跟我一起了解koa(四)
我们使用第二讲中的路由页面,再结合ejs,一起了解ejs在koa中的应用
1.安装koa-views和ejs
cnpm install --save koa
cnpm install koa-router --save
cnpm install --save koa-views
cnpm install ejs --save
在app.js中写入我们要渲染的值,并在模板引擎中引入
//app.js
var Koa =require('koa'),
router=require('koa-router')(),
views=require('koa-views');
/*引入是实例化路由*/
var app = new Koa()
// 配置模板引擎第三方中间件
// app.use(views('views', { map: {html: 'ejs' }})); //这样配置也可以 注意如果这样配置的话 模板的后缀名是.html
app.use(views('views',{
extension:'ejs'
}))
router.get('/',async (ctx)=>{
let title = "你好 ejs"
await ctx.render("index",{
title:title
})
})
// router.get('/',async(ctx)=>{
// ctx.body = "首页"
// })
router.get('/news',async(ctx)=>{
ctx.body = "新闻列表页面"
})
router.get('/newscontent',async (ctx)=>{
ctx.body = "新闻详情"
})
app.use(router.routes());//启动路由
app.use(router.allowedMethods())
app.listen(3006)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
这是一个ejs模板引擎
<h2><%=title%></h2>
</body>
</html>
页面渲染效果为

我们也可以在ejs中渲染一个数组
