github page+jekyll构建博客的解决方案
想在github page上构建自己的博客,前几个星期就动手搞了起来,但由于自己对于前端这些东西不是很熟,所以断断续续的,直到今天才把所有东西都搞懂,而且构建出自己的github博客了。
最终效果,大家可以参考一下我构建好的博客 济沧海 以后可能很多博客都会在上面写啦哈哈哈。
教程如果每一步都详细地配图来写,太长了,以下一些步骤可以参考其他教程。本教程主要写,整一套逻辑是怎么回事,加上笔者踩过的坑。
过程如下。
1、申请一个github账号,比如笔者的github账号是chenjx85。
2、创建自己的仓库,改好仓库名,选择一个模板。这部分网上有很多教程,同学们尽量选择时间上近一些的教程,久一些的可能页面选项都不一样了。
最终输入自己的账号名对应的网址,能够看到构建的页面,就算第一步成功了。
比如笔者输入https://chenjx85.github.io,可以看到自己的页面。
3、下载并安装github desktop软件,登陆上自己的账号,把自己的仓库克隆到本地。
4、到这一步,我们可以开始写博客啦,但是笔者还觉得github提供的模板不好看,要有自己的模板,那么开始折腾吧!不想折腾的同学到这里就可以不用看啦。
5、选择一个好看的博客模板。笔者看了很多模板,最满意的是 这个模板,模板的代码在 https://github.com/cnfeat/cnfeat.github.io。
这个模板简洁又好看,而且_config.yml中写了详细的注释,对于笔者这种纯新手很友好。
同学们如果也喜欢这个模板的话,可以自己去下载。
下载好了模板之后,肯定要来修改成自己想要的样子啦。
6、说一下github page大概的运行逻辑
我们提交_config.yml、html、md这些文件,推送到远程的服务器仓库上,github内置的jekyll程序会帮我们,利用这些提交的文件,生成html的静态页面。这些静态页面就是github page博客上看到的东西。
既然逻辑是这样的,那么我们就要根据jekyll的规则来写_config.yml和html、md这些文件。
7、说下模板文件夹里面的每个文件分别代表什么。
①同学们如果使用上面的这个模板,可以在_config,yml中看到详细的注释,标题啊、头图啊、浏览器小图标啊等等,这个跟着修改就可以了。
jekyll会根据_config.yml中的说明来生成静态页面。
_config.yml是全局的一些配置。
②在根文件夹下还可以看到about.md、tags.md等等md文件,这些用markdown写成的文件对应的是博客中一个个的页面。
我们打开about.md这些md文件,可以看到最上面有title、description,这些对应的是博客中about页面的文字。
还有一个选项叫做layout,这个代表这个页面采用的布局。about.md中的layout是page。
③这个page的布局在_layouts文件夹里面,对应的是page.html。
文件夹中还有post.html,default.html这两个布局。
我们打开page.html,可以看到layout选项是default,也就是说,page这个布局是在default.html的基础上改的。
post.html也是在default.html基础上改的。
④_post文件夹放置的是自己的文章,也都是用markdown格式写的。
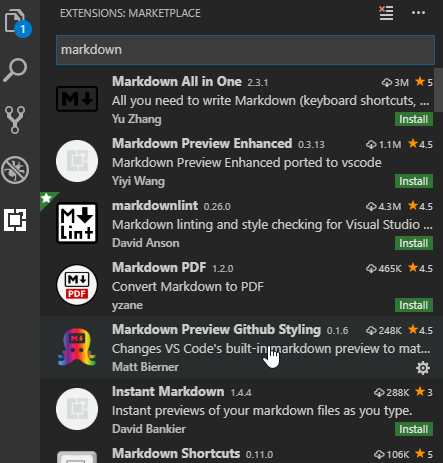
要写markdown,得有一个好用的编辑器。笔者今天尝试了几款编辑器,最终还是回到了visual code上。平时也是使用这一个编辑器。而且今天发现可以下载一个插件,实时地预览markdown写成的样子。
如下图,选择鼠标所在位置的插件,安装。github风格的编辑器!

安装完之后,点击右上角的按钮(自己找一下啦),就可以实时预览了,如下图。

简单好看又好用!
⑤文件夹中还有css、fonts、js、less这些文件夹,这些笔者都没有去改过,维持原状。
⑥_includes文件夹放的是三个html文件,页面的一些布局,可以理解成是_layout文件夹中html文件引用的头文件。
同学们如果需要修改这部分的话,自己学习一下html的语法,看懂了之后对应修改就可以了。
8、说下markdown写作的一些方法。
插入图片,markdown的语法是。
笔者最开始把图片包含在文件夹里面,推送到远程仓库,图片路径就写文件夹的相对路径,结果发现图片没有显示出来。
后来分析了一下博客模板作者的博客,发现她把图片上传到简书了,取得一个外链之后,把外链地址当作图片路径写进去了,这样就可以显示图片。
所以同学们也可以参照这个方法。
图片想要居中和调整大小,笔者如下这样写就可以啦。
<center>
<img src="https://upload-images.jianshu.io/upload_images/17769309-2b71af7662530506.jpg?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240" width="50%">
</center>
非常简单。width也可以写成50px什么的,同学们自己根据需要调整。
插入代码,markdown的写法是
github page+jekyll构建博客的解决方案的更多相关文章
- github page+jekyll搭博客初体验
div.oembedall-githubrepos { border: 1px solid #DDD; list-style-type: none; margin: 0 0 10px; padding ...
