基于jQuery点击加载动画按钮特效
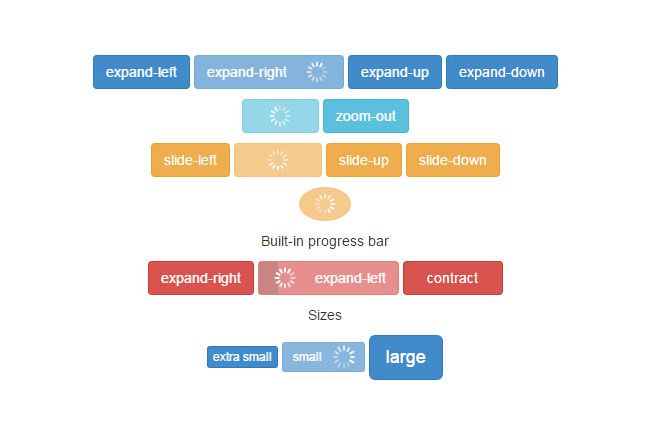
分享一款基于jQuery点击加载动画按钮特效。这是一款基于jQuery+CSS3实现的鼠标点击按钮加载动画特效代码。效果图如下:

实现的代码。
html代码:
<div class="container">
<div class="row">
<div class="col-md-6 col-md-offset-3 text-center">
<p>
<button class="btn btn-primary ladda-button" data-style="expand-left"><span class="ladda-label">expand-left</span></button>
<button class="btn btn-primary ladda-button" data-style="expand-right"><span class="ladda-label">expand-right</span></button>
<button class="btn btn-primary ladda-button" data-style="expand-up"><span class="ladda-label">expand-up</span></button>
<button class="btn btn-primary ladda-button" data-style="expand-down"><span class="ladda-label">expand-down</span></button>
</p>
</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3 text-center">
<p>
<button class="btn btn-info ladda-button" data-style="zoom-in"><span class="ladda-label">zoom-in</span></button>
<button class="btn btn-info ladda-button" data-style="zoom-out"><span class="ladda-label">zoom-out</span></button>
</p>
</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3 text-center">
<p>
<button class="btn btn-warning ladda-button" data-style="slide-left"><span class="ladda-label">slide-left</span></button>
<button class="btn btn-warning ladda-button" data-style="slide-right"><span class="ladda-label">slide-right</span></button>
<button class="btn btn-warning ladda-button" data-style="slide-up"><span class="ladda-label">slide-up</span></button>
<button class="btn btn-warning ladda-button" data-style="slide-down"><span class="ladda-label">slide-down</span></button>
</p>
<p><button class="btn btn-warning ladda-button" data-style="contract"><span class="ladda-label">contract</span></button></p>
</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3 text-center progress-demo">
<p>Built-in progress bar</p>
<p>
<button class="btn btn-danger ladda-button" data-style="expand-right"><span class="ladda-label">expand-right</span></button>
<button class="btn btn-danger ladda-button" data-style="expand-left"><span class="ladda-label">expand-left</span></button>
<button class="btn btn-danger ladda-button" data-style="contract"><span class="ladda-label">contract</span></button>
</p>
</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3 text-center">
<p>Sizes</p>
<p>
<button class="btn btn-primary btn-xs ladda-button" data-style="expand-right" data-size="xs"><span class="ladda-label">extra small</span></button>
<button class="btn btn-primary btn-sm ladda-button" data-style="expand-right" data-size="s"><span class="ladda-label">small</span></button>
<button class="btn btn-primary btn-lg ladda-button" data-style="expand-right" data-size="l"><span class="ladda-label">large</span></button>
</p>
</div>
</div>
</div>
js代码:
// Bind normal buttons
Ladda.bind('div:not(.progress-demo) button', { timeout: 2000 });
// Bind progress buttons and simulate loading progress
Ladda.bind('.progress-demo button', {
callback: function (instance) {
var progress = 0;
var interval = setInterval(function () {
progress = Math.min(progress + Math.random() * 0.1, 1);
instance.setProgress(progress);
if (progress === 1) {
instance.stop();
clearInterval(interval);
}
}, 200);
}
});
基于jQuery点击加载动画按钮特效的更多相关文章
- 30款基于 jQuery & CSS3 的加载动画和进度条插件
我们所生活每一天看到的新技术或新设计潮流的兴起,Web 开发正处在上升的时代.HTML5 & CSS3 技术的发展让 Web 端可以实现的功能越来越强大. 加载动画和进度条使网站更具吸引力.该 ...
