Windows程序==>>使用ListView控件展示数据
使用ListView控件展示数据
01.ImageList控件
1.了解了解
| 属性 | 说明 |
| Images | 储存在图像列表中的所有图像 |
| ImageSize | 图像列表中图像的大小 |
| Transparent | 被视为透明的颜色 |
| ColorDepth | 获取图像列表的颜色深度 |
Images中图像的存放方式与存放在数组中一样,通过Count属性可以获得Images中图像的个数.每个图像都有一个索引值,从0开始,使用Images[索引值],可以定位到一个图像.
ImageList控件所包含的图像可以被ListView,TreeView,ToolStrip控件使用.
2.使用ImageList控件
步骤:
.在【工具箱】中找到【ImageList】控件,双击添加。但在ImageList控件不会出现在窗体上,而是出现在窗体下面.

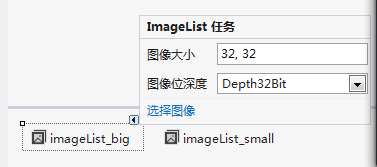
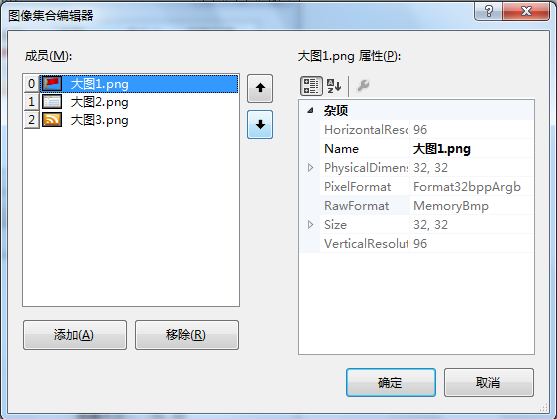
.选择【ImageList】控件,点击【选择图像】,打开【图像集合编辑器】
然后 单击【添加】,逐个添加需要的图片。点击【确定】

注意:.图片大小为你要选择图片的大小.
.图像位深度最好为最大值.

03.可以使用ListView和ImageList何用了.(下面就开始说)
02.ListView控件和CoutextMenuStrip(右击)控件
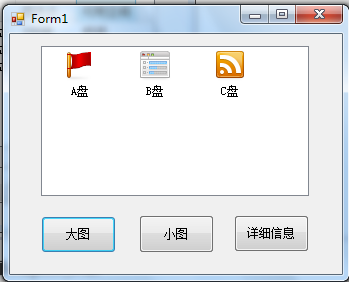
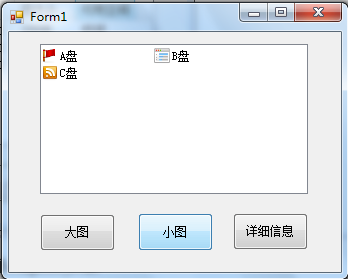
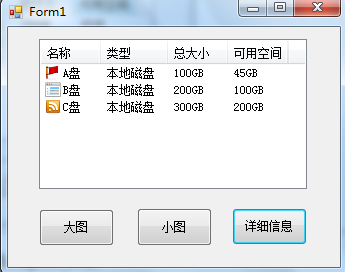
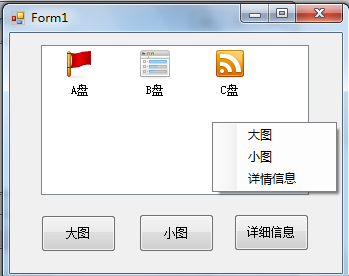
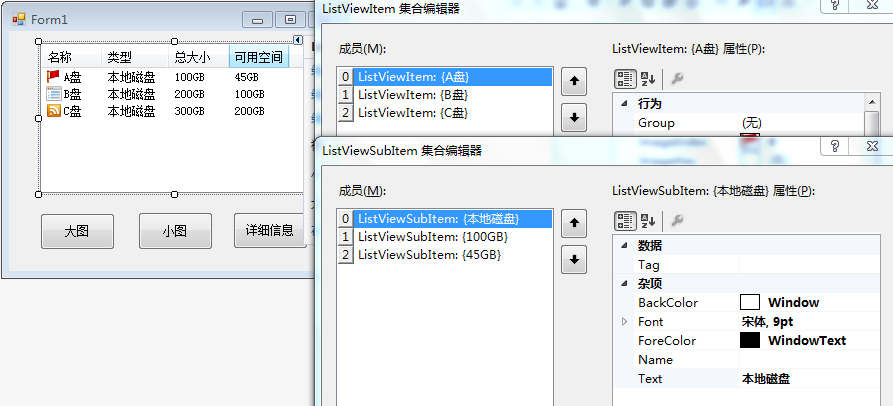
能实现的效果:




