【Javascript】—— 1 方法function的高级特性
本篇仅仅对于function作简单的讲解,在javascript中function不仅仅是方法,它其实是一个变量,因此拥有自己的属性,并且可以当做参数传递给其他的方法。
那么传统的方法,按照java的写法应该如下的创建:
<!-- 普通的function -->
function testFunc1(name,age){
console.log("name"+name+" age"+age);
}
testFunc1("xingoo",26);
但是我们在javascript中也可以通过var声明变量的方式来创建,但是需要使用Function方法。
Function方法,前几个参数是我们创建的方法的参数,最后一个是它的方法体。
<!-- 通过创建变量方式,创建的function -->
var testFunc2 = new Function("name","age","console.log('name'+name+' age'+age)");
testFunc2("halo",25);
方法还有几个比较常用的属性:
length 参数的个数
toString() 可以获取方法的源码,如果采用第二种方法创建的方法则方法名会以anonymous来代替。
valueOf() 作用类似toString()
下面看一下可以运行的代码:
<!doctype html>
<html>
<head>
</head>
<body>
<script type="text/javascript">
<!-- 普通的function -->
function testFunc1(name,age){
console.log("name"+name+" age"+age);
}
testFunc1("xingoo",26); <!-- 通过创建变量方式,创建的function -->
var testFunc2 = new Function("name","age","console.log('name'+name+' age'+age)");
testFunc2("halo",25); console.log(testFunc1.length);
console.log(testFunc1.toString());
console.log(testFunc2.toString());
console.log(testFunc2.valueOf());
</script>
</body>
</html>
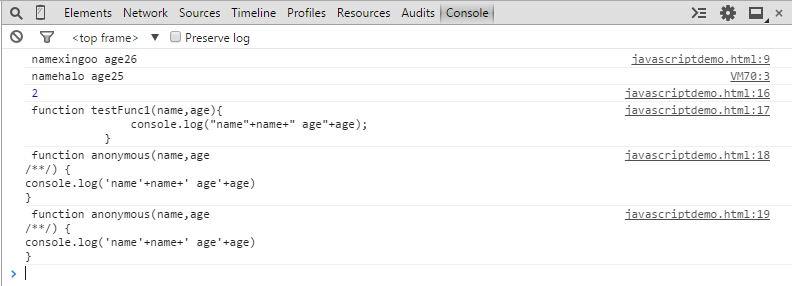
运行结果为

【Javascript】—— 1 方法function的高级特性的更多相关文章
- javascript高级特性
01_javascript相关内容02_函数_Arguments对象03_函数_变量的作用域04_函数_特殊函数05_闭包_作用域链&闭包06_闭包_循环中的闭包07_对象_定义普通对象08_ ...
- javascript高级特性(面向对象)
javascript高级特性(面向对象): * 面向对象: * 面向对象和面向过程的区别: * 面向对象:人就是对象,年龄\性别就是属性,出生\上学\结婚就是方法. * 面向过程:人出生.上学.工作. ...
- JavaScript高级特性-数组
1. JavaScript中的数组 在C++.Java中,数组是一种高效的数据结构,随机访问性能特别好,但是局限性也特别明显,就是数组中存放的数据必须是同一类型的,而在JavaScript中,数组中的 ...
- JavaScript高级特性-创建对象的九种方式
1. 对象字面量 通过这种方式创建对象极为简单,将属性名用引号括起来,再将属性名和属性值之间以冒号分隔,各属性名值对之后用逗号隔开,最后一个属性不用逗号隔开,所有的属性名值对用大括号括起来,像这样: ...
- Python的高级特性8:你真的了解类,对象,实例,方法吗
Python的高级特性1-7系列是本人从Python2过渡3时写下的一些个人见解(不敢说一定对),接下来的系列主要会以类级为主. 类,对象,实例,方法是几个面向对象的几个基本概念,其实我觉得很多人并不 ...
- paip。java 高级特性 类默认方法,匿名方法+多方法连续调用, 常量类型
paip.java 高级特性 类默认方法,匿名方法+多方法连续调用, 常量类型 作者Attilax 艾龙, EMAIL:1466519819@qq.com 来源:attilax的专栏 地址:http ...
- jvm高级特性(6)(线程的种类,调度,状态,安全程度,实现安全的方法,同步种类,锁优化,锁种类)
JVM高级特性与实践(十三):线程实现 与 Java线程调度 JVM高级特性与实践(十四):线程安全 与 锁优化 一. 线程的实现 线程其实是比进程更轻量级的调度执行单位. 线程的引入,可以把一个检查 ...
- jvm高级特性(2)(判断存活对象算法,finaliza(),方法区回收)
JVM高级特性与实践(二):对象存活判定算法(引用) 与 回收 垃圾回收器GC(Garbage Collection) 于1960年诞生在MIT的Lisp是第一门真正使用内存动态分配和垃圾收集技术的语 ...
- JavaScript高级特性之原型
JavaScript的原型 原型prototype属性仅仅适用于函数对象(这里的函数对象是自己为了理解更好定义的,普通对象是没有原型属性的) 1.研究函数原型: <script type=&qu ...
随机推荐
- hdu 4848 Wow! Such Conquering! (floyd dfs)
Wow! Such Conquering! Problem Description There are n Doge Planets in the Doge Space. The conqueror ...
- C++ new(1)
如果找工作的同学看一些面试的书,我相信都会遇到这样的题:sizeof 不是函数,然后举出一堆的理由来证明 sizeof 不是函数.在这里,和 sizeof 类似,new 和 delete 也不是函数, ...
- storm的并发和消息保障性
Storm并发配置的优先级: defaults.yaml < storm.yaml < topology-specific configuration < internal com ...
- Javascript 中的闭包和引用
Javascript 中一个最重要的特性就是闭包的使用.因为闭包的使用,当前作用域总可以访问外部的作用域.因为Javascript 没有块级作用域,只有函数作用域,所以闭包的使用与函数是紧密相关的. ...
- 一个CentOS7的开发环境部署,包括防火墙|VPN|多IP多网关|HTTP代理服务器设置等
http://www.lenggirl.com/code/centos7.html layout: post title: "一个CentOS7的开发环境部署,包括防火墙|VPN|HTTP代 ...
- Oracle中sequence的使用方法
在Oracle数据库中,sequence等同于序列号,每次取的时候sequence会自动增加,一般会作用于需要按序列号排序的地方. 1.Create Sequence (注释:你需要有CREATE S ...
- Volley(五)—— 自定义Request
详细解读Volley(四)—— 自定义Request Volley中提供了几个Request,如果我们有特殊的需求,完全可以自定义Request的,自定义Request自然要继承Request,那么本 ...
- intellij IDEA15 设置背景颜色
File--> Settings 2. Appearance & Behavior --> Appearance 设置边框背景颜色 3. Editor --> Colors ...
- WMI入门
转:http://www.cnblogs.com/ceachy/archive/2013/03/21/WMI_What.html WMI入门(一):什么是WMI WMI出现至今已经二十多年了,但很多人 ...
- Android动画原理分析
最近在Android上做了一些动画效果,网上查了一些资料,有各种各样的使用方式,于是乘热打铁,想具体分析一下动画是如何实现的,Animation, Animator都有哪些区别等等. 首先说Anima ...
