IOS开发基础知识--碎片29
1:心跳效果,并可去除心跳
- (void)initScaleLayer
{
self.view.backgroundColor=[UIColor blueColor];
UIButton *myTelButtom=[[UIButton alloc]initWithFrame: CGRectMake(, , , )];
UIImage *btnTelImage=[UIImage imageNamed:@"customer_tel_icon"];
[myTelButtom setBackgroundImage:btnTelImage forState:UIControlStateNormal];
[myTelButtom setBackgroundImage:[UIImage imageNamed:@"customer_tel_icon"] forState:UIControlStateHighlighted];
[myTelButtom addTarget:self action:@selector(btnSave:) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:myTelButtom]; //设定剧本
CABasicAnimation *scaleAnimation = [CABasicAnimation animationWithKeyPath:@"transform.scale"];
scaleAnimation.fromValue = [NSNumber numberWithFloat:1.0];
scaleAnimation.toValue = [NSNumber numberWithFloat:1.2];
scaleAnimation.autoreverses = YES;
scaleAnimation.fillMode = kCAFillModeForwards;
scaleAnimation.repeatCount = MAXFLOAT;
scaleAnimation.duration = 0.8; //开演
[myTelButtom.layer addAnimation:scaleAnimation forKey:@"scaleAnimation"];
} -(void)btnSave:(id)sender
{
UIButton *btn=(UIButton *)sender;
[btn.layer removeAnimationForKey:@"scaleAnimation"]; }
2:启动动画效果实现
原理:启动页同样是放一张静态图,只是在启动时再创建一个图片视图把一张跟启动页的图片做动画;如下:
@interface AppDelegate ()
@property (strong,nonatomic) UIImageView *niceView;
@end
@implementation AppDelegate
@synthesize niceView;
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
self.window.rootViewController = [[ViewController alloc]init];;
