Android-ListView类
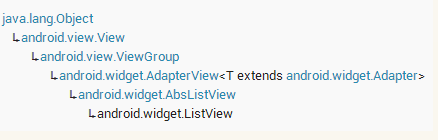
ListView组件在应用程序中可以说是不可或缺的一部分,ListView主要是显示列表数据,同时可以滚动查看,这篇博客主要是对ListView的基本用法进行说明,后面会依次对ListView点击动态加载,上拉加载,下拉刷新,异步获取网络图片进行显示等几个在应用中常用到的功能来进行讲解。ListView的继承结构如下:

既然ListView是用来显示数据的,那么就要往里面添加数据,怎么添加数据进入ListView就是今天的重点,下面来进行实现
系统显示列表(ListView)时,首先会实例化一个适配器,本文将实例化一个自定义的适配器。实现
自定义适配器,必须手动映射数据,这时就需要重写getView()方法,系统在绘制列表的每一行的时候
将调用此方法。
ListView在开始绘制的时候,系统自动调用getCount()函数,根据函数返回值得到ListView的长度,
然后根据这个长度,调用getView()逐一画出每一行。
具体使用方法可以参考下面代码,只需记住Android自定义ListView三步骤:
第一步:准备主布局文件、组件布局文件等
第二步:获取并整理数据
第三部:绑定数据,这里我们是通过自己编写Adapter类来完成的
拿昨天的写的微信界面来继续实现ListView
微信界面链接:http://www.cnblogs.com/liangshijie/p/6100297.html
首先,我们新建一个listview_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<!-- 添加一个ListView -->
<ListView
android:id="@+id/listView1"
android:layout_width="match_parent"
android:layout_height="match_parent" > </ListView> </LinearLayout>
再新建一个item布局的布局文件,让我们适配器生成按照该布局输出数据:
listview_item_layout.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" > <ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:src="@drawable/tou1" /> <LinearLayout
android:layout_weight="1"
android:layout_width="match_parent"
android:layout_height="80dp"
android:orientation="vertical"
android:layout_margin="5dp"
>
<TextView android:id="@+id/tv_userName"
android:layout_width="match_parent"
android:layout_height="20dp"
/> <TextView
android:id="@+id/tv_lastMessage"
android:layout_width="match_parent"
android:layout_height="15dp"
/> </LinearLayout> <TextView
android:id="@+id/tv_datetime"
android:layout_width="150dp"
android:layout_height="15dp"
/>
</LinearLayout>
然后把listview_layout.xml在我们之前微信写好的weixin.xml中间LinearLayout中:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<!-- head -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<include layout="@layout/head"/>
</LinearLayout> <!-- 中间 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1">
<!-- 引入listview_layout.xml(也就是ListView布局) -->
<include layout="@layout/listview_layout"/>
</LinearLayout> <!-- 底部 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<include layout="@layout/bottom"/>
</LinearLayout> </LinearLayout>
新建一个Message实体类:
package com.example.entity;
public class Message {
private String tou1;
private String userName;
private String lastMessage;
private String datetime;
public String getTou1() {
return tou1;
}
public void setTou1(String tou1) {
this.tou1 = tou1;
}
public String getUserName() {
return userName;
}
public void setUserName(String userName) {
this.userName = userName;
}
public String getLastMessage() {
return lastMessage;
}
public void setLastMessage(String lastMessage) {
this.lastMessage = lastMessage;
}
public String getDatetime() {
return datetime;
}
public void setDatetime(String datetime) {
this.datetime = datetime;
}
}
接下来就是在Activity中初始化控件和添加适配器了:
MainActivity.java:
package com.example.winxin2; import java.util.ArrayList;
import java.util.List; import com.example.entity.Message; import android.app.Activity;
import android.os.Bundle;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ListView;
import android.widget.TextView; public class MainActivity extends Activity { private ListView lv;
private List<Message> messageList = new ArrayList<Message>(); @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.weixin); //模拟读取数据库或者互联网
for (int i = 0; i < 100; i++) {
Message m = new Message();
m.setTou1("xxx");
m.setUserName("张三疯"+i);
m.setLastMessage("今晚有约,一起华山论剑");
m.setDatetime("11月11日");
messageList.add(m);
} lv = (ListView)findViewById(R.id.listView1);
//简单理解为VC绑在一起
lv.setAdapter( new BaseAdapter(){ //返回多少条记录
@Override
public int getCount() {
// TODO Auto-generated method stub
return messageList.size();
}
//每一个item项,返回一次界面
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View view = null; //布局不变,数据变 //如果缓存为空,我们生成新的布局作为1个item
if(convertView==null){
Log.i("info:", "没有缓存,重新生成"+position);
LayoutInflater inflater = MainActivity.this.getLayoutInflater();
//因为getView()返回的对象,adapter会自动赋给ListView
view = inflater.inflate(R.layout.listview_item_layout, null);
}else{
Log.i("info:", "有缓存,不需要重新生成"+position);
view = convertView;
}
Message m = messageList.get(position); TextView tv_userName = (TextView)view.findViewById(R.id.tv_userName);
tv_userName.setText( m.getUserName() );
tv_userName.setTextSize(15); TextView tv_lastMessage = (TextView)view.findViewById(R.id.tv_lastMessage);
tv_lastMessage.setText( m.getLastMessage() );
tv_lastMessage.setTextSize(12); TextView tv_datetime = (TextView)view.findViewById(R.id.tv_datetime);
tv_datetime.setText( m.getDatetime() );
tv_datetime.setTextSize(12); return view;
} @Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return null;
} @Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return 0;
} } ); } }
运行结果:

可以下拉:

Android-ListView类的更多相关文章
- 水平ListView类
package com.hztbc.android.HorizontalListView; /* * HorizontalListView.java v1.5 * * * The MIT Licen ...
- Android ListView滑动过程中图片显示重复错乱闪烁问题解决
最新内容建议直接访问原文:Android ListView滑动过程中图片显示重复错乱闪烁问题解决 主要分析Android ListView滚动过程中图片显示重复.错乱.闪烁的原因及解决方法,顺带提及L ...
- android ListView优化
android ListView通过优化重用历史缓存实现.listview相应的数据适配器一般使用自己定义BaseAdapter子类,重用历史缓冲区来提高性能. 例如,下面的示例代码演示: 1.lis ...
- Android ListView分页载入(服务端+android端)Demo
Android ListView分页载入功能 在实际开发中经经常使用到,是每一个开发人员必须掌握的内容,本Demo给出了服务端+Android端的两者的代码,并成功通过了測试. 服务端使用MyEcli ...
- [置顶]
android ListView包含Checkbox滑动时状态改变
题外话: 在xamarin android的开发中基本上所有人都会遇到这个小小的坎,的确有点麻烦,当时我也折腾了好一半天,如果你能看到这篇博客,说明你和我当初也是一样的焦灼,如果你想解决掉这个小小的坎 ...
- android listview中item通过viewpager实现《IT蓝豹》
android listview中item通过viewpager实现 android listview中item通过viewpager实现,每一个item都支持viewpager实现图片切换功能.本项 ...
- Android 演示 Android ListView 和 github XListView(3-3)
本文内容 环境 项目结构 演示 1:简单 XListView 演示 2:XListView + Fragment 演示 3:XListView + ViewPager + Fragment 本文三个演 ...
- Android 演示 Android ListView 和 github XListView(1-3)
本文内容 环境 项目结构 演示 1:ListView 演示 2:简单 XListView 演示 3:音乐列表 XListView 演示 4:另一个音乐列表 XListView 本文四个演示,循序渐进. ...
- Android listview与adapter用法(BaseAdapter + getView)
Android listview与adapter用法http://www.cnblogs.com/zhengbeibei/archive/2013/05/14/3078805.html package ...
- Android ListView 自动加载更多
Android ListView下拉刷新 ListView是我们经常用来展示数据的一个控件,但是由于我们手机的性能和流量的问题,往往我们从服务器中取数据,不能一次性将数据取出来,比如一个新闻的手机AP ...
随机推荐
- ASP.NET服务器控件使用之Reportviewer 报表
http://blog.csdn.net/oemoon/article/details/7338967 http://www.cnblogs.com/emanlee/archive/2008/09/1 ...
- 《javascript模式》 容易踩中的那些坑
1 链式赋值的陷阱 1: function func(){ 2: var innerVar = globalVar = 20; 3: } 4: func(); 5: console.log(typeo ...
- C#生成不重复的随机数(转)
我们在做能自动生成试卷的考试系统时,常常需要随机生成一组不重复随机数的题目,在.net Framework中提供了一个专门用来产生随机数的类System.Random. 对于随机数,大家都知道,计算机 ...
- Nginx: could not build the server_names_hash 解决办法
# /etc/init.d/nginx reload * Reloading nginx configuration nginx [fail] # nginx -t nginx: [emerg] co ...
- 0x00411202指令引用的0x00000000内存该内存不能为read错误,怎么解决
0X000000该内存不能为read的解决方法 出现这个现象有方面的,一是硬件,即内存方面有问题,二是软件,这就有多方面的问题了. 一.先说说硬件问题,主要方面是: 1.内存条坏了 更换内存条 2.双 ...
- Pattern Lab - 构建先进的原子设计系统
Pattern Lab 是一个工具集,帮助您创建原子设计系统.在它的核心,是一个自定义静态网站生成器,构建了类似原子,分子和界面结合在一起,形成模板和页面.Pattern Lab 可以作为项目的模式库 ...
- 『创意欣赏』20款精致的 iOS7 APP 图标设计
这篇文章给大家分享20款精致的 iOS7 移动应用程序图标,遵循图形设计的现代潮流,所有图标都非常了不起,给人惊喜.通过学习这些移动应用程序图标,设计人员可以提高他们的创作,使移动用户界面看起来更有趣 ...
- Angular系列----AngularJS入门教程01:AngularJS模板 (转载)
是时候给这些网页来点动态特性了——用AngularJS!我们这里为后面要加入的控制器添加了一个测试. 一个应用的代码架构有很多种.对于AngularJS应用,我们鼓励使用模型-视图-控制器(MVC)模 ...
- 2015年百度之星初赛(1) --- C 序列变换
序列变换 Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Submis ...
- linq之where子句
在Linq中,where子句主要是来指定筛选元素的逻辑条件.linq查询中where子句不是必须的,可以不包括where子句,也可以包含多个where子句,where子句中可以包含一个或多个bool类 ...
