WebAPP与原生APP的交互设计区别
WebAPP和原生APP同为移动端,很少有研究这两项的交互区别,最近公司做了一次从原生APP到WebAPP(HTML5 )的移植,故总结一下期间遇到的问题及不同点总结。
从使用场景上,WebAPP用户面临比原生APP用户更严峻的问题:
1、页面跳转更加费力,不稳定感更强
思考点:如何减少跳转(扁平结构、页面布局技巧),增加数据及展示的流畅流程及稳定性(技术)
2、更小的页面空间(由于浏览器的导航本身占用一部分屏幕空间),更大的信息记忆负担
移动设备的屏幕要小得多。这种如同透过门缝进行的阅读增加了认知的负担。人脑的短期记忆是不稳定的,用户在滚动屏幕的过程中需要临时记忆的信息越多,他们的表现就会越差。
——《贴心设计:打造高可用性的移动产品》
思考点:排版更清晰、信息更简练 (可在原生APP基础上去掉一些丰富、复杂的视觉表现)
3、导航不明显,原有底部导航消失,有效的导航遇到挑战
思考点:如何有效的提供导航?有哪些形式?
4、交互动态效果收到限制,影响一些页面场景、逻辑的理解。
思考点:比如登录注册流程的弹出、完成及异常退出,做好文字提示。
