Web安全之Web 安全介绍与基础入门知识
web安全介绍与基础入门知识
安全与安全圈
甲方与乙方
甲方:如腾讯,阿里等需要安全服务的公司
乙方:提供安全服务产品的服务型安全公司
web与二进制
web,研究web安全
二进制,研究如客户端安全等
web应用与web安全的发展
web安全,也可以叫做web应用安全。互联网本来是安全的,自从有了研究安全的人之后,
互联网就变得不安全了。
web应用经历了开始,1.0以及现在3.0概念的出现,不断的发展:
20世纪60年代IBM的GML(通用标记语言),以及发展到后来的SGML(标准通用标记语言)。
20世纪90年代,HTML的出现
浏览器的出现与发展
2004年之后,XMLHttpRequest的出现将web推向2.0时代
而现在,开始出现web3.时代
web安全跟随者web应用的发展也不断发展着:
web1.0时代,更多被关注的是服务器端的脚本的安全问题,如SQL注入等
web2.0时代,2005年Samy蠕虫的爆发震惊了世界,web安全主战场由服务器端转换到浏览器。
SQL注入和XSS的出现分别是web安全史上的两个里程碑。
web安全的本质是信任问题
由于信任,正常处理用户恶意的输入导致问题的产生
非预期的输入
安全是木桶原理,短的那块板决定的木桶究竟能装多少水,同样的,
假设把99%的问题都处理了,那么1%的遗留就会使造成安全问题的那块短板
HTTP协议与会话管理
当我们访问一个网址的时候,这中间发生了什么?
输入网址
浏览器查找域名的IP地址
浏览器给web服务器发送一个HTTP请求
服务端处理请求
服务端返回一个HTTP响应
浏览器渲染显示HTML
我们来看一个URL(统一资源定位器)
scheme://login:password@address:port/path/to/resource/?query_string#fragment
1.协议名称
2.层级URL的标记符号(固定不变,语法规定)
3.访问资源需要的凭证信息(可选)
4.从哪个服务器获取数据
5.需要连接的端口号(默认80,可选)
6.指向资源的层级文件路径
7.查询字符串
8.片段ID

HTTP协议与会话管理
Cookie
Name cookie名称
value cookie的值
domain 用于指定cookie的有效URL路径
path 用于指定cookie的有效URL路径
expres 用于设定cookie的有效时间
secure 如果设置该属性,仅在HTTPS请求中提交Cookie
Http其实应该是HttpOnly,如果设置该属性,客户端javascript无法获取Cookie值
Session
key Session的key
Value Session对应key的值
Session与Cookie的区别
Cookie的数据保存在客户端浏览器,Session保存在服务器
服务端保存状态机制需要在客户端做标记,所以session可能借助Cookie机制
cookie通常用于客户端保存用户的登录状态
web应用的性能及网页的渲染
浏览器解析顺序
HTMLPARSER=>CSSPARSER=>Javascript PARSER

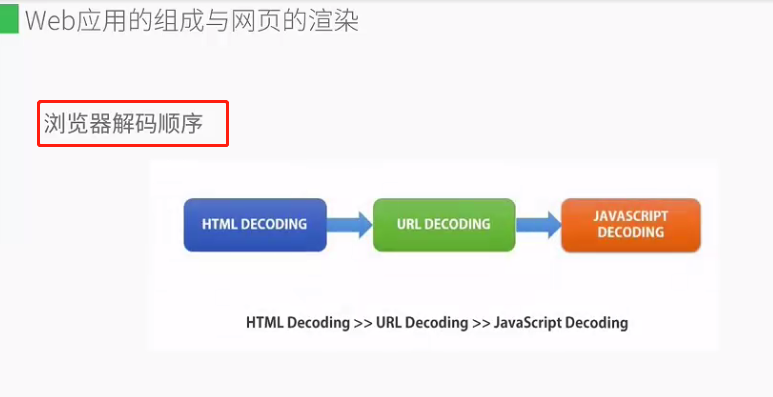
浏览器解码顺序
HTMLDECODING=>URLDECODING=>JAVASCRIPTDECODING
HTML Decoding>>URL Decoding>>JavascriptDecoding

DOM树
function createMessage(){
var oP = document.createElement('p');
var oText = document.createTextNode('hello world');
oP.appendChild(oText);
document.body.appendChild(op);
}
浏览器特性与安全策略
同源策略
同源策略规定:不同域的客户端脚本在没明确授权的情况下,不能读写对方的资源
同域与不同域

授权:
HTTP响应头返回
Access-control-oringe
沙盒框架
是对常规iframe表现行为的扩展,它能让顶级页面对其嵌入的子页面及这些子页面的子资源设置一些额外的限制。
通过设置iframe的参数实现限制
Allow-scripts:是否允许执行javascript脚本,没有则不允许
Allow-forms:是否允许使用form表单,没有则不允许
Allow-top-navigation:是否允许嵌入子页面控制顶级窗口的地址跳转,没有则不允许
Allow-same-origin:是否允许访问同源数据,没有则不允许
Flash安全沙箱
分为本地沙箱与远程
类似于同源策略,在同一域内的资源会被放到一个安全组下,成为安全沙箱
web站点通过crossdomain.xml文件配置可以提供允许的跨域访问本域上内容的权限(放置于站点根目录)
Cookie安全策略
Domain 用于指定Cookie是有效域
Path 用于指定Cookie的有效URL路径
Secure 如果设置该属性,仅在HTTPS请求中提交Cookie
Http 其实应该是HttpOnly,如果设置该属性,客户端javascript无法获取Cookie值
内容安全策略
通过编码在HTTP响应头中的指令来实施策略
如
Content-Security-Pplicy:script-src 'self' https://www.

