HTML布局篇之双飞翼(圣杯)布局
最近在写页面的时候,总是为布局头疼,倒不是不能布出来,就是感觉不系统,没有成一个体系的感觉。所以决定自己写博文,梳理一下思路。
常用的布局方式大致可以分为三种:
- 浮动布局 Float
- 负边距(双飞翼)布局 margin
- 定位布局 position
本次重点讲解 双飞翼布局
双飞翼布局源于国外的圣杯布局,经过淘宝UED(玉伯)优化后成为了现在的 双飞翼布局,是经典的三栏式布局的解决方案。优点先不说,先看看什么是 双飞翼布局。
我们在利用float布三列式的页面时,一般的布局思路是:
<div class="sub">子列</div>
<div class="main">主列</div>
<div class="extra">附加列</div>
在利用CSS完成。大概样式如下

此处为——>demo
这样写的话,浏览器解析页面时,是按照子 主 附加的顺序进行加载。
再看看双飞翼布局是怎样的
<div class="content">
<div class="main">我是主列</div>
<div class="sub">我是子列</div>
<div class="extra">我是附加列</div>
</div>
是按主列 子列 附加列的顺序书写的,此时网页被浏览器解析时,按照主 子 附加的顺序进行加载 —— 也就是我们常说的”重要的内容先加载”。这样有利于页面内容的展示。
但是按照上面的写法,我们需要对CSS进行改进,让页面结构符合 子列 主列 附加列 的顺序。CSS如下:
.content { width:960px;margin: 0 auto;overflow:hidden;zoom:1;}
.content .main { float:left; width:100%; min-height:30px; background:#ff0; }
.sub { float:left; width:190px; min-height:30px; background:#f00; margin-left:-100%; }
.extra { float:left; width:190px; min-height:30px; background:#00f; margin-left:-190px; }
对CSS进行分析:
第1行.content是一个布局框的名称,包裹全部。
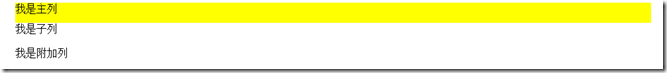
第2行.main 【主列】:浮动左侧,宽度100%,效果如下:

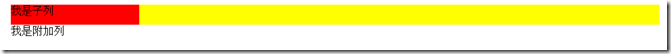
第3行.sub 【子列】:浮动左侧,宽度190,左边界(margin-left)为-100%(此处是关键:浮动情况下,负边界值会导致DIV上移,-100%可以保证它移动到最左侧。)效果如下:

我们可以看出,其实.sub的DIV是覆盖了.main的左侧区域。所以,“我是主列”四个字被遮挡了。
第4行.extra 【附加列】:浮动左侧,宽度190,左边界(margin-left)为-190px(道理同上,注意的是,负左边界一定要大于或等于该DIV的宽度,才能靠到上一行去,大家可以自行尝试下修改margin-left看看效果就明白了)。效果如下:

经过如上步骤,页面已经基本上是按照 “子列 主列 附加列” 的顺序排列了,现在要解决的问题就是主列被遮挡的问题。解决方法如下:
1.给main部分增加一个.main-wrap的DIV。顾名思义,就是让.main包裹它。即
<div class="main">
<div class="main-wrap">
</div>
<div>
2.利用CSS调整.main-wrap的位置。代码如下:
.content .main .main-wrap {
margin-left:200px; /*与sub产生10像素间隔*/
margin-right:200px; /*与extra产生10像素间隔*/
background:#0f0;
min-height:30px;
}
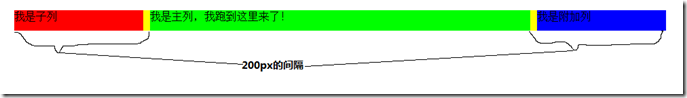
效果如下:

综上,最终实现的是一个左右都是190px,中栏宽度自适应的三列式布局。
点我——>demo
实现原理是先将中栏放好,然后让紧随其后的左右两栏利用margin负值强行挤到合适的位置。
这套布局的优点非常明显:
优点
- 实现了内容与布局的分离,即Eric提到的Any-Order Columns.
- main部分是自适应宽度的,很容易在定宽布局和流体布局中切换。
- 任何一栏都可以是最高栏,不会出问题。
- 需要的hack非常少(就一个针对ie6的清除浮动hack:_zoom: 1;)
- 在浏览器上的兼容性非常好,IE5.5以上都支持。
- 三列布局位置切换起来非常方便,只要修改他们自身的margin属性就可以了。布局灵活啊!
参考文章:http://www.dqqd.me/flying-wing/
http://www.cnblogs.com/langzs/archive/2013/01/27/taobaoshuangfeiyi.html
HTML布局篇之双飞翼(圣杯)布局的更多相关文章
- css3布局篇(双飞翼)
大家看到好多电商网站都见过经典三列布局,它也叫做圣杯布局 ,是Kevin Cornell在2006年提出的一个布局模型概念,这个在国内最早是由淘宝UED的工程师传播开来,在中国也有叫法是双飞翼布局,它 ...
- CSS3布局篇(多列布局)
我们通过学习 CSS3,能够创建多个列来对文本进行布局 ,就像报纸那样排版那样! 可以参考详细说明:http://www.w3school.com.cn/css3/css3_multiple_colu ...
- CSS 之 圣杯布局&双飞翼布局
圣杯布局 和 双飞翼布局 是重要布局方式.两者的功能相同,都是为了实现一个两侧宽度固定,中间宽度自适应的三栏布局. 遵循了以下要点: 两侧宽度固定,中间宽度自适应 中间部分在DOM结构上优先,以便先行 ...
- CSS布局经典—圣杯布局与双飞翼布局
在我之前的博客网页整体布局完全剖析-剖完你不进来看一下么?中总结单列.两列.三列固宽与变宽布局,我还以为已经囊括了所有经典的网页布局方法了呢,当然除了CSS3的弹性盒模型没有涉及到,现在看来确实是自己 ...
- css3布局-圣杯布局
圣杯布局he双飞翼布局都是解决两边固定款中间自适应的三栏布局 圣杯布局为了中间div内容不被别的内容覆盖,将中间div设置了左右的内边距后,将左右两个div用相对布局position: relativ ...
- CSS3与页面布局学习总结——多种页面布局
一.负边距与浮动布局 1.1.负边距 所谓负边距就是margin取负值的情况,如margin:-40px:margin-left:-100%.当一个元素与另一个元素margin取负值时将拉近距离.常见 ...
- CSS经典布局-圣杯布局、双飞翼布局
圣杯布局的来历是2006年发在a list part上的这篇文章:In Search of the Holy Grail · An A List Apart Article圣杯是西方表达“渴求之物&q ...
- CSS_圣杯布局和双飞翼布局
参考: 圣杯布局的来历是2006年发在a list part上的这篇文章: http://alistapart.com/article/holygrail 双飞翼布局介绍-始于淘宝UED: http: ...
- CSS布局 -- 圣杯布局 & 双飞翼布局
按照我的理解,其实圣杯布局跟双飞翼布局的实现,目的都是左右两栏固定宽度,中间部分自适应. 但在这里实现起来还是有一些区别的 [圣杯布局] 在这里,实现了左(200px) 右(220px) 宽度固定,中 ...
随机推荐
- Hive variable demo
create table ori_trans (account string, maker string, tdate string) partitioned by (country string); ...
- uva 10129 play on words——yhx
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAABNUAAANeCAYAAAA1BjiHAAAgAElEQVR4nOydabWsuhaFywIasIAHJK
- web安全测试工具的局限性
讨论安全漏洞的原理,谈谈工具的局限. 先说下扫描工具的原理: 扫描工具可以看做由两部分组成:爬虫+校验机构.爬虫的作用是搜集整个被采集对象的链接,然后校验机构对这些链接逐一进行验证. 说扫描工具的局限 ...
- eval() 函数
eval() 函数可计算某个字符串,并执行其中的的 JavaScript 代码. var str = '12+45*45'; alert(eval(str))//计算结果 还有一个重要作用可以把字符串 ...
- Spring 4 bak
IOC (参考<Spring企业开发>.<Spring实战 第三版 第四版>) IoC概述 1. 控制反转 2.依赖注入 控制反转:大多数情况下,想要 ...
- STL之stack栈
栈(statck)这种数据结构在计算机中是相当出名的.栈中的数据是先进后出的(First In Last Out, FILO).栈只有一个出口,允许新增元素(只能在栈顶上增加).移出元素(只能移出栈顶 ...
- WMI入门
转:http://www.cnblogs.com/ceachy/archive/2013/03/21/WMI_What.html WMI入门(一):什么是WMI WMI出现至今已经二十多年了,但很多人 ...
- 10301 MySQL各个版本区别及下载
参考:http://www.admin10000.com/document/62.html MySQL 的官网下载地址:http://www.mysql.com/downloads/ 在这个下载界面会 ...
- C语言 三级指针的应用
//三级指针的使用 #define _CRT_SECURE_NO_WARNINGS #include <stdio.h> #include <stdlib.h> #includ ...
- JS面向对象的几种写法
JS 中,面向对象有几种写法.归纳下,大概有下面这几种:工厂模式,构造函数模式,原型模式,构造函数与原型模式的混合使用,原型链继承,借用构造函数继承. 一.工厂模式 function person ( ...
