TypeScript开篇:尝点新鲜和甜头
返回TS学习总目录
快速开始
我们通过创建一个简单的web应用来开始使用TypeScript。获得TS工具的方法主要有两种,一种是通过NPM(Node包管理器),另一种是通过VS2012安装TS的插件。VS2013 Update2默认已经包含了TS插件模板。
VS2013的开发者:
VS2015的开发者:
可以直接使用TS了
NPM用户:
执行命令 > npm install -g typescript
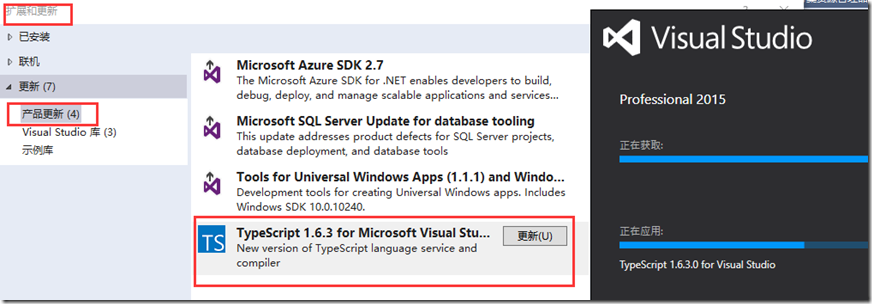
打开我的VS2015 Professional,打开扩展和更新,发现TS已经更新到1.6.3了,看来还是更新的挺快嘛,我赶紧就更新了TS,准备常常鲜。

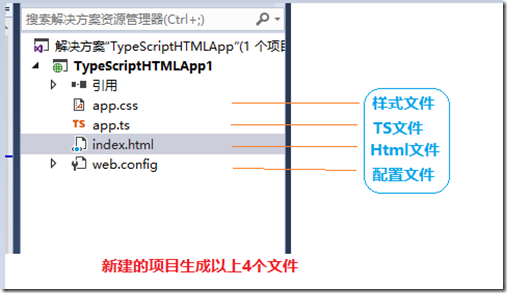
重启VS,新建项目——>其他语言——>TypeScript——>起一个好的解决方案和项目名字,点击确定,会出现下图的解决方案目录。

默认,这些文件中都是有内容的,是一个Demo代码,现在,我们先删除这些代码,自己写一个类似Hello World的脚本。
现在,我新建一个greeter.ts文件,输入下面的JavaScript代码,然后将greeter.js的应用放在index.html的</body>之前:
- 1 function greeter(person) {
- 2 return "Hello," + person;
- 3 }
- 4
- 5 var user = "World!";
- 6
- 7 document.body.innerHTML = greeter(user);
index.html内容如下:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="utf-8" />
- <title>TypeScript Demo</title>
- <link rel="stylesheet" href="app.css" type="text/css" />
- </head>
- <body>
- <h1>TypeScript Demo</h1>
- <script src="greeter.js"></script>
- </body>
- </html>
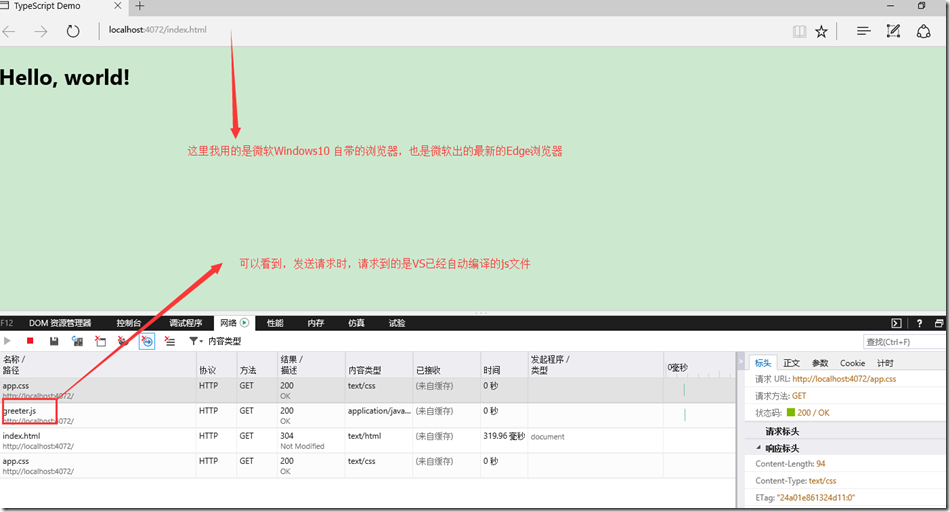
保存,在浏览器查看结果:

虽然我们创建的是ts扩展名的文件,但是代码依然是JavaScript的代码,你可以直接将这些代码复制/粘贴到一个现有的JavaScript应用中去运行。
当然,如果你用的Node.js的NPM,可以使用下面的命令进行ts文件的编译:
- > tsc greeter.ts
- 下面不再多说关于NPM中如果编译ts,运行js。只讲关于在VS中如何进行演示。
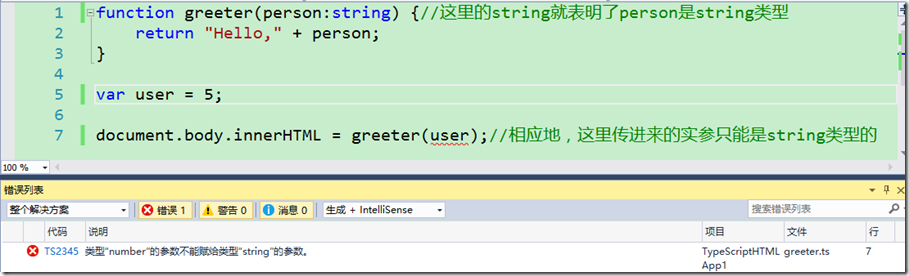
- 现在,我们开始使用TS中提供的一些新的东西。就像下面演示的那样,给function的参数person添加一个“:string”注解:
- 1 function greeter(person:string) {//这里的string就表明了person是string类型
- 2 return "Hello," + person;
- 3 }
- 4
- 5 var user = "World!";
- 6
- 7 document.body.innerHTML = greeter(user);//相应地,这里传进来的实参只能是string类型的
TS中的类型注解是记录目标函数契约或变量的轻量方式。在此例中,我们想要调用一个具有唯一的string类型参数的greeter函数。如果,在调用greeter函数时,传入的参数是其它类型,再次编译时就会报错,一是编辑器中会划出波浪线提示错误,而是错误列表中也有提示。

类似地,尝试移除greeter函数调用时的实参。编译器会告诉你下面的结果:

在这些情况下,ts编译器会基于代码的结构和你提供的类型注解,给出静态的分析结果。
要注意的是,即使存在编译错误,相应的js文件还是会被创建的。但在这种情况下,TS是在警告你,你的代码很可能不会按你想象的那样去执行。
继续代码的扩展。这里我们使用一个具有firstname和lastname字段的接口。在TS中,如果两个类型的内部结构是兼容的,那么它们就是兼容的。这样的话,我们就可以通过创建该接口要求的模型来实现接口,而不用使用显式的“implements”语句。代码在线演示
- 1 interface Person {
- 2 firstname: string;
- 3 lastname: string;
- 4 }
- 5 function greeter(person: Person) {//这里的string就表明了person是string类型
- 6 return "Hello," + person.firstname + person.lastname;
- 7 }
- 8
- 9 var user = {firstname:"tkb",lastname:"至简"};
- 10
- 11 document.body.innerHTML = greeter(user);//相应地,这里传进来的实参只能是string类型的
最后,让我们使用TS中的类来扩展这个例子。TS支持当前ES6对于基于类的面向对象编程的提议。
这里我们创建一个具有构造函数和一些公共字段的Student类。注意类和接口可以一起工作,以便程序员决定谁才是合适的抽象级别。
也要注意,构造函数参数的“public”是一种速写,目的是允许我们自动创建属性。在线演示
- 1 class Student {
- 2 fullname: string;
- 3 constructor(public firstname, public middleInitial, public lastname) {
- 4 this.fullname = firstname + middleInitial + lastname;
- 5 }
- 6 }
- 7 interface Person {
- 8 firstname: string;
- 9 lastname: string;
- 10 }
- 11 function greeter(person: Person) {
- 12 return "Hello," + person.firstname + person.lastname;
- 13 }
- 14
- 15 var user = new Student("tkb", "-", "至简" );
- 16
- 17 document.body.innerHTML = greeter(user);
当然,你也可以在vs中保存即可自动编译,在浏览器中浏览页面即可,打开开发者工具,会看到编译生成的js文件,TS中的类就是在JS中频繁使用的基于原型的面向对象的一种速写。
注意使用VS编写TS代码有如下优势:
- 将光标悬停在变量或者参数上,可以看到它们的类型。
- VS基于DOM元素类型的智能提示会让你看到可用的完整列表和参数帮助。把光标放到函数的引用上,并按F12会看到函数的定义。
- 在一个标记上右键,可以使用重构重命名标记。
TypeScript开篇:尝点新鲜和甜头的更多相关文章
- TypeScript的全部资料,以后都放这儿了
很早之前就听说TypeScript了(以下简称TS),但总是用难以抽出时间给自己找到这个冠冕堂皇的理由.最近又心血来潮,打算写TS的博客了,毕竟TS核心开发者也是C#之父,像我这么热爱C#的人,怎么可 ...
- 毕业一年后接私活赚了10w,还拿了几家大厂offer!
原本计划这周接着写一篇技术文章的,但是没想到忙到天天凌晨回家,几乎没有为下一篇文章做准备的时间(通常写一篇文章需要至少 30 个小时,需要搭进日常下班及周末的休息时间).这周如果写的话精力和时间都达不 ...
- 前端自学路线之js篇
上一篇我们讲了前端切图的学习路线,不知大家有没有收获.今天来聊聊前端工程师的核心技能之——JavaScript.js这门语言看似简单,但要做到入门.熟练以至于架构的程度,还是有一段路要走的,今天就来聊 ...
- 谈一谈Http Request 与 Http Response
写在前面的话:今天来总结一下http相关的request和response,就从以下几个问题入手吧. ======正文开始======== 1.什么是HTTP Request 与HTTP Respon ...
- Ajax轮询以及Comet模式—写在Servlet 3.0发布之前(转)
2008 年的夏天,偶然在网上闲逛的时候发现了 Comet 技术,人云亦云间,姑且认为它是由 Dojo 的 Alex Russell 在 2006 年提出.在阅读了大量的资料后,萌发出写篇 blog ...
- 史上最全APP推广渠道
群主做App推广的过程中,有过失败也尝过成功的甜头,渐渐地在APP推广尤其是渠道推广中积累了一些实战经验想同大家分享.如果各位有更好的推广建议,欢迎沟通分享哦! 一.应用商店推广 1.应用市场 ...
- HTML5 布局标签
HTML5是HTML标准的下一个版本.越来越多的程序员开始HTML5来构建网站,相对HTML4,HTML5新增的带有语义化的标签可以代替div进行页面布局(与html5.js结合起来时可以放心使用 ) ...
- Javascript模块化编程之难处
接着上一篇“Javascript模块化编程之Why”说起,Javascript担子重了之后程序也就复杂了.在大把语言都模块化编程的形势下,Javascript也不可能袖手旁观啊,毕竟这是一条经过实践检 ...
- 用PowerShell代替批处理吧!
这篇文章主要介绍了用PowerShell代替批处理吧!本文讲解了批处理文件的历史.Windows NT 和 Cmd.exe.Windows Script 主机.进入 Windows PowerShel ...
随机推荐
- 精通 Angular JS 第一天——Angular 之禅
简介 Angular JS是采用JavaScript语言编写的客户端MVC框架,它为业界带了重大的变化,包括对模板化的创新实现,以及数据的双向绑定,这些特性使得它强大而易用.它可以用来帮助开发者编写单 ...
- 如何让我们的VMware虚拟机上网——转载
一.必须检查你的windows系统的VMware DHCP Service 和VMware NAT Service这个两个服务是否启动.如果未启动请启动. 1,在开始windows里面输入servic ...
- (转) Lua使用心得一 LUA和VC整合
这几天研究了一下lua,主要关注的是lua和vc之间的整合,把代码都写好放在VC宿主程序里,然后在lua里调用宿主程序的这些代码(或者叫接口.组件,随便你怎么叫),希望能用脚本来控制主程序的行为.这实 ...
- ZT 第一范式,第二范式,第三范式
第一范式,第二范式,第三范式 Posted on 2012-05-09 16:30 GISerYang 阅读(6472) 评论(0) 编辑 收藏 第一范式 存在非主属性对码的部分依赖关系 R(A,B, ...
- NC WebService接口开发流程
一.定义类: 接口类 包定义在public下,接口类名为I开头,Service结尾 实现类 包定义在private下,实现类名以ServiceImpl结尾 VO类 若有VO类,也放在public下 U ...
- 实现的一个ajax请求组件 有加载效果
var zhanglei_Ajax = function(url,data,fn){ var str = '<div class="mask" style="pos ...
- [Notes] Reading Notes on [Adaptive Robot Control – mxautomation J. Braumann 2015]
Reading sources: 1.Johannes Braumann, Sigrid Brell-Cokcan, Adaptive Robot Control (ARC ) Note: buil ...
- [Delphi编译错误]F2084 Internal Error: U2107
看到这个错误真是头痛,这是一个很旧的项目了,想修改下东西,清理下工程一编译出现这个该死的错误,百度了下,也没解决问题.没办法只好编译所有的BPL了. 这个项目是带包编译的,而且带了几个自己的包. ...
- "2013":爱你不容易
2013对我来说确实像年初时曾给自己定义的那样,真的是非常不平常的一年.依稀记得去年年终时,BOSS和我深聊了1多钟头,谈到职业规划.人生还有家庭的林林种种.春节在家时也仔细考虑过2013自己该如何规 ...
- StringBuffer
1.StringBuffer StringBuffer类和String一样,也用来代表字符串,只是由于StringBuffer的内部实现方式和String不同,所以StringBuffer在进行字符串 ...
