AngularJS 模态对话框
本文内容
- 项目结构
- 运行结果
- index.html
- mymodal.js
- 参考资料
本文讲解 Angular JS 实现模式对话框。基于 AngularJS v1.5.3、Bootstrap v3.3.6 和 ui-bootstrap-tpls 0.11。ui-bootstrap-tpls 是 AngularJS 利用 bootstrap 封装的控件——AngularJS-ui-bootstrap,网上控件大都利用它,github 上有源代码。
最近研究 ELK,需要用 AngularJS 写个 UI 出来,因为 Kibana 3 是用 AngularJS 写的,我也选择了 AngularJS。
当时想,点击页面按钮弹出个 DIV 出来,DIV 上有一些检索条件,可是实现这个弹出 DIV 功能后,发现不会在 DIV 里初始化时间控件,靠~
为了讲解方便,源代码都加了行号,所以,如果你想自己运行,可以直接去 github 上下载 demo。
下载 Demo
项目结构

图 1 项目结构
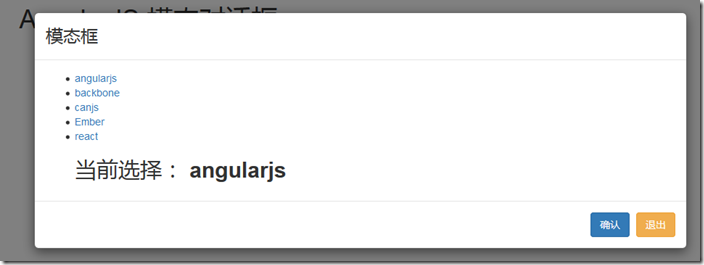
运行结果


图 2 运行结果:大模态
index.html
1: <!DOCTYPE html>
2: <!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]-->
3: <!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]-->
4: <!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]-->
5: <!--[if gt IE 8]><!-->
6: <html class="no-js">
7: <!--<![endif]-->
8: <head>
9: <meta charset="UTF-8">
10: <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
11: <meta name="viewport" content="width=device-width">
12: <title>AngularJS 模态对话框</title>
13: <link rel="stylesheet"
14: href="../src/vendor/bootstrap/dist/css/bootstrap.css">
15: </head>
16: <body ng-app="myApp" class="body">
17: <!-- modal template -->
18: <script type="text/ng-template" id="myModelContent.html">
19: <div class="modal-header">
20: <h3 class="modal-title">模态框</h3>
21: </div>
22: <div class="modal-body">
23: <ul>
24: <li ng-repeat="item in items">
25: <a ng-click="selected.item = item">{{item}}</a>
26: </li>
27: <div class="h2">当前选择: <b>{{selected.item}}</b></div>
28: </ul>
29: </div>
30: <div class="modal-footer">
31: <button class="btn btn-primary" ng-click="ok()">
32: 确认
33: </button>
34: <button class="btn btn-warning" ng-click="cancel()">退出</button>
35: </div>
36: </script>
37:
38: <div class="container h1">AngularJS 模态对话框</div>
39: <section class="row">
40: <section ng-controller="modalDemo" class="col-md-6"
41: style="margin: 40px auto; float: none; background: #fff; padding: 30px;">
42: <button class="btn btn-default" ng-click="open('lg')">大模态</button>
43: <button class="btn btn-default" ng-click="open()">中模态</button>
44: <button class="btn btn-default" ng-click="open('sm')">小模态</button>
45: <hr>
46: <div class="h1" ng-show="selected">当前选择:{{selected}}</div>
47: </section>
48: </section>
49: <!-- load js -->
50: <script src="../src/vendor/angular/angular.js"></script>
51: <script
52: src="http://cdn.bootcss.com/angular-ui-bootstrap/0.11.2/ui-bootstrap-tpls.js"></script>
53: <script src="../src/js/mymodal.js"></script>
54: </body>
55: </html>
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
说明:
- 第2~7行,是关于 HTML 5(以下简称 H5) 浏览器兼容的;