代码如下【这些本质上是ejs的语法】
//app.js
var Koa =require('koa'),
router=require('koa-router')(),
views=require('koa-views');
/*引入是实例化路由*/
var app = new Koa()
// 配置模板引擎第三方中间件
// app.use(views('views', { map: {html: 'ejs' }})); //这样配置也可以 注意如果这样配置的话 模板的后缀名是.html
app.use(views('views',{
extension:'ejs'
}))
router.get('/',async (ctx)=>{
// let title = "你好 ejs"
let arr = [11,3,5,6,7]
await ctx.render("news",{
list:arr
})
})
// router.get('/',async(ctx)=>{
// ctx.body = "首页"
// })
router.get('/news',async(ctx)=>{
ctx.body = "新闻列表页面"
})
router.get('/newscontent',async (ctx)=>{
ctx.body = "新闻详情"
})
app.use(router.routes());//启动路由
app.use(router.allowedMethods())
app.listen(3006)
//views\news.ejs
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h2>ejs循环渲染数据</h2>
<ul>
<%for(var i=0;i<list.length;i++){%>
<li><%=list[i]%></li>
<%}%>
</ul>
</body>
</html>
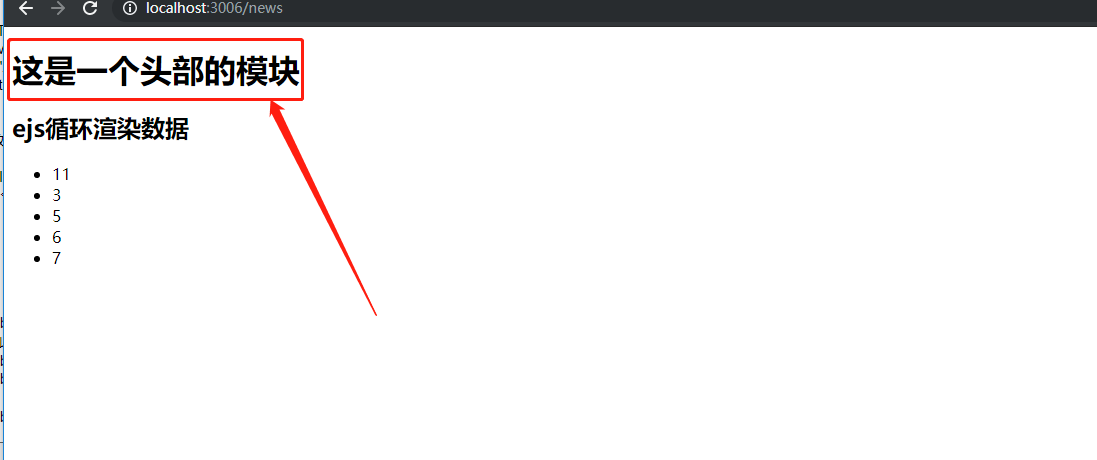
页面渲染效果为

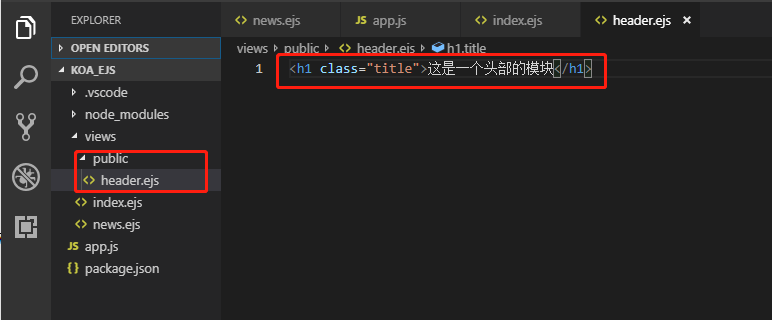
在ejs中,我们同样可以引入公共的模块



