ASP.NET MVC 视图(四)
ASP.NET MVC 视图(四)
前言
上篇对于利用IoC框架对视图的实现进行依赖注入,最后还简单的介绍一下自定义的视图辅助器是怎么定义和使用的,对于Razor语法的细节和辅助器的使用下篇会说讲到,本篇来讲解一下视图中的分段概念、和分部视图的使用。
ASP.NET MVC 视图
- 自定义视图引擎
- Razor视图引擎执行过程
- Razor视图的依赖注入、自定义视图辅助器
- 分段、分部视图的使用
- Razor语法、视图辅助器
分段、分部视图的使用
分段的使用
在ASP.NET MVC框架的Razor引擎中有着分段的概念,分段什么意思呢?分段的意思就是把视图分成几个自定义的分段,并且交由布局来控制分段的显示。说是这么说,我们还是来看一看代码的定义,首先是使用了分段的视图代码的定义,示例代码1-1.
代码1-1
@{
ViewBag.Title = "ViewPartCase";
}
<h2>ViewPartCase</h2>
@section PartOne
{
<h1>这是使用分段的示例:分段一</h1>
}
@section PartTwo
{
<h1>这是使用分段的示例:分段二</h1>
}
@section PartThree
{
<h1>这是使用分段的示例:分段三</h1>
}
在代码1-1中,使用@section标间来创建分段,而后面紧跟着的就是自定义分段的名称,这个时候布局的代码如示例代码1-2.
代码1-2
<!DOCTYPE html>
<html>
<head>
<title>@ViewBag.Title</title>
<link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script>
</head> <body>
@RenderBody()
</body> </html>
这个时候的运行结果如图1。
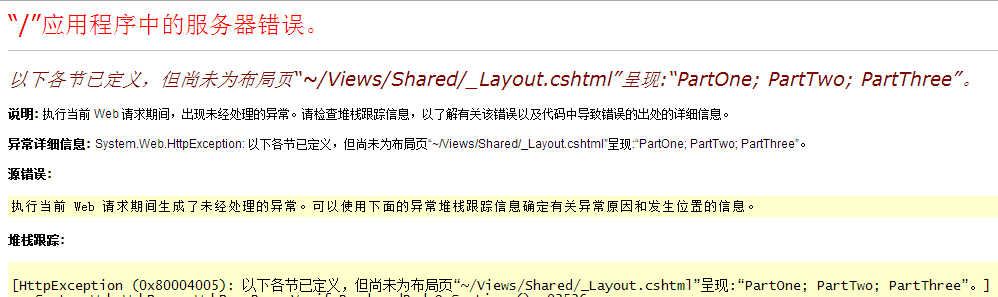
图1

很明显的看到图1中所提示的错误信息,在布局中并未定义PartOne、PartTow、PartThree。
这样我们只能修改代码1-2,修改布局中的定义,修改后的示例代码1-3.
代码1-3
<!DOCTYPE html>
<html>
<head>
<title>@ViewBag.Title</title>
<link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script>
</head> @RenderSection("PartOne")
@RenderSection("PartThree") <body>
@RenderBody()
</body>
@RenderSection("PartTwo")
</html>
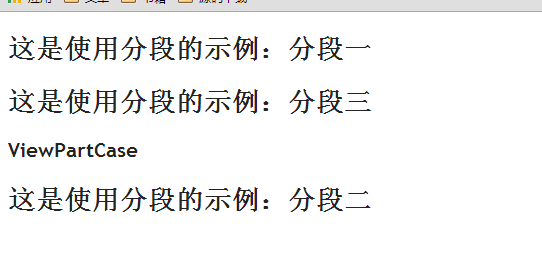
在代码1-3中@RenderSection标签用于显示指定的分段,参数为自定义的分段名称,这里大家要清楚一个概念,就是布局的定义是来引导视图分段的定义,只不过在本篇幅是为了让大家清楚的理解所以颠倒了顺序,实际运用中应该是先定义好布局中所要使用的分段,以及指示的分段名称,然后在视图的定义中如果要使用当前的布局则会根据当前布局中的指定的分段名称来定义内容。看下以上代码运行结果如图2.