- 第9行,是设置页面编码,如果没有,用 firefox 调试时,你看到编码问题的提醒;
- 第10、11行,分别是关于 H5 在 Chrome、移动设备的设置;
- 第13行,是引入 bootstrap.css;
- 第16行,指定了 AngularJS 的 ng-app 属性“myApp”;
- 第18~36行,是定义模态对话框的 H5 模板。注意,它在 scrpit 编辑里,并且还起了名字“myModelContent.html”;
- 第38~48行,是页面的三个按钮,分别显示大、中、小三个尺寸的模态对话框;
- 第40行,指定了 AngularJS 控制器 ng-controller 属性为“modalDemo”,表明这里面有“动作”;
- 第42~44行,指定了 ng-click 属性,表明了元素上有点击事件。open 方法定义在后面的 mymodal.js 文件中;
- 第50~52行,加载 AngularJS 和 ui-bootstrap-tpls 脚本文件;
- 第53行,加载你自己的 mymodal.js 模态对话框的脚本文件。
mymodal.js
1: /**
2: *
3: */
4: angular.module('myApp', [ 'ui.bootstrap' ])
5: // demo controller
6: .controller('modalDemo', function($scope, $modal, $log) {
7: // list
8: $scope.items = [ 'angularjs', 'backbone', 'canjs', 'Ember', 'react' ];
9: // open click
10: $scope.open = function(size) {
11: var modalInstance = $modal.open({
12: templateUrl : 'myModelContent.html',
13: controller : 'ModalInstanceCtrl', // specify controller for modal
14: size : size,
15: resolve : {
16: items : function() {
17: return $scope.items;
18: }
19: }
20: });
21: // modal return result
22: modalInstance.result.then(function(selectedItem) {
23: $scope.selected = selectedItem;
24: }, function() {
25: $log.info('Modal dismissed at: ' + new Date())
26: });
27: }
28: })
29: // modal controller
30: .controller('ModalInstanceCtrl', function($scope, $modalInstance, items) {
31:
32: $scope.items = items;
33:
34: $scope.selected = {
35: item : $scope.items[0]
36: };
37: // ok click
38: $scope.ok = function() {
39: $modalInstance.close($scope.selected.item);
40: };
41: // cancel click
42: $scope.cancel = function() {
43: $modalInstance.dismiss('cancel');
44: }
45: });
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
说明:
- 第4行,在 AngularJS 里定义你的 myApp 模块,并且该模块依赖 ui.bootstrap。ui.bootstrap 在 ui-bootstrap-tpls.js 脚本里;
- 第6行,定义模态对话框的控制器,参数 $scope、$modal、$log 都是 AngularJS 提供,分别是作用域、模态、日志,希望在 function 里使用;
- 第10~25行,定义打开模态对话框的 open 方法,这就是页面里 ng-click 调用的方法。并且,第13行,指定了模态对话框对应的控制器,接下来会定义;
- 第30行,是定义模态对话框的控制器,定了模态对话框中“确定”和“取消”两个事件的方法;
- 另外,AngularJS 中不用考虑对象创建问题,AngularJS 会自动进行注入依赖。
参考资料
- AngularJS $modal
下载 Demo
AngularJS 模态对话框的更多相关文章
- AngularJS进阶(三十一)AngularJS项目开发技巧之获取模态对话框中的组件ID
AngularJS项目开发技巧之获取模态对话框中的组件ID 需求 出于项目开发需求,需要实现的业务逻辑是:药店端点击查看"已发货""已收货"订单详情时,模块弹出 ...
- MFC编程 | 非模态对话框的定义
因为课程需要,会用到MFC编程,所以讲一些经验总结下,以便日后使用查询. // 非模态对话框的定义 // 通过单文档菜单调用一个非模态窗口 1.首先在工程里插入一个对话框(如:IDD_DLG_TEST ...
- bootstrap dialog 使用模态对话框
bootstrap3-dialog 使用模态对话框 <div class="modal fade"> <div class="modal-dialog& ...
- 【原创】WinForm 模态对话框
今天解决的一个问题,记录下,以备后用. 问题描述:WinForm程序有超时自动退出功能,但是有些模态对话框不关掉的话会退出失败,原因(猜测): 程序倒计时用的System.Windows.Forms. ...
