ng-核心特性(模型概念)
angular核心特性
很多开发者已经做过非常多的项目,但是当你跟他聊的时候,你很快就会发现他并没有掌握这门框架的精髓。打几个比方,当别人提到 Spring 的时候,你的大脑里面第一个想到一定是 DI、IOC、AOP 这些东西;当别人提到 Hibernate 或者 Mybatis 的时候,你的大脑里面立即会浮现出 ORM 的概念;当别人提到 React 的时候,你想到的应该是 VDom、JSX;当别人提到 jQuery 的时候,你首先想到的应该是$对吧?所以,你可以看到,任何一个成功的框架都有自己独创的 “概念模型”,或者叫 “核心价值” 也可以。这是框架本身存在的价值,也是你掌握这门框架应该紧扣的主线,而不是上来就陷入到茫茫多的技术细节里面去

组件(Components)
既然如此,问题就来了,新版本的 Angular 的核心概念是什么呢?
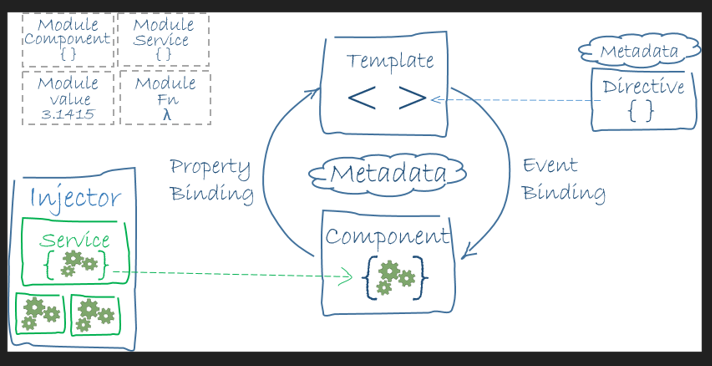
非常简单,一切都是围绕着“组件”( Component )的概念展开的:

Component(组件)是整个框架的核心,也是终极目标。“组件化”的意义有2个:
- 第一是分治,因为有了组件之后,我们可以把各种逻辑封装在组件内部,避免混在一起
- 第二是复用,封装成组件之后不仅可以在项目内部复用,而且可以沉淀下来跨项目复用
模块(Modules)

NgModule(模块)是组织业务代码的利器,按照你自己的业务场景,把组件、服务、路由打包到模块里面,形成一个个的积木块,然后再用这些积木块来搭建出高楼大厦。
模板(Templates)
组件是用来封装对视图的操作的,而我们的所谓的视图其实也就是常规的 HTML 模板:
<!--The content below is only a placeholder and can be replaced.-->
<div style="text-align:center">
<h1>
Welcome to {{ title }}!
</h1>
</div>
元数据(Metadata)

元数据告诉 Angular 如何处理组件类。
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = '你的第一个 Angular 应用';
}
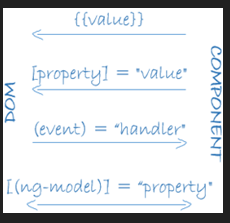
数据绑定(Data binding)

和 Vue.js 一样,MVVM 思想(数据驱动视图),通过特殊的 {{}} 语法将数据绑定到 DOM 元素,当数据改变的时候会影响视图的更新。
指令(Directives)

和 Vue.js 一样,Angular 扩展了 HTML 语法,增加了一些特殊的属性指令,例如:
*ngFor循环指令*ngIf条件判断指令[(ngModel)]表单控件双向绑定指令- ...
Services(服务)

服务是一个广义范畴,包括:值、函数,或应用所需的功能。
说白了服务就是针对某个单一或系统功能的封装,例如在 Angular 核心包里面,最典型的一个服务就是 Http 服务。
几乎任何东西都可以是一个服务。 典型的服务是一个类,具有专注的、明确的用途。它应该做一件特定的事情,并把它做好。
例如:
- 日志服务
- 和服务端接口交互的服务
组件类应保持精简。组件本身不从服务器获得数据、不进行验证输入,也不直接往控制台写日志。 它们把这些任务委托给服务。
服务仍然是任何 Angular 应用的基础。组件就是最大的服务消费者。
组件的任务就是提供用户体验,仅此而已。它介于视图(由模板渲染)和应用逻辑(通常包括模型的某些概念)之间。 设计良好的组件为数据绑定提供属性和方法,把其它琐事都委托给服务。
Angular 不会强制要求我们遵循这些原则。 即使我们花 3000 行代码写了一个“厨房洗碗槽”组件,它也不会抱怨什么。
依赖注入(Dependency injection)