本文看自Web安全之Web 安全介绍与基础入门知识视频
Web安全之Web 安全介绍与基础入门知识的更多相关文章
- Python基础入门知识
本节内容 Python介绍 发展史 Python 2 or 3? 安装 Hello World程序 变量 用户输入 模块初识 .pyc是个什么鬼? 数据类型初识 数据运算 表达式if ...else语 ...
- Java基础入门知识
Java编程入门知识 知识概要: (1)Java入门基本常识 (2)Java的特性跨平台性 (3)Java的编程环境的搭建 (4)Java的运行机制 (5)第一个Java小程序入门 (1)Java ...
- iBatis 简单介绍及基础入门
iBATIS一词来源于“internet”和“abatis”的组合,是一个由Clinton Begin在2002年发起的开放源代码项目.于2010年6月16号被谷歌托管,改名为MyBatis.是一个基 ...
- Python类的基础入门知识
http://www.codesky.net/article/201003/122860.html首先第一点,你会发现Python Class的定义中有一个括号,这是体现继承的地方. Java用ext ...
- JavaScript基础入门知识
JavaScript三种使用方式 JavaScript代码屏蔽 JavaScript内容显示的位置 JavaScript中的错误及解决方法 1.语法错误:通过控制台可以检查并解决. 2.逻辑错误:通过 ...
- C++基础入门知识:C++命名空间(名字空间)详解
一个中大型软件往往由多名程序员共同开发,会使用大量的变量和函数,不可避免地会出现变量或函数的命名冲突.当所有人的代码都测试通过,没有问题时,将它们结合到一起就有可能会出现命名冲突. 例如小李和小韩都参 ...
- rabbitmq(一)-基础入门
原文地址:https://www.jianshu.com/p/e186a7fce8cc 在学东西之前,我们先有一个方法论,知道如何学习.学习一个东西一般都遵循以下几个环节: xxx是什么,诞生的原因, ...
- Spring基础入门
一.Spring了解 Spring:程序员们的春天 Spring主要技术是IOC.AOP两个大概念 它是轻量级的,每个jar包就1M ~ 3M 左右,所以速度快 面向接口编程:降低了耦合度 面向切面编 ...
- 【WEB】Tomcat基础使用知识
由于当前项目性质原因,从开始到现在使用的WEB服务器都是WAS,而Tomcat的基础知识也慢慢地被遗忘.由于种种原因,让我参与到了另外一个全新的项目,使用的是Tomcat6.X,所以复习是必须的,而写 ...
随机推荐
- ActionContext 与 ServletActionContext获取Session的异同
1. ActionContext 在Struts2开发中,除了将请求参数自动设置到Action的字段中,我们往往也需要在Action里直接获取请求(Request)或会话(Session)的一些信息, ...
- 常用命令--sed
sed -n '/2019-07-24/,/2019-07-25/p' my.log sed -n '/2019-07-25 16:51:23,699/,/2019-07-25 16:51:38,79 ...
- 6.2_springboot2.x分布式整合Dubbo
1.分布式应用 在分布式系统中,国内常用zookeeper+dubbo组合,而Spring Boot推荐使用全栈的Spring,Spring Boot+Spring Cloud. 分布式系统: 特 ...
- 一起感受HTML5和CSS3
Web设计师可以使用HTML4和CSS2.1完成一些很酷的东西.我们可以在不使用陈旧的基于table布局的基础上完成文档逻辑结构并创建内容丰富的网站.我们可以在不使用内联<font>和&l ...
- 【颓废篇】Py:从零开始的poj自动提交
之前学习了一些python的爬虫技术... 已经可以通过python来水blog的阅读量了 你知道的太多了, 然而你看我这个blog惨不忍睹的访问量, 有人吗? 有人吗? 今天突然又双叒叕心血来潮想写 ...
- Java内存管理简述
转自:http://www.codeceo.com/article/java-memory-area.html 一.概述 Java虚拟机在执行Java程序的过程中会把它所管理的内存划分为若干不同的数据 ...
- AN之文献综述
1.在北京工业大学的<Prediction of effluent Ammonia Nitrogen using FNN-based CBR>这篇文章中,它将温度.pH.ORP.NO3-N ...
- html中没有不能随意嵌套的标签
在HTML里有几个元素是比较特别的:<ul>.<ol>.<dl>.<table>,它们的子一层必须是指定元素,<ul>.<ol> ...
- java两个栈实现一个队列&&两个队列实现一个栈
栈:先进后出 队列:先进先出 两个栈实现一个队列: 思路:先将数据存到第一个栈里,再将第一个栈里的元素全部出栈到第二个栈,第二个栈出栈,即可达到先进先出 源码: class Queue<E&g ...
- H5调用腾讯地图
获取当前定位的经纬度并在容器内显示当前位置 (安卓上的位置有点偏差) 在vue的index.html中需要引用 template <div id="container" st ...