一:使用ListView步骤:
01.在【工具箱】中找到【ListView】控件,双击添加.
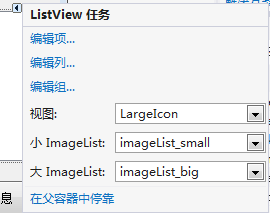
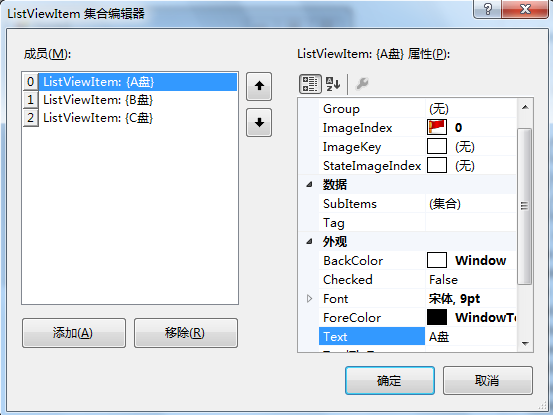
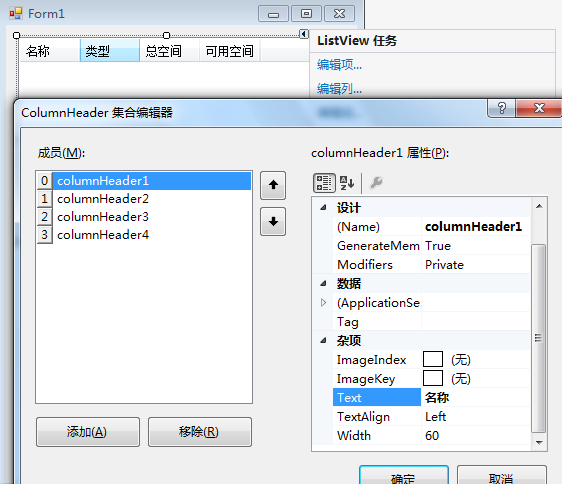
.选择编辑项.添加项,同时为 视图(选择后就为窗体显示的默认值), 小ImageList, 大ImageList选择对应的值

经常需要赋值的有:Text(项的名字),ImageIndex(要使用的图),

.如果想做成"详细信息"就要在SubItem(子项)中继续操作.

二:使用CoutextMenuStrip(右击)控件
01.在【工具箱】中找到【CoutextMenuStrip】控件,双击添加.但在CoutextMenuStrip控件不会出现在窗体上,而是出现在窗体下面.

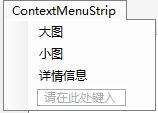
.编辑各项值

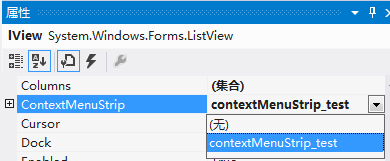
.最后一点,好多同学会忘记,与ListView控件(name:)取得关联,也就是ContextMenuStrip属性

三:一切都准备好了,就把所有的功能与按钮关联吧!让我们来看看:
private void button_big_Click(object sender, EventArgs e)
{
lView.View = View.LargeIcon;
} private void button_small_Click(object sender, EventArgs e)
{
lView.View = View.SmallIcon;
} private void button_details_Click(object sender, EventArgs e)
{
lView.View = View.Details;
}
是不是很简单呐!不过我们要是能只用代码的方法来实现"详细信息"就好了,交给大家:
01.首先我们先把有列值搞好.