针对以上困境,解决方法总结如下。
首先,从APP到WAP版,在产品上,最明显且核心的:
1、精简功能,只将核心的任务实现,非核心的枝节可考虑删减。
2、做好新的WebAPP导航.
3、补充从WebAPP 对 下载原生APP 的引导。
>> WebAPP导航怎样设计?
一、常见的几种WebAPP导航样式
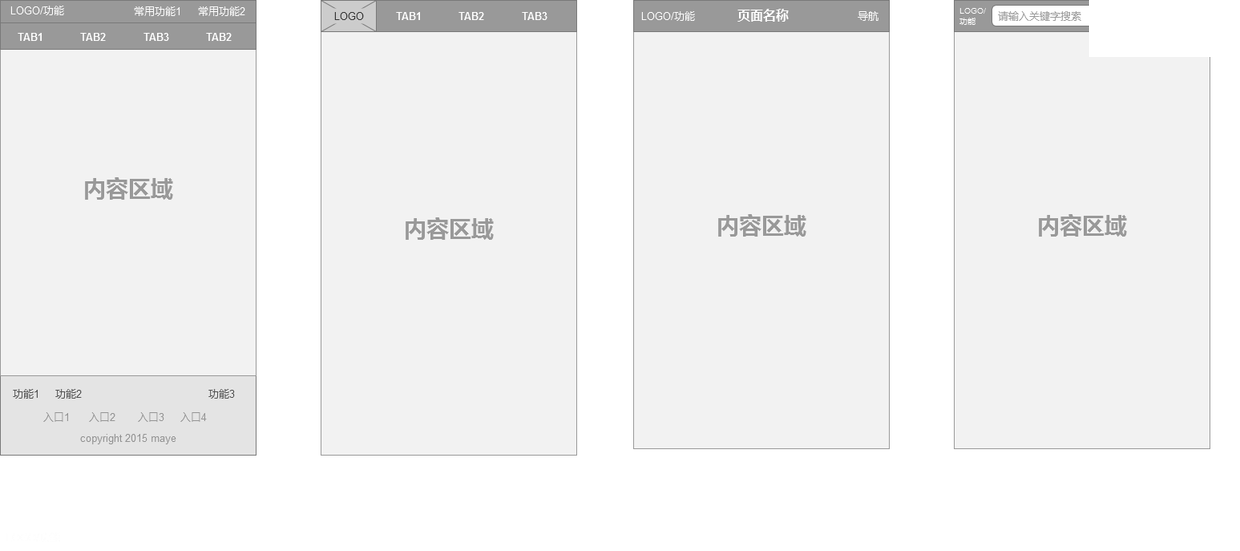
1.1顶部底部导航的设计:
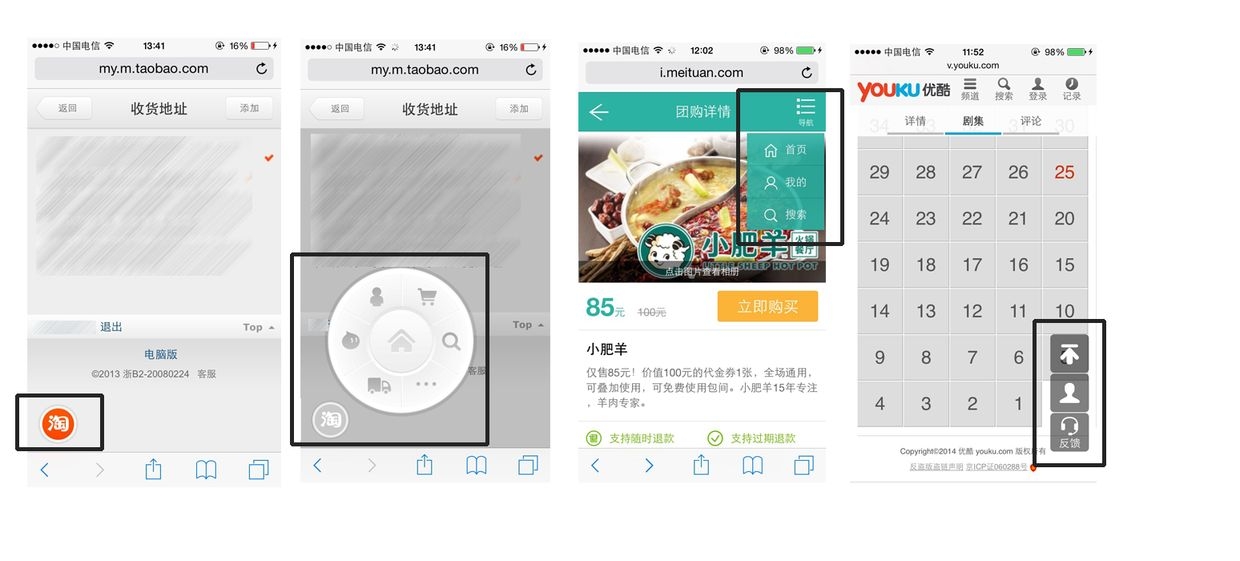
1.2导航快捷键设计:
美团:顶部栏固定位置
淘宝:悬浮圆圈--可展开的按钮
优酷:非首屏时页面右侧悬浮
二、有效的导航设计
1、基本的快捷导航中包括 返回常用页面(如 首页 我的 等)的快捷方式
2、出现深层架构时 及时补充返回重要层级页面的快捷方式
3、情境式导航,方便用户快捷跳转到ta想去的页面,如购买结束时提供查看订单详情的按钮。
ps:WebAPP更加需要画页面跳转的流程图,摸清各个页面的入口,尤其是页面返回的流程;有些简化的返回按钮,可以特殊注明返回到的页面
>>怎样引导用户下载APP?
一、在哪里出现引导?
