JqueryEasyUI浅谈本地化应用
JqueryEasyUI浅谈本地化应用
Jquery是对javascript一种封装,使我们开发人员使用起来更加方便,同时也解决了不同浏览器中javascript的兼容性。JqueryEasyUi是基于Jquery上开发的UI组件,和它并行的是JqueryUI,个人认为JqueryUi没有JqueryEasyUi好用,也没有JqueryEasyUi显得专业。
下面先简单介绍一线JqueryEasyUI的使用,在用JqueryEasyUI之前需要引用几个js和css文件
1. <link href="../jqeryEasyUi/jquery-easyui-1.3.1/themes/default/easyui.css" rel="stylesheet" 2. type="text/css" /> 3. <link href="../jqeryEasyUi/jquery-easyui-1.3.1/themes/icon.css" rel="stylesheet" 4. type="text/css" /> 5. <script src="../jqeryEasyUi/jquery-easyui-1.3.1/jquery-1.8.0.min.js" type="text/javascript"></script> 6. <script src="../jqeryEasyUi/jquery-easyui-1.3.1/jquery.easyui.min.js" type="text/javascript"></script>
这几个文件在相应的JqueryEasyUI包中存在。(下载地址:http://www.jeasyui.com/download/v123.php)简单介绍一下几个JqueryEasyUI的例子。这些demo其实都可以在 找到。
找到。
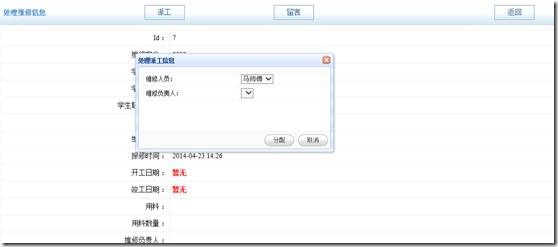
一、Dialog 弹出的窗口
效果图:
文件引用代码同上。
Script代码:
1. $(function () {
2. $('#d2').dialog('close');
3. });
4. function open1() {
5. $('#d2').dialog('open');
6. }
窗口处代码(其实就是使用了div):
1. <div id="d2" class="easyui-dialog" title="处?|理¤¨a派¨|工?è信?息?é" style="width: 400px; height: 200px;
2. left: 100px; top: 150px; padding: 10px" data-options="toolbar:'#dlg-toolbar',buttons:'#dlg-buttons',resizable:true">
3. <table width="100%" border="0" cellpadding="4" cellspacing="1" class="show-table">
4. <tr>
5. <td>
6. 维?修T人¨?员?à:êo
7. </td>
8. <td>
9. <asp:DropDownList ID="ddlMan" runat="server">
10. </asp:DropDownList>
11. </td>
12. </tr>
13. <tr>
14. <td>
15. 维?修T负o责e人¨?:êo
16. </td>
17. <td>
18. <asp:DropDownList ID="ddlHeadMan" runat="server">
19. </asp:DropDownList>
20. </td>
21. </tr>
22. </table>
23. </div>
24. <div id="dlg-buttons">
25. <a href="#" class="easyui-linkbutton" onclick="allot()">分¤?配?</a>
26. <a href="#" class="easyui-linkbutton" onclick="javascript:$('#d2').dialog('close')">
