JavaScript学习之DIV层与图像
DIV层与图像
一、设计一个可定位的层
1、设置位置(position)和大小
(1)绝对定位(absolute):以页面边框为参照,只要设置好绝对位置,那么元素的位置会始终固定在距离边框某个位置的距离。
绝对定位有两个属性:left和top,分别是距离网页左边和网页顶部的绝对位置,可借助style属性直接设置:
style="position:absolute;left:距离左边距离;top:距离顶部距离"
(2)相对定位(relative):需要有一个参照元素,设置好相对位置和参照元素后,位置就会根据参照物而移动。
绝对定位有两个属性:left和top,分别是距离网页左边和网页顶部的绝对位置,可借助style属性直接设置:
style="position:relative;left:距离左边距离;top:距离顶部距离"
(3)定义尺寸大小
使用width、height属性
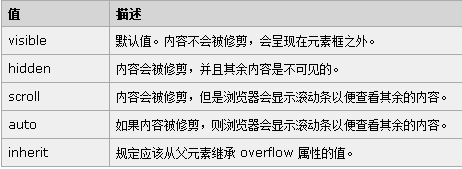
2、设计溢出属性(overflow)
 (scroll:横向、纵向都会出现滚动条;auto则是根据需要)
(scroll:横向、纵向都会出现滚动条;auto则是根据需要)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>overflow属性设置</title>
<style type="text/css">
div {
border:thin solid green;
width:300px;
height:80px;
}
</style> <script language="JavaScript">
<!--
function setOverflow(type){ document.getElementById("div1").style.overflow=type;
}
//-->
</script>
</head>
<body>
<div id="div1">
本站两大特色功能是:图书存借和图书交换。通过图书的存借和交换可以实现资源共享,从而实现旧书的价值。登录本站注册则可成为会员,本站实行积分制度,有普通会员、高级会员、顶级会员和实验室成员。
</div>
<br />
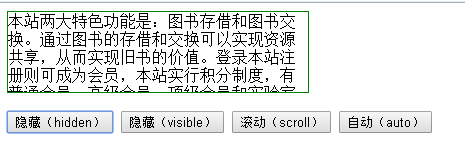
<input type="button" onclick="setOverflow('hidden');" value="隐藏(hidden)"/>
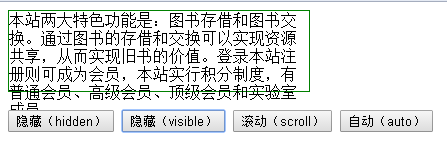
<input type="button" onclick="setOverflow('visible');" value="隐藏(visible)"/> <!--默认情况,会自动扩充-->
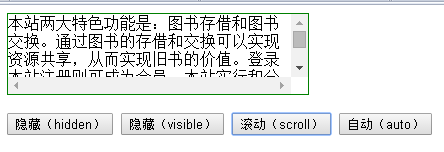
<input type="button" onclick="setOverflow('scroll');" value="滚动(scroll)"/>
<input type="button" onclick="setOverflow('auto');" value="自动(auto)"/>
</body>
</html>
效果:




3、设计可见属性
(1)使用visibility来控制可见属性
visibility有两个可选属性值:hidden(隐藏)和visible(显示)
(2)使用display来控制可见属性
display有两个可选属性值:none(隐藏)和block(显示)
(3)上述两种方法的区别:
display属性设置的不可见区域,所占的位置也一起隐藏;而visibility属性设置的不可见区域,所占的位置还保留,只是元素不可见而已。
二、使用JavaScript进行定位
1、在Internet Explorer和Firefox中定位
在Internet Explorer和Firefox里,层都是使用<div>标签,其定位方法也是一样,即通过改变元素对象的style所对应的left和top属性值来改变元素的位置。
2、在Navigator中定位
在Navigator浏览器中,层元素的标签为<layer>,通过layer对象的offset()和moveTo()函数来实现定位。
(1)offset():功能是让层在水平方向或者垂直方向移动指定的像素数。该函数有两个参数:第一个参数是水平移动的像素数,第二个参数是垂直移动的像素数。
eg:
document.layers[0].offset(10,30);
让页面的第一个layer对象在水平方向移动10像素,在垂直方向移动30像素。
(2)moveTo():把层移动到指定位置。该函数有两个参数:第一个参数是距离左边的像素数,第二个参数是距离右边的像素数。
3、跨浏览器兼容
要实现跨浏览器兼容,主要有两种方法:一是试图创建兼容的JavaScript代码和HTML页面;二是分别设计符合特定浏览器的页面,然后判断浏览器类型来决定访问哪个文件。通常使用第二种方法。
eg:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>overflow属性设置</title> <script language="JavaScript">
