使用elementui树形控件写项目小结

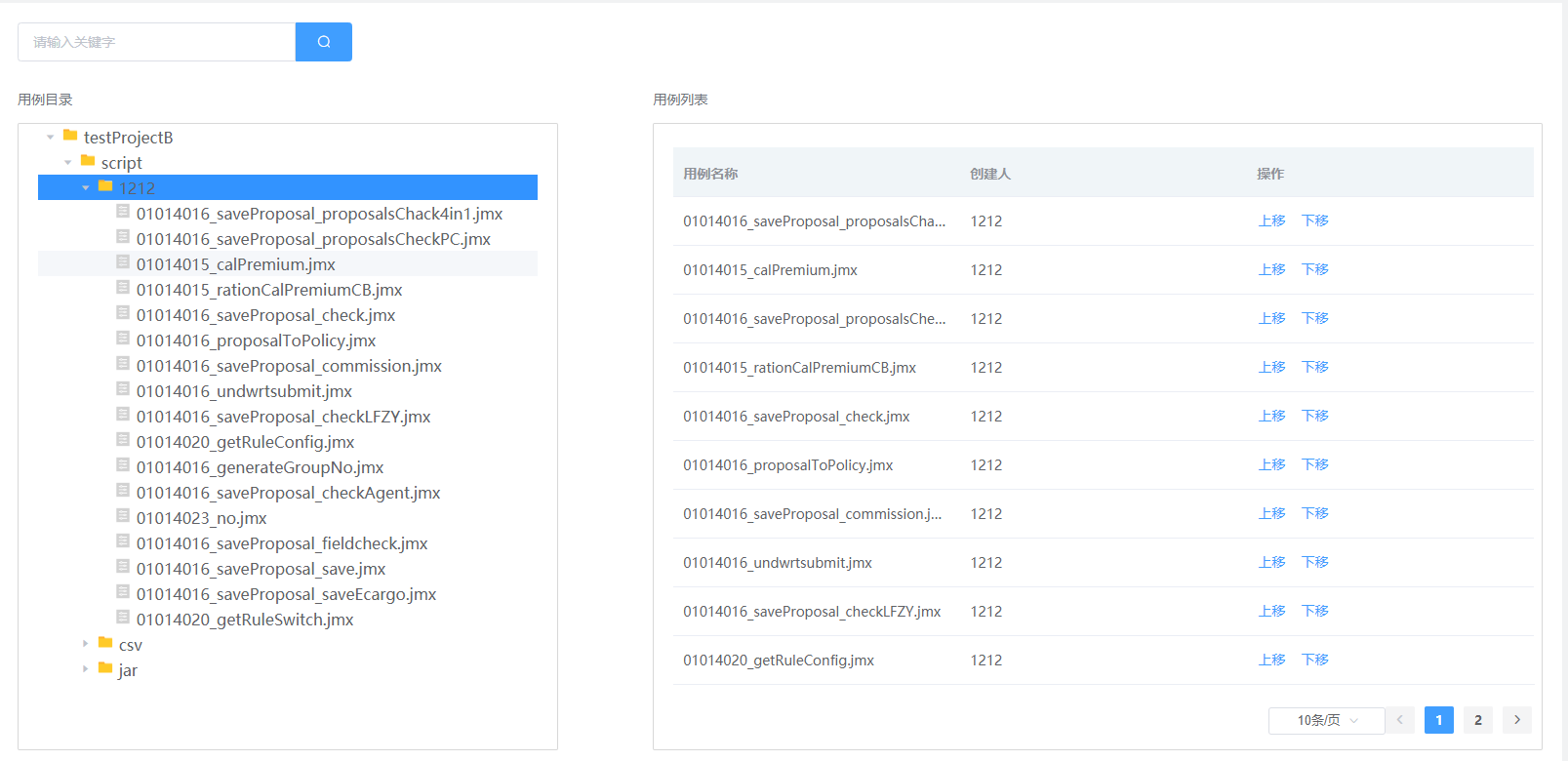
使用tree pagination serch table 实现功能
项目难点主要解析后台传递的代码,线性转树形,这儿加上一个大神的解析
https://blog.csdn.net/dandanzmc/article/details/46700107
项目遇到的坑
在使用tree控件上的@node-click时,会对传入的data数据进行修改
点击左边文件夹 右边同步显示文件 点击单个文件 右边显示单个文件,用到的是spalice切割数组,但是splice会修改原数组,后用parse,stringfly转成深拷贝解决
使用elementui树形控件写项目小结的更多相关文章
- 基于vue开发的element-ui树形控件报错问题解决
对没错,这次又是ElementUI的问题,在使用ElementUI中的 tree 树形控件时需要动态添加DOM元素,但是在使用文档中给出的案例的时候会报错. 案例:ElementUI树形控件 - 自定 ...