图2

比如说现在我是先定义好的代码1-3,然后要我定义我要呈现的页面也就是我们的视图,像代码1-1那样定义就是正常的应用顺序,那我现在修改代码1-1,因为我不想我的视图中使用分段,示例代码1-4
代码1-4
@{
ViewBag.Title = "ViewPartCase";
}
<h2>ViewPartCase</h2>
正如大家所看到的,代码1-4也就是我修改后的视图,就是显示一个标题,不想有其他的东西,再次运行结果如图2.
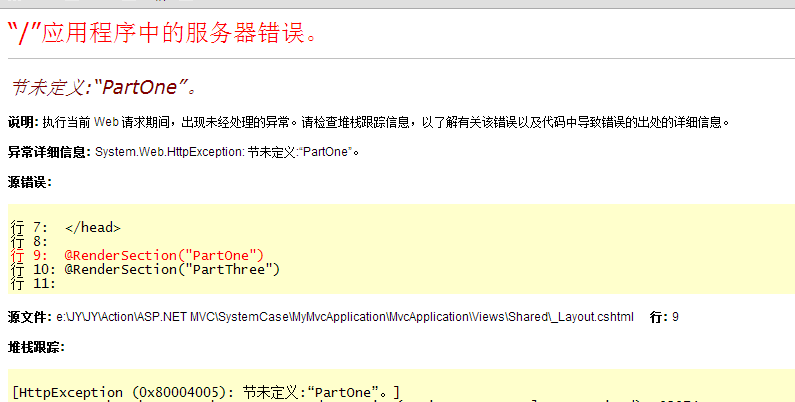
图3

图3中明确的指示出了视图中并未定义名为PartOne的分段,所以才会导致这样的错误,就算定义了PartOne,到了PartThree还要定义,不然接着报错,这就是强制约束了,这样多不人道主义阿对吧。
面对这样的情况,我们有两种方式来处理这种情况,
第一种,使用IsSectionDefinde()方法,方法参数即为分段名称,以此判断视图中是否定义了此名称的分段,如果定义了则会返回true,否则返回false(下面代码会给出示例)。
第二种,使用@RenderSection()方法的重载版本,讲第二个参数设置为false,如果视图中包含了方法参数所指定的分段则会显示,没有则不会报出异常。
现在我们来看一下,修改布局代码1-3中的代码以此演示上面说到的两种情况,示例代码1-5.
代码1-5
<!DOCTYPE html>
<html>
<head>
<title>@ViewBag.Title</title>
<link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script>
</head>
@if (IsSectionDefined("PartOne"))
{
@RenderSection("PartOne")
}
@RenderSection("PartThree",false)
<body>
@RenderBody()
</body>
@RenderSection("PartTwo",false)
</html>
这个时候我们再来看一下结果图4,,
图4

分部视图的使用
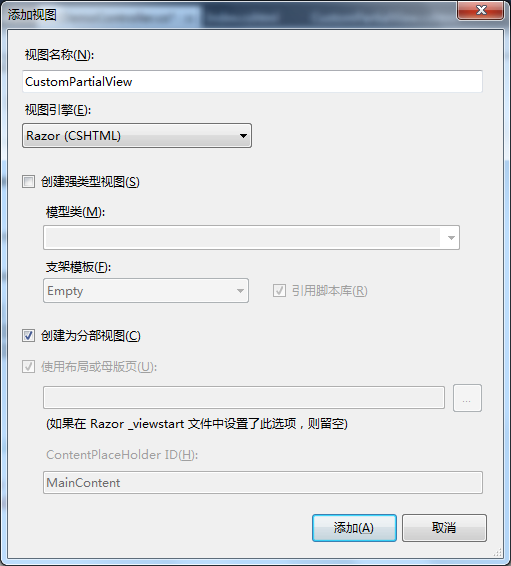
对于分部视图的使用其实也就是跟视图一样的,但是分布视图跟视图的区别在于分部视图是禁用布局的,也就是说上面小节所说的分段在分部视图中使用是毫无意义的,下面我们就来看一下分部视图的定义
图5

图5中并没有创建强类型的分部视图,这样做的意义不大,在点击“添加”按钮后,所呈现的代码页面是个空的页面什么都没有,这里主要是给大家看一下分部视图在编译后类型所呈现的样子也就是跟普通的视图没什么区别,示例代码1-6.