.然后就可以上代码了:
private void Form1_Load(object sender, EventArgs e)
{
ListViewItem ListView = new ListViewItem("A盘",);
ListView.SubItems.Add("本地磁盘");
ListView.SubItems.Add("100GB");
ListView.SubItems.Add("10GB"); lvlist.Items.Add(ListView); ListViewItem ListView1 = new ListViewItem("B盘", );
ListView1.SubItems.Add("本地磁盘");
ListView1.SubItems.Add("200GB");
ListView1.SubItems.Add("20GB"); lvlist.Items.Add(ListView1); ListViewItem ListView2 = new ListViewItem("C盘",);
ListView2.SubItems.Add("本地磁盘");
ListView2.SubItems.Add("300GB");
ListView2.SubItems.Add("30GB"); lvlist.Items.Add(ListView2); }
还行吧!没你想象那么难吧!慢慢去尝试吧,你会慢慢感受到它的魅力的..
Windows程序==>>使用ListView控件展示数据的更多相关文章
- WinForm 之 使用ListView控件展示数据
在学习了这么多的WinForm基本控件后,今天在来学习一个比较有意思的包含图片的控件! >>>图像列表控件 ImageList是含有图像对象的集合,可以通过索引或关键字引用该集合中的 ...
- 使用ListView控件展示数据
属性名称 说明items 指定显示那种视图View 指定显示那种视图largelmagelist 大图标图像的imagelist控件SmallLmagelist 小图标图像的imag ...
- 使用listview空控件展示数据
1.使用listview控件可以一次性的将有关的全部图像保存在控件中,建立集合图像. 图像列表控件的主要属性 属性 ...
- 使用Listview控件显示数据
1.图像列表控件 ImageList是含有图像对象的集合,可以通过索引或关键字引用该集合中的每个对象. ImageList空间的属性 属性 说明 Images 存储在图像列表中的所有图像 ImageS ...
- C# 解决ListView控件显示数据出现闪屏的问题
一.发现问题 如果发送数据过快的情况下,ListVies滚屏显示数据时会显示闪屏,如下所示现象: 二.解决问题 根据出现闪屏的情况,在网上查了资料要使用双缓存的办法来处理.其原理是数据在缓存区中进行处 ...
- ListView控件(上)数据适配器:ListView绑定监听是SetOnItemClickListener
(一) 1.效果图: 2.MainActivity.java package com.example.app5; import android.support.v7.app.AppCompatActi ...
- ListView控件的不为人知的秘密
使用ListView控件展示数据 1.图像列表控件(ImageList控件) 图像列表控件(ImageList控件)是含有图像对象的集合,可以通过索引或关键字引用该集合的每个对象,ImageList控 ...
- listview控件专题
listview控件加CheckBox 窗口load: listViewLayersName.AutoResizeColumns(ColumnHeaderAutoResizeStyle.HeaderS ...
- PyQt学习随笔:ListView控件的视图和数据模型分离案例
Qt 中view类控件的目的是实现数据和模型分离,控件展示数据,数据保存在数据存储中,数据存储中的数据改变了,则控件中展示的数据跟随改变.当设计时只指定了一个控件和一个数据存储关联时,这种分离虽然也能 ...
随机推荐
- win2008远程桌面会话数增加
1.[解决]由于没有远程桌面授权服务器可以提供许可证,远程回话被中断 你看到的这个文章来自于http://www.cnblogs.com/ayanmw 由于windows server 2008 R2 ...
- JAVA IO NIO
http://www.cnblogs.com/handsome1013/p/4882862.html http://www.cnblogs.com/dolphin0520/ http://www.cn ...
- MVC自定义视图规则
自定义规则: using System.Web.Mvc; using System.Configuration; namespace Research { public class ViewConfi ...
- JAVA字节码解析
Java字节码指令 Java 字节码指令及javap 使用说明 ### java字节码指令列表 字节码 助记符 指令含义 0x00 nop 什么都不做 0x01 aconst_null 将null推送 ...
- devexpress表格控件gridcontrol设置隔行变色、焦点行颜色、设置(改变)显示值、固定列不移动(附源码)
介绍一些常用的gridcontrol设置. 1.设置隔行变色.首先设置显示隔行变色,步骤:OptionsView-->EnableAppearanceEvenRow-->true和Opti ...
- C#基础总结之二循环控制-运算符
#region 第二天 作业2 从键盘上输入三个数,用if语句和逻辑表达式把最小数找出来. //需要:控制台输入 三个变量(a,b,c)判断这三个数其中一个最小的值 打印输出 //Console.Wr ...
- 在redhat上搭建redmine
搞个项目管理的东西 找了下还是redmine比较合适,行动action: 1.ruby 额 是的你没有看错 需要先安装一个ruby的环境.话说这个安装起来很是纠结,本来想用yum 结果咩有成功,于是乎 ...
- IOS学习之路七(使用 Operation 异步运行任务)
在 application delegate 头文件(.h)中声明一个 operation 队列和两个 invocation operations: #import <UIKit/UIKit.h ...
- 【MSDN原版】Windows 7 with SP1各版本下载
Windows 7 Ultimate with Service Pack 1简体中文旗舰版:Windows 7 Ultimate with Service Pack 1 (x86) - DVD (Ch ...
- google翻译,翻译当前的网页
网页翻译为德语(Translate Page To German) <a href="javascript: void(window.open('http://translate.go ...