- 基于jQuery的图片加载loading效果插件
基于jQuery的图片加载loading效果插件 图片loading的效果是网页中比较常见的,尤其是对大图片,loading效果让用户能够明白图片加载的过程. 实现思路也是比较简单的: $.fn.Lo ...
- jQuery实现无限加载瀑布流特效
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 超酷jQuery进度条加载动画集合
在丰富多彩的网页世界中,进度条加载动画的形式非常多样,有利用gif图片实现的loading动画,也有利用jQuery和CSS3实现的进度加载动画,本文主要向大家介绍很多jQuery和CSS3实现的进度 ...
- Jquery点击加载更多
一.点击加载更多有点像分页获取数据类似,下面是本人写的一个简单的小例子 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitiona ...
- jquery 点击加载更多
html部分 <ul class="bill moreadd"> <div class="total"><span>-< ...
- jQuery+php+Ajax文章列表点击加载更多功能
jQuery+php+Ajax实现的一个简单实用的文章列表点击加载更多功能,点击加载更多按钮,文章列表加载更多数据,加载中有loading动画效果. js部分: <script type=&qu ...
- tableView中的“点击加载更多”点击不到
假设当前的tableView是_tableView,则可以这样设置 _tableView.contentInset = UIEdgeInsetsMake(0, 0, 100, 0); 该属性用于设置当 ...
- jquery:为动态加载的元素添加点击事件
jquery:为动态加载的元素添加点击事件 最近在做项目的时候遇到了这样一个问题,给用ajax动态加载出来的内容添加点击事件,但是怎么都触发不了,经过查询试验总结出正确的写法 在jquery1.7之前 ...
随机推荐
- iOS开发---集成百度地图,位置偏移问题
iOS 集成百度SDK 请参考 百度地图官方文档 ,这里不就多啰嗦了 本文介绍的是在百度地图上根据经纬度,自定义气泡时,气泡位置的偏移,在我们天朝这种事是很常见的,也见怪不怪了,在项目中使用的百度地图 ...
- 共享jQuery/Eclipse/SVN/PS/DW/的API文档
1:jQuery的API和jquery.js和jquery.min.js 链接:http://pan.baidu.com/s/1gf7GD83 密码:tbt1 2:虚拟机软件和frdora和ubunt ...
- 搭建Java环境JDK,和运行环境JRE
1:想要学习Java第一步就是搭建Java环境,就是安装JDK,又因为JDK里面包含JRE,所以在安装JDK的过程中就安装了JRE,所以以下只是给出了JDK的安装包,自行下载安装即可 链接:http: ...
- Maven学习总结(二)——Maven项目构建过程练习_转载
上一篇只是简单介绍了一下maven入门的一些相关知识,这一篇主要是体验一下Maven高度自动化构建项目的过程 一.创建Maven项目 1.1.建立Hello项目 1.首先建立Hello项目,同时建立M ...
- Memcached常规应用与分布式部署方案
1.Memcached常规应用 $mc = new Memcache(); $mc->conncet('127.0.0.1', 11211); $sql = sprintf("SELE ...
- (转)数据库获得当前时间getdate()
CONVERT(nvarchar(10),count_time,121): CONVERT为日期转换函数,一般就是在时间类型 (datetime,smalldatetime)与字符串类型(nchar, ...
- 搞了台2ussd服务器
只上了一颗CPU,内存还没有双通道
- 实用的ajaxfileupload插件
一.ajaxFileUpload是一个异步上传文件的jQuery插件. 传一个不知道什么版本的上来,以后不用到处找了. 语法:$.ajaxFileUpload([options]) options参数 ...
- 软件设计之UML—UML的构成[上]
UML是一种通用的建模语言,其表达能力相当的强,不仅可以用于软件系统的建模,而且可用于业务建模以及其它非软件系统建模.UML综合了各种面向对象方法与表示法的优点,至提出之日起就受到了广泛的重视并得 ...
- Linux--Ubuntu中文文件夹转英文
前言 在安装Ubuntu的时候,如果选择的系统语言为汉语,安装完成后,Ubuntu系统的主文件夹下的几个文件目录就是中文的,这样才纯终端下,输入起来确实非常的不方便.当然,如果安装Ubuntu的时候, ...
