JSP-案例-商品增删改
商品的增删改查
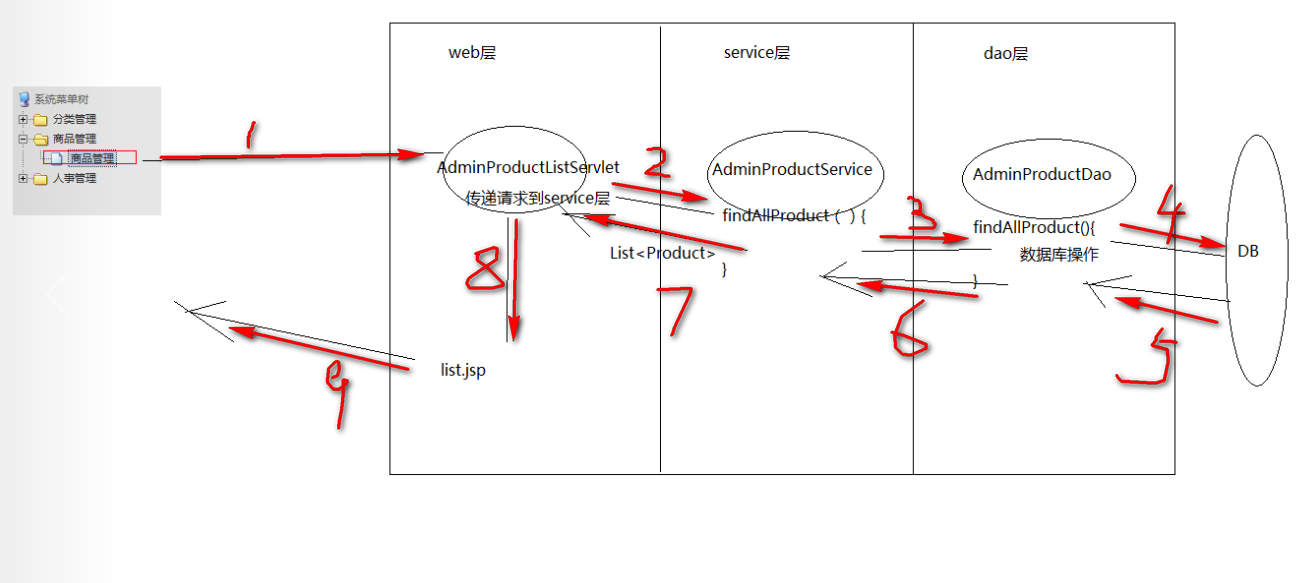
1显示

部分代码
Dao
public List<Product> findAllProduct() throws SQLException {
QueryRunner runner = new QueryRunner(DataSourceUtils.getDataSource());
String sql = "select * from product";
List<Product> productList = runner.query(sql, new BeanListHandler<Product>(Product.class));
return productList;
}
Jsp
<c:forEach items="${productList }" var="pro" varStatus="vs">
<tr onmouseover="this.style.backgroundColor = 'white'"
onmouseout="this.style.backgroundColor = '#F5FAFE';">
<td style="CURSOR: hand; HEIGHT: 22px" align="center"
width="18%">${vs.count }</td>
<td style="CURSOR: hand; HEIGHT: 22px" align="center"
width="17%">
<img width="" height="" src="${pageContext.request.contextPath }/${pro.pimage }">
</td>
<td style="CURSOR: hand; HEIGHT: 22px" align="center"
width="17%">${pro.pname }</td>
<td style="CURSOR: hand; HEIGHT: 22px" align="center"
width="17%">${pro.shop_price }</td>
<td style="CURSOR: hand; HEIGHT: 22px" align="center"
width="17%">${pro.is_hot==?"是":"否" }</td>
<td align="center" style="HEIGHT: 22px"><a
href="${ pageContext.request.contextPath }/adminUpdateProductUI?pid=${pro.pid}">
<img
src="${pageContext.request.contextPath}/images/i_edit.gif"
border="" style="CURSOR: hand">
</a></td>
<td align="center" style="HEIGHT: 22px">
<a href="javascript:void(0);" onclick="delProduct('${pro.pid}')">
<img src="${pageContext.request.contextPath}/images/i_del.gif"
width="" height="" border="" style="CURSOR: hand">
</a>
</td>
</tr>
</c:forEach>
2 增
先获得分类数据
//获得所有的商品的类别数据
AdminProductService service = new AdminProductService();
List<Category> categoryList = null;
try {
categoryList = service.findAllCategory();
} catch (SQLException e) {
e.printStackTrace();
}
request.setAttribute("categoryList", categoryList);
在显示类别
<select name="cid">
<c:forEach items="${categoryList }" var="category">
<option value="${category.cid}">${category.cname }</option>
</c:forEach>
</select>
接着做数据库添加操作
public void addProduct(Product product) throws SQLException {
QueryRunner runner = new QueryRunner(DataSourceUtils.getDataSource());
String sql = "insert into product values(?,?,?,?,?,?,?,?,?,?)";
runner.update(sql, product.getPid(),product.getPname(),product.getMarket_price(),
product.getShop_price(),product.getPimage(),product.getPdate(),product.getIs_hot(),
product.getPdesc(),product.getPflag(),product.getCid());
}
3 删除
分析:你要确定你要删除的是那个,所以你要传参数,来确定你删除的是那个
Pid 来确定
Jsp
<td align="center" style="HEIGHT: 22px">
<a href="javascript:void(0);" onclick="delProduct('${pro.pid}')">
<img src="${pageContext.request.contextPath}/images/i_del.gif"
width="" height="" border="" style="CURSOR: hand">
</a>
</td>
JS
function delProduct(pid){
var isDel = confirm("您确认要删除吗?");
if(isDel){
//要删除
location.href = "${pageContext.request.contextPath}/adminDelProduct?pid="+pid;
}
}
4 修改

比较不好处理的点:商品的分类select 里面的option
1在编辑商品时需要向数据库传递你要更改的那个
2 Select里面的option默认显示是那个;
需要option里面的value和category里面的cid进行对比(js或者jq)
<script type="text/javascript">
$(function(){
//获得当前回显的product的cid
