六个创建模式之工厂方法模式(Factory Method Pattern)
问题:
在使用简单工厂模式的时候,如果添加新的产品类,则必需修改工厂类,违反了开闭原则。
定义:
定义一个用于创建对象的接口,让子类决定具体实例化哪个产品类。此时工厂和产品都具有相同的继承结构,抽象产品类与抽象工厂对应,具体的产品类和具体的工厂类对应。工厂方法模式又称为:工厂模式(Factory Pattern)、虚拟构造器模式(Virtual Constructor Pattern)、多态工厂模式(Polymorphic Factory Pattern)等。
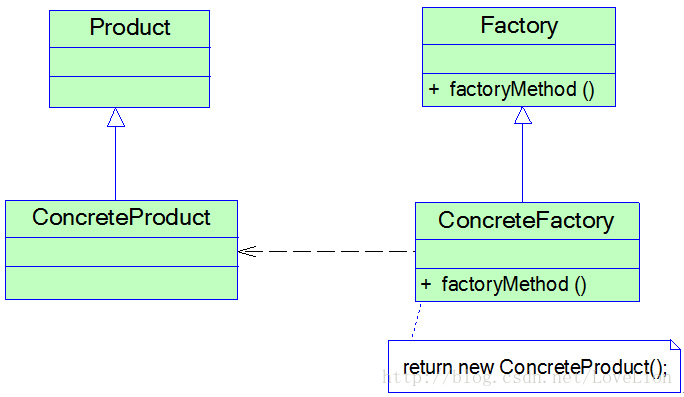
结构图:

- Product:抽象产品类,是所有具体产品的超类型,封装了具体产品的公共方法。
- ConcreteProduct:具体产品类,实现了抽象产品类的接口,和具体工厂一一对应。
- Factory:抽象工厂类,定义了返回抽象产品类的工厂方法,是工厂方法模式的核心。
- ConcreteFactory:具体工厂类,实现了抽象工厂定义的工厂方法,由客户端直接调用,返回其对应的具体产品类。
注意:
为了让系统有更好的灵活性和可扩展性,可以使用XML技术和反射技术让客户端通过配置文件指定具体工厂类。
可以在抽象工厂中定义多个重载的工厂方法,包含不同的业务逻辑,来满足对不同产品对象的需求。例如可以传入数据库配置信息,文件配置信息等。
interface LoggerFactory {
public Logger createLogger();
public Logger createLogger(String args);
public Logger createLogger(Object obj);
}
class DatabaseLoggerFactory implements LoggerFactory {
public Logger createLogger() {
//使用默认方式连接数据库,代码省略
Logger logger = new DatabaseLogger();
//初始化数据库日志记录器,代码省略
return logger;
}
public Logger createLogger(String args) {
//使用参数args作为连接字符串来连接数据库,代码省略
Logger logger = new DatabaseLogger();
//初始化数据库日志记录器,代码省略
return logger;
}
public Logger createLogger(Object obj) {
//使用封装在参数obj中的连接字符串来连接数据库,代码省略
Logger logger = new DatabaseLogger();
//使用封装在参数obj中的数据来初始化数据库日志记录器,代码省略
return logger;
}
}
- 还可以由工厂直接调用具体产品的业务方法,而隐藏工厂创建具体实例的方法。
abstract class LoggerFactory {
//在工厂类中直接调用日志记录器类的业务方法writeLog()
public void writeLog() {
Logger logger = this.createLogger();
logger.writeLog();
}
public abstract Logger createLogger();
}
优点:
- 利用工厂的工厂方法类创建具体的实例,隐藏了具体实例的创建细节,无需知道具体实例的类名,只需关心对应工厂。
- 加入新的产品类是,只需要同时加入工厂类就可以实现扩展。如果利用反射和XML技术,不需要修改任何源码,符合“开闭原则”
缺点:
- 系统中类的个数显著增加,不利于系统的维护,增加系统编译和运行的开销。
适用场景
- 具体产品类数目不多,客户不需要知道具体产品类的详细信息,只需要知道具体对应的工厂。
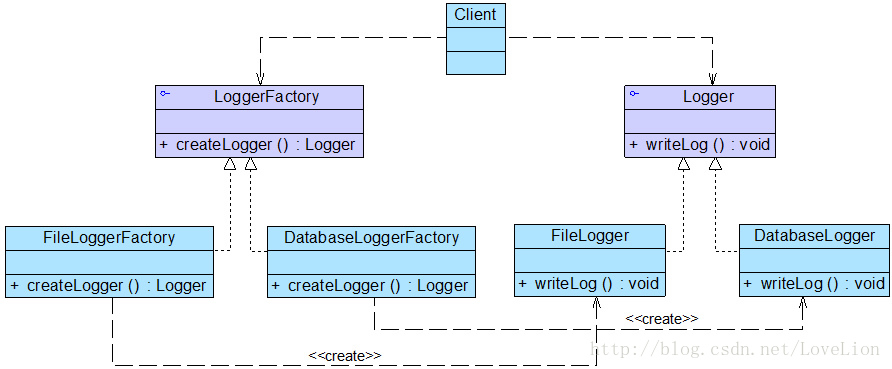
实例:

六个创建模式之工厂方法模式(Factory Method Pattern)的更多相关文章
- 使用C# (.NET Core) 实现简单工厂(Simple Factory) 和工厂方法设计模式 (Factory Method Pattern)
本文源自深入浅出设计模式. 只不过我是使用C#/.NET Core实现的例子. 前言 当你看见new这个关键字的时候, 就应该想到它是具体的实现. 这就是一个具体的类, 为了更灵活, 我们应该使用的是 ...
