JQuery:JQuery添加元素
JQuery:添加元素
通过 jQuery,可以很容易地添加新元素/内容、添加新的HTML内容。
我们将学习用于添加新内容的四个jQuery方法:
append() - 在被选元素的结尾插入内容
prepend() - 在被选元素的开头插入内容
after() - 在被选元素之后插入内容
before() - 在被选元素之前插入内容
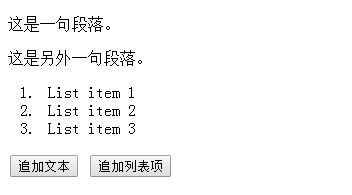
1、jQuery append() 方法
jQuery append() 方法在被选元素的结尾插入内容。
实例:$("p").append("追加文本");
代码如下:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>JQuery的使用!!!</title>
<script src="jquery-3.1.0.js"></script>
<script> $(function(){ //追加文本
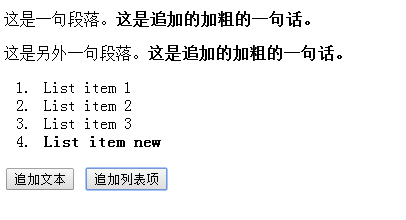
$("#btn1").click(function(){
$("p").append("<b>这是追加的加粗的一句话。</b>");
}); //追加列表项
$("#btn2").click(function(){
$("ol").append("<li><b>List item new</b></li>");
});
}); </script>
</head>
<body>
<p>这是一句段落。</p>
<p>这是另外一句段落。</p>
<ol>
<li>List item 1</li>
<li>List item 2</li>
<li>List item 3</li>
</ol>
<button id="btn1">追加文本</button>
<button id="btn2">追加列表项</button>
</body>
</html>


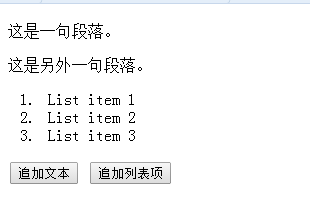
2、jQuery prepend() 方法
jQuery prepend() 方法在被选元素的开头插入内容。
实例:$("p").prepend("在开头追加文本");
代码如下:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>JQuery的使用!!!</title>
<script src="jquery-3.1.0.js"></script>
<script> $(function(){ //追加文本
$("#btn1").click(function(){
$("p").prepend("<b>这是追加的加粗的一句话。</b>");
}); //追加列表项
$("#btn2").click(function(){
$("ol").prepend("<li><b>List item new</b></li>");
});
}); </script>
</head>
<body>
<p>这是一句段落。</p>
<p>这是另外一句段落。</p>
<ol>
<li>List item 1</li>
<li>List item 2</li>
<li>List item 3</li>
</ol>
<button id="btn1">追加文本</button>
<button id="btn2">追加列表项</button>
</body>
</html>


3、通过 append() 和 prepend() 方法添加若干新元素
在上面的例子中,我们只在被选元素的开头/结尾插入文本/HTML。
不过,append() 和 prepend() 方法能够通过参数接收无限数量的新元素。可以通过 jQuery 来生成文本/HTML(就像上面的例子那样),或者通过 JavaScript 代码和 DOM 元素。
在下面的例子中,我们创建若干个新元素。这些元素可以通过 text/HTML、jQuery 或者 JavaScript/DOM 来创建。然后我们通过 append() 方法把这些新元素追加到文本中(对 prepend() 同样有效):
实例:
function appendText()
{
var txt1="<p>文本。</p>"; // 使用 HTML 标签创建文本
var txt2=$("<p></p>").text("文本。"); // 使用 jQuery 创建文本
var txt3=document.createElement("p");
txt3.innerHTML="文本。"; // 使用 DOM 创建文本 text with DOM
$("body").append(txt1,txt2,txt3); // 追加新元素
}
代码如下:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>JQuery的使用!!!</title>
<script src="jquery-3.1.0.js"></script>
<script>
function appendText() { //通过html标签创建文本
var htmlText = "<p>这是新创建的html文本</p>"; //通过JQuery创建文本
var jqueryText = $("<p></p>").text("这是通过JQuery创建文本"); //通过JavaScript的DOM创建文本
var jsText = document.createElement("p");
jsText.innerHTML = "通过JavaScript的DOM创建文本"; //追加新元素
$("body").append(htmlText,jqueryText,jsText);
}
</script>
</head>
<body>
<p>这是一句段落。</p>
<button onclick="appendText()">追加文本</button>
</body>
</html>