[self.window makeKeyAndVisible];
//圖片擴大淡出的效果开始;
//设置一个图片;
niceView = [[UIImageView alloc] initWithFrame:[UIScreen mainScreen].bounds];
niceView.tag=;
niceView.image = [UIImage imageNamed:@"launch4.7.png"];
//添加到场景
[self.window addSubview:niceView];
//放到最顶层;
[self.window bringSubviewToFront:niceView];
CABasicAnimation *animation=[CABasicAnimation animationWithKeyPath:@"transform.scale"];
niceView.layer.anchorPoint = CGPointMake(.,.);
animation.fromValue = @1.0f;
animation.toValue = @1.3f;
animation.fillMode=kCAFillModeForwards;
animation.removedOnCompletion = NO;
[animation setAutoreverses:NO];
//动画时间
animation.duration=0.9;
animation.delegate=self;
[niceView.layer addAnimation:animation forKey:@"scale"];
//结束;
return YES;
}
-(void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag
{
[niceView removeFromSuperview];
}
3:计算标签的宽度并计算是否换行显示
-(void)creatUI:(NSMutableArray *)tagArr{
self.tagArr = [NSMutableArray arrayWithArray:[tagArr mutableCopy]];
if (self.is_can_addTag) {//如果可以添加标签,那么数组就多一个添加标签按钮
[self.tagArr addObject:self.addTagStr.length>?self.addTagStr:@"添加标签"];
}
tagView_height = ;
self.backgroundColor = self.tagViewBackgroundColor?self.tagViewBackgroundColor:[UIColor whiteColor];
previousFrame = CGRectZero;
[self.tagArr enumerateObjectsUsingBlock:^(id value, NSUInteger idx, BOOL *stop) {
//Tag标题(看传入的是字典还是字符串)
