ionic:创建 APP
| ylbtech-ionic:创建 APP |
| 1.返回顶部 |
ionic 创建 APP
前面的章节中我们已经学会了 ionic 框架如何导入到项目中。
接下来我们将为大家介绍如何创建一个 ionic APP 应用。
ionic 创建 APP 使用 HTML、CSS 和 Javascript 来构建,所以我们可以创建一个 www 目录,并在目录下创建 index.html 文件,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Todo</title>
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width"> <link href="lib/ionic/css/ionic.css" rel="stylesheet"> <script src="lib/ionic/js/ionic.bundle.js"></script> <!-- 在使用 Cordova/PhoneGap 创建的 APP 中包含的文件,由 Cordova/PhoneGap 提供,(开发过程中显示 404) -->
<script src="cordova.js"></script>
</head>
<body>
</body>
</html>
以上代码中,我们引入了 Ionic CSS 文件、 Ionic JS 文件及 Ionic AngularJS 扩展ionic.bundle.js(ionic.bundle.js)。
ionic.bundle.js 文件已经包含了 Ionic核心JS、AngularJS、Ionic的AngularJS扩展,如果你需要引入其他 Angular 模块,可以从 lib/js/angular 目录中调用。
cordova.js 是在使用 Cordova/PhoneGap 创建应用时生成的,不需要手动引入,你可以在 Cordova/PhoneGap 项目中找到该文件,所以在开发过程中显示 404 是正常的。
创建 APP
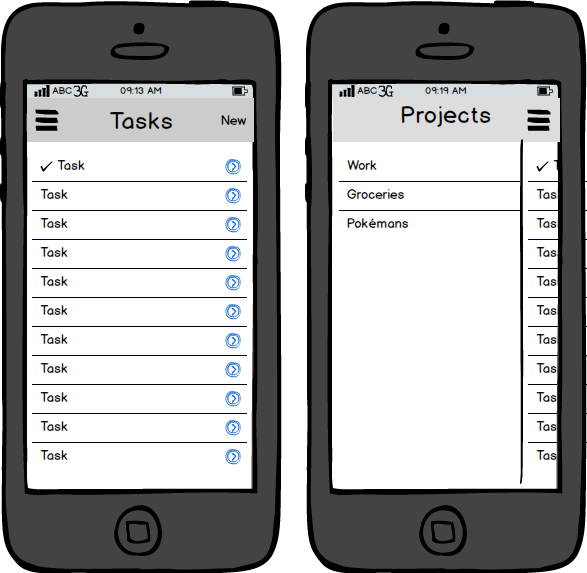
接下来我们来实现一个包含标题、侧边栏、列表等的应用,设计图如下:

创建侧边栏
侧边栏创建使用 ion-side-menus 控制器。
编辑我们先前创建的 index.html 文件,修改 <body> 内的内容,如下所示:
<body>
<ion-side-menus>
<ion-side-menu-content>
</ion-side-menu-content>
<ion-side-menu side="left">
</ion-side-menu>
</ion-side-menus>
</body>
控制器解析:
- ion-side-menus: 是一个带有边栏菜单的容器,可以通过点击按钮或者滑动屏幕来展开菜单。
- ion-side-menu-content:展示主要内容的容器,可以通过滑动屏幕来展开menu。
- ion-side-menu:存放侧边栏的容器。
初始化 APP
接下来我们创建一个新的 AngularJS 模块,并初始化,代码位于 www/js/app.js 中:
angular.module('todo', ['ionic'])
之后在我们的 body 标签中添加 ng-app 属性:
<body ng-app="todo">
在 index.html 文件的 <script src="cordova.js"></script> 上面引入 app.js 文件:
<script src="js/app.js"></script>
修改 index.html 文件 body 标签的内容,代码如下所示:
<body ng-app="todo">
<ion-side-menus> <!-- 中心内容 -->
<ion-side-menu-content>
<ion-header-bar class="bar-dark">
<h1 class="title">Todo</h1>
</ion-header-bar>
<ion-content>
</ion-content>
</ion-side-menu-content> <!-- 左侧菜单 -->
<ion-side-menu side="left">
<ion-header-bar class="bar-dark">
<h1 class="title">Projects</h1>
</ion-header-bar>
</ion-side-menu> </ion-side-menus>
</body>
以上步骤我们已经完成了 ionic 基本 APP 的应用。
创建列表
首先创建一个控制器 TodoCtrl:
<body ng-app="todo" ng-controller="TodoCtrl">
在app.js文件中,使用控制器定义列表数据:
angular.module('todo', ['ionic'])
.controller('TodoCtrl', function($scope) {
$scope.tasks = [
{ title: '菜鸟教程' },
{ title: 'www.runoob.com' },
{ title: '菜鸟教程' },
{ title: 'www.runoob.com' }
];
});
在index.html页面中数据列表我们使用 Angular ng-repeat 来迭代数据:
<!-- 中心内容 -->
<ion-side-menu-content>
<ion-header-bar class="bar-dark">
<h1 class="title">Todo</h1>
</ion-header-bar>
<ion-content>
<!-- 列表 -->
<ion-list>
<ion-item ng-repeat="task in tasks">
{{task.title}}
</ion-item>
</ion-list>
</ion-content>
</ion-side-menu-content>
修改后 index.html body 标签内代码如下:
<body ng-app="todo" ng-controller="TodoCtrl">
<ion-side-menus> <!-- 中心内容 -->
<ion-side-menu-content>
<ion-header-bar class="bar-dark">
<h1 class="title">Todo</h1>
</ion-header-bar>
<ion-content>
<!-- 列表 -->
<ion-list>
<ion-item ng-repeat="task in tasks">
{{task.title}}
</ion-item>
</ion-list>
</ion-content>
</ion-side-menu-content> <!-- 左侧菜单 -->
<ion-side-menu side="left">
<ion-header-bar class="bar-dark">
<h1 class="title">Projects</h1>
</ion-header-bar>
</ion-side-menu> </ion-side-menus>
<script src="http://www.runoob.com/static/ionic/js/app.js"></script>
<script src="cordova.js"></script>
</body>