- 关于easyUI的模态对话框
本文版权归博客园和作者吴双本人共同所有,转载和爬虫请注明原文地址.博客园蜗牛cnblogs.com/tdws 会用easyUI的模态对话框会是我们的开发更加简洁,只需下载这个插件,把需要的文件拖到项目 ...
- 自定义AlertView实现模态对话框
在Windows应用程序中,经常使用模态(Model)对话框来和用户进行简单的交互,比如登录框.在IOS应用程序中,有时我们也希望做同样的事情.但IOS的UI库中,没有模态对话框,最接近那个样子的应该 ...
- MFC编程入门之十二(对话框:非模态对话框的创建及显示)
上一节讲了模态对话框及其弹出过程,本节接着讲另一种对话框--非模态对话框的创建及显示. 非模态对话框显示后,程序其他窗口仍然能正常运行,可以响应用户输入,还可以相互切换.上一讲中创建的Tip模态对话框 ...
- MFC编程入门之十一(对话框:模态对话框及其弹出过程)
加法计算器对话框程序大家照着做一遍后,相信对基于对话框的程序有了些解了,有个好的开始对于以后的学习大有裨益.趁热打铁,这一节讲讲什么是对话框和非模态对话框,以及模态对话框怎样弹出. 一.模态对话框和非 ...
- MFC学习笔记(一)向模态对话框传递数据
声明构造函数为2个参数,具有默认参数的参数须放在后面. CDialogDimmer::CDialogDimmer(CString name,CWnd* pParent /*=NULL*/) : CDi ...
随机推荐
- unity --项目总结
最近做的unity的项目涉及到的问题如下: 1.绘制折线图问题: 起初利用的unity自带的linerender组件,这种方法绘制的线不均匀,效果不好.然后又利用画线插件Ves……开头的那个,结果那个 ...
- [转]oracle 10g数据泵之impdp-同时导入多个文件
要了解impdp,请先了解导出,我之前作过导出的笔记:oracle 10g数据泵之expdp.这两个笔记也许只对程序员有用,通常用于把正式区的数据导入到测试区,对数据库管理员也许帮助不大,他们使用这些 ...
- Checked ==true ? "Y":"N" ;
string overtime_mk= ((CheckBox)WebDataGrid1.Items[i].FindControl("CheckBox1")).Checked ==t ...
- Android--广播机制
1.Android中广播分为两种类型: 1)标准广播:完全异步执行的广播,在广播发出后,所有的广播接收器几乎会在同一时刻接收到,它们之间没有顺序可言,效率高,不可截断: 2)有序广播:同步执行的广播, ...
- windows上自动设置java环境变量的脚本
近期打算学习安卓开发,于是乎要准备java开发环境,安装好jdk后,就要设置java环境变量,java环境变量要设置JAVA_HOME,Path,CLASSPATH三个值,每次配置查百度复制粘贴都很麻 ...
- redis和ssdb读取性能对比
最近关注了一下ssdb,它的特点是基于文件存储系统所以它支撑量大的数据而不因为内存的限制受取约束.从官网的测试报告来看其性能也非常出色和redis相当,因此可以使用它来代替redis来进行k-v数据业 ...
- 用Nifi合并二个API、计算并生成新的API
1. 全景图 2. 合并 根据attribute合并flowfile: 合并 json, 并增加code,message等: 3. 计算方差: 在ExecuteScript里只能用纯pyt ...
- Kotlin & Vertx 构建web服务
感想 Kotlin 是一门好语言,值得大家了解一下. Vertx 是一个好框架,也值得大家了解一下. Kotlin 写过js,也写过一点点go,主力一直是java.用了kotlin,貌似找到了常用语言 ...
- kali Linux系列教程之BeFF安装与集成Metasploit
kali Linux系列教程之BeFF安装与集成Metasploit 文/玄魂 kali Linux系列教程之BeFF安装与集成Metasploit 1.1 apt-get安装方式 1.2 启动 1. ...
- [ACM_其他] 总和不小于S的连续子序列的长度的最小值——尺缩法
Description: 给定长度为n的整数数列,A[0],A[1],A[2]….A[n-1]以及整数S,求出总和不小于S的连续子序列的长度的最小值.如果解不存在,则输出0. Input: 输入数据有 ...