NSMutableString *titleStr = [NSMutableString stringWithString:self.tagStateType==?@" ":@""];
if ([value isKindOfClass:[NSString class]]) {
[titleStr appendString:value];
}else if([value isKindOfClass:[NSDictionary class]]){
if (!self.tagArrkey) {
//获取不到Value,因为没传入Key
NSLog(@"获取不到Value,因为没传入Key");
return ;
}
[titleStr appendString:[value valueForKey:self.tagArrkey]];
}
//创建Label
UILabel*tagLabel = [[UILabel alloc]initWithFrame:CGRectZero];
[self creatTagUI:tagLabel];
tagLabel.text = titleStr;
tagLabel.tag = KTapLabelTag+idx;
//计算label的大小
NSDictionary *attrs = @{NSFontAttributeName : [UIFont systemFontOfSize:self.tagFont?self.tagFont:KTagFont]};
CGSize Size_str = [titleStr sizeWithAttributes:attrs];
Size_str.width += K_Tag_Title_H_Marin*;
Size_str.height += K_Tag_Title_V_Marin*;
CGRect newRect = CGRectZero;
if (previousFrame.origin.x + previousFrame.size.width + Size_str.width + K_Tag_Right_Margin > JF_Screen_Width) {
newRect.origin = CGPointMake(, previousFrame.origin.y + Size_str.height + K_Tag_Bottom_Margin);
tagView_height += Size_str.height + K_Tag_Bottom_Margin;
}
else {
newRect.origin = CGPointMake(previousFrame.origin.x + previousFrame.size.width + K_Tag_Right_Margin, previousFrame.origin.y);
}
newRect.size = Size_str;
[tagLabel setFrame:newRect];
previousFrame=tagLabel.frame;
//改变控件高度
if (idx==self.tagArr.count-) {
[self setHight:self andHight:tagView_height+Size_str.height + K_Tag_Bottom_Margin];
}