function checkB() {
if (navigator.appName == "Netscape") //利用navigator.appName属性来获取浏览器类型
location.href = "7-8.html"; //导航到7-8.html
else location.href = "7-9.html"; //导航到7-9.html
}
</script>
</head>
<body> </body>
</html>
或者:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>overflow属性设置</title> <script language="JavaScript">
function checkB() {
if (document.layers != null) //通过判断document对象是否具有layers属性来判断
location.href = "7-8.html"; //导航到7-8.html
else location.href = "7-9.html"; //导航到7-9.html
}
</script>
</head>
<body> </body>
</html>
三、创建Image图像
1、认识Image对象
(1)属性列表

(2)对象列表

2、使用Image对象
利用setTimeout()和setInterval()来实现动画
(1)setTimeout():允许某个动作延迟一段时间执行
(2)setInterval():使某个动作按照某个时间周期循环进行
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Image对象动画示例</title>
<script language="JavaScript">
<!--
var nowpic = "1.jpg";
//更换图片
function changePic(){
var picobj = document.getElementById("myimg");
var newpic = "1.png";
var nosrc = picobj.src.substr(picobj.src.length-5,5);
if( nosrc == "1.png" ){
newpic = "2.png";
}else{
newpic = "1.png";
}
picobj.src = newpic;
}
//-->
</script>
</head> <body onload="setInterval(changePic,2000);">
<img id="myimg" src="1.png" width="100">
</body>
</html>
效果:

3、使用图像缓冲技术
实际上是在本地计算机内存中暂时保存图像文件,,使用JS在计算机内存里保存和查找图像,就不用每次在需要时再下载,节省了下载的时间。使用这种技术,需要利用Image对象的Image()构造函数,主要有三个步骤:
(1)使用Image()构造函数创建新对象
(2)将图像文件设置给新的Image对象的src属性
(3)将该Image对象的src属性赋值给<img>标签的src属性
<html>
<head>
<title>图片缓冲示例</title>
<script language="JavaScript">
<!--
objImage = new Image();
objImage.src = "1.jpg";
function changePic(){
document.getElementById("myimage").src = objImage.src;
}
//-->
</script>
</head> <body>
<img id="myimage" src="2.jpg" width="100"/><br/><br/>
<input type="button" onclick="changePic()" value="改变图片为1.jpg"/>
</body>
</html>
JavaScript学习之DIV层与图像的更多相关文章
- HTML5学习+javascript学习:打飞机游戏Service层Control层+源码
2.Service层 如前所述,Service层是Control层与Model层之间桥接的一层,它拥有所有要在屏幕上显示的实体(除了背景)的引用 我们知道,当游戏运行时,随时都可能发生碰撞,随时都可能 ...
- HTML/CSS/JavaScript学习总结(转)
HTML 网站开发的主要原则是: – 用标签元素HTML描述网页的内容结构: – 用CSS描述网页的排版布局: – 用JavaScript描述网页的事件处理,即鼠标或键盘在网页元素上的动作后的程序 H ...
- JavaScript学习(5)-Image对象和动态HTML
JavaScript学习5 1.image 对象 对象引用 document.images[n] document.images["imageName"] document.ima ...