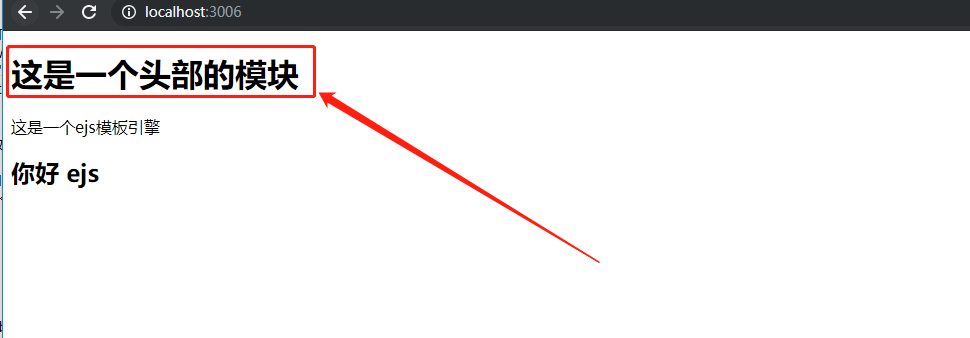
运行的效果为


ejs中的if else函数


效果如下

如果我们需要在每一个路由中都渲染一个真实的数据,我们应该怎么做呢?
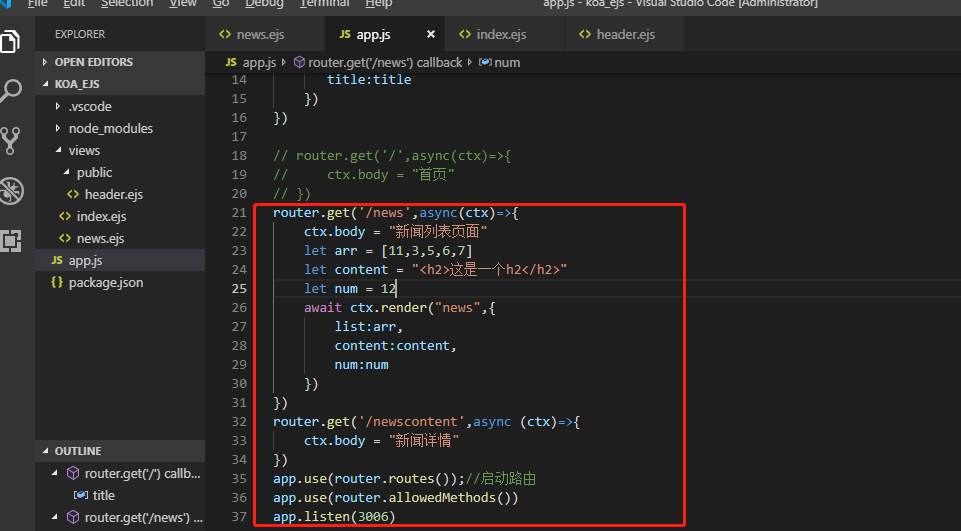
//app.js
var Koa =require('koa'),
router=require('koa-router')(),
views=require('koa-views');
// 公共数据放在ctx.state中
/*引入是实例化路由*/
var app = new Koa()
// 配置模板引擎第三方中间件
// app.use(views('views', { map: {html: 'ejs' }})); //这样配置也可以 注意如果这样配置的话 模板的后缀名是.html
app.use(views('views',{
extension:'ejs'
}))
// 写一个中间件配置公共的信息
app.use(async(ctx,next)=>{
ctx.state.userinfo='张三'
await next()
})
router.get('/',async (ctx)=>{
let title = "你好 ejs"
await ctx.render("index",{
title:title
})
})
// router.get('/',async(ctx)=>{
// ctx.body = "首页"
// })
router.get('/news',async(ctx)=>{
ctx.body = "新闻列表页面"
let arr = [11,3,5,6,7]
let content = "<h2>这是一个h2</h2>"
let num = 12
await ctx.render("news",{
list:arr,
content:content,
num:num
})
})
router.get('/newscontent',async (ctx)=>{
ctx.body = "新闻详情"
})
app.use(router.routes());//启动路由
app.use(router.allowedMethods())
