微信小程序之购物车demo

这篇小demo主要使用了一下几个技术点
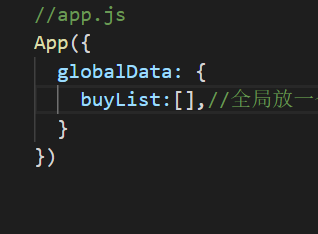
1、全局变量的使用

在这里定义的变量 任何一个页面和组件都可以访问到
在使用到的页面

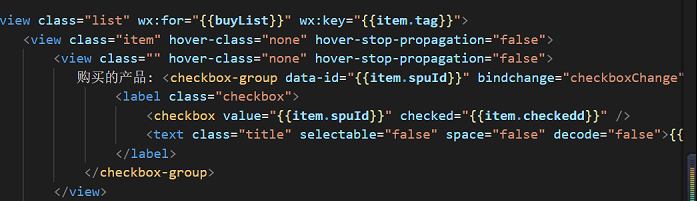
这种把checkbox-group 放在循坏里面是不太好的 因为这样打印那个事件e的话取消为空
不取消为当前选中的状态
正规的应该吧checkbox-group 放在循坏外面
这样每次点击取消每次就会把剩下的选中状态的value值放在一个数组里面
这样就可以利用indexOf查找来判断了
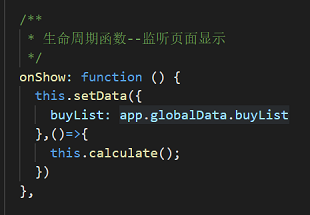
3、生命周期的使用
在页面每次切换的时候都会触发一个onshow的生命周期
这样可以进行一些变量的操作

4、还是scroll-view的滚动问题



此demo的gitHup地址
https://github.com/qiang-chen/weixin-shopping
微信小程序之购物车demo的更多相关文章
- 微信小程序实战 购物车功能
代码地址如下:http://www.demodashi.com/demo/12400.html 一.准备工作 软件环境:微信开发者工具 官方下载地址:https://mp.weixin.qq.com/ ...
- 【转】精选十二款餐饮、快递、票务行业微信小程序源码demo推荐
微信小程序的初衷是为了线下实体业服务的,必须有实体相结合才能显示小程序的魅力.个人认为微信小程序对于餐饮业和快递业这样业务比较单一的行业比较有市场,故整理推荐12款餐饮业和快递业微信小程序源码demo ...
- 微信小程序之购物车功能
前言 以往的购物车,基本都是通过大量的 DOM 操作来实现.微信小程序其实跟 vue.js 的用法非常像,接下来就看看小程序可以怎样实现购物车功能. 需求 先来弄清楚购物车的需求. 单选.全选和取消, ...
- [转]微信小程序之购物车 —— 微信小程序实战商城系列(5)
本文转自:http://blog.csdn.net/michael_ouyang/article/details/70755892 续上一篇的文章:微信小程序之商品属性分类 —— 微信小程序实战商城 ...
- [转]微信小程序之购物车功能
本文转自:https://www.cnblogs.com/linxin/p/6834206.html 前言 以往的购物车,基本都是通过大量的 DOM 操作来实现.微信小程序其实跟 vue.js 的用法 ...
- 【微信小程序】转载:微信小程序之购物车功能
前言 以往的购物车,基本都是通过大量的 DOM 操作来实现.微信小程序其实跟 vue.js 的用法非常像,接下来就看看小程序可以怎样实现购物车功能. 需求 先来弄清楚购物车的需求. 单选.全选和取消, ...
- 微信小程序——加入购物车弹层
对于网上商城,加入购物车是一个必备功能了.俺今天就来说下在微信小程序里如何造一个购物车弹层. 先上图: 主要用到的微信API:wx.createAnimation(OBJECT) 说下思路: 1.wx ...
- 微信小程序热点云笔记demo 开源总结
因为公司的项目需要,我们自己开发了一个微信小程序的云笔记 开源地址 https://github.com/hotapp888/hotapp-notepad 云笔记功能特点:(1)自动微信登录(2)笔记 ...
- 微信小程序 - 实现购物车结算
示例源码下载:小程序-实现购物车结算
随机推荐
- java swing同时向jlabel添加图片和文字,并且设置文字的位置
jLabColor.setVerticalTextPosition(JLabel.TOP);//靠上 jLabColor.setHorizontalTextPosition(JLabel.CENTER ...
- POSTMAN调试接口post对象
APP回传设备信息,设备信息对象里边包含以下字段 后台是java ssh接收 用对象属性自动封装比较方便 所以,使用 方式进行回传 而不是使用网上说的 设置如下图
- QT_获取运行进程所在目录路径_1
QString getProcessPathForWin(int idProcess) { #ifdef Q_OS_WIN // access process path WCHAR name[]; Z ...
- web前端学习(四)JavaScript学习笔记部分(3)-- JavaScript函数+异常处理+事件处理
1.Javascript函数-了解函数的用途 1.1.函数: 函数是由事件驱动的或者当它被调用时执行的可重复使用的代码块 2.Javascript函数-定义函数 2.1.function必须小写 3. ...
- vue使用填坑之生命周期钩子的 this 上下文
每个Vue实例在被创建的时候都需要经过一系列的初始过程,如设置数据监听,编译模版,将实例挂载到DOM并在数据变化的时候更新DOM.在这个过程中,也会运行一些叫生命周期钩子的函数.如created, m ...
- LintCode刷题笔记-- Distinct Subsequences
标签:动态规划 题目描述: Given a string S and a string T, count the number of distinct subsequences of T in S. ...
- cmd操作oracle
利用cmd的操作命令导出,详情如下(备注:方法二是转载网上的教程):1:G:\Oracle\product\10.1.0\Client_1\NETWORK\ADMIN目录下有个tnsname.ora文 ...
- 2013B题碎纸片拼接
Photo1_1: clear;clc; path='E:\B\附件1\'; files=dir('E:\B\附件1\*.bmp'); % objdir='E:\B\附件1\'; % bgfile=[ ...
- 全面系统Python3入门+进阶课程
全面系统Python3入门+进阶课程 整个课程都看完了,这个课程的分享可以往下看,下面有链接,之前做java开发也做了一些年头,也分享下自己看这个视频的感受,单论单个知识点课程本身没问题,大家看的时候 ...
- python实现统计字符类型
#字符串处理统计类型def my_func(*str): list_num = [] list_big = [] list_small = [] list_qt = [] str = input('请 ...
