bootsrap-----固定布局解析
<div class="container">
container
</div>
.container {
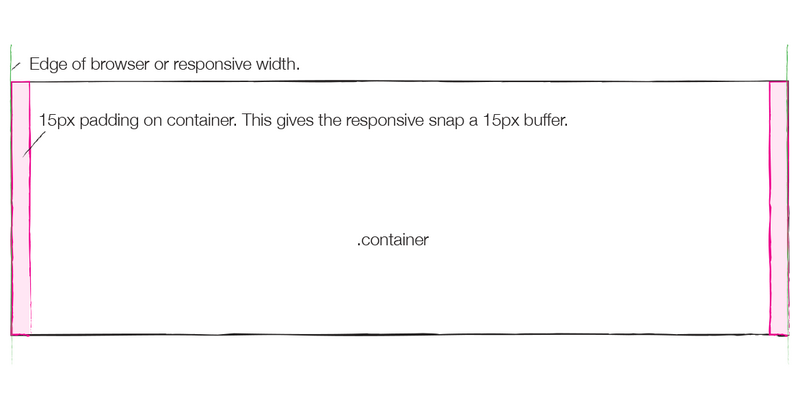
.container-fixed();容器的width为auto 左右padding为15 (注意是borderBox)
容器的width为750 左右padding为15 (注意是borderBox)
@media (min-width: @screen-sm-min) {
width: @container-sm;
} 容器的width为970 左右padding为15 (注意是borderBox)
@media (min-width: @screen-md-min) {
width: @container-md;
} lg大屏 w >=1200 容器的width为1170 左右padding为15 (注意是borderBox)
@media (min-width: @screen-lg-min) {
1140+30=1700
width: @container-lg;
}
}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="css/bootstrap.min.css" />
<style type="text/css">
.container{
border: 1px solid;
height: 30px;
background: pink;
}
</style>
</head>
<body>
<!--固定容器
width >=
>= width >=
>= width >=
>= width 流体
-->
<div class="container">
container
</div>
</body>
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</html>
container

bootsrap-----固定布局解析的更多相关文章
- 第 31 章 项目实战-PC 端固定布局[5]
学习要点: 1.底部区域 2.说明区域 3.版权及证件区 主讲教师:李炎恢 本章主要开始使用学习用 HTML5 和 CSS3 来构建 Web 页面,第一个项目采用 PC 端固定布局来实现. 一.底部区 ...
- 第 31 章 项目实战-PC 端固定布局[4]
学习要点: 1.热门旅游区 2.标题介绍区 3.旅游项目区 主讲教师:李炎恢 本章主要开始使用学习用 HTML5 和 CSS3 来构建 Web 页面,第一个项目采用 PC 端固定布局来实现. 一.热门 ...
- 第 31 章 项目实战-PC 端固定布局[3]
学习要点: 1.搜索区 2.插入大图 3.搜索框 主讲教师:李炎恢 本章主要开始使用学习用 HTML5 和 CSS3 来构建 Web 页面,第一个项目采用 PC 端固定布局来实现. 一.搜索区 本节课 ...
- 第 31 章 项目实战-PC端固定布局[2]
学习要点: 1.大纲算法 2.section和div 3.结构分析 主讲教师:李炎恢 本章主要开始使用学习用HTML5和CSS3来构建Web页面,第一个项目采用PC端 固定布局来实现. 一.大纲算法 ...
- 第 31 章 项目实战-PC端固定布局[1]
学习要点: 1.准备工作 2.创建项目 3.网站结构 4.CSS选择器 5.完成导航 主讲教师:李炎恢 本章主要开始使用学习用HTML5和CSS3来构建Web页面,第一个项目采用PC端 固定布局来实现 ...
- BootStrap2学习日记2--将固定布局换成响应式布局
概要:响应式页面是指页面根据浏览平台(尺寸)的不同显示不同的CSS. 原理:在Html的的头加入代码 <style> /*当浏览器宽度大于767是 采用括号里面的CSS样式*/ @medi ...
- 第九十一节,html5+css3pc端固定布局,完成首页
html5+css3pc端固定布局,完成首页 此时我们的首页就完成了 首页效果 其他页面我就不做了,原理相同,做其他页面时将头尾css分离调用即可 大纲算法 我们看看大纲算法比较清晰,说明符合规则 h ...
- 第九十节,html5+css3pc端固定布局,底部区域,说明区域,版权区域
html5+css3pc端固定布局,底部区域,说明区域,版权区域 完成: HTML代码: <!--尾部--> <footer class="wei-bu"> ...
- 第八十九节,html5+css3pc端固定布局,热门旅游取,标题介绍区,旅游项目区
html5+css3pc端固定布局,热门旅游取,标题介绍区,旅游项目区 样式: html代码: <!--主体--> <section class="zhu-ti" ...
- 第八十八节,html5+css3pc端固定布局,搜索区,插入大图,搜索框
html5+css3pc端固定布局,搜索区,插入大图,搜索框 设置一个div作为搜索区域 1.宽度为百分之百 2.最小宽度为1263,因为要考虑到手机,等小屏幕缩小后宽度会自适应,导致破坏布局,将最小 ...
随机推荐
- org.apache.hadoop.hbase.master.HMasterCommandLine: Master exiting java.lang.RuntimeException: HMaster Aborted
前一篇的问题解决了,是 hbase 下面lib 包的jar问题,之前写MR的时候加错了包,替换掉了原来的包后出现另一问题:@ubuntu:/home/hadoop/hbase-0.94.6-cdh4. ...
- JDK8新特性之接口默认方法与静态方法
接口默认方法与静态方法 有这样一些场景,如果一个接口要添加一个方法,那所有的接口实现类都要去实现,而某些实现类根本就不需要实现这个方法也要写一个空实现,所以接口默认方法就是为了解决这个问题. 接口静态 ...
- hdu 3486
题意:n个人,每个人的价格a[ i ] ,求最少分几组,每组取一个人,多出来的人就不考虑,使得这取出人的价格大于k.(每组人数一样) 分析:每组取一个人,那这个人肯定是这组最大的,枚举多少组就可以 ...
- hdu6395 /// 优先队列dijkstra
题目大意: 给定无向图的n m为点数和边数 接下来m行给定u v id表示点u到点v间有一条编号为id的边 当由一条边走到另一条边 而两条边的编号不同时 费用+1 优先队列跑dijkstra最短路 按 ...
- 大型站点图片server架构的演进
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/dinglang_2009/article/details/31450731 在主流的Web站点中,图 ...
- CompletionService:批量执行异步任务
之前有去了解CompletionService,当时没有做记录,现在再想使用却发现忘记了,果然好记性不如烂笔头. 原文比较简洁,通俗易懂. 转载-原文链接: https://segmentfault. ...
- PWM,SBUS,PPM信号转模拟电压的方案
PWM,SBUS,PPM信号转模拟电压的方案 -----------------本文由"麦粒电子"撰写,并提供相应产品服务.---------------- 案例场景 有个内部采用 ...
- lib 和 dll 的区别、生成以及使用详解 ~~包含示例代码~~(转)
原文章地址:https://www.cnblogs.com/TenosDoIt/p/3203137.html#c 首先介绍一下静态库(静态链接库).动态库(动态链接库)的概念,首先两者都是代码共享的方 ...
- hadoop.io.native.NativeID$Windows.access0 报错问题解决
系统:win10 hadoop-2.6.0版本 java:1.8 版本32位 wordcount在本地运行时报错: Exception in thread "main" jav ...
- 强大的httpClientUtils
<!-- https://mvnrepository.com/artifact/com.arronlong/httpclientutil --> <dependency> &l ...