[self addSubview:tagLabel];
//新增删除、添加功能
if (self.is_can_addTag&&idx==self.tagArr.count-) {//能添加状态&&最后一个-->(进入添加tag界面不用显示删除图片)
}else{
if (self.tagStateType==) {
//移除的图片
UIImageView *removeImage = [[UIImageView alloc] initWithFrame:CGRectMake(tagLabel.jf_right-Image_Width*1.5, tagLabel.jf_top+(tagLabel.jf_height-Image_Height)/, Image_Width, Image_Height)];
//删除图片可以换成自己的图片
removeImage.image = [UIImage imageNamed:@"btn_removeTag"];
[self addSubview:removeImage];
}
}
//点击按钮
UIButton *button = [[UIButton alloc] initWithFrame:CGRectMake(tagLabel.frame.origin.x, tagLabel.frame.origin.y, tagLabel.frame.size.width, tagLabel.frame.size.height)];
[button setTag:KButtonTag+idx];
[button addTarget:self action:@selector(clickTag:) forControlEvents:UIControlEventTouchUpInside];
[self addSubview:button];
}];
}
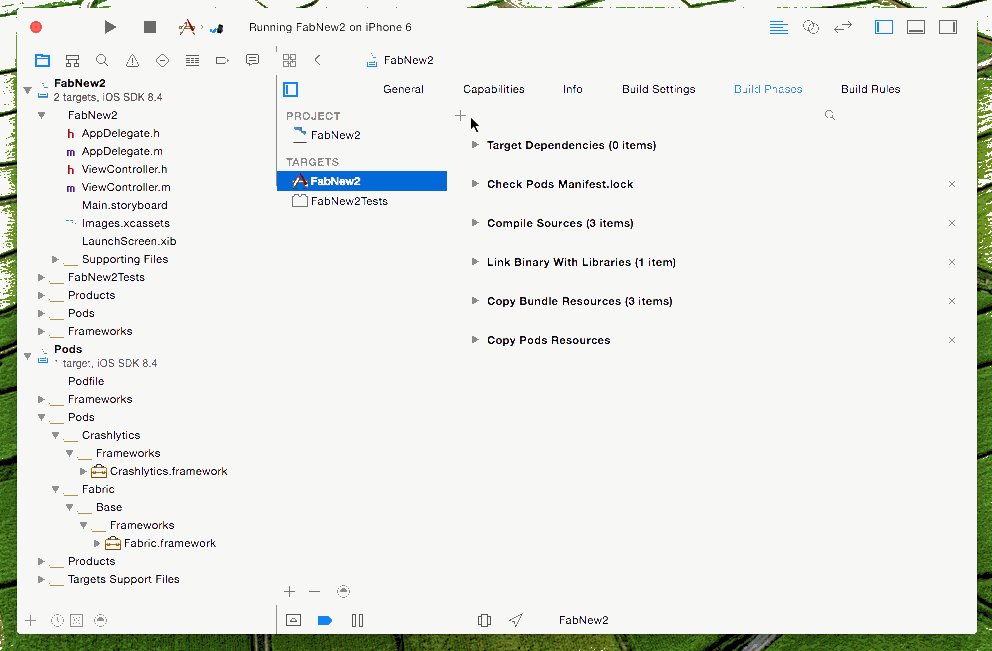
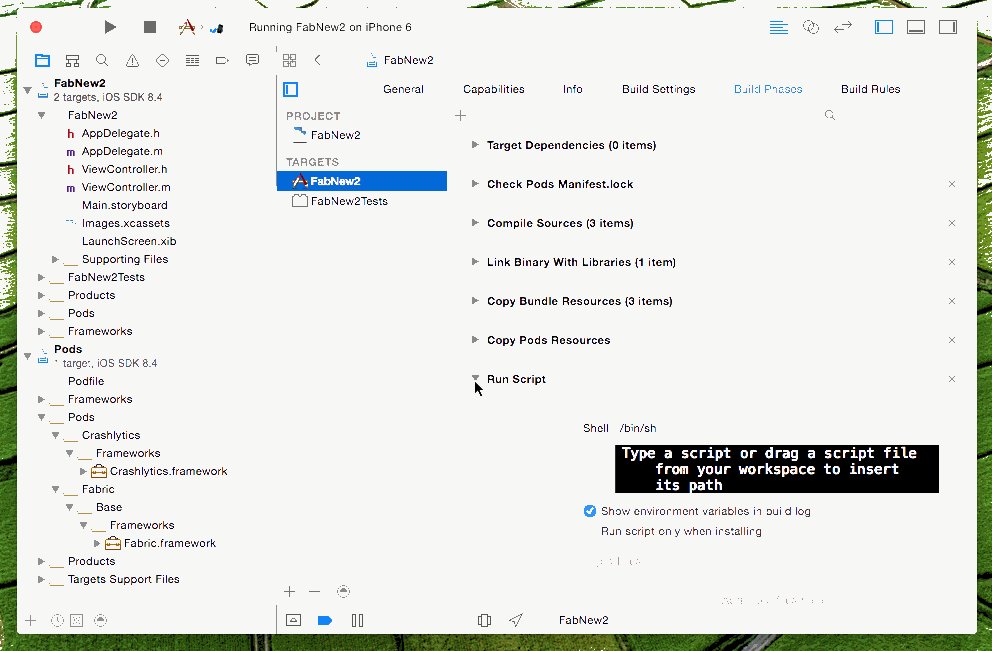
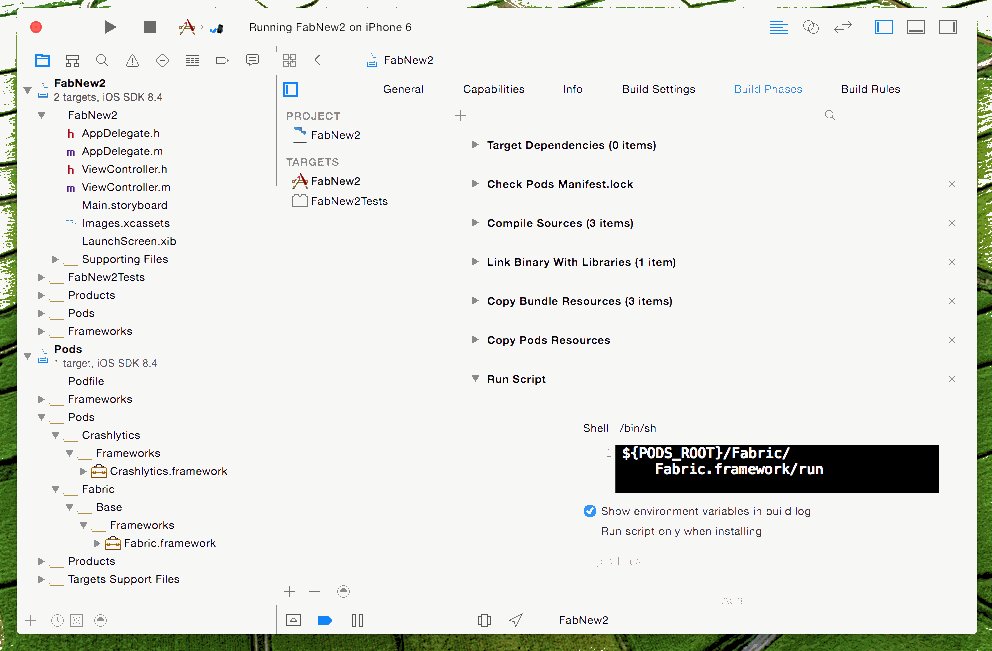
4:Fabric增加脚本KEY的操作内容

把相应的DSYM文件也上传到官网;
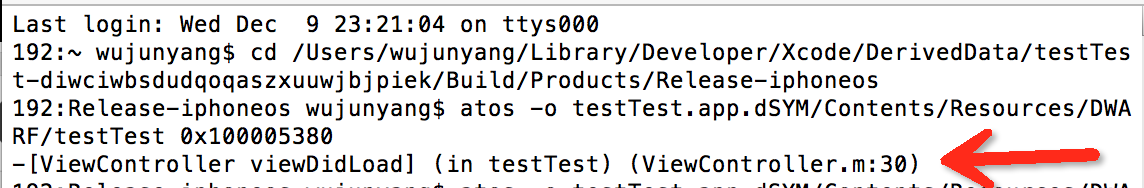
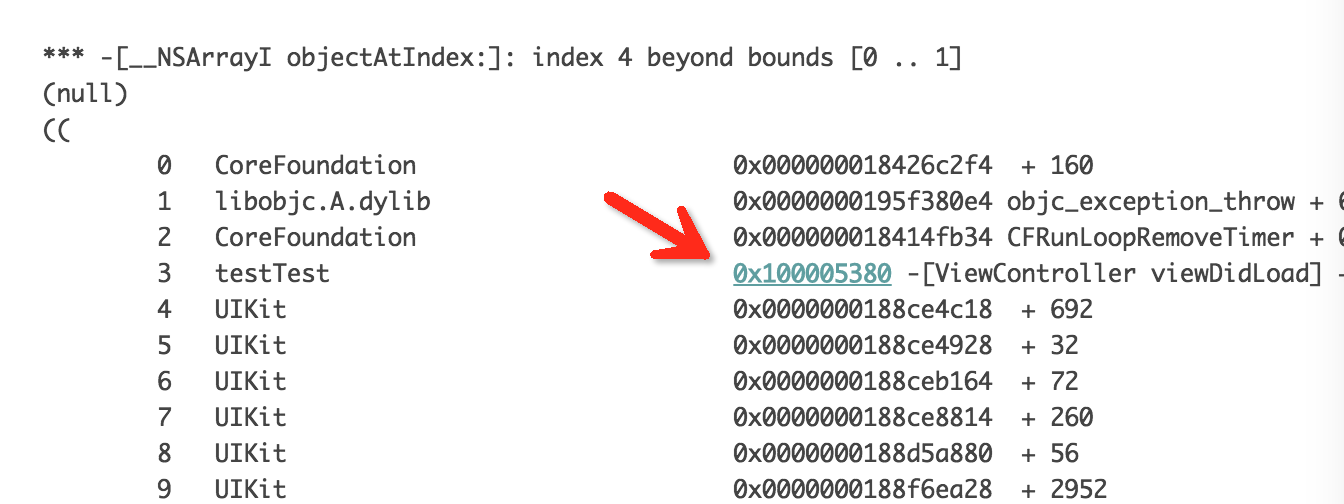
5:通过xcrun atos查看dsym报错的详细地址(每次打包时要把当前对应的.DSYM文件保存下来,为后期定位错误做准备)
进入到DSYM文件的文件地方,
使用xcrun atos命令
atos -o YourApp.app.dSYM/Contents/Resources/DWARF/YourApp 0x00062867
实例:

从友盟或者其它地方可以获得报错的编码,通过上面的命令就可以查看到错误地址;

IOS开发基础知识--碎片29的更多相关文章
- IOS开发基础知识碎片-导航
1:IOS开发基础知识--碎片1 a:NSString与NSInteger的互换 b:Objective-c中集合里面不能存放基础类型,比如int string float等,只能把它们转化成对象才可 ...
