使用CodeMirror在浏览器中实现编辑器的代码高亮效果
使用CodeMirror在浏览器中实现编辑器的代码高亮效果
在网站后台管理中希望能够对网站的样式表css与js文件以及模板html进行管理,在编辑的时候只是以普通文本展示又太普通,显得好难看,于是便在网上找能够实现代码高亮的插件,终于让我找到了codeMirror。
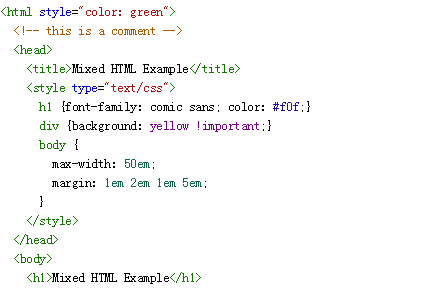
先来看一下,codeMirror实现代码高亮的效果:


浏览器支持状况:

codeMirror是基于JavaScript开发的能够实现代码高亮,支持N多种语言,而且有许多编程接口,甚至你可以开发自己的编程语言,并根据codeMirror的文档开发使自己代码高亮的插件。
你可以从官网或GitHub上下载到codeMirror的开发包以及使用文档。
- 将开发包导入项目
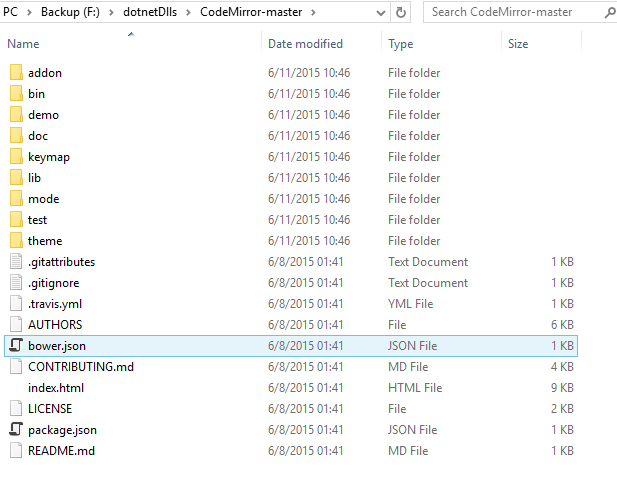
下载并解压之后,可以看到如下文件结构(这是从github上下载下来的):

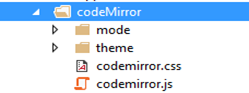
有些文件在项目中是不需要的,我们只需要把必须的文件导入项目中即可,主要用到的文件有lib、mode、theme文件夹中的文件,mode中的文件也可以根据自己的实际项目需要进行进一步精简

- 添加js、css文件引用

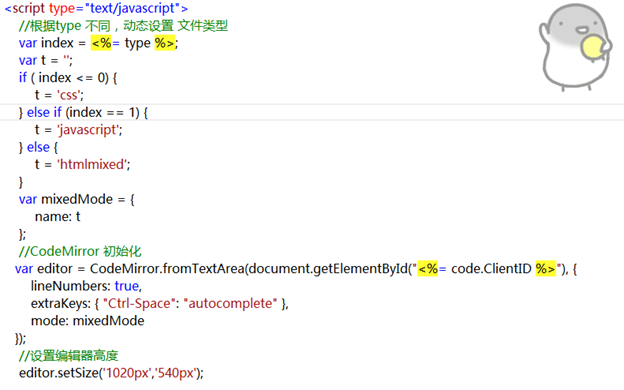
- 页面初始化
html:

js:

