android 浏览器开发实例
android app需要通过手机显示网页信息还是比较常用的,比如我最近业余开发的 抢商铺游戏,需要对游戏规则做说明,规则会比较多,而且要经常变动,就想到用网页来展示,更新起来方便,不像应用,一旦发布出去,就很难更改。
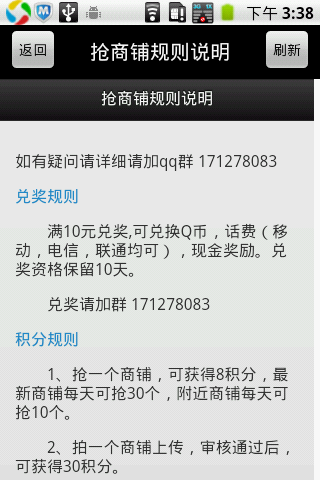
言归正传,下面介绍下我对系统webview的使用,做的一个简单浏览器,无图无真像,先看看图(博客园不能传图片,等图片功能恢复了再传):

首先是布局文件的编辑activity_browser.xml
采用RelativeLayout布局,不知道为什么采用LinearLayout布局不行。
浏览器标题栏有三个控件,分别为Button, TextView, Button,用来执行返回,显示网页titile, 刷新操作。
在标题栏下面展示webview控件
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
> <RelativeLayout
android:layout_width="fill_parent"
android:layout_height="54dp"
android:id="@+id/title" > <!-- 导航栏左边按钮 --> <Button
android:id="@+id/nav_left_btn"
android:layout_width="50dip"
android:layout_height="45dip"
android:layout_centerVertical="true"
android:layout_gravity="center_vertical"
android:layout_marginLeft="8dp"
android:layout_alignParentLeft="true"
android:gravity="center"
android:visibility="invisible" >
</Button> <!-- 导航栏文字 --> <TextView
android:id="@+id/nav_titile_textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:gravity=""
android:text=""
android:textColor="@color/white"
android:textSize="20sp" /> <!-- 导航栏右边按钮 -->
<Button
android:id="@+id/nav_right_btn"
android:layout_width="50dip"
android:layout_height="45dip"
android:layout_centerVertical="true"
android:layout_gravity="center_vertical"
android:layout_alignParentRight="true"
android:layout_marginRight="8dp"
android:gravity="center"
android:visibility="invisible" >
</Button>
</RelativeLayout> <WebView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_below="@id/title"
android:id="@+id/webView"/>
</RelativeLayout>
接着就是Activity的实现部分
在实现webview的时候,有2个地方要注意下
(1)如果网页是是中文,gbk编码,必须设置webview的默认编码值
webView.getSettings().setDefaultTextEncodingName("gbk");
(2)如果网页有js,必须开启js,不然显示会有问题。特别是针对html5适配的网页,我采用Jquery mobile 做的一个网页,展示就有问题。刚开始只能显示纯文本,后来开启了js执行权限,就能正常显示了。
webView.getSettings().setJavaScriptEnabled(true); ---
package com.onevo.activity; import android.app.Activity;
import android.app.ProgressDialog;
import android.content.Intent;
import android.graphics.Bitmap;
import android.os.Bundle;
import android.text.TextUtils;
import android.view.View;
import android.view.View.OnClickListener;
import android.webkit.WebChromeClient;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Button;
import android.widget.TextView; import com.onevo.R; /**
* 显示第tabhost 的第一个Activity,本activity 主要显示设备列表
*
* @author Administrator
*
*/
public class BrowserActivity extends Activity
{
private WebView webView;
private ProgressDialog mPgrogressDialog;
private TextView tv_title; private Button btn_left;
private Button btn_right; private String url = "http://114.215.171.166/level.html"; public void onCreate(Bundle savedInstanceState)
{ super.onCreate(savedInstanceState);
setContentView(R.layout.activity_browser); //获取传递的参数
Intent it = getIntent();