- JavaScript学习(一) —— 环境搭建与JavaScript初探
1.开发环境搭建 本系列教程的开发工具,我们采用HBuilder. 可以去网上下载最新的版本,然后解压一下就能直接用了.学习JavaScript,环境搭建是非常简单的,或者说,只要你有一个浏览器,一个 ...
- Web编程基础--HTML、CSS、JavaScript 学习之课程作业“仿360极速浏览器新标签页”
Web编程基础--HTML.CSS.JavaScript 学习之课程作业"仿360极速浏览器新标签页" 背景: 作为一个中专网站建设出身,之前总是做静态的HTML+CSS+DIV没 ...
- javascript学习内容--改变样式、取消设置、显示内容、隐藏内容
<head> <style> body{font-size:12px;} #txt{ height:400px; width:600px; border:#333 solid ...
- JavaScript学习笔记——基本知识
JavaScript学习的教程来自后盾网 1>JavaScript的放置和注释 1.输出工具 A.alert(); B.document.write(); C.prompt("&quo ...
- JavaScript学习基础部分
JavaScript学习基础 一.简介 1.JavaScript 是因特网上最流行的脚本语言,并且可在所有主要的浏览器中运行,比方说 Internet Explorer. Mozilla.Firefo ...
- JavaScript学习总结-技巧、有用函数、简洁方法、编程细节
整理JavaScript方面的一些技巧.比較有用的函数,常见功能实现方法,仅作參考 变量转换 //edit http://www.lai18.com var myVar = "3.14159 ...
随机推荐
- 【TYVJ】1359 - 收入计划(二分)
http://tyvj.cn/Problem_Show.aspx?id=1359 一开始是一眼看出是二分的,因为这里有单调性,因为取钱是一次取完并且是连续的. 所以最优取法就是准备达到某个价值再取.最 ...
- 【BZOJ】3196: Tyvj 1730 二逼平衡树(区间第k小+树套树)
http://www.lydsy.com/JudgeOnline/problem.php?id=3196 Treap+树状数组 1WA1A,好伤心,本来是可以直接1A的,这次开始我并没有看题解,就写出 ...
- JS中检测数据类型的四种方式及每个方式的优缺点
//1.typeof 用来检测数据类型的运算符 //->typeof value //->返回值首先是一个字符串,其次里面包含了对应的数据类型,例如:"number". ...
- Windows环境下Redis
Redis 是一个高性能的key-value数据库, 使用内存作为主存储,数据访问速度非常快,当然它也提供了两种机制支持数据持久化存储.比较遗憾的是,Redis项目不直接支持Windows,Windo ...
- oracle中用SQL实现两个日期间的日期形成一个数据集
比如输入2014-06-1 和 2014-07-1形成一个2014-06-1 2014-06-22014-06-3...2014-07-1 的数据集. 解决方法: select date'2014 ...
- CentOS 安装Gitolite 服务器
[jackluo@localhost .ssh]$ sudo groupadd git #创建 用户组 [jackluo@localhost .ssh]$ sudo adduser --system ...
- Shell 函数 function [转]
本文也即<Learning the bash Shell>3rd Edition的第四章Basic Shell Programming之读书笔记,但我们将不限于此. 运行shell脚本程序 ...
- jsp页面中的代码执行加载顺序介绍
1. java是在服务器端运行的代码,jsp在服务器的servlet里运行,而javascript和html都是在浏览器端运行的代码.所以加载执行顺序是是java>jsp>js. 2. j ...
- 处理异常的 try,catch
try catch finally 1.将预见可能引发异常的代码包含在try语句块中. 2.如果发生了异常,则转入catch的执行.catch有几种写法: catch 这将捕获任何发生的异常. cat ...
- 下载站中的下载连接其实是php脚本文件控制
什么是php文件,PHP是一种服务器端HTML-嵌入式脚本描述语言. 其最强大和最重要的特征是其数据库集成层,使用它完成一个含有数据库功能的网页是不可置信的简单.在HTML文件中, PHP脚本程序(语 ...