创建添加页面
修改 index.html 在 </ion-side-menus> 后添加如下代码:
<script id="new-task.html" type="text/ng-template">
<div class="modal">
<!-- Modal header bar -->
<ion-header-bar class="bar-secondary">
<h1 class="title">New Task</h1>
<button class="button button-clear button-positive" ng-click="closeNewTask()">Cancel</button>
</ion-header-bar>
<!-- Modal content area -->
<ion-content>
<form ng-submit="createTask(task)">
<div class="list">
<label class="item item-input">
<input type="text" placeholder="What do you need to do?" ng-model="task.title">
</label>
</div>
<div class="padding">
<button type="submit" class="button button-block button-positive">Create Task</button>
</div>
</form>
</ion-content>
</div>
</script>
以上代码中我们通过 <script id="new-task.html" type="text/ng-template"> 定义了新的模板页面。
表单提交时触发 createTask(task) 函数。
ng-model="task.title" 会将表单的输入数据赋值给 task 对象的 title 属性。
修改 <ion-side-menu-content> 内的内容,代码如下:
<!-- 中心内容 -->
<ion-side-menu-content>
<ion-header-bar class="bar-dark">
<h1 class="title">Todo</h1>
<!-- 新增按钮-->
<button class="button button-icon" ng-click="newTask()">
<i class="icon ion-compose"></i>
</button>
</ion-header-bar>
<ion-content>
<!-- 列表 -->
<ion-list>
<ion-item ng-repeat="task in tasks">
{{task.title}}
</ion-item>
</ion-list>
</ion-content>
</ion-side-menu-content>
app.js 文件中,控制器代码如下:
angular.module('todo', ['ionic'])
.controller('TodoCtrl', function($scope, $ionicModal) {
$scope.tasks = [
{ title: '菜鸟教程' },
{ title: 'www.runoob.com' },
{ title: '菜鸟教程' },
{ title: 'www.runoob.com' }
];
// 创建并载入模型
$ionicModal.fromTemplateUrl('new-task.html', function(modal) {
$scope.taskModal = modal;
}, {
scope: $scope,
animation: 'slide-in-up'
});
// 表单提交时调用
$scope.createTask = function(task) {
$scope.tasks.push({
title: task.title
});
$scope.taskModal.hide();
task.title = "";
};
// 打开新增的模型
$scope.newTask = function() {
$scope.taskModal.show();
};
// 关闭新增的模型
$scope.closeNewTask = function() {
$scope.taskModal.hide();
};
});
创建侧边栏
通过以上步骤我们已经实现了新增功能,现在我们为 app 添加侧边栏功能。
修改 <ion-side-menu-content> 内的内容,代码如下:
<!-- 中心内容 -->
<ion-side-menu-content>
<ion-header-bar class="bar-dark">
<button class="button button-icon" ng-click="toggleProjects()">
<i class="icon ion-navicon"></i>
</button>
<h1 class="title">{{activeProject.title}}</h1>
<!-- 新增按钮 -->
<button class="button button-icon" ng-click="newTask()">
<i class="icon ion-compose"></i>
</button>
</ion-header-bar>
<ion-content scroll="false">
<ion-list>
<ion-item ng-repeat="task in activeProject.tasks">
{{task.title}}
</ion-item>
</ion-list>
</ion-content>
</ion-side-menu-content>
添加侧边栏:
<!-- 左边栏 -->
<ion-side-menu side="left">
<ion-header-bar class="bar-dark">
<h1 class="title">Projects</h1>
<button class="button button-icon ion-plus" ng-click="newProject()">
</button>
</ion-header-bar>
<ion-content scroll="false">
<ion-list>
<ion-item ng-repeat="project in projects" ng-click="selectProject(project, $index)" ng-class="{active: activeProject == project}">
{{project.title}}
</ion-item>
</ion-list>
</ion-content>
</ion-side-menu>
<ion-item> 中的 ng-class 指令设置菜单激活样式。
这里我们创建一个新的js 文件 app2.js(为了不与前面的混淆),代码如下:
angular.module('todo', ['ionic'])
/**
* The Projects factory handles saving and loading projects
* from local storage, and also lets us save and load the
* last active project index.