27. 取¨?消?</a>
28. </div>
总结:对于dialog的使用,最好的方式就是看下载包内的demo,其他的方式也是看demo。
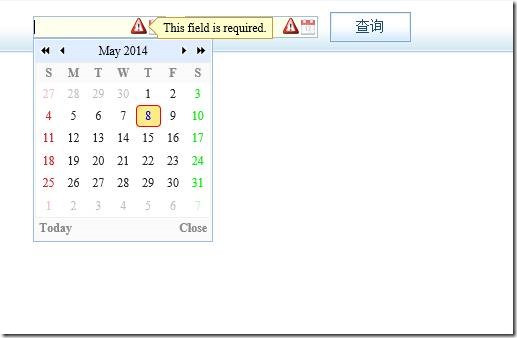
二、日历显示(这里遇到了一点小问题,关于本地化的问题,后面我会贴出解决方案)
效果图:
这是最终的效果,显示的额都是中文,但是当我第一次引用的时候显示的是
我引用js和css文件都是同上,就是显示是英文的,我想这是什么问题呢,难道这是外国人写的,不支持中文,后来想想也不对,如果外国人写的没有中文的话,目前这么火也会有大神写一个中文包吧。或者他的文件中有猫腻。
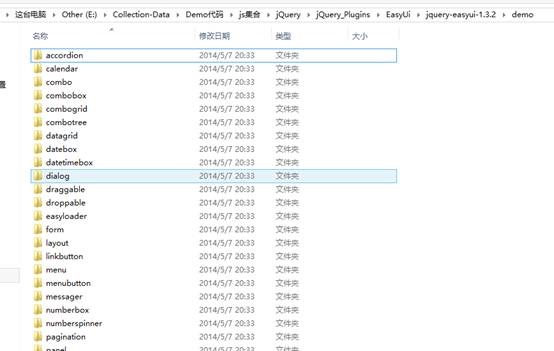
然后我就打开了jquery-easyui-1.3.2的包,发现了一个文件件
我在想这个会不会就是有关本地化的东西。当我打开后发现,果然就是本地化的东西
。看来外国人写这个软件的时候就已经想到了本地化的东西,看来这个值得我们以后学习。废话不说,直接把easyui-lang-zh_CN.js引用,一切都OK了。
Js和css引用代码:
1. <link href="../jqeryEasyUi/jquery-easyui-1.3.1/themes/default/easyui.css" rel="stylesheet" 2. type="text/css" /> 3. <link href="../jqeryEasyUi/jquery-easyui-1.3.1/themes/icon.css" rel="stylesheet" 4. type="text/css" /> 5. <script src="../jqeryEasyUi/jquery-easyui-1.3.1/jquery-1.8.0.min.js" type="text/javascript"></script> 6. <script src="../jqeryEasyUi/jquery-easyui-1.3.1/jquery.easyui.min.js" type="text/javascript"></script> 7. <script src="../jqeryEasyUi/jquery-easyui-1.3.1/locale/easyui-lang-zh_CN.js" type="text/javascript"></script>
Div显示日历的代码:
1. <input name="ctl00$title$TextBox1" type="text" id="ctl00_title_TextBox1" class="easyui-datebox" required="true" />
使用起来就是这么的简单。
郝喜路 2014年5月8日09:53:13
JqueryEasyUI浅谈本地化应用的更多相关文章
- JqueryEasyUI浅谈---视频教程公布
http://pan.baidu.com/s/1pJqGXez 前两天我在博客园发了一个关于JqueryEasyUI浅谈本地化应用的博客,我简单的介绍了JqueryEasyUI的应用,今天我录制了了一 ...
- 浅谈Windows环境下DOS及MS-DOS以及常见一些命令的介绍
浅谈Windows环境下DOS及MS-DOS以及常见一些命令的介绍 前记 自己是搞编程的,首先我是一个菜鸟,接触计算机这么久了,感觉很多计算机方面的技术和知识朦朦胧胧.模模糊糊,貌似有些贻笑大方了:所 ...
- 浅谈白鹭Egret
浅谈白鹭Egret 最近在做一个移动项目,技术选型的时候接触到了白鹭,简单了解了之后觉得挺合适的,最终就选择了这个引擎. 为什么会选择白鹭引擎呢? 我看上他主要有一下几点: 1 ...
- 【ASP.NET MVC系列】浅谈数据注解和验证
[ASP.NET MVC系列]浅谈数据注解和验证 [01]浅谈Google Chrome浏览器(理论篇) [02]浅谈Google Chrome浏览器(操作篇)(上) [03]浅谈Google C ...