- ELementUI 树形控件tree 获取子节点同时获取半选择状态的父节点ID
使用element-ui tree树形控件的时候,在选择一个子节点后,使用getCheckedKeys 后,发现只能返回子节点的ID,但是其父节点ID没有返回. 解决办法有三种: 1.element ...
- jQuery树形控件zTree使用小结
作者:Fonour 字体:[增加 减小] 类型:转载 时间:2016-08-02我要评论 这篇文章主要为大家详细介绍了jQuery树形控件zTree使用方法,zTree树插件的基本使用方法,感兴趣的小 ...
- 验证实现element-ui树形控件的自定义图标及右键菜单
许久不用,element-ui已经更新至2.4.1版本.直接进入今天的正题,前提是node.js的环境还有vue及elment-ui都已经安装.由于element-ui的官方文档中介绍比较粗略,试了许 ...
- Element-ui树形控件el-tree获取父级节点的id
Element-ui官网给的方法 getCheckedKeys() { console.log(this.$refs.tree.getCheckedKeys()); }, 这种只有在所有子级都被选中的 ...
- vue中element-ui树形控件自定义节点,注意一下
在项目中用到菜单项编辑删除,在 element-ui自定义节点内容时, 有说明:使用render-content指定渲染函数, 得环境支持 JSX 语法,只要正确地配置了相关依赖,就可以正常运行. 一 ...
- 使用 elementUI 树形控件Tree 编辑数据
操作新增/编辑功能时初始化数据: 应用属性 default-checked-keys 给Tree节点赋默认值(赋值数据为节点数组Arr)前,应先清空数组Arr,并且配合使用 this.$refs.tr ...
- vue+element-ui之tree树形控件有关子节点和父节点之间的各种选中关系详解
做后端管理系统,永远是最蛋疼.最复杂也最欠揍的事情,也永远是前端开发人员最苦逼.最无奈也最尿性的时刻.蛋疼的是需求变幻无穷,如同二师兄的三十六般变化:复杂的是开发难度寸步难行,如同蜀道难,难于上青天: ...
- elementui 后台管理系统遇到的问题(二) 树形控件 el-tree
elementui中树形控件的使用 一.将后台返回的数据填充到前端控件中,需要注意的几点问题 (1).el-tree中需要绑定node-key='自定义的id名称' (2).在配置data中defau ...
随机推荐
- Navicat premium 12 for mac 无限试用
Mac 终端输入 sudo rm -Rf ~/Library/Application\ Support/PremiumSoft\ CyberTech 重启电脑 成功
- string method 字符串常用方法讲解
st = 'hello ketty ##$ \*'print(st.count('t'))# 输出‘t’的个数print(st.capitalize()) #Hello ketty 将首字母大写pri ...
- CSS DIV重叠
<div style="position: relative"> <div>content</div> <div style=" ...
- Scala 学习(8)之「trait (2) 」
trait调用链 Scala 中支持让类继承多个 trait 后,依次调用多个 trait 中的同一个方法,只要让多个 trait 的同一个方法中,在最后都执行super.方法即可 类中调用多个 tr ...
- linux入门系列9--用户管理及文件权限控制
前面文章分享了Linux下常用命令以及Shell编程相关知识,本节继续学习Linux用户管理及文件权限控制. Linux是多用户多任务操作系统,具有很好的稳定性和安全性.既然是多用户,那就意味 ...
- Codeforces 1175F The Number of Subpermutations (思维+rmq)
题意: 求区间[l, r]是一个1~r-l+1的排列的区间个数 n<=3e5 思路: 如果[l,r]是一个排列,首先这里面的数应该各不相同,然后max(l,r)应该等于r-l+1,这就能唯一确定 ...
- meta 的作用 搜集
Meta标签中的format-detection属性及含义 format-detection翻译成中文的意思是“格式检测”,顾名思义,它是用来检测html里的一些格式的,那关于meta的forma ...
- Go语言实现:常见排序算法
冒泡排序: 时间复杂度:O(n^2) 稳定性:稳定 //冒泡排序 //相邻两位交换,12交换,23交换,34交换,把最大的数放到最右边 //利用flag标记可以避免无效循环 func BubbleSo ...
- 使用bisect库实现二分查找
手动实现 假如有一个有序表nums,怎么样在nums里找到某个值的位置呢?没错,就是nums.index(k),哈哈哈哈哈哈哈-- 假如nums很长很长,那就要祭出二分查找了 def binary_s ...
- Kafka中数据的流向
1: 多个消费者消费同一个Topic数据相同的数据 2: 多个消费者消费同一个Topic数据不同数据 3: 各个消费者按组协调消费 1: 多个消费者消费同一个Topic数据相同的数据 (1)使用一个全 ...