*/
.factory('Projects', function() {
return {
all: function() {
var projectString = window.localStorage['projects'];
if(projectString) {
return angular.fromJson(projectString);
}
return [];
},
save: function(projects) {
window.localStorage['projects'] = angular.toJson(projects);
},
newProject: function(projectTitle) {
// Add a new project
return {
title: projectTitle,
tasks: []
};
},
getLastActiveIndex: function() {
return parseInt(window.localStorage['lastActiveProject']) || 0;
},
setLastActiveIndex: function(index) {
window.localStorage['lastActiveProject'] = index;
}
}
})
.controller('TodoCtrl', function($scope, $timeout, $ionicModal, Projects, $ionicSideMenuDelegate) {
// A utility function for creating a new project
// with the given projectTitle
var createProject = function(projectTitle) {
var newProject = Projects.newProject(projectTitle);
$scope.projects.push(newProject);
Projects.save($scope.projects);
$scope.selectProject(newProject, $scope.projects.length-1);
}
// Load or initialize projects
$scope.projects = Projects.all();
// Grab the last active, or the first project
$scope.activeProject = $scope.projects[Projects.getLastActiveIndex()];
// Called to create a new project
$scope.newProject = function() {
var projectTitle = prompt('Project name');
if(projectTitle) {
createProject(projectTitle);
}
};
// Called to select the given project
$scope.selectProject = function(project, index) {
$scope.activeProject = project;
Projects.setLastActiveIndex(index);
$ionicSideMenuDelegate.toggleLeft(false);
};
// Create our modal
$ionicModal.fromTemplateUrl('new-task.html', function(modal) {
$scope.taskModal = modal;
}, {
scope: $scope
});
$scope.createTask = function(task) {
if(!$scope.activeProject || !task) {
return;
}
$scope.activeProject.tasks.push({
title: task.title
});
$scope.taskModal.hide();
// Inefficient, but save all the projects
Projects.save($scope.projects);
task.title = "";
};
$scope.newTask = function() {
$scope.taskModal.show();
};
$scope.closeNewTask = function() {
$scope.taskModal.hide();
}
$scope.toggleProjects = function() {
$ionicSideMenuDelegate.toggleLeft();
};
// Try to create the first project, make sure to defer
// this by using $timeout so everything is initialized
// properly
$timeout(function() {
if($scope.projects.length == 0) {
while(true) {
var projectTitle = prompt('Your first project title:');
if(projectTitle) {
createProject(projectTitle);
break;
}
}
}
});
});
body 中 ion-side-menus 代码如下::
<ion-side-menus> <!-- 中心内容 -->
<ion-side-menu-content>
<ion-header-bar class="bar-dark">
<button class="button button-icon" ng-click="toggleProjects()">
<i class="icon ion-navicon"></i>
</button>
<h1 class="title">{{activeProject.title}}</h1>
<!-- 新增按钮 -->
<button class="button button-icon" ng-click="newTask()">
<i class="icon ion-compose"></i>
</button>
</ion-header-bar>
<ion-content scroll="false">
<ion-list>
<ion-item ng-repeat="task in activeProject.tasks">
{{task.title}}
</ion-item>
</ion-list>
</ion-content>
</ion-side-menu-content> <!-- 左边栏 -->
<ion-side-menu side="left">
<ion-header-bar class="bar-dark">
<h1 class="title">Projects</h1>
<button class="button button-icon ion-plus" ng-click="newProject()">
</button>
</ion-header-bar>
<ion-content scroll="false">
<ion-list>
<ion-item ng-repeat="project in projects" ng-click="selectProject(project, $index)" ng-class="{active: activeProject == project}">
{{project.title}}
</ion-item>
</ion-list>
</ion-content>
</ion-side-menu> </ion-side-menus>
| 2.返回顶部 |
| 3.返回顶部 |
| 4.返回顶部 |
| 5.返回顶部 |
| 6.返回顶部 |
 |
作者:ylbtech 出处:http://ylbtech.cnblogs.com/ 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 |
ionic:创建 APP的更多相关文章
- 一个先进的App框架:使用Ionic创建一个简单的APP
原文 http://www.w3cplus.com/mobile/building-simple-app-using-ionic-advanced-html5-mobile-app-framewor ...