- 微服务浅谈&服务治理的演变过程
这两天对互联网的架构演变进行了简单了解,并对微服务的出现很感兴趣,所以对相关知识进行了简单的整理与总结. 本篇文章先简单介绍了互联网架构的演变,进而介绍了服务化,最后介绍了微服务及最新的服务网格(Se ...
- [转帖]浅谈P2P、P2C 、O2O 、B2C、B2B、 C2C的区别
浅谈P2P.P2C .O2O .B2C.B2B. C2C的区别 https://www.cnblogs.com/zhuiluoyu/p/5481635.html 相信有很多人对P2P.P2C .O2O ...
- 浅谈 Fragment 生命周期
版权声明:本文为博主原创文章,未经博主允许不得转载. 微博:厉圣杰 源码:AndroidDemo/Fragment 文中如有纰漏,欢迎大家留言指出. Fragment 是在 Android 3.0 中 ...
- 浅谈 LayoutInflater
浅谈 LayoutInflater 版权声明:本文为博主原创文章,未经博主允许不得转载. 微博:厉圣杰 源码:AndroidDemo/View 文中如有纰漏,欢迎大家留言指出. 在 Android 的 ...
- 浅谈Java的throw与throws
转载:http://blog.csdn.net/luoweifu/article/details/10721543 我进行了一些加工,不是本人原创但比原博主要更完善~ 浅谈Java异常 以前虽然知道一 ...
随机推荐
- Net分布式系统之二:CentOS系统搭建Nginx负载均衡(下)
上一篇文章介绍了VMWare12虚拟机.Linux(CentOS7)系统安装.部署Nginx1.6.3代理服务做负载均衡.接下来介绍通过Nginx将请求分发到各web应用处理服务. 一.Web应用开发 ...
- Java NIO教程 Selector
这次我们开讲非阻塞I/O中的Selector,它需要配合非阻塞的TCP和UDP来使用.首先我们先简单讲一下TCP和UDP的非阻塞通道. 非阻塞I/O通道 在上代码前我们先讲解一些最基本的知识.TCP和 ...
- nginx 设置反响代理实现nginx集群
ginx.conf: worker_processes 1; events { worker_connections 1024; } http { include mime.types ...
- Android WebView 实现缓存网页数据
WebView中存在着两种缓存:网页数据缓存(存储打开过的页面及资源),H5缓存(即AppCache). 将我们浏览过的网页url已经网页文件(css.图片.js等)保存到数据库表中 缓存模式(5种) ...
- java多线程学习-ThreadLocal
为了凑字,把oracle文档里介绍ThreadLocal抄过来 public class ThreadLocal<T> extends Object This class provides ...
- HDU 3974 Assign the task(dfs建树+线段树)
题目大意:公司里有一些员工及对应的上级,给出一些员工的关系,分配给某员工任务后,其和其所有下属都会进行这项任务.输入T表示分配新的任务, 输入C表示查询某员工的任务.本题的难度在于建树,一开始百思不得 ...
- LoadRunner中文乱码问题解决方案
一下内容纯属网上方法集合: 我用loadrunner录制,脚本里的乱码一直没有解决.看到网上很多贴子.采用的方法:1.第一步:去lr 的vugen的Tools -> Recoding Optio ...
- sql server 2000通过机器名可以连,通过ip连不上的问题
客户那边两台服务器A和B,之前一直都是好好的,今天因为换了网络环境,结果数据库之间不能相互访问了. 目前只能A访问B,B访问不了A,在服务器A上面试了,通过ip连本机,也是连接超时. 开始想着是服务器 ...
- Jar依赖很多,找不到重复的包??好工具来帮助您
这里下载 http://download.csdn.net/download/steven2088/8563873 之前的上传错误,新url http://download.csdn.net/deta ...
- 网易视频云技术分享:linux软raid的bitmap分析
网易视频云是网易倾力打造的一款基于云计算的分布式多媒体处理集群和专业音视频技术,提供稳定流畅.低时延.高并发的视频直播.录制.存储.转码及点播等音视频的PAAS服务,在线教育.远程医疗.娱乐秀场.在线 ...