$("#cid option[value='${product.cid }']").prop("selected",true);
//是否热门
$("#is_hot option[value='${product.is_hot }']").prop("selected",true);
});
//页面加载完毕后 确定那个option被选中
/* window.onload = function(){
//获得当前回显的product的cid
var cid = "${product.cid }";
//获得所有的<select name="cid">下的option
var options = document.getElementById("cid").getElementsByTagName("option");
//比较每一个option的value与cid
for(var i=0;i<options.length;i++){
if(cid==options[i].value){
options[i].selected = true;
}
}
} */
</script>
Jsp里面的编辑代码
<td align="center" style="HEIGHT: 22px"><a
href="${ pageContext.request.contextPath }/adminUpdateProductUI?pid=${pro.pid}">
<img
src="${pageContext.request.contextPath}/images/i_edit.gif"
border="" style="CURSOR: hand">
</a></td>
5 源代码
源代码:链接:https://pan.baidu.com/s/1J5u4s3emjlluZIWw7TkZmw 密码:cl9b
JSP-案例-商品增删改的更多相关文章
- 最简单的jsp+servlet的增删改查代码
package ceet.ac.cn.dao; import java.sql.Connection; import java.sql.PreparedStatement; import java.s ...
- Hibernate入门案例及增删改查
一.Hibernate入门案例剖析: ①创建实体类Student 并重写toString方法 public class Student { private Integer sid; private I ...
- MyBatis入门案例、增删改查
一.MyBatis入门案例: ①:引入jar包 ②:创建实体类 Dept,并进行封装 ③ 在Src下创建大配置mybatis-config.xml <?xml version="1.0 ...
- idea使用maven搭建ssm框架实现登陆商品增删改查
创建项目->maven->webapp->输入坐标->完成. pom.xml <project xmlns="http://maven.apache.org/P ...
- JSP的一个增删改查例子和总结
总结的几点: 1.在jsp中注意<%! %>声明代码块中的变量只会在项目开始的时候第一次运行jsp的时候执行一遍,有点类似于java类中的static代码块,所以如果是会改变的值不应该声明 ...
- jsp+servlet+mysql增删改查
用的IntelliJ IDEA开发的,jdk1.8 1 首先是项目结构,如下图所示 2看各层的代码 首先是web.xml <?xml version="1.0" encodi ...
- ABP实践(4)-abp前端vue框架之简单商品增删改查(帮助刚入门的新手快速了解怎么才能加入自己的功能并运行起来)
提示:如有不明白的地方请先查看前3篇ABP实践系列的文章 1,下载及启动abp项目前后端分离(netcore+vue) 2,修改abp数据库为mysql 3,商品系列api接口(本文主要依赖在这个商品 ...
- Hibernate-基础入门案例,增删改查
项目结构: 数据库: /* SQLyog Ultimate v12.09 (64 bit) MySQL - 5.5.53 : Database - hibernate01 ************** ...
- JDBC+Servlet+JSP的学生案例增删改查
数据库信息传输到页面实现. 先进行学生信息页面展示: 接口IStudentDao public interface IStudentDao { /** * 保存操作 * @param stu 学生对象 ...
随机推荐
- WannaCry结束了? 安专家注册域名掐断病毒传播
腾讯科技讯,(韩依民) 5 月 13 日,席卷全球的勒索病毒 WannaCry(也被称作 WanaCrypt 或 WCry),在今日晚间被互联网安全人员找到阻止其传播的方法. 据北京云纵信息技术有限公 ...
- 第二十一篇:spring怎么做缓存
项目背景:你可能遇情景:1.一个做统计的页面,每次刷新需要调接口做查询 ,是联表查询,查出来的数据还需要做一些计算或者加工,不算页面上的图表插件,刷新一次,延迟个几秒钟才出的来2. 一个统计接口如此 ...
- Map和Reduce函数
- 连接RDS数据库
- opencv编译:opencv 3.4.1 编译 contrib模块,增加人脸识别
start cmake-gui select the opencv source code folder and the folder where binaries will be built (th ...
- vue/cli 3.0脚手架搭建
在vue 2.9.6中,搭建vue-cli脚手架的流程是这样的: 首先 全局安装vue-cli,在cmd中输入命令: npm install --global vue-cli 安装成功: 安装完成 ...
- Failed to load resource: net::ERR_INSECURE_RESPONSE 问题解决记录
项目在小米自带浏览器中出现了文件丢失.经检查发现这些链接引用全部是完整的线上url.改为相对路径问题解决. 同时消失的bug还有一个Error in event handler for runtime ...
- c语言学习笔记 - 指针和字符串
前面学习了字符串是一种字符数组,又知道了指针变量和数组的关系,这里来看一下指针和字符串的关系. #include <stdio.h> int main(void){ char str = ...
- mysql 主从,双主同步
1.创建用户并设置远程访问授权 1). A上添加: //ip地址为B的ip地址,用于B访问 ' with grant option; 2). B上添加://ip地址为A的ip地址,用于A访问 ' wi ...
- atoi和itoa函数的实现方法
atoi的实现: #include<iostream> using namespace std; int atio1(char *s) { int sign=1,num=0; if(*s= ...