4、jQuery after() 和 before() 方法
jQuery after() 方法在被选元素之后插入内容。
jQuery before() 方法在被选元素之前插入内容。
实例:
$("img").after("在后面添加文本");
$("img").before("在前面添加文本");
代码如下:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>JQuery的使用!!!</title>
<script src="jquery-3.1.0.js"></script>
<script>
$(document).ready(function(){
//在img前面插入文本
$("#btn1").click(function(){
$("img").before("<b>我被插入到img前面</b>");
}); //在img后面插入文本
$("#btn2").click(function(){
$("img").after("<b>我被插入到img后面</b>");
});
});
</script>
</head>
<body>
<p><img src="logol.png" alt="logol" title="ww3cschool的logol"></p>
<button id="btn1">在img前面插入文本</button>
<button id="btn2">在img后面插入文本</button>
</body>
</html>


5、通过 after() 和 before() 方法添加若干新元素
after() 和 before() 方法能够通过参数接收无限数量的新元素。可以通过 text/HTML、jQuery 或者 JavaScript/DOM 来创建新元素。
在下面的例子中,我们创建若干新元素。这些元素可以通过 text/HTML、jQuery 或者 JavaScript/DOM 来创建。然后我们通过 after() 方法把这些新元素插到文本中(对 before() 同样有效):
实例
function afterText()
{
var txt1="<b>I </b>"; // 使用 HTML 创建元素
var txt2=$("<i></i>").text("love "); // 使用 jQuery 创建元素
var txt3=document.createElement("big"); // 使用 DOM 创建元素
txt3.innerHTML="jQuery!";
$("img").after(txt1,txt2,txt3); // 在图片后添加文本
}
代码如下:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>JQuery的使用!!!</title>
<script src="jquery-3.1.0.js"></script>
<script>
$(document).ready(function(){
//在img后面插入文本
$("#btn").click(function(){ //通过html标签创建文本
var htmlText = "<br/><b>这是新创建的html文本</b>"; //通过JQuery创建文本
var jqueryText = $("<p></p>").text("这是通过JQuery创建文本"); //通过JavaScript的DOM创建文本
var jsText = document.createElement("p");
jsText.innerHTML = "<b>通过JavaScript的DOM创建文本</b>"; //追加新元素
$("img").after(htmlText,jqueryText,jsText);
})
});
</script>
</head>
<body>
<p><img src="logol.png" alt="logol" title="ww3cschool的logol"></p>
<button id="btn">在img后面插入文本</button>
</body>
</html>


