JS流程控制语句 退出循环break 在while、for、do...while、while循环中使用break语句退出当前循环,直接执行后面的代码。
退出循环break
在while、for、do...while、while循环中使用break语句退出当前循环,直接执行后面的代码。
格式如下:
for(初始条件;判断条件;循环后条件值更新)
{
if(特殊情况)
{break;}
循环代码
}
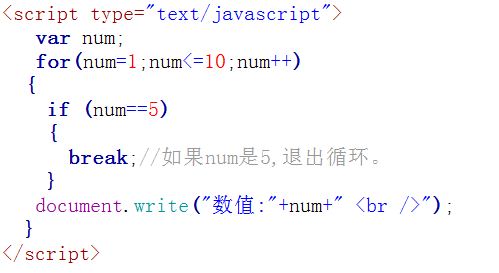
当遇到特殊情况的时候,循环就会立即结束。看看下面的例子,输出10个数,如果数值为5,就停止输出。

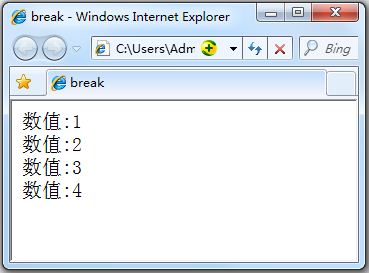
执行结果:

注:当num=5的时候循环就会结束,不会输出后面循环的内容。
任务
考试成绩输出,如果成绩及格继续输出下个成绩,如果成绩不及格,退出并且后面成绩不输出, 我们使用break语句,退出循环。补充第14行代码。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>break</title>
<script type="text/JavaScript">
var mynum =new Array(70,80,66,90,50,100,89);//定义数组mynum并赋值
var i=0;
while(i<mynum.length)
{
if(mynum[i]<60)
{
document.write("成绩"+mynum[i]+"不及格,不用循环了"+"<br>");
break;
}
document.write("成绩:"+mynum[i]+"及格,继续循环"+"<br>");
i=i+1; }
</script>
</head>
<body>
</body>
</html>
JS流程控制语句 退出循环break 在while、for、do...while、while循环中使用break语句退出当前循环,直接执行后面的代码。的更多相关文章
- JS流程控制语句 重复重复(for循环)语句结构: for(初始化变量;循环条件;循环迭代) { 循环语句 }
重复重复(for循环) 很多事情不只是做一次,要重复做.如打印10份试卷,每次打印一份,重复这个动作,直到打印完成.这些事情,我们使用循环语句来完成,循环语句,就是重复执行一段代码. for语句结构: ...
- JS流程控制语句 反反复复(while循环) 和for循环有相同功能的还有while循环, while循环重复执行一段代码,直到某个条件不再满足。
反反复复(while循环) 和for循环有相同功能的还有while循环, while循环重复执行一段代码,直到某个条件不再满足. while语句结构: while(判断条件) { 循环语句 } 使用w ...
- 流程控制语句(if、for、while、do while、switch、 break、continue)
3:流程控制语句 (1)顺序结构 从上往下,依次执行 (2)选择结构 按照不同的选择,执行不同的代码 (3)循环结构 做一些重复的代码 4:if语句 (1)三种格式 ...
- js流程控制语句
do...while语句 do...while语句是一种先运行,后判断的循环语句.也就是说,不管条件是否满足,至少先运行一次循环体. var box = 1; ...
- js 流程控制语句
1.复合语句 2.switch语句 3.do...while语句 4.while语句 5.for语句 6.for...in语句 7.break和continue语句 9.with语句 10.if语句 ...
- js流程控制语句(三)
如果在语句中需要声明变量时:最好给他们赋予初始类型值[js中变量声明使用var属于弱类型声明,若只声明则均表示为undefined,在后面语句计算中可能会产生错误计算];相应的类型变量需要如下方式进行 ...
- JS流程控制语句 多种选择(Switch语句) 当有很多种选项的时候,switch比if else使用更方便。
多种选择(Switch语句) 当有很多种选项的时候,switch比if else使用更方便. 语法: switch(表达式) { case值1: 执行代码块 1 break; case值2: 执行代码 ...
- JS流程控制语句 继续循环continue continue的作用是仅仅跳过本次循环,而整个循环体继续执行。
继续循环continue continue的作用是仅仅跳过本次循环,而整个循环体继续执行. 语句结构: for(初始条件;判断条件;循环后条件值更新) { if(特殊情况) { continue; } ...
- JS流程控制语句 来来回回(Do...while循环) 先执行后判断 do while结构的基本原理和while结构是基本相同的,但是它保证循环体至少被执行一次。
来来回回(Do...while循环) do while结构的基本原理和while结构是基本相同的,但是它保证循环体至少被执行一次.因为它是先执行代码,后判断条件,如果条件为真,继续循环. do...w ...
随机推荐
- NX二次开发-UFUN创建工程图注释UF_DRF_create_note
NX9+VS2012 #include <uf.h> #include <uf_drf.h> #include <NXOpen/Annotations_Note.hxx& ...
- NX二次开发-UFUN工程图初始化视图信息UF_DRAW_initialize_view_info
NX9+VS2012 #include <uf.h> #include <uf_draw.h> #include <uf_obj.h> #include <u ...
- MySQL数据库迁移详细步骤
转载自:http://sofar.blog.51cto.com/353572/1598364 ===================================================== ...
- java 8 lambda函数
1 为什么要引进lambda函数 可以简化编码,将事情更多的交给编译器,让编译器帮我们推断我们写的代码的完整形式. 2 lambda函数的语法 2.1 -> (arg1, arg2) -> ...
- ECMAScript1.2 表达式|语句|break|continue
表达式 一个表达式可以产生一个值,有可能是运算,函数调用, 有可能是字面量,表达式可以放在任何需要值的地方. 语句 语句可以理解为一个行为,循环语句和判断语句就是典型的语句. 一个程序有很多个语句组成 ...
- 通过Python SDK 获取tushare数据
导入tushare import tushare as ts 这里注意, tushare版本需大于1.2.10 设置token ts.set_token('your token here') 以上方法 ...
- <mysql>mysql基础学习
1.Join语法 JOIN 按照功能大致分为如下三类: INNER JOIN(内连接,或等值连接):取得两个表中存在连接匹配关系的记录. LEFT JOIN(左连接):取得左表(table1)完全记录 ...
- 网页布局WEB标准的HTML结构化
您正在学习WEB标准CSS网页布局吗?是不是还不能完全掌握纯CSS布局?通常有两种需要您特别注意: 第一种可能是你还没有理解CSS处理页面的原理.在你考虑你的页面整体表现效果前,你应当先考虑内容的语义 ...
- Vue——组件上使用v-model
一.最近在工作过程中要实现一个搜索模糊匹配功能,考虑到组件的复用,就单独把搜索框抽出来作为一个子组件.在以往的开发中,我一般会在input框中的值变化时向父组件emit一个事件,并带上一些父组件中需要 ...
- POST提交数据之---Content-Type的理解
Content-Type是指http/https发送信息至服务器时的内容编码类型,contentType用于表明发送数据流的类型,服务器根据编码类型使用特定的解析方式,获取数据流中的数据. 在网络请求 ...

