HTML-002-弹出对话框
日常的网页编程中,弹出对话框经常会以各种形式出现,例如:信息提示框、确认框、新增、修改信息等对话框均是其不同的表现形式。
此文以弹出信息新增对话框进行简要演示,经请参阅!
以下为其对应的结构目录:

alert01.html 文件对应源码如下所示:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3c.org/TR/1999/REC-html401-19991224/loose.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>JAVASCRIPT弹出框-01</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <link rel="stylesheet" type="text/css" href="alert01.css">
<script type="text/javascript" src= "alert01.js"></script>
</head> <body>
<div id="popDiv"> <div id="popTitle"> <!-- 标题div -->
<span class="title_left">学生信息修改</span>
<span class="title_right">
<a href="#" onclick="hidePopup();">关闭</a>
</span>
</div> <div id="popForm"> <!-- 表单div -->
<form action="insert_map.php" method="post">
<p id="info">
编号 : <input type="text" name="id" /> </br>
名称 : <input type="text" name="name" /> </br>
等级 : <input type="text" name="level" /></br>
年级 : <input type="text" name="lon" /> </br>
班级 : <input type="text" name="lat" /> </br>
</p> <input type="submit" value="提交" />
<input type="reset" value="重置" onclick="clearinfo()"/>
<input type="reset" value="取消" onclick="hidePopup()" />
</form>
</div>
</div> <p>
<input name="" type="button" onclick="showPopup()" value="学生信息修改" />
</p> <script type="text/javascript">
/*-------------------------鼠标左键拖动---------------------*/
/*--------当不需要实现此功能时,可以将这一部分代码删除------------*/
var objDiv = document.getElementById("popDiv"); // 判断浏览器类型
var isIE = document.all ? true : false; // 当鼠标左键按下后执行此函数
document.onmousedown = function(evnt) {
var evnt = evnt ? evnt : event; if (evnt.button == (document.all ? 1 : 0)) {
// mouseD为鼠标左键状态标志,为true时表示左键被按下
mouseD = true;
}
} objDiv.onmousedown = function(evnt) {
objDrag = this; // objDrag为拖动的对象
var evnt = evnt ? evnt : event; if (evnt.button == (document.all ? 1 : 0)) {
mx = evnt.clientX;
my = evnt.clientY;
objDiv.style.left = objDiv.offsetLeft + "px";
objDiv.style.top = objDiv.offsetTop + "px"; if (isIE) {
objDiv.setCapture();
//objDiv.filters.alpha.opacity = 50; // 当鼠标按下后透明度改变
} else {
window.captureEvents(Event.MOUSEMOVE); // 捕获鼠标拖动事件
//objDiv.style.opacity = 0.5; // 当鼠标按下后透明度改变
}
}
} document.onmouseup = function() {
mouseD = false;//左键松开
objDrag = ""; if (isIE) {
objDiv.releaseCapture();
//objDiv.filters.alpha.opacity = 100; //当鼠标左键松开后透明度改变
} else {
window.releaseEvents(objDiv.MOUSEMOVE); //释放鼠标拖动事件
//objDiv.style.opacity = 1; //当鼠标左键松开后透明度改变
}
} document.onmousemove = function(evnt) {
var evnt = evnt ? evnt : event; if (mouseD == true && objDrag) {
var mrx = evnt.clientX - mx;
var mry = evnt.clientY - my;
objDiv.style.left = parseInt(objDiv.style.left) + mrx + "px";
objDiv.style.top = parseInt(objDiv.style.top) + mry + "px";
mx = evnt.clientX;
my = evnt.clientY;
}
}
</script>
</body>
</html>
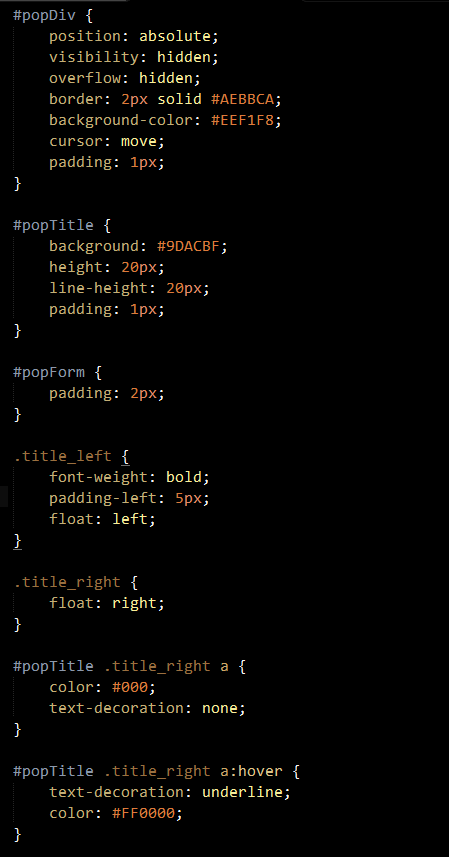
alert01.css 文件对应源码如下所示:

