Selenium测试Ajax程序(转)
上周末参加了Qclub的百度技术沙龙,听了百度的孙景卫讲了Web自动化测试,讲的非常好,然后在小组讨论时又有幸座在了一起。我们讨论的一个内容,就是Ajax应用程序比原来的非Ajax程序更不易测试,这里有两个主要原因。
第一:Ajax使得基于纯录制的方式无法工作,因为录制一个操作,这次返回需要5秒钟,下次会更多或更少。
第二:一些测试工具是基于原来非Ajax程序来开发的,后面没做对应的升级。
但是,同样有很多工具支持Ajax的测试,今天我们就来看一下大名鼎鼎的Selenium如何测试Ajax程序。
准备Ajax程序
这里我们使用ASP.NET MVC,实际上你可以使用任何程序来模拟一个AJAX调用。

a. 准备一个页面,这里我们使用了JQuery.
?
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<input id="GetContent" value="Get" type="button" onclick="GetAjaxContent();" /> <div id="results" style="border:solid 1px red; display:none;"> </div> function GetAjaxContent() { $.ajax({ url: "Home/GetAjaxContent", success: function (html) { $("#results").show().append(html); } }); }</script> |
b. 准备后台程序,把下面的代码加入HomeController. ? 1 2 3 4 5 public ContentResult GetAjaxContent() { Thread.Sleep(9000); return new ContentResult { Content = Hello World }; } c. 效果 当我
b. 准备后台程序,把下面的代码加入HomeController.
?
|
1
2
3
4
5
|
public ContentResult GetAjaxContent(){ Thread.Sleep(9000); return new ContentResult { Content = "Hello World" };} |
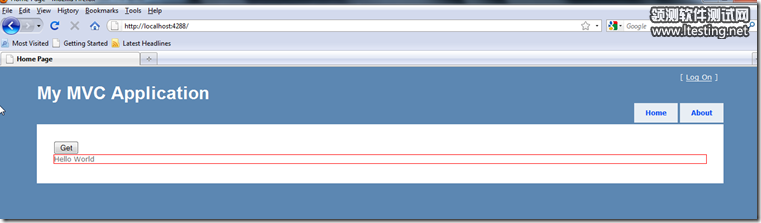
c. 效果 当我们点击Get时,页面出现Hello World。

使用Selenium进行Ajax测试
如果你没用个Selenium,请参考我的这篇文章Web测试:Selenium使用
如果我们点击Get按钮后,直接判断页面是否返回”Hello World”时,这样会出错,因为现在还没有立即返回。
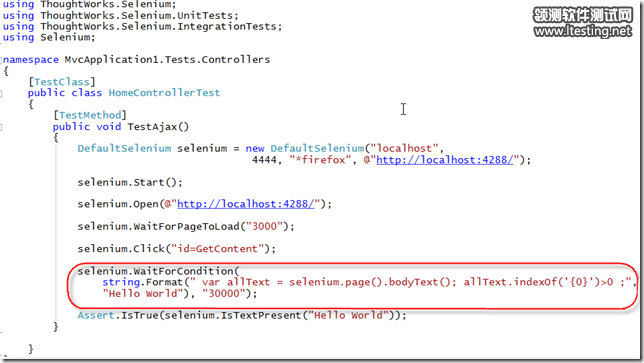
这时我们就需要使用Selenium的WaitForCondition方法,这个方法会不停的去判断一个javascript表达式是否是true. 知道返回true时才继续执行。

我们可以看到,我们需要写js表达式,如果我们需要判断的很复杂,那么些表达式也是一件很麻烦的事,同时这个方法经过我的使用,它对IE的支持不好。那么有没有更好的方法呢?
更好的方法判断Ajax调用是否结束
事实上我们测试Ajax程序最大的麻烦,就是想上面一样来判断Ajax调用是否结束,上面我们是判断页面中如果出现”Hello World”,证明Ajax已经结束了,那么什么是更好的方法呢,我们经常使用的javascript的类库是JQuery,如何判断JQuery的Ajax调用已经结束了呢?
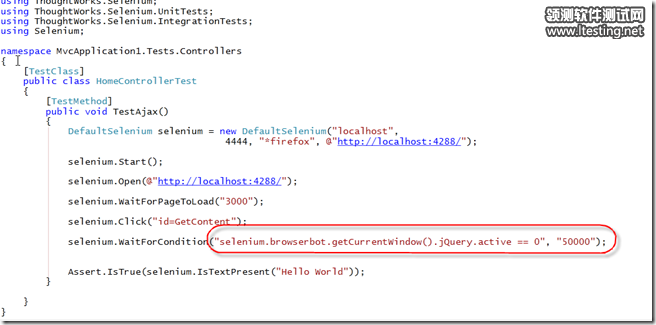
经过研究发现当没有ajax调用时,Jquery.active=0.
所以,我们可以使用这个万能的表达式判断Ajax是否返回。
selenium.WaitForCondition("selenium.browserbot.getCurrentWindow().jQuery.active == 0", "50000");

