Application Icon]帮助 2.http://doc.qt.io/qt-5/appicon.html 3.可以在主pro文件中加入如下语 ...
- node安装镜像和webpack
先安装node 安装指南:https://npm.taobao.org/
- 【django后端分离】Django Rest Framework之一般配置(简单剖析)
1:常设状态码 200 OK - [GET]:服务器成功返回用户请求的数据,该操作是幂等的(Idempotent). 201 CREATED - [POST/PUT/PATCH]:用户新建或修改数据成 ...
- 使用Git Bash进行代码管理
前提是已经安装了GitBash,这个稍后再出教程 1.新建一个目录,存放下载下来的项目,我在D盘新建了一个“gitspace”文件夹,用来存放下载下来的项目 2.进入刚刚新建的文件夹,即进入“gits ...
- 使用Redis管道提升性能
首发于 樊浩柏科学院 Redis 的 管道 (pipelining)是用来打包多条无关命令批量执行,以减少多个命令分别执行带来的网络交互时间.在一些批量操作数据的场景,使用管道可以显著提升 Redis ...
- VisualVM介绍使用
1 打开VisualVM(这个工具放在JDK安装目录的bin目录下,双击jvisualvm.exe即可打开),如下图所示 以VisualVM自身为例,VisualVM本身也是一个java程序,当 ...
- 技巧专题3(cdq分治、整体二分等)
cdq分治与整体二分 cdq来源于2008年国家集训队作业陈丹琦(雅礼巨佬),用一个log的代价完成从静态到动态(很多时候是减少时间那一维的). 对于一个时间段[L, R],我们取mid = (L + ...
- 六.基本数据结构-双端队列(Deque)
一.双端队列(Deque) - 概念:deque(也称为双端队列)是与队列类似的项的有序集合.它有两个端部,首部和尾部,并且项在集合中保持不变. - 特性:deque 特殊之处在于添加和删除项是非限制 ...
