class12_pack_grid_place 放置位置
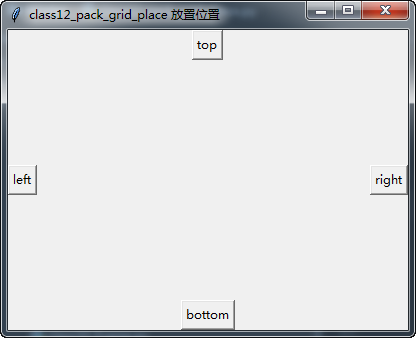
其中的部分运行效果图(程序见序号1):

#!/usr/bin/env python
# -*- coding:utf-8 -*-
# ------------------------------------------------------------
#
# 参考资料:
# 用 python 和 tkinter 做简单的窗口视窗 - 网易云课堂
# https://study.163.com/course/courseLearn.htm?courseId=1003216011#/learn/video?lessonId=1003650351&courseId=1003216011
#
#
# ------------------------------------------------------------
# ******************** class12_pack_grid_place 放置位置 *******************
# ******************** class12_pack_grid_place 放置位置 *******************
# =====>>>>>>内容概览
# =====>>>>>>内容概览'''
# ------------------------------------------------------------
# # 1、Button 之 pack
# ------------------------------------------------------------# ------------------------------------------------------------
# # 2、Label 之 grid
# ------------------------------------------------------------# ------------------------------------------------------------
# # 3、Label 之 place 具体位置
# ------------------------------------------------------------'''
# ------------------------------------------------分割线-------------------------------------------------
# ------------------------------------------------分割线-------------------------------------------------
# ------------------------------------------------分割线-------------------------------------------------
# ------------------------------------------------分割线-------------------------------------------------
'''
# ------------------------------------------------------------
# # 1、Button 之 pack
# ------------------------------------------------------------
'''
import tkinter as tk window = tk.Tk()
window.title('class12_pack_grid_place 放置位置')
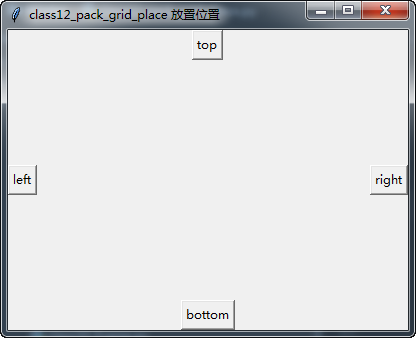
window.geometry('400x300') tk.Button(window, text='top').pack(side='top')
tk.Button(window, text='bottom').pack(side='bottom')
tk.Button(window, text='left').pack(side='left')
tk.Button(window, text='right').pack(side='right') window.mainloop() # ------------------------------------------------分割线-------------------------------------------------
'''
# ------------------------------------------------------------
# # 2、Label 之 grid
# ------------------------------------------------------------
'''
# import tkinter as tk
#
# window = tk.Tk()
# window.title('class12_pack_grid_place 放置位置')
# window.geometry('400x300')
#
# for x in range(4):
# for y in range(3):
# '''
# grid 设置 x 行, y 列
# '''
# # tk.Label(window, text=y).grid(row=x, column=y) #
# #
# # # Label 直接按的外部占的空间 横:padx 纵:pady
# # tk.Label(window, text=y).grid(row=x, column=y, padx=10, pady=10)
#
# # Label 直接按的内部占的空间 横:ipadx 纵:ipady
# tk.Label(window, text=y).grid(row=x, column=y, ipadx=10, ipady=5)
#
# window.mainloop() # ------------------------------------------------分割线-------------------------------------------------
'''
# ------------------------------------------------------------
# # 3、Label 之 place 具体位置
# ------------------------------------------------------------
'''
# import tkinter as tk
#
# window = tk.Tk()
# window.title('class12_pack_grid_place 放置位置')
# window.geometry('400x300')
#
# # 设置标签的锚点是 左上角方向,即 nw
# tk.Label(window, text='place text').place(x=200, y=150, anchor='nw')
#
# window.mainloop()
其中的部分运行效果图(程序见序号1):

class12_pack_grid_place 放置位置的更多相关文章
- Spring环境搭建之:导入jar包、配置文件名称及放置位置
Spring环境搭建之:导入jar包.配置文件名称及放置位置 现在项目开发中spring框架应用的还是比较多的,自己用的还不太熟练,每次用的时候总配置半天,总有些配置弄错,就找个时间总结以下,方便以后 ...