app.listen(3006)
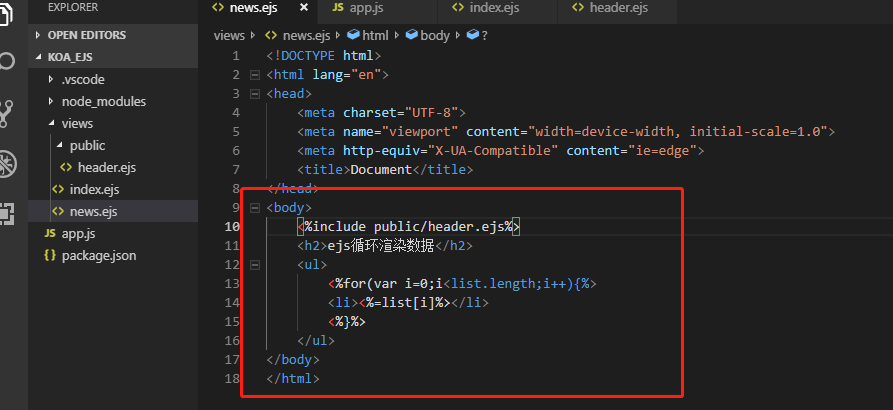
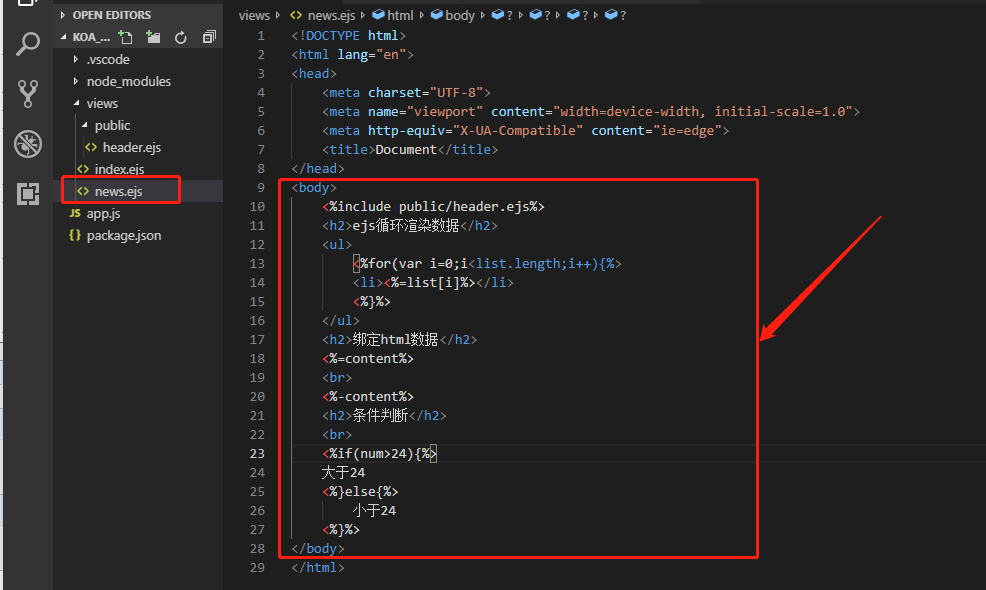
//news.js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<%include public/header.ejs%>
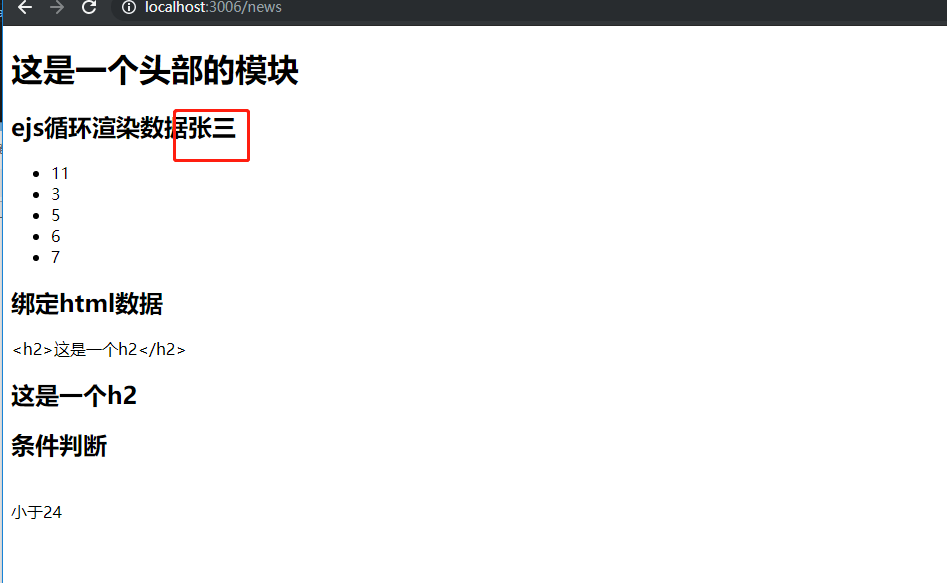
<h2>ejs循环渲染数据<%=userinfo%></h2>
<ul>
<%for(var i=0;i<list.length;i++){%>
<li><%=list[i]%></li>
<%}%>
</ul>
<h2>绑定html数据</h2>
<%=content%>
<br>
<%-content%>
<h2>条件判断</h2>
<br>
<%if(num>24){%>
大于24
<%}else{%>
小于24
<%}%>
</body>
</html>
//index.js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
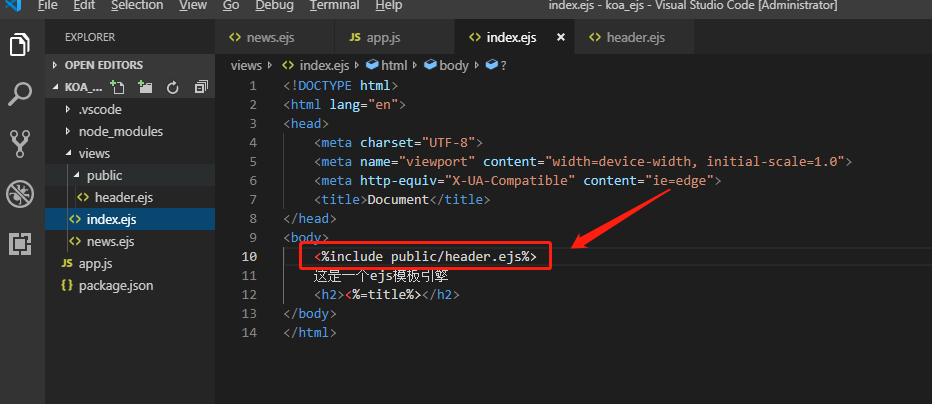
<%include public/header.ejs%>
这是一个ejs模板引擎
<h2><%=title%><%=userinfo%></h2>
</body>
</html>
页面效果为


跟我一起了解koa(四)的更多相关文章
- koa 项目实战(四)注册接口和调试工具(postman)
1.安装模块 npm install koa-bodyparser --save npm install bcryptjs --save 2.引入模块 根目录/app.js const bodyPar ...
- koa 基础(十四)cookie 的基本使用
1.app.js /** * cookie的简介: * 1.cookie保存在浏览器客户端 * 2.可以让我们用同一个浏览器访问同一个域名的时候共享数据 * * cookie的作用: * 1.保存用户 ...