代码1-6
public class _Page_Views_iocdemo_CustomPartialView_cshtml : System.Web.Mvc.WebViewPage<dynamic> {
#line hidden
public _Page_Views_iocdemo_CustomPartialView_cshtml() {
}
protected ASP.global_asax ApplicationInstance {
get {
return ((ASP.global_asax)(Context.ApplicationInstance));
}
}
public override void Execute() {
WriteLiteral("<h1>PartialView</h1>");
}
}
代码1-6所呈现的就如同在ASP.NET MVC 视图(二)中最后所示的示例那般,核心的地方是不会变的,我们还是来删除掉这个分部视图,重新添加一个同样命名的强类型视图,或者直接使用@model标签来引用一个类型作为视图的Model类型,示例代码1-7.
代码1-7
@model MvcApplication.Models.CustomerInfo <h1>@Model.ID</h1>
<h2>@Model.Name</h2>
我们再看一下对于分部视图使用的视图的代码定义,示例代码1-8
代码1-8
@model IEnumerable<MvcApplication.Models.CustomerInfo>
@{
ViewBag.Title = "ViewPartCase";
}
<h2>
ViewPartCase</h2>
@foreach (var model in Model)
{
@Html.Partial("CustomPartialView",model)
}
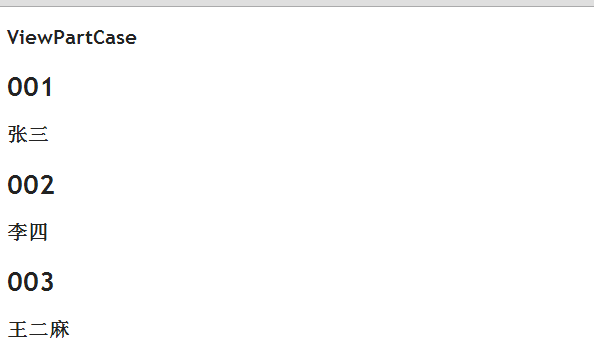
最后的呈现的界面如图6.
图6

作者:金源
出处:http://www.cnblogs.com/jin-yuan/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面
ASP.NET MVC 视图(四)的更多相关文章
- 【ASP.NET MVC系列】浅谈ASP.NET MVC 视图
ASP.NET MVC系列文章 [01]浅谈Google Chrome浏览器(理论篇) [02]浅谈Google Chrome浏览器(操作篇)(上) [03]浅谈Google Chrome浏览器(操作 ...
- ASP.NET MVC中有四种过滤器类型
在ASP.NET MVC中有四种过滤器类型
- ASP.NET MVC 视图(五)
ASP.NET MVC 视图(五) 前言 上篇讲解了视图中的分段概念.和分部视图的使用,本篇将会对Razor的基础语法简洁的说明一下,前面的很多篇幅中都有涉及到视图的调用,其中用了很多视图辅助器,也就 ...
- ASP.NET MVC 视图(三)
ASP.NET MVC 视图(三) 前言 上篇对于Razor视图引擎和视图的类型做了大概的讲解,想必大家对视图的本身也有所了解,本篇将利用IoC框架对视图的实现进行依赖注入,在此过程过会让大家更了解的 ...
- ASP.NET MVC 视图(二)
ASP.NET MVC 视图(二) 前言 上篇中对于视图引擎只是做了简单的演示,对于真正的理解视图引擎的工作过程可能还有点模糊,本篇将会对由MVC框架提供给我们的Razor视图引擎的整个执行过程做一个 ...