String u = it.getStringExtra("url");
if(!TextUtils.isEmpty(u)){
url = u;
} webView = (WebView) this.findViewById(R.id.webView);
tv_title = (TextView)this.findViewById(R.id.nav_titile_textview);
btn_left = (Button) this.findViewById(R.id.nav_left_btn);
btn_right = (Button) this.findViewById(R.id.nav_right_btn); btn_left.setVisibility(View.VISIBLE);
btn_right.setVisibility(View.VISIBLE);
btn_left.setText("返回");
btn_right.setText("刷新"); //返回事件
btn_left.setOnClickListener(new OnClickListener()
{ @Override
public void onClick(View v)
{
finish();
}
}); //刷新事件
btn_right.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View v)
{
mPgrogressDialog.show();
webView.loadUrl(url);
}
}); // 显示网页加载中的小菊华花
mPgrogressDialog = new ProgressDialog(this);
mPgrogressDialog.setTitle("");
mPgrogressDialog.setMessage("正在加载网页...");
mPgrogressDialog.show(); webView.getSettings().setDefaultTextEncodingName("gbk"); //在线程里启动网页加载
new Thread(new Runnable()
{
@Override
public void run()
{
webView.loadUrl(url); }
}).start(); webView.getSettings().setJavaScriptEnabled(true); webView.setWebChromeClient(new WebChromeClient(){
@Override
public void onReceivedTitle(WebView view, String title)
{
// TODO Auto-generated method stub
super.onReceivedTitle(view, title);
final String tmpTitle = title;
runOnUiThread(new Runnable()
{
@Override
public void run()
{
tv_title.setText(tmpTitle);
}
});
}
}); webView.setWebViewClient(new WebViewClient()
{
public boolean shouldOverrideUrlLoading(WebView view, String url)
{
view.loadUrl(url);
return true;
}
@Override
public void onPageFinished(WebView view, String url)
{ super.onPageFinished(view, url); runOnUiThread(new Runnable()
{ @Override
public void run()
{
mPgrogressDialog.dismiss();
}
}); }
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon)
{
super.onPageStarted(view, url, favicon);
}
});
}
}
至此,一个简单的内嵌浏览器就开发完成了。
如果用WebView点链接看了很多页以后,如果不做任何处理,点击系统返回(Back)键,整个浏览器会调用finish()方法而结束自身,如果希望浏览的网页回退而不是退出浏览器,需要在当前Activity中处理并消费掉该Back事件。
覆盖Activity类的onKeyDown(int keyCoder,KeyEvent event)方法。
public boolean onKeyDown(int keyCode,KeyEvent event){
if(webView.canGoBack() && keyCode == KeyEvent.KEYCODE_BACK){
webview.goBack();// goBack()表示返回webView的上一页面
return true;
}
return false;
}
android 浏览器开发实例的更多相关文章
- android widget 开发实例 : 桌面便签程序的实现具体解释和源代码 (上)
如有错漏请不吝拍砖指正,转载请注明出处,很感谢 桌面便签软件是android上经常使用软件的一种,比方比較早的Sticky Note,就曾很流行, Sticky Note的介绍能够參见 http:// ...
- Android 应用开发实例之情景模式
2013-07-01 Android 应用开发实例 1. 情景模式 使用TabHost来实现主界面的布局. 设置一组RadioButton来切换不同的情景模式. 对比普通情景模式,定时情景模式需要加上 ...
- Android NDK开发实例教程
WINDOWS系统+ Eclipse + NDK+Android 最近开始学习Android平台开发,Android还没有玩转,Java也是刚入门,这又要开始在Android中调用C语言,需要利用ND ...
- Android计算器开发实例
Android简单计算器开发实例如图: ==================================================== activity_main.xml 代码如下: < ...