- koa 基础(四)get 传值 以及获取 get 传值
1.get 传值 以及获取 get 传值 app.js /** * get 传值 以及获取 get 传值 */ // 引入模块 const Koa = require('koa'); const ro ...
- KOA 学习(四)
响应(Response) Koa Response 对象是对 node 的 response 进一步抽象和封装,提供了日常 HTTP 服务器开发中一些有用的功能. response.header Re ...
- koa 基础(二十四)封装 DB 库 --- 新增数据、更新数据、删除数据
1.根目录/module/db.js /** * DB库 */ var MongoClient = require('mongodb').MongoClient; var Config = requi ...
- 跟我一起学koa之在koa中使用mongoose(四)
第一步安装mongoose,创建数据库文件夹 第二步引入mongoose,连接数据库 第三步运行项目 这个报错 只需要将es6写法变成es5写法即可 我们连接数据库,并且以post请求的方式插入数据 ...
- Node.js实现RESTful api,express or koa?
文章导读: 一.what's RESTful API 二.Express RESTful API 三.KOA RESTful API 四.express还是koa? 五.参考资料 一.what's R ...
- Node.js 蚕食计划(五)—— Koa 基础项目搭建
Koa 是由 Express 原班人马打造的超轻量服务端框架 与 Express 相比,除了自由度更高,可以自行引入中间件之外,更重要的是使用了 ES6 + async,从而避免了回调地狱 不过也是因 ...
- sau交流学习社区--songEagle开发系列:Vue.js + Koa.js项目中使用JWT认证
一.前言 JWT(JSON Web Token),是为了在网络环境间传递声明而执行的一种基于JSON的开放标准(RFC 7519). JWT不是一个新鲜的东西,网上相关的介绍已经非常多了.不是很了解的 ...
随机推荐
- vue使用axios实现前后端通信
安装依赖 npm install --save axios # vue-axios是对axios的简单封装 npm install --save vue-axios 用例 在main.js里面进行全局 ...
- Dubbo + Kryo 实现高速序列化
Dubbo 中的序列化 Dubbo RPC 是 Dubbo 体系中最核心的一种高性能.高吞吐量的远程调用方式,可以称之为多路复用的 TCP 长连接调用: 长连接:避免了每次调用新建 TCP 连接,提高 ...
- Linux vi和vim编辑器(1)
1:vi和vim的三种常见模式 1.1正常模式 在正常模式下,我们可以使用快捷键: 以vim打开一个档案就直接进入一般模式了(这是默认的模式).在这个模式中,你可以使用[上下左右」按键来移动光标,你 ...
- 如何快速合并多个TXT文本内容
工作中有时候需要合并很多文本内容,例如一些推送清单之类,一个一个打开去复制粘贴的话,少量还行,如果txt文本数据量大(10+M以上)且文件数量多(成百上千),这种方式就显得很低效了.具体要求如下: ...
- http及浏览器相关知识点归纳
http是应用层协议,采用请求/响应模型 1.浏览器地址栏输入URL地址后发生了什么? 浏览器判断地址是否是合理的URL地址,是否是http协议请求,如果是则进入下一步 浏览器对此URL进行缓存检查: ...
- (一)phonegap自学---不会java也会写原生app
移动设备如日中天的今天 微软的表现让我们这些.net程序员无不心寒!!幸好每次乱世出英豪,古有java能夸平台,.net跨语言,今有phonegap跨设备 phonegap是什么 狂点这 http:/ ...
- Python全栈开发:进度条
import sys import time for i in range(31): # 清空打印内容 sys.stdout.write("\r") # 控制输出样式 sys.st ...
- ie中onclick问题
代码:<button > <span onclick="xxx();">确定</span></button> 在chrome和fir ...
- Loadrunner安装与破解【转】
Loadrunner安装与破解 一.下载 我的LoadRunner 11下载地址是: http://pan.baidu.com/s/1qYFy2DI 二.安装 1.启动安装程序 运行setup.exe ...
- HashMap数据结构
2.1 HashMap 2.1.1 HashMap介绍 先看看HashMap类头部的源码: public class HashMap<K,V> extends AbstractMap< ...