- ASP.NET MVC 视图(一)
ASP.NET MVC 视图(一) 前言 从本篇开始就进入到了MVC中的视图部分,在前面的一些篇幅中或多或少的对视图和视图中的一些对象的运用进行了描述,不过毕竟不是视图篇幅说的不全面,本篇首先为大家讲 ...
- ASP.NET MVC 路由(四)
ASP.NET MVC路由(四) 前言 在前面的篇幅中我们讲解路由系统在MVC中的运行过程以及粗略的原理,想必看过前面篇幅的朋友应该对路由有个概念性的了解了,本篇来讲解区域,在读完本篇后不会肯定的让你 ...
- ASP.NET MVC 过滤器(四)
ASP.NET MVC 过滤器(四) 前言 前一篇对IActionFilter方法执行过滤器在框架中的执行过程做了大概的描述,本篇将会对IActionFilter类型的过滤器使用来做一些介绍. ASP ...
- 为ASP.NET MVC视图输出json
做个小小练习,为asp.net mvc视图输出json字符串: 创建JsonResult操作: 创建此视图: 浏览结果:
随机推荐
- 几个有趣的WEB设备API(二)
浏览器和设备之间还有很多有趣的接口, 1.屏幕朝向接口 浏览器有两种方法来监听屏幕朝向,看是横屏还是竖屏. (1)使用css媒体查询的方法 /* 竖屏 */ @media screen and (or ...
- javascript动画系列第三篇——碰撞检测
前面的话 前面分别介绍了拖拽模拟和磁性吸附,当可视区域内存在多个可拖拽元素,就出现碰撞检测的问题,这也是javascript动画的一个经典问题.本篇将详细介绍碰撞检测 原理介绍 碰撞检测的方法有很多, ...
- Laravel 5.x 请求的生命周期(附源码)
Laravel最早接触是刚开始实习的时候,那时通过网上的学习资料很快便上手,开发模块接口.后来没有什么深入和总结,但是当我刚开始学Laravel的时候,我对Laravel最大的认识就是,框架除了路由. ...
- jQuery学习之路(1)-选择器
▓▓▓▓▓▓ 大致介绍 终于开始了我的jQuery学习之路!感觉不能再拖了,要边学习原生JavaScript边学习jQuery jQuery是什么? jQuery是一个快速.简洁的JavaScript ...
- Git小技巧 - 指令别名及使用Beyond Compare作为差异比较工具
前言 本文主要写给使用命令行来操作Git的用户,用于提高Git使用的效率.至于使用命令还是GUI(Tortoise Git或VS的Git插件)就不在此讨论了,大家根据自己的的喜好选择就好.我个人是比较 ...
- FFmpeg + SoundTouch实现音频的变调变速
本文使用FFmpeg + SoundTouch实现将音频解码后,进行变调变速处理,并将处理后的结果保存为WAV文件. 主要有以下内容: 实现一个FFmpeg的工具类,保存多媒体文件所需的解码信息 将解 ...
- php 基础代码大全(不断完善中)
下面是基础的PHP的代码,不断完善中~ //语法错误(syntax error)在语法分析阶段,源代码并未被执行,故不会有任何输出. /* [命名规则] */ 常量名 类常量建议全大写,单词间用下划线 ...
- Android游戏开发实践(1)之NDK与JNI开发03
Android游戏开发实践(1)之NDK与JNI开发03 前面已经分享了两篇有关Android平台NDK与JNI开发相关的内容.以下列举前面两篇的链接地址,感兴趣的可以再回顾下.那么,这篇继续这个小专 ...
- SSH免手动输入密码和设置代理
通过使用sshpass将密码写入命令里,直接执行,免去手动密码输入的步骤命令如下: sshpass -p password_abc ssh user_abc@ssh_host -p ssh_port ...
- Openstack Periodic Task
Openstack Periodic Task 周期性任务在各个模块的manager.py(computer,scheduler,cell,network)中添加. 添加方法:在模块manager类实 ...