- 快乐学习 Ionic Framework+PhoneGap 手册1-1{创建APP项目}
快乐学习 Ionic Framework+PhoneGap 手册1-1 * 前提必须安装 Node.js,安装PhoneGap,搭建Android开发环境,建议使用真机调试 {1.1}= 创建APP项 ...
- phongap、APICloud、ionic等app开发平台你都知道吗?
大众创业热,很多人都想在互联网大展拳脚,然而大部分人却是非技术背景.针对这个行业痛点,现在国内外涌现出众多APP开发工具,开发者只要有相关的HTML5.CSS和JavaScript知识,便可以轻松快速 ...
- ionic创建项目遇到的各种问题
前提:执行创建语句的前提是ionic环境已经装好,开始执行ionic start myApp blank. 提示已经有同名项目,是否覆盖.这里创建的是一个blank(空) 的ionic项目.还要两种是 ...
- pycharm上运行django服务器端、以及创建app方法
快来加入群[python爬虫交流群](群号570070796),发现精彩内容. 安装Django 下载Django包,解压缩. CMD 进入解压路径下. 执行:python setup.py in ...
- IOS 创建App的最佳捷径
简网App工场 ----------------创建App的最佳捷径
- 使用Material Design 创建App翻译系列----材料主题的使用(Using Material Theme)
上一篇是使用Material Design 创建App翻译系列--開始学习篇,进入正题: 新的材料主题提供了下面内容: 1. 提供了同意设置颜色板的系统部件组件. 2. 为这些系统组件提供了触摸反馈动 ...
- iOS Storyboard创建APP 的国际化操作
Storyboard创建APP 的国际化操作 最近在看<X-code江湖录>这本书,看到了APP 国际化这点,刚刚也简单的实践了一下.现在和大家分享分享! 写的这个简单的Demo全都是用 ...
- IOS开发创建开发证书及发布App应用(三)——创建App ID
3.创建App ID 继续上一篇所讲,今天写的这个是创建App ID 依然在个人中心创建证书这里, 如果不知道的,可以查看以前写的 点击左边的 Identifiers 下面的App IDs,如下图 ...
随机推荐
- SQLServer如何手动设置id值(主键)的自动增长
近期做东西,用到了对SQLServer数据库的操作.好吧,确实好久没看了,对这个数据库陌生到了极点,连最简单的如何设置一个id主键,让它随着插入数据的增多,自动增长id值的设置都忘记了,网上查了一下, ...
- 听说这个FFT跑得巨jb快
#pragma GCC target ("avx2") #include <immintrin.h> #include<bits/stdc++.h> usi ...
- 二分法查找--Python
二分查找算法,最常规的应用就是在一个有序数组中找特定的数.一般分为四步走: 1. 判定条件为low小于high,low=0, high=size-1 2. mid=(low+high) / 2 3. ...
- 24. Jmeter GUI 及NON GUI实现分布式
什么是分布式: Jmeter的集群模式可以让我们将多台机器联合起来一起产生负载,从而弥补单台机器负载生成能力不足的问题. 假设我们的测试计划会产生100个threads,我们使用6台机器进行分布式测试 ...
- Linux上调试python程序
python -m pdb target.py
- Linux apache httpd virtual配置
必须要关闭 selinux,否则无法访问目录
- js关于if()else{}中的判定条件的认识,各种数据类型转换为Boolean类型的转换规则
博客搬迁,给你带来的不便敬请谅解! http://www.suanliutudousi.com/2017/09/24/js%E5%85%B3%E4%BA%8Eifelse%E4%B8%AD%E7%9A ...
- JDK8之新特性扩展篇
之前分篇章讲了一些JKD8中添加的新特性,还有一些新特性这里也一并讲下. BASE64 base64编码解码已经被加入到了jdk8中了. import java.nio.charset.Standar ...
- leetcode.哈希表.128最长连续序列-Java
1. 具体题目 给定一个未排序的整数数组,找出最长连续序列的长度.要求算法的时间复杂度为 O(n). 示例: 输入: [100, 4, 200, 1, 3, 2] 输出: 4 解释: 最长连续序列是 ...
- 关于scroll实现侧边导航栏
需求为一个简单的scroll效果,侧边选项卡跟随屏幕向下拖动变颜色的.点击侧边选项卡,跳转到相应模块. 索性上网找了一下类似的效果.附带源码地址 https://blog.csdn.net/drea ...