- android浏览器开发小技巧集锦(转)
本人和朋友们做了一段时间浏览器,将一些小技巧分享出来,先写一部分,慢慢写,同时也为我们的浏览器打打广告 我们的浏览器将要上线,名叫沙发浏览 1.网页内的右键菜单 public boolean onLo ...
- Android网络开发实例(基于抓包实现的网络模拟登录,登出和强制登出)
学习Android有几个月了,最近喜欢上了网络编程,于是想通过Android写一些一个小程序用于连接外网.在这里非常感谢雪夜圣诞的支持,非常感谢,给我打开新的一扇门. 1.声明,本程序只能用于西南大学 ...
- Android应用开发实例篇(1)-----简易涂鸦板
链接地址:http://www.cnblogs.com/lknlfy/archive/2012/03/03/2378328.html 一.概述 这次要做一个简单的涂鸦板应用,以前在Qt上实现过,突然想 ...
- Android 浏览器开发WebView setBlockNetworkImage本末
含义本身防止网络数据图片 webSettings.setBlockNetworkImage(true); 停止发布数据 webSettings.setBlockNetworkImage(false); ...
- Android 应用开发实例之文件管理器
2013-07-02 10.2 文件管理器 能够浏览和管理手机/存储卡上的文件和文件夹,包括重命名.删除.新建.复制.粘帖等文件操作. 由于需要浏览大量的文件/文件夹,所以需要使用一个ListView ...
随机推荐
- 转:Android开发环境搭建
一.软件.开发包清单 Android开发首先需要搭建完整的开发环境,由于软件均是基于Dalvik Java Virtual Machine运行的所以Google官方推荐使用主流的Java开发IDE E ...
- 高手详解SQL性能优化十条建议
1.查询的模糊匹配 尽量避免在一个复杂查询里面使用 LIKE '%parm1%'—— 红色标识位置的百分号会导致相关列的索引无法使用,最好不要用. 解决办法: 其实只需要对该脚本略做改进,查询速度便 ...
- [Python] Remote debugging by Pycharm
From: http://blog.csdn.net/u013088062/article/details/50170551 虚拟环境配置 配置远程解释器 设想这样一种情况,你在一个平台上操作你的工程 ...
- iOS-UIScrollView-图片缩放
一. 实现功能 两个手指捏合,可以放大或者缩小图片. 二.原理说明 1. 实现缩放功能的四个步骤 (1) 让控制器遵守代理协议 (2) 让scrollView设置代理 self (3) 调用代理方法, ...
- python关键字详解
今天依旧在啃:<笨方法学python>,其中习题37是复习各种关键字.我本想百度一下记一下就ok了,但是百度出来第一个就Hongten的博客.我才意识到我也有博客,我应该学习他,把这些积累 ...
- 华为手机Edittext光标(cursor)颜色修改
华为手机的emui系统经常让人发出“可以可以,这很华为”的感叹 这两天在edittext部分也发生了这样的事情 正常edittext光标的颜色和宽度都说可以修改的,只需要通过xml中的 textCur ...
- <!DOCTYPE> 的理解
[[ from <!DOCTYPE> 标签的深入理解 ]] 前言: 今天被问道“有没有仔细了解过<!DOCTYPE>标签?”,愣了一下,因为一开始在W3cschool上看到过建 ...
- SeaJS 模块化加载框架使用
SeaJS 是一个遵循 CMD 规范的模块化加载框架 CommonJS,CMD,AMD等规范后文会提到,这里主要先了解如何在代码中使用. 如果你有使用过nodejs ,那么理解起来就容易多了. 我们通 ...
- LeetCode - 42. Trapping Rain Water
42. Trapping Rain Water Problem's Link ------------------------------------------------------------- ...
- 【iOS】编译静态库
与java和.net一样,objc也由类库的概念,不过在在objc上一般叫库,库表示程序代码集合,可以共享给其他程序使用,库是编译后的二进制文件,因此不能看到源代码,多用于一些开放sdk(如百度地图s ...