“依赖注入”是提供类的新实例的一种方式,还负责处理好类所需的全部依赖。大多数依赖都是服务。 Angular 使用依赖注入来提供新组件以及组件所需的服务。
总结
我们学到的这些只是关于 Angular 应用程序的八个主要构造块的基础知识:
这是 Angular 应用程序中所有其它东西的基础,要使用 Angular,以这些作为开端就绰绰有余了。 但它仍然没有包含我们需要知道的全部。
这里是一个简短的、按字母排序的列表,列出了其它重要的 Angular 特性和服务。
- 动画
- 表单
- HTTP
- 组件生命周期
- 管道过滤器
- 路由
- 测试
ng-核心特性(模型概念)的更多相关文章
- Flume NG基本架构与Flume NG核心概念
导读 Flume NG是一个分布式.可靠.可用的系统,它能够将不同数据源的海量日志数据进行高效收集.聚合.移动,最后存储到一个中心化数据存储系统中. 由原来的Flume OG到现在的Flume NG, ...
- JavaScript---网络编程(5)-自定义对象Json、Dom模型概念讲解
这节博客主要讲解Dom模型概念~和JSON的简单介绍 首先,还是先上out.js的代码: function println(param){ document.write(param+"< ...
- 关于AngularJS学习整理---核心特性
接触.学习AngularJS已经三个多月了,随着学习的深入,有些东西刚开始不明白,现在开始慢慢明白起来.于是,开始整理这几个月的学习成果.要不又要忘了... 初学Angular,是看到慕课网大漠穷秋 ...
- ES6核心特性
摘要:聊JS离不开ES6啊! 原文:ES6核心特性 作者:ljianshu 前言 ES6 虽提供了许多新特性,但我们实际工作中用到频率较高并不多,根据二八法则,我们应该用百分之八十的精力和时间,好好专 ...
- Angular四大核心特性
Angular四大核心特性 Angular四大核心特性理论概述 MVC模式:它目的是为了分离视图.模型和控制器而设计出来的:其中数据模型用来储存数据,视图用来向用户展示应用程序,控制器充当模型和视图之 ...
- JVM 内存分配模型概念和java中各种对象的存储
JVM 内存分配模型概念 --在工作中可能用到的机会不多,有个概念的了解 --此文是转载某位读者,应该是在阅读了<深入理解Java虚拟机JVM高级特性与最佳实践> 一书后,总结所得.写的不 ...
- AngularJS核心特性(四大点)
本人刚刚接触AngularJS,还不太熟悉,就说说我目前遇到的一些注意点吧. 1.调用外来文件script文件 AngularJS核心特性一 MVC MVC设计模式 html文件 <!DOCT ...
- 乐字节-Java8核心特性实战之Stream(流)
说起流,我们会想起手机 ,电脑组装流水线,物流仓库商品包装流水线等等.如果把手机 ,电脑,包裹看做最终结果的话,那么加工商品前的各种零部件就可以看做数据源,而中间一系列的加工作业操作,就可以看做流的处 ...
- 乐字节-Java8核心特性实战-接口默认方法
JAVA8已经发布很久,是自java5(2004年发布)之后Oracle发布的最重要的一个版本.其中包括语言.编译器.库.工具和JVM等诸多方面的新特性,对于国内外互联网公司来说,Java8是以后技术 ...
随机推荐
- 登录sql sever
MSSQLSEVER是默认的实例名,一台计算机可以安装多个实例名,相当于多个服务器,互不影响. workbench是MySQL 服务器的一个图形化管理客户端,功能类似于MySQL Command 安装 ...
- 题解 CSP2019-J2T4【加工零件】
这题我们要求的是啥呢?仔细读题可以发现,工人传送带的关系可以看成一个 \(n\) 个点和 \(m\) 条边的无向图,然后对于每组询问 \((a,L)\),其实就是问: \(1\) 到 \(a\) 有没 ...
- 输入url地址到展示主页的过程
过程 1.DNS解析 2.TCP连接 3.发送HTTP请求 4.服务器处理请求并返回HTTP报文 5.浏览器解析渲染页面 6.连接结束
- Unity酱~ 卡通渲染技术分析(一)
前面的话 unitychan是日本unity官方团队提供的一个Demo,里面有很好的卡通渲染效果,值得参考学习 上图是我整理出来的shader结构,可以看到Unity娘被拆分成了很多个小的部件,我想主 ...
- pycharm template 设置
${PROJECT_NAME} - 当前Project名称; (the name of the current project. ) ${NAME} -创建文件的对话框中制定的文件名; (the na ...
- Cacti 升级
现在用的 cacti 1.0.3 决定升级一下cacti到最新版本 1.1.1 官方升级指导文件 Upgrading Cacti Backup the old Cacti database. ...
- Mysql 字符问题
先看一下mysql支持的字符范围 *数值类型:1.整形: 类型 大小 范围 ...
- win7下彻底卸载和重装mysql
1 .目的:第一次安装完mysql后忘记了临时密码,通过各种途径都无法更改密码,因此不得不把mysql卸载了. 2 .建议:第一次安装mysql时会分配一个临时密码,如最后一行的se_:j<tq ...
- 第一篇 Springboot + Web MVC + MyBatis + 简单UI + Thymeleaf实现
源码链接:https://pan.baidu.com/s/1-LtF56dnCM277v5lILRM7g 提取码:c374 第二篇 Springboot mybatis generate根据数据库表自 ...
- LINQ标准查询运算符的执行方式-延时之流式处理
linq的延时执行是指枚举时才去一个个生成结果元素. 流式处理是linq延时执行的一种,在生成元素前不需要获取所有源元素,只要获取到的源元素足够计算时,便生成结果元素. 流式处理的标准查询运算符返回值 ...
