PHP学习笔记:keditor的使用
keditor时一个免费的开源编辑器,很多公司在使用(百度编辑器也不错)。最近为了做一个客户信息管理系统,在发送邮件模块用到这个编辑器,也算学习一下新的东西。
第一步:下载编辑器
到它的官网下载:http://kindeditor.net/down.php
第二步:选择编辑器的样式
根据需要,选择合适的样式来用,http://kindeditor.net/demo.php是它的编辑器展示页,展示各种不同样式的效果。

第三步:测试选择的样式
下载解压文件,得到如下目录:

解压出来的文件解释:
attached:显然是附件目录
examples:是举例的demo,里面有很多种效果,方便大家使用
lang:这个是放语言包的
php:放的php demo
plugins:放编辑器插件
themes:放模版主题
其他是一些js文件,我们先不管他,好像也不懂,哈哈哈哈哈哈哈哈。
我是直接把编辑器当做插件,放在我网站的根目录的plugins/keditor这个路径,如下图:

我这里以默认的样式为例子,代码来自:examples/default.html把所有的代码复制进来,增加了一个input输入框用来放邮件主题,其他都基本没变动:
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>发送邮件</title>
<style>
form {
margin: 0;
}
textarea {
display: block;
}
</style>
<link rel="stylesheet" href="plugins/keditor/themes/default/default.css" />
<script charset="utf-8" src="plugins/keditor/kindeditor-min.js"></script>
<script charset="utf-8" src="plugins/keditor/lang/zh_CN.js"></script>
<script>
var editor;
KindEditor.ready(function(K) {
editor = K.create('textarea[name="content"]', {
allowFileManager : true
});
K('input[name=getHtml]').click(function(e) {
alert(editor.html());
});
K('input[name=isEmpty]').click(function(e) {
alert(editor.isEmpty());
});
K('input[name=getText]').click(function(e) {
alert(editor.text());
});
K('input[name=selectedHtml]').click(function(e) {
alert(editor.selectedHtml());
});
K('input[name=setHtml]').click(function(e) {
editor.html('<h3>Hello KindEditor</h3>');
});
K('input[name=setText]').click(function(e) {
editor.text('<h3>Hello KindEditor</h3>');
});
K('input[name=insertHtml]').click(function(e) {
editor.insertHtml('<strong>插入HTML</strong>');
});
K('input[name=appendHtml]').click(function(e) {
editor.appendHtml('<strong>添加HTML</strong>');
});
K('input[name=clear]').click(function(e) {
editor.html('');
});
});
</script>
</head>
<body>
<h3>默认模式</h3>
<form method="post" action="sendemail.php">
邮件主题:<input type="text" name="contentTitle" id="contentTitle">
<br />
<br />
<textarea name="content" style="width:800px;height:400px;visibility:hidden;" id="content"></textarea>
<p> <br />
<input type="button" name="clear" value="清空内容" />
<input type="submit" name="pushmail" value="发送邮件" />
</p>
</form> </body>
</html>
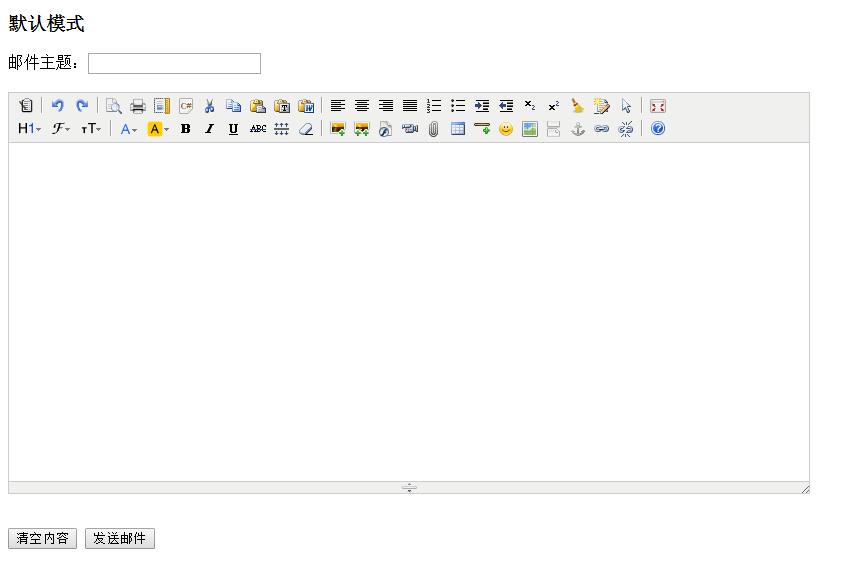
效果如下:

这里需要注意的是:引用的css、js文件因为被我放到plugins/keditor这个路径,所以头文件引用路径要修改下,上面我用红色注释了,各位用的时候要注意。其他好像也没什么难的。好了,一个简单的编辑器使用教程到此结束。
PHP学习笔记:keditor的使用的更多相关文章
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- PHP-自定义模板-学习笔记
1. 开始 这几天,看了李炎恢老师的<PHP第二季度视频>中的“章节7:创建TPL自定义模板”,做一个学习笔记,通过绘制架构图.UML类图和思维导图,来对加深理解. 2. 整体架构图 ...
- PHP-会员登录与注册例子解析-学习笔记
1.开始 最近开始学习李炎恢老师的<PHP第二季度视频>中的“章节5:使用OOP注册会员”,做一个学习笔记,通过绘制基本页面流程和UML类图,来对加深理解. 2.基本页面流程 3.通过UM ...
- 2014年暑假c#学习笔记目录
2014年暑假c#学习笔记 一.C#编程基础 1. c#编程基础之枚举 2. c#编程基础之函数可变参数 3. c#编程基础之字符串基础 4. c#编程基础之字符串函数 5.c#编程基础之ref.ou ...
- JAVA GUI编程学习笔记目录
2014年暑假JAVA GUI编程学习笔记目录 1.JAVA之GUI编程概述 2.JAVA之GUI编程布局 3.JAVA之GUI编程Frame窗口 4.JAVA之GUI编程事件监听机制 5.JAVA之 ...
- seaJs学习笔记2 – seaJs组建库的使用
原文地址:seaJs学习笔记2 – seaJs组建库的使用 我觉得学习新东西并不是会使用它就够了的,会使用仅仅代表你看懂了,理解了,二不代表你深入了,彻悟了它的精髓. 所以不断的学习将是源源不断. 最 ...
- CSS学习笔记
CSS学习笔记 2016年12月15日整理 CSS基础 Chapter1 在console输入escape("宋体") ENTER 就会出现unicode编码 显示"%u ...
- HTML学习笔记
HTML学习笔记 2016年12月15日整理 Chapter1 URL(scheme://host.domain:port/path/filename) scheme: 定义因特网服务的类型,常见的为 ...
- DirectX Graphics Infrastructure(DXGI):最佳范例 学习笔记
今天要学习的这篇文章写的算是比较早的了,大概在DX11时代就写好了,当时龙书11版看得很潦草,并没有注意这篇文章,现在看12,觉得是跳不过去的一篇文章,地址如下: https://msdn.micro ...
- ucos实时操作系统学习笔记——任务间通信(消息)
ucos另一种任务间通信的机制是消息(mbox),个人感觉是它是queue中只有一个信息的特殊情况,从代码中可以很清楚的看到,因为之前有关于queue的学习笔记,所以一并讲一下mbox.为什么有了qu ...
随机推荐
- android 模拟器
参考:http://www.syscs.com/node/504 --skin WVGA800 - -no-boot-anim -wipe-: the dpi for the device you a ...
- SPF 简介
SPF 简介 摘要: SPF 是发送方策略框架 (Sender Policy Framework) 的缩写,希望能成为一个防伪标准,来防止伪造邮件地址.这篇文章对 SPF 进行了简单介绍,并介绍了它的 ...
- EDM营销之双十一最新实战营销指南汇总
双十一虽已进入第八个年头,但其影响力只增不减,倒计时期间商家们都已火力全开.再结合全社会消费升级的大背景,如何才能在激烈竞争中杀出一条血路呢? 本次Focussend基于实战操作,以短信营销.邮件营销 ...
- composer 安装使用
首先开启 php.ini ssl配置. 然后通过如下地址下载对应安装包安装即可:http://www.phpcomposer.com/ 当然如果安装失败,也可以下载 composer.phar 包 命 ...
- 【开源框架】EFW框架中的系统权限与页面子权限详解
回<[开源]EFW框架系列文章索引> EFW框架源代码下载V1.3:http://pan.baidu.com/s/1c0dADO0 EFW框架实例源代码下载:http://pan.baid ...
- IOS8Preview-xCode_6
IOS8Preview-xCode_6 what's new What's new in xCode 6 Xcode 6 introduces a radically new way to desig ...
- 3D全景!这么牛!!
如果你用过网页版的百度地图,你大概3D全景图浏览是一种怎样的酷炫体验:在一个点可以360度环顾周围的建筑.景色,当然也可以四周移动,就像身临其境. 全景图共分为三种: ①球面全景图 利用一张全景图围成 ...
- jquery 按钮效果 正常、移上、按下
在网页设计过程中,经常遇见按钮的各状态效果.写了一个jquery扩展,使这个过程更方便! 使用前注意引用Jquery: JqueryExtend.js: (function ($) { // Butt ...
- 怎样设置一个DIV在所有层的最上层,最上层DIV
怎样设置一个DIV在所有层的最上层,最上层DIV,其实很简单,只需要在这个DIV上使用这个样式即可,z-index:99999
- Spring Remoting: HTTP Invoker--转
原文地址:http://www.studytrails.com/frameworks/spring/spring-remoting-http-invoker.jsp Concept Overview ...
