CSS3随内容自动伸缩的背景
CSS3给我们带来一个非常实用的新属性:border-image,利用这个属性我们可以做出随着内容的增减自动伸缩的背景。废话不多说,看代码!
HTML:
<ol> <li>第一条列表内容</li> <li>第二条列表内容</li> <li>第三条列表内容</li> <li>第四条列表内容</li> <li>第五条列表内容</li> </ol>
CSS:
border: 20px solid; width: 200px; -webkit-border-image: url(border.png) 30 30 round;
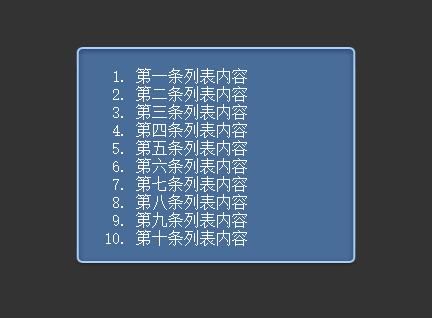
效果图:

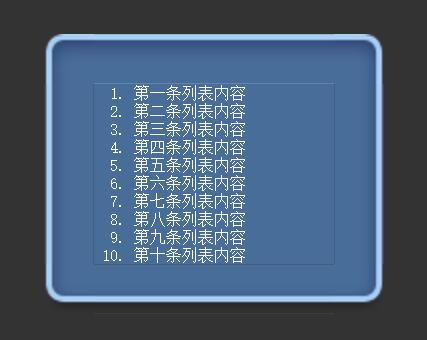
现在我们增加列表条目,看看效果图:

随着列表数目的增加,背景自动变大了,很好!
这是border.png:

你可能会对border-image中的30 30有疑问:
-webkit-border-image: url(border.png) 30 30 round;
看下图:

上面border-image中的两个数值,个人理解是,第一个表示图片的上下从边缘开始“吃”进多少像素作为边框,对应的,第二个数值表示左右。剩下的中间区域就会被重复(或者拉伸)作为背景。
你可能还有一个疑问,描边的大小:border: 20px solid;
我们看看描边为50像素时候的样子:

所以现在你明白了吧。
至于描边的颜色,因为不会显示出来,所以写不写无所谓。
好了,现在你已经知道了如何做出这种随内容自动伸缩的背景,可以去实践一下了!
原创文章,转载请注明出处!
CSS3随内容自动伸缩的背景的更多相关文章
- CSS3随内容自动伸缩的背景【转】
CSS3给我们带来一个非常实用的新属性:border-image,利用这个属性我们可以做出随着内容的增减自动伸缩的背景.废话不多说,看代码!HTML:<ol> <li>第一条列 ...
- textarea跟随内容自动伸缩高度实现方案
监听input事件,然后将textarea的style.height设置为最低高度(19px),进而获取到元素的scrollHeight,然后将scroolHeight设置为style.height
- ExtJS-Viewport背景图片铺满浏览器视图并自动伸缩
var viewport = Ext.create('Ext.container.Viewport', { style : 'background-image:url(login_bj.jpg);ba ...
- CSS3 Flex布局(伸缩布局盒模型)学习
CSS3 Flex布局(伸缩布局盒模型)学习 转自:http://www.xifengxx.com/web-front-end/1408.html CSS2定义了四种布局:块布局.行内布局.表格布局盒 ...
- 盘点:#AzureChat - 虚拟机和自动伸缩
感谢大家跟 Corey Sanders 和 Stephen Siciliano 一起参加本次 #AzureChat.我们很高兴能借这次在线讨论的机会,倾听各位社区成员对我们最受欢迎的两个主题的意见 - ...
- JS案例 - 可自动伸缩高度的textarea文本框
文本框的默认现象: textarea如果设置cols和rows来规定textarea的尺寸,那么textarea的默认宽高是这俩属性设置的值,可以通过鼠标拖拽缩放文本框的尺寸. textarea如果设 ...
- Kubernetes自动伸缩pod-HPA
在运维中,虽然能预先知道负载何时会飙升,或者如果负载的变化是较长时间内逐渐发生的,手动扩容也是可以接受的,但指望靠人工干预来处理突发而不可预测的流量增长,仍然不够理想. 幸运的是,Kubernetes ...
- 基于Kubernetes的hpa实现pod实例数量的自动伸缩
Pod 是在 Kubernetes 体系中,承载用户业务负载的一种资源.Pod 们运行的好坏,是用户们最为关心的事情.在业务流量高峰时,手动快速扩展 Pod 的实例数量,算是玩转 Kubernetes ...
- [html]三列居中自动伸缩的结构
html三列居中自动伸缩的结构 <div style="width:100%;height:80px;border:1px solid #DDD;margin-bottom:10px; ...
随机推荐
- ubuntu下解决wireshark权限问题
wireshark要监控eth0,但是必须要root权限才行.但是,直接用root运行程序是相当危险,也是非常不方便的. 解决方法如下: 1.添加wireshark用户组 sudo groupadd ...
- python 字符串翻转
通过步进反转[::-1] ]##[::-1]通过步进反转print b
- MAC 入门
1.安装java jdk eclipse 后发现运行不了,原因是JAVA_HOME 没有设置,真操蛋 export JAVA_HOME=`/usr/libexec/java_home` 2.安装bre ...
- 红黑树(二)之 C语言的实现
概要 红黑树在日常的使用中比较常用,例如Java的TreeMap和TreeSet,C++的STL,以及Linux内核中都有用到.之前写过一篇文章专门介绍红黑树的理论知识,本文将给出红黑数的C语言的实现 ...
- Java 集合系列02之 Collection架构
概要 首先,我们对Collection进行说明.下面先看看Collection的一些框架类的关系图: Collection是一个接口,它主要的两个分支是:List 和 Set. List和Set都是接 ...
- onhashchange事件,只需要修改hash值即可响应onhashchange事件中的函数(适用于上一题下一题和跳转页面等功能)
使用实例: 使用onhashchange事件做一个简单的上一页下一页功能,并且当刷新页面时停留在当前页 html: <!DOCTYPE html><html><body& ...
- nginx 更新提示端口占用的解决办法
最近更新ubuntu下的nginx,报了以下的错误, [emerg]: bind() to 0.0.0.0:80 failed (98: Address already in use) 可以看到,80 ...
- IOS开发UI基础UIPageControl的属性
UIPageControl 常见属性: • numberOfPages // 设置有多少页 默认为0 [pageControl setNumberOfPages:kImageCount]; • ...
- ASP.NET Core学习零散记录
赶着潮流听着歌,学着.net玩着Core 竹子学Core,目前主要看老A(http://www.cnblogs.com/artech/)和tom大叔的博客(http://www.cnblogs.com ...
- 2015年百度之星初赛(1) --- B 找连续数
找连续数 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Submis ...