- IOS开发基础知识--碎片19
1:键盘事件顺序 UIKeyboardWillShowNotification // 键盘显示之前 UIKeyboardDidShowNotification // 键盘显示完成后 UIKeyboar ...
- IOS开发基础知识--碎片33
1:AFNetworking状态栏网络请求效果 直接在AppDelegate里面didFinishLaunchingWithOptions进行设置 [[AFNetworkActivityIndicat ...
- IOS开发基础知识--碎片42
1:报thread 1:exc_bad_access(code=1,address=0x70********) 闪退 这种错误通常是内存管理的问题,一般是访问了已经释放的对象导致的,可以开启僵尸对象( ...
- IOS开发基础知识--碎片50
1:Masonry 2个或2个以上的控件等间隔排序 /** * 多个控件固定间隔的等间隔排列,变化的是控件的长度或者宽度值 * * @param axisType 轴线方向 * @param fi ...
- IOS开发基础知识--碎片3
十二:判断设备 //设备名称 return [UIDevice currentDevice].name; //设备型号,只可得到是何设备,无法得到是第几代设备 return [UIDevice cur ...
- IOS开发基础知识--碎片11
1:AFNetwork判断网络状态 #import “AFNetworkActivityIndicatorManager.h" - (BOOL)application:(UIApplicat ...
- IOS开发基础知识--碎片14
1:ZIP文件压缩跟解压,使用ZipArchive 创建/添加一个zip包 ZipArchive* zipFile = [[ZipArchive alloc] init]; //次数得zipfilen ...
- IOS开发基础知识--碎片16
1:Objective-C语法之动态类型(isKindOfClass, isMemberOfClass,id) 对象在运行时获取其类型的能力称为内省.内省可以有多种方法实现. 判断对象类型 -(BOO ...
随机推荐
- 深入学习jQuery事件对象
× 目录 [1]获取 [2]事件类型 [3]事件目标[4]当前元素[5]事件冒泡[6]默认行为[7]命名空间[8]返回值[9]键值 前面的话 在触发DOM上的某个事件时,会产生一个事件对象event, ...
- 【开源】OSharp框架解说系列(6.1):日志系统设计
OSharp是什么? OSharp是个快速开发框架,但不是一个大而全的包罗万象的框架,严格的说,OSharp中什么都没有实现.与其他大而全的框架最大的不同点,就是OSharp只做抽象封装,不做实现.依 ...
- SubSonic3.0.0.4.1源码包与调用Dll
================================================================ 名 称:SubSonic插件版 本:3.0.0.4.1最后 ...
- CDH安装失败了,如何重新安装
1> 删除Agent节点的UUID # rm -rf /opt/cm-5.4.7/lib/cloudera-scm-agent/* 2> 清空主节点CM数据库 进入主节点的Mysql数据 ...
- ViewStub的使用
ViewStub是一个不可见的.大小为0的控件,运行时ViewStub可以滞后加载.当ViewStub置为可见或者调用inflate()的时候,布局就会加载出来.用加载进来的布局取代ViewStub在 ...
- C# 将PDF文件转换为word格式
Pdf(Portable Document Format)意为“便携式文档格式”,是现在最流行的文件格式之一,它有很多优点如:尺寸较小.阅读方便.操作系统平台通用等,非常适合在网络上传播和使用.如今在 ...
- ECMAScript 6 开篇准备
1前言 该系列文章均为学习阮一峰老师<ECMAScript 6 入门>一书的学习笔记.原著:http://es6.ruanyifeng.com/ 各大浏览器的最新版本,对ES6的支持可以查 ...
- 几个步骤轻松搞定ASP.NET 依赖注入。
http://www.it165.net/pro/html/201407/17685.html 我在网上看到了这篇文章,这边文章主要说的方法就是通过读取配置文件来解决依赖注入的问题.但是每次新建一个依 ...
- ASP.NET MVC 概述
目标:学习ASP.NET MVC 和ASP.NET WebForm的不同之处.学习在合适的地方使用ASP.NET MVC. MVC(Model-View-Controller)结构模式把一个对象分离成 ...
- Linux中mongodb安装和导出为json
采用官方工具导出mongo数据为json格式 文档:https://docs.mongodb.com/manual/reference/program/mongoexport/ 可以远程导出,只要有h ...