是不是整个世界清静多了

下面我收集了判断其它类库的Ajax活动状态
jQuery: “jQuery.active”
Prototype: “Ajax.activeRequestCount”
Dojo: “dojo.io.XMLHTTPTransport.inFlight.length”
ASP.NET AJAX:
Javascript:
function isInAsyncPostBack() {
instance = Sys.WebForms.PageRequestManager.getInstance();
return instance.get_isInAsyncPostBack();
}
C#
selenium.WaitForCondition(“!selenium.browserbot.getCurrentWindow().isInAsyncPostBack()”, “1000″);
Selenium测试Ajax程序(转)的更多相关文章
- Selenium测试Ajax应用程序中的主要问题
主要的问题可能就是页面加载的问题,有时候页面没有加载成功导致对象找不到,从而导致脚本不能运行. 主要使用的方式是,在测试的全局中设置一个页面的加载时间,如果timeout就是没有找到对象.如下参考: ...
- Selenium测试规划
开源工具经过近几年的发展,已经出现了一大批成熟的可应用到实际项目中的产品,其中,在WEB自动化测试领域,Selenium支持广泛的浏览器和脚本开发语言,高效的执行效率,获得广泛的应用. 本课程结合Se ...
- LoadRunner测试ajax框架,回放后系统中没有产生数据解决方法
1.QTP11 下载地址:http://www.genilogix.com/downloads/unified-functional-testing/quicktest-professional-11 ...
- loadrunner测试ajax框架
loadrunner测试ajax框架的系统时,录制回放都没有报错,但是回放后系统中没有产生数据,解决方法 loadrunnerajax框架测试脚本headerajax [问题描述]用loadrunne ...
- Nodejs实战 —— 测试 Node 程序
读 <node.js实战2.0>,进行学习记录总结. 当当网购买链接 豆瓣网1.0链接 测试 Node 程序 本章内容 用 Node 的 assert 模块测试 使用其他断言库 使用 No ...
- LoadRunner测试ajaxweb程序攻略
用loadrunner测试WEB程序的时候总是会碰到AJAX或者ActiveX实现的功能,而通常这些功能会包含很多客户端函数(一般为JavaScript).我们该如何处理?如果从功能实现的角度去考虑这 ...
- python:selenium测试登录在chrome中闪退
问题描述:使用selenium.webdriver时测试网页,进行自动登录测试总是在登录成功时闪退.使用指定驱动器位置的方式chrome也会闪退 1.正常使用chrome驱动打开一个网页,正常访问 f ...
- selenium测试框架使用xml作为对象库
之前已经写过一篇: selenium测试框架篇,页面对象和元素对象的管理 上次使用的excel作为Locator对象管理,由于excel处理不够方便,有以下缺点: 不能实现分page 加载Locato ...
- 本地测试AJAX请求
要在本地测试AJAX,首先是环境的搭建,因为XHR对象的open方法中参数url是指文件在服务器上的文件.下面以WampServer为例. 1. 下载wamp的安装包,下载地址为:http://221 ...
随机推荐
- 什么时候用Vector, 什么时候改用ArrayList?
转自:http://www.cnblogs.com/langtianya/archive/2012/08/28/2659787.html 书得到的信息好像是Vector是从java1开始就有了,Arr ...
- 如何使用lessc编译.less文件
LESS :一种动态样式语言. LESS 将 CSS 赋予了动态语言的特性,如 变量, 继承, 运算, 函数. LESS 既可以在 客户端 上运行 (支持IE 6+, Webkit, Firefox) ...
- PS图层混合模式实例详解
PS中的很多概念都和Core Graphics中的概念相通,比如蒙版.路径.裁剪.混合模式等等.如果你对Core Graphics中的混合模式不太理解,阅读本篇文章能让你对Core Gra ...
- 去除DedeCms 5.7后台版权广告链接的方法
织梦DedeCms 5.7后台有很多的织梦官方的广告链接,下面我们来将这些广告去掉吧. 一.去处后台登陆页login.php广告链. 1.找到登录界面模板文件/dede/templets/login. ...
- ProcDump
https://technet.microsoft.com/en-us/sysinternals/dd996900.aspx
- iOS多线程介绍
一.线程概述 有些程序是一条直线,起点到终点:有些程序是一个圆,不断循环,直到将它切断.直线的如简单的Hello World,运行打印完,它的生命周期便结束了,像昙花一现那样:圆如操作系统,一直运行直 ...
- 利用nginx向现有网站添加登录验证功能(不添加修改现有网站代码)
在不改变现有网站代码的前提下加入验证功能: 1.假设现有网站后端nodejs,端口3000,nginx配置如下 server { listen 80; server_name localhost; l ...
- PHP数字格式化,每三位逗号分隔数字,可以保留小数
在报价的时候为了给浏览者更清晰明确的数字,所以需要用到数字格式化,有两种方法,一种自己写函数,另一种当然是系统自带的,其实我更喜欢系统自带的. 先来系统简单的: string number_forma ...
- Python打包程序
到py2exe的官网下载程序,注意对应的python版本,比如所用的python版本为2.7,那么就下载适配2.7版本的py2exe软件 下载完成后安装(与普通软件安装方式相同) 2 将要转换的pyt ...
- centos配置yum源
1.登录mirrors.163.com 2.点击centos后面的“centos使用帮助” 3.下载CentOS7-Base-163.repo 4.sudo mv /etc/yum.repos.d/C ...