- 23种设计模式之工厂方法(Factory Method Pattern)
工厂方法 前面我们学习了简单工厂,发现一个问题就是简单工厂集合了矛盾,为了解决这个问题我们针对每一种产品提供一个工厂类.通过不同的工厂实例来创建不同的产品实例.在同一等级结构中,支持增加任意产品这种设 ...
- 设计模式---对象创建模式之工厂方法模式(Factory Method)
前提:“对象创建”模式 通过“对象创建”模式绕开new,来避免对象创建(new)过程中所导致的紧耦合(依赖具体类),从而支持对象创建的稳定.它是接口抽象之后的第一步工作. 典型模式(表现最为突出) 工 ...
- 设计模式学习之工厂方法(Factory Method,创建型模式)(2)
接着上一讲中的简单工厂继续讲解,假如我们有了需要采集新的水果梨子,如果我们使用简单工厂中的方式的话,就会新增一个Pear类,然后实现Fruit类,然后修改FruitFactory类中获取实例的方法 g ...
- Java设计模式(2)——创建型模式之工厂方法模式(Factory Method)
一.概述 上一节[简单工厂模式]介绍了通过工厂创建对象以及简单的利弊分析:这一节来看看工厂方法模式对类的创建 工厂方法模式: 工厂方法与简单工厂的不同,主要体现在简单工厂的缺点的改进: 工厂类不再负责 ...
- JAVA设计模式(01):创建型-工厂模式【工厂方法模式】(Factory Method)
简单工厂模式尽管简单,但存在一个非常严重的问题.当系统中须要引入新产品时,因为静态工厂方法通过所传入參数的不同来创建不同的产品,这必然要改动工厂类的源码,将违背"开闭原则".怎样实 ...
- 工厂方法(Factory Method)模式
一.工厂方法(Factory Method)模式 工厂方法(FactoryMethod)模式是类的创建模式,其用意是定义一个创建产品对象的工厂接口,将实际创建工作推迟的子类中. 工厂方法模式是简单工厂 ...
- 设计模式的征途—3.工厂方法(Factory Method)模式
上一篇的简单工厂模式虽然简单,但是存在一个很严重的问题:当系统中需要引入新产品时,由于静态工厂方法通过所传入参数的不同来创建不同的产品,这必定要修改工厂类的源代码,将违背开闭原则.如何实现新增新产品而 ...
- 小菜学习设计模式(三)—工厂方法(Factory Method)模式
前言 设计模式目录: 小菜学习设计模式(一)—模板方法(Template)模式 小菜学习设计模式(二)—单例(Singleton)模式 小菜学习设计模式(三)—工厂方法(Factory Method) ...
- Java 工厂模式(一)— 工厂方法(Factory Method)模式
一.工厂方法(Factory Method)模式: 1.什么是工厂方法模式? 工厂方法模式是类的创建型模式,又叫做虚拟构造子模式或者多态工厂模式.它的意义是创建产品对象的工厂接口,将实际创建工作推迟到 ...
随机推荐
- DS1337 时钟芯片在 C8051F 上的实现
一.DS1337介绍 DS1337串行实时时钟芯片是一种低功耗.全部采用BCD码的时钟日历芯片,它带有两个可编程的定时闹钟和一个可编程的方波输出.其地址和数据可通过I2C总线串行传输,能提供秒.分.时 ...
- Clappr——开源的Web视频播放器
巴西著名的门户网站Globo.com(视频播放器),使用的是基于OSMF的Flash组件.在最近几年的发展过程中,Globo为视频平台陆续添加了不少额外功能,例如: 字幕,广告,画中画播放等.然而,由 ...
- linux 下面 jdk1.7 rpm 包的安装
1.下载安装jdk7.0 for linux 我下载的版本为:jdk-7u2-linux-i586.rpm 下载地址为:http://www.oracle.com/technetwork/java/j ...
- javascript文件夹选择框的两种解决方案
javascript文件夹选择框的两种解决方案 解决方案1:调用windows 的shell,但会有安全问题. * browseFolder.js * 该文件定义了BrowseFolder()函数,它 ...
- Android debug时一直处于waiting for debugger解决办法
问题:android 调试卡在:Waiting for Debugger - Application XXX is waiting for the debugger to Attach" 解 ...
- 修复AWS上EC2损坏的sshd_config文件
常识: AWS是没有root用户的,登陆也都是通过SSH KEY完成授权认证. 背景: 正在AWS上搭一个CI (GO),与gitlab,为了将其进行集成,需将gitlab的deploy key设置成 ...
- UML系列01之 UML和绘图工具Visio介绍
概要 UML,全称是Unified Modeling Language,中文是"统一建模语言".通俗点说,UML是一种创建模型的语言.UML是在开发阶段,说明,可视化,构建和书写一 ...
- eclispe使用外部tomcat总结
1. 配置tomcat Servers-->new 配置tomcat的路径,即可 2. 增加/移除application 注意:移除application时请使用"clean" ...
- Understanding CMS GC Logs--转载
原文地址:https://blogs.oracle.com/poonam/entry/understanding_cms_gc_logs Understanding CMS GC Logs By Po ...
- mysql按汉语拼音首字母排序
如果数据表table的某字段name的字符编码是utf8_general_ci : SELECT * FROM `table` ORDER BY convert(name USING gbk ...