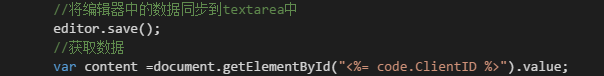
- 获取值

使用CodeMirror在浏览器中实现编辑器的代码高亮效果的更多相关文章
- 百度编辑器ueditor代码高亮效果前台不显示的解决方法
原因是你没有在你的内容页加载相应的css文件,这要如何解决呢? 经测试,只要插入以下两个文件即可解决问题: <link href="你的ueditor路径/ueditor/third- ...
- Qt中文本编辑器实现语法高亮功能(Qscitinlla)
Scintilla是一个免费.跨平台.支持语法高亮的编辑控件.它完整支持源代码的编辑和调试,包括语法高亮.错误指示.代码完成(code completion)和调用提示(call tips).能包含标 ...
- UEditor富文本WEB编辑器设置代码高亮
UEditor编译器支持代码高亮显示,设置方法如下: 1.页面head引入UEditor类包文件shCore.js.shCoreDefault.css代码 (注:引入文件路径根据需求变更即可) < ...
- vue(element)中使用codemirror实现代码高亮,代码补全,版本差异对比
vue(element)中使用codemirror实现代码高亮,代码补全,版本差异对比 使用的是vue语言,用element的组件,要做一个在线编辑代码,要求输入代码内容,可以进行高亮展示,可以切换各 ...
- 网易笔试题:浏览器中输入一个url后回车到返回页面信息的过程
You enter a URL into the browser输入一个url地址 The browser looks up the IP address for the domain name浏览器 ...
- 在浏览器中输入URL并回车后都发生了什么?
1.解析URL ________________________________________________________________________ 关于URL: URL(Universa ...
- 主题: 为kindsoft编辑器替换SyntaxHighlighter代码高亮,整合DEDECMS
作者: fmamcn, 发布日期: 2012-09-29 12:28:39, 浏览数: 1567 看了狼魂发表的将kindeditor中的代码高亮插件prettify换为SyntaxHighlight ...
- 如何在Open Live Writer(OLW)中使用precode代码高亮Syntax Highlighter
早先Microsotf的Windows Live Writer(WLW)现在已经开源了,并且更名为Open Live Writer,但是现在Windows Live Writer还是可以现在,Open ...
- CodeMirror编辑器文本框Textarea代码高亮插件,CodeMirror的简单实用例子
CodeMirror是一个用于编辑器文本框textarea代码高亮javascript插件,为各种编程语言实现关键字,函数,变量等代码高亮显示,丰富的api和可扩展功能以及多个主题样式,能满足您各种项 ...
随机推荐
- 多个Storyboard的使用
创建一个Storyboard工程 storyboard是在ios5中引入的新控件,能够更加清晰.简单的整合多个ViewController的关系,下面主要介绍一下怎么初建一个storyboard的工程 ...
- osgEarth基础入门
osgEarth基础入门 2015年3月21日 16:19 osgEarth是基于三维引擎osg开发的三维数字地球引擎库,在osg基础上实现了瓦片调度插件,可选的四叉树调度插件,更多的地理数据加载插件 ...
- php 使用zendstudio 生成webservice文件 wsdl
首先新建一个项目 在项目中新建下面这些文件 php类文件 test.php <?php class test { public function __construct() { } public ...
- ArcGIS“一个或多个ActiveX控件无法显示...”问题的解决方案
ArcMap启动时的一个警告信息“一个或多个ActiveX控件无法显示...”,如图 出现这种情况,有可能的原因是IE浏览器的安全选项设置被修改了.比如被手动修改过,或者被第三方系统杀毒优化软件修改了 ...
- 【转】web集群时session同步的3种方法
转载请注明作者:海底苍鹰地址:http://blog.51yip.com/server/922.html 在做了web集群后,你肯定会首先考虑session同步问题,因为通过负载均衡后,同一个IP访问 ...
- iOS8 VPN 应用内连接
iOS8 开放了关于VPN的API,开发者能够在应用中创建VPN配置,并控制VPN的连接.不过只支持了IPSec和IKEv2两种协议. 关于这方面资料,很少,在这里要感谢一下 今晚打老虎,是在他得帮助 ...
- windows下mysql开启远程访问权限
1.mysql -u root -p 2.use mysql 3.GRANT ALL PRIVILEGES ON *.* TO 'root'@'%' IDENTIFIED BY '密码' WITH G ...
- 编写高质量JS代码的68个有效方法(十一)
*:first-child { margin-top: 0 !important; } body>*:last-child { margin-bottom: 0 !important; } /* ...
- Direct2D开发:从资源加载位图
转载请注明出处:http://www.cnblogs.com/Ray1024 一.概述 Direct2D使用Windows图像处理组件 (WIC) 来加载位图.从文件加载位图的方法很简单,而且网上的教 ...
- 团队项目2.0软件改进分析MathAPP
软件改进分析 在此基础上,进行软件的改进. 首先,我们把这个软件理解成一个投入市场的.帮助小朋友进行算术运算练习的APP. 从质量保证的角度,有哪些需要改进的BUG? 从用户的角度(把自己当成小学生或 ...