JQuery:JQuery添加元素的更多相关文章
- jquery动态添加元素无法触发绑定事件的解决方案。
jquery动态添加元素无法触发绑定的事件的解决方案. ╭(●`∀´●)╯二狗最近在工作中遇到一个问题,即当用jquery动态添加元素后,发现给动态添加的元素却无法触发事件(╯#-_-)╯╧═╧ ( ...
- jQuery动态添加元素事件
在项目中遇到需要jQuery动态添加元素的事件,做了一个demo,方便以后遇到相同的问题可以用上: <!DOCTYPE html> <html> <head> &l ...
- 什么是jquery $ jQuery对象和DOM对象 和一些选择器
1什么是jQuery: jQuery就是将一些方法封装在一个js文件中.就是个js库 我们学习这些方法. 2为什么要学习jQuery: 原生js有以下问题: 1.兼容性问题2.代码重复3.DOM提供的 ...
- (转)整体把握jQuery -jQuery 的原型关系图
整体把握jQuery -jQuery 的原型关系图 (原)http://www.html5cn.org/article-6529-1.html 2014-7-2 17:12| 发布者: html5cn ...
- jQuery: jquery.json.js
http://api.jquery.com/jQuery.parseJSON/ http://www.json.org/json-zh.html http://fineui.codeplex.com/ ...
- JQuery --- 第一期 (初识jQuery, JQuery核心函数和工具方法)
个人学习笔记 初识jQuery 1.我的第一个JQuery <!DOCTYPE html> <html lang="en"> <head> & ...
- jquery动态添加元素无法触发绑定的事件的解决方案
方法一:绑定live事件(live事件只在jquery1.9以下才支持,高版本不支持). //jquery 1.9(不包括1.9)以下可以 $(".btn").live(" ...
- jQuery 新添加元素事件绑定无效
jQuery中事件绑定,大多使用on就足够了. 但是对于新添加的元素 on 的绑定事件 会不起作用. 因为 append 中的 节点是在整个文档加载之后才添加的,页面并不会为未来的元素初始化添加点击事 ...
- jQuery动态添加元素,并提交json格式数据到后台
参考:https://www.cnblogs.com/shj-com/p/7878727.html 下载 下载该插件的地址是:http://www.bootcdn.cn/jquery.serializ ...
- jquery中添加元素append,prepend,before和after方法的区别
append:在元素内部的最后面添加元素,作为子元素. prepend:在元素内部的最前面添加元素,作为子元素. before:在元素的前边,作为兄弟元素添加. after:在元素的后边,作为兄弟元素 ...
随机推荐
- (转)微信公众平台开发之基于百度 BAE3.0 的开发环境搭建(采用 Baidu Eclipse)
原文传送门(http://blog.csdn.net/bingtianxuelong/article/details/17843111) 版本说明: V1: 2014-2-13 ...
- Java虚拟机(JVM)中的内存设置详解
在一些规模稍大的应用中,Java虚拟机(JVM)的内存设置尤为重要,想在项目中取得好的效率,GC(垃圾回收)的设置是第一步. PermGen space:全称是Permanent Generation ...
- MySQL 记录不存在时插入 记录存在则更新的实现方法
INSERT INTO table (a,b,c) VALUES (1,2,3) ON DUPLICATE KEY UPDATE c=c+1; INSERT 中 ON DUPLICATE KEY UP ...
- [转]发送邮件提示“551 User not local; please try ”错误的原因及解决办法
本文转自:http://www.biglee.cn/blog/article.asp?id=204 一网站要嵌入一个客户反馈系统.为了方便收集反馈信息,并能及时查看信息,我决定以将反馈内容提交到邮箱. ...
- 校内OJ 1128 词链(link)(Trie+DFS)
1128: 词链(link) 时间限制: 1 Sec 内存限制: 64 MB 提交: 23 解决: 7 [提交][状态][讨论版] 题目描述 给定一个仅包含小写字母的英文单词表,其中每个单词最多包 ...
- Google Chrome can not be run as root
Ubuntu运行Chrome出现"Google Chrome can not be run as root"的解决方法 编辑启动文件:/opt/google/chrome/goog ...
- TP中不区分大小写__APP__和__URL__的注意事项
控制器命名为 : AuthGroupAction.class.php 问题 : 在控制器跳转中.如果模板跳转时地址的大小写错了..就会报无法加载模块 报错 : 无法加载模块:Authgroup 解决办 ...
- php中json_decode()和json_encode()的使用方法
php中json_decode()和json_encode()的使用方法 作者: 字体:[增加 减小] 类型:转载 json_decode对JSON格式的字符串进行编码而json_encode对变 ...
- Yii源码阅读笔记(十六)
Model类,集中整个应用的数据和业务逻辑—— /** * Generates a user friendly attribute label based on the give attribute ...
- PHP学习(五)----jQuery和JSON数据
对于jQuery: jQuery 是一个 JavaScript 库. jQuery 极大地简化了 JavaScript 编程.