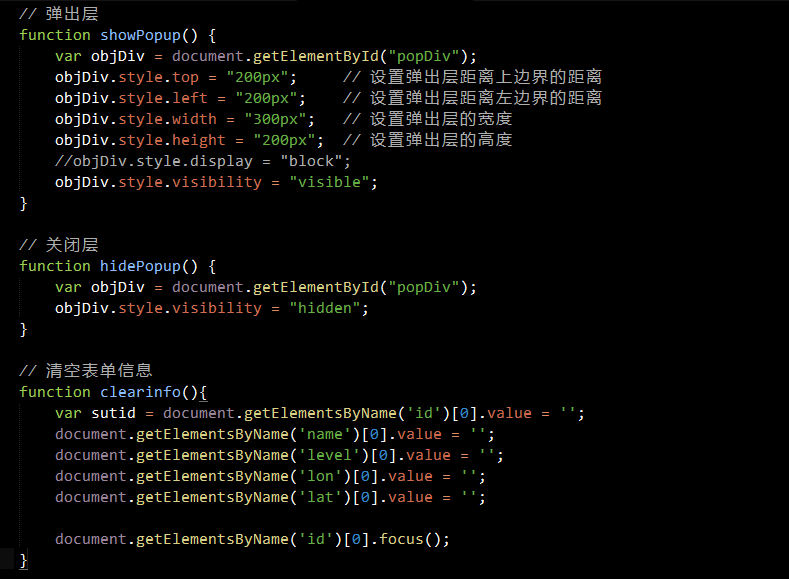
alert01.js 文件对应源码如下所示:

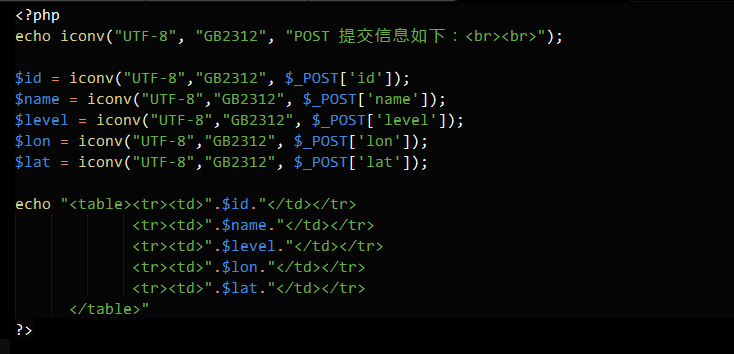
insert_map.php 文件对应源码如下所示:

访问链接对应的网址(实际网址依据本地服务配置会有相应的变化)为:http://localhost//webapps/alert-01/alert01.html
页面显示如下图所示:

至此, HTML-002-弹出对话框 顺利完结,希望此文能够给初学 HTML 的您一份参考。
最后,非常感谢亲的驻足,希望此文能对亲有所帮助。热烈欢迎亲一起探讨,共同进步。非常感谢! ^_^
HTML-002-弹出对话框的更多相关文章
- 10.JAVA之GUI编程弹出对话框Dialog
在上节基础上添加对话框显示错误信息. 代码如下: /*弹出对话框显示错误信息,对话框一般不单独出现,一般依赖于窗体.*/ /*练习-列出指定目录内容*/ import java.awt.Button; ...
- 【Telerik】弹出对话框RadWindow,确认删除信息
要做一个删除功能,但是删除前正常都要弹出对话框确认一下是否删除信息,防止误删信息.
- Response.Write("<script>alert('弹出对话框!')</script>") 后跟Response.Redirect("page.aspx");不能弹出对话框,直接跳转页面了 如何解?
Response.Write和Response.Redirect一起用的时候就会这样,write脚本和redirect脚本不能同时使用,这样不会执行脚本,最好使用ClientScript 改进方法: ...
- selenium移动div里面的滚动条,操作弹出对话框
还是使用js来移动 首先要定位到这个元素 倾向于使用js来定位元素,输入下面的脚本,按下回车键,即可在调试页面看到对应的div块$("div.table-responsive") ...
- java selenium (十一) 操作弹出对话框
Web 开发人员通常需要利用JavaScript弹出对话框来给用户一些信息提示, 包括以下几种类型 阅读目录 对话框类型 1. 警告框: 用于提示用户相关信息的验证结果, 错误或警告等 2. 提示框 ...
- ABAP 弹出对话框
一组有用的用户交互窗口函数 显示多条消息 SAP系统用的是这个函数:C14Z_MESSAGES_SHOW_AS_POPUP POPUP_TO_CONFIRM_LOSS_OF_DATA 显示有YES/N ...
- AlertDialog.Builder弹出对话框
在Android中,弹出对话框使用AlertDialog.Builder方法. new AlertDialog.Builder(MainActivity.this).setTitle("本机 ...
- Android 手机卫士--弹出对话框
在<Android 手机卫士--解析json与消息机制发送不同类型消息>一文中,消息机制发送不同类型的信息还没有完全实现,在出现异常的时候,应该弹出吐司提示异常,代码如下: private ...
- jQuery学习笔记——弹出对话框
引用jQuery库文件的<script>标签,必须放在引用自定义脚本文件的<script>标签之前.否则,在编写的代码中将不能引用到jQuery框架 <script ty ...
- service里面弹出对话框
如何在service里面弹出对话框先给一个需求:需要在service里面监听短信的接收,如果接收到短信了,弹出一个dialog来提示用户打开. 看看效果图:(直接在主桌面上弹出) service中弹出 ...
随机推荐
- PNG无损压缩工具Optipng【备忘】
Optipng 是专门的 PNG 图像优化工具. 支持WINODWS.LINUX 地址:http://optipng.sourceforge.net/ 另:jpegoptim 优化 jpeg 图片 地 ...
- TYVJ P1020 寻找质因数
做题记录:2016-08-08 描述 给出N个数字,试求质因数最大的数字. 输入格式 第一行,一个整数N,表示数字个数.接下来N行,每行一个整数A_i,表示给出的数字. 输出格式 一个整数,表示质因数 ...
- 【BZOJ】1189: [HNOI2007]紧急疏散evacuate(二分+bfs+网络流)
http://www.lydsy.com/JudgeOnline/problem.php?id=1189 表示完全不会QAQ.... 于是膜拜题解orz 二分时间........... 于是转换成判定 ...
- 【POJ】3070 Fibonacci(矩阵乘法)
http://poj.org/problem?id=3070 根据本题算矩阵,用快速幂即可. 裸题 #include <cstdio> #include <cstring> # ...
- cJSON应用举例
//在网上查了不少cJSON,结果只找到c语言字符串转换到JSON的实例,想转回来结果没有实例.自己琢磨了一个下午才敢下手.下面把转来转去的代码贴上. //百度网盘的 CJSON 实例源码 地址 ht ...
- 在dreamweaver中输入代码时不会有提示的解决办法
输入法造成的. 解决办法:编辑>首选参数>常规>取消“允许双字节内联输入”.
- java第一节课
1.安装 2.编写java程序 首先,新建一个文本文档:把后缀改成.java,然后起一个文件名,要是英文的,如:Hello. 然后,编辑,代码如下: class Hello { public stat ...
- CSS3时钟式进度条
CSS3时钟式进度条,加载完成时生成一个圆,数字慢慢变成100,适时的显示加载进度.友情提醒,如果预览时网页左下角提示错误,刷新一下就可以看到效果了:实际使用中不会出现这样的问题. <!DOCT ...
- phpunit安装参考
我主要参考看PHPunit参考手册https://phpunit.de/manual/current/zh_cn/installation.html 然后按照测试成功否检验,参考了http://blo ...
- maven仓库私服配置
私服访问地址:[[http://192.168.1.252:9080/nexus/content/groups/public/ 地址]] 1. 打开eclipse/myeclipse的maven插件: ...