- Octopress + GitHub Page 搭建个人博客
Tips:博客已搬家,新地址:http://wanxudong.top 首先说明两个关键术语: Octopress Octopress是基于 Jekyll 的博客框架.他们的关系就像 jQuery 与 ...
- 使用GitHub Pages + Jekyll 建立博客
https://pages.github.com/ http://jekyllbootstrap.com/usage/jekyll-quick-start.html Jekyll是一个静态网站生成器, ...
- (踩过的坑)使用Github Page搭建个人博客
最近需要搭建一个网站,作为导航网址,但是自己的域名备案还要等上几天,就想着有没有别的办法来搭建一个公网可以访问的网站. Github Page的话是一个github个人主页,完全适合用来搭建普通网站. ...
- github page 配置hexo 博客 的常见错误
缘起 最近看到好多的公众号作者推荐大家搭建自己的博客,自己手痒也搭建了一个个人博客lumang,具体过程就是一开始上网搜索一番教程,按照教程开始搭建,由于是windows的环境,同时教程也有很多的老旧 ...
- 使用github page 页面建博客中遇到的几个小问题
Git Bash 中几个常用的一般命令 git init #初始化 git status #状态 git add . #添加文件 git status git commit -m "firs ...
- Ubuntu 16.04 + github page + hexo 搭建博客
1. 安装nodejs: sudo apt-get install nodejs-legacy 2.安装nvm : wget -qO- https://raw.github.com/creatio ...
- 基于 Hexo + GitHub Pages 搭建个人博客(一)
前言:我的博客写作之路 15 年刚上大学,第一次接触公众号,就萌生了创建一个公众号写点东西,但最终不了了之. 很快到了 16 年,开始接触网上各大博客网站,接触最多的当属 CSDN,萌生了注册一个博客 ...
- 【一】Ubuntu14.04+Jekyll+Github Pages搭建静态博客
本系列有五篇:分别是 [一]Ubuntu14.04+Jekyll+Github Pages搭建静态博客:主要是安装方面 [二]jekyll 的使用 :主要是jekyll的配置 [三]Markdown+ ...
随机推荐
- Day2-Python3基础-文件操作
1. 字符编码与转码 需知: 1.在python3默认编码是unicode 2.unicode 分为 utf-32(占4个字节),utf-16(占两个字节),utf-8(占1-4个字节), so ut ...
- ts和nts的区别 (redis中碰到)
[TS指Thread Safet y线程安全 NTS即None-Thread Safe 非线程安全] 区别:[TS NTS] TS指Thread Safety,即线程安全,一般在IIS以ISAPI ...
- 看片微信号+薇myy9199买片微信号+myy9199绝对靠谱号
最新看片卖片微信号+myy9199,2020最新有效靠谱号,诚信有效,死链包换,2019年11月,我决定学习计算机编程,以java语言为主.我就读于传统工科专业,没怎么接触过计算机相关概念与课程,我知 ...
- 自己动手开发手机APP控制西门子200smart 教程(原创干货)
自己动手开发手机APP控制西门子200smart 教程(原创干货) 自己动手开发手机APP控制西门子200smart 教程(原创干货) 2020-02-09 19:06:45 自己动手开发手机AP ...
- GDI+ Hello World
学WTL/MFC,学不会了去看WIN32. 学C/C++,学不会了去看汇编. 使用VS,不明白了去用cl.exe/link.exe 控制台下输出图片的分辨率: #include <windows ...
- Ubuntu下安装spark
方法一: jps 查看Java 包 sudo apt-get install openjdk** sudo apt-get install scala 选择安装源然后 sudo wget 下载链接 s ...
- jsp作用域问题
jsp的四大作用域,还是要注意一下,刚才练习javabean输入时间,第一次有个地方写错了,之后改过来之后,刷新tomcat,但是时间一直不变,很奇怪, 最后发现<useBean>标签里面 ...
- python练习——第4题
原GitHub地址:https://github.com/Yixiaohan/show-me-the-code 题目:任一个英文的纯文本文件,统计其中的单词出现的个数. 代码: import coll ...
- Matplotlib数据可视化(1):入门介绍
1 matplot入门指南¶ matplotlib是Python科学计算中使用最多的一个可视化库,功能丰富,提供了非常多的可视化方案,基本能够满足各种场景下的数据可视化需求.但功能丰富从另一方面来 ...
- C#开源组件DocX处理Word文档基本操作(二)
上一篇 C#开源组件DocX处理Word文档基本操作(一) 介绍了DocX的段落.表格及图片的处理,本篇介绍页眉页脚的处理. 示例代码所用DocX版本为:1.3.0.0.关于版本的区别,请参见上篇,而 ...