- JavaScript放置位置区别
JavaScript放置位置区别 页面中的脚本会在页面载入浏览器后立即执行.我们并不总希望这样.有时,我们希望当页面载入时执行脚本,而另外的时候,我们则希望当用户触发事件时才执行脚本. 位于 head ...
- JS代码放置位置、变量与数据类型、运算符与逻辑表达运算符
内容简要: 1.JS代码放置位置的问题: 2.变量与数据类型: 3.运算符与逻辑表达式的运算符 我的位置 全局问题:为何在网页推荐位置(一般在<head></head>内部 ...
- javascript代码放置位置对程序的影响
在编写html文档时,javascript可以放置的位置有两个地方<head>或者<body>,但是放置的地方,会对 JavaScript 代码的正常执行会有一定影响.由于 H ...
- 关于css,js放置位置的问题
一天,小明正在网上查找资料,项目中遇到的问题需要通过查阅资料来解决,他看到一个标题很有意思,觉得这应该是他要找的答案,于是他就点了进去,结果进入网站后几秒钟的时间,网页还是一片空白,过了好久才加载完成 ...
- javascript标签放置位置
首先:放置位置哪里都能放 但是js代码很有可能不起作用:例如:往id为span的标签中定时插入数字 var time=document.getElementById("span") ...
- applicationContext.xml文件放置位置不同而导致的jUnit测试的时候路径的不同
如果applicationContext.xml文件放置在src下面的的时候使用jUint测试的时候编写的路径应该是这样的: @Test public void testFindByPage() { ...
- webpack 4.0 配置文件 webpack.config.js文件的放置位置
一般webpack.config.js是默认放在根目录的,不在根目录的时候需要在package.json中制定位置,我的配置文件目录是config/webpack.config.js,在package ...
- ThinkPHP5 与ThinkPHP3.2公共函数放置位置
最初使用ThinkPHP3..3的时候,我们自己定义的公共函数常常放置于 \Common\function.php 由于最近准备重新捡起微信开发,准备用ThinkPHP5进行微信公众号开发,使用到公共 ...
随机推荐
- Shiro学习(19)动态URL权限限制
用过spring Security的朋友应该比较熟悉对URL进行全局的权限控制,即访问URL时进行权限匹配:如果没有权限直接跳到相应的错误页面.Shiro也支持类似的机制,不过需要稍微改造下来满足实际 ...
- 【LeetCode 15】三数之和
题目链接 [题解] 先把n个数字升序排个序. 然后枚举三元组最左边的那个数字是第i个数字. 之后用两个指针l,r移动来获取三元组的第2个和第3个数字. (初始值,l=i+1,r = n-1); 如果a ...
- delphi 文件操作(信息获取)
delphi获取Exe文件版本信息的函数 Type TFileVersionInfo = Record FixedInfo:TVSFixedFileInfo; {版本信息} CompanyName:S ...
- mysql性能分析与故障分析
性能指标以及分析点:QPS,磁盘IO,cpu以及内存使用状况,连接数,慢查询,阻塞和锁等 qps的统计方法 ##使用方式 ,bash dba_qps.sh port(实例端口号) ## 脚本名 dba ...
- spring 对JDBC的支持 (8)
目录 一.jdbc的简介 二.jdbcTemplate 的使用 2.1 maven 引入spring - jdbc ,c3p0 ,数据库mysql驱动 2.2 配置 数据源以及jdbcTemplate ...
- TLS/SSL 协议 - Server Certificate
Server Certificate 典型的Certificate消息用于携带服务器X.509证书链.证书链是以ASN.1 DER编码的一系列证书,一个接着一个组合而成.主证书必须第一个发送,中间证书 ...
- TLS/SSL 协议 - ClientHello
ClientHello 在一次新的握手流程中,ClientHello消息总是第一条消息.这条消息将客户端的功能和首选项传送给服务器.客户端会在新建连接后,希望重新协商或者响应服务器发起的重新协商请求( ...
- 机器学习技法笔记:Homework #5 特征变换&Soft-Margin SVM相关习题
原文地址:https://www.jianshu.com/p/6bf801bdc644 特征变换 问题描述 程序实现 # coding: utf-8 import numpy as np from c ...
- CodeForces-1249D2-Too Many Segments (hard version) -STL+贪心
The only difference between easy and hard versions is constraints. You are given nn segments on the ...
- Python 操作excel常见异常
一.使用xlrd模块读取excel: 1.报错:IndexError: list index out of range,如下图 解决方法:reading_sheet.cell(1,0).value中c ...