一般 首页、核心任务的页面(如 电商WebAPP的商品详情页 、视频WebAPP的视频观看页)
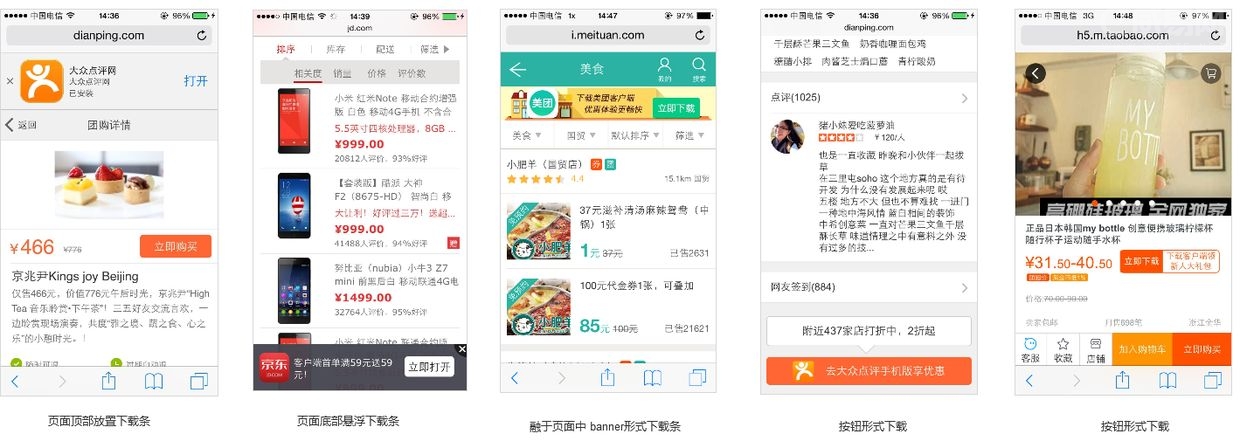
二、引导下载APP有哪些形式?
1、页面顶部放置下载条 2、页面底部悬浮层引导 3、融合在页面首屏中
4、下载按钮形式 5、底部foot里含: 客户端下载入口

下载APP引导
其次,在设计WebAPP时,有以下小技巧可以参考:
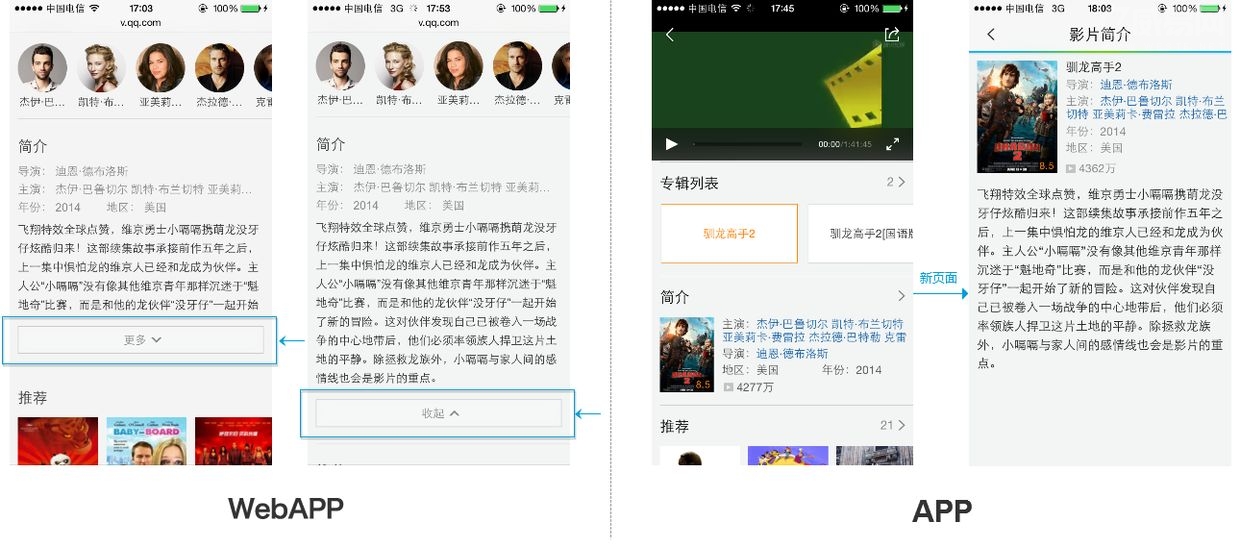
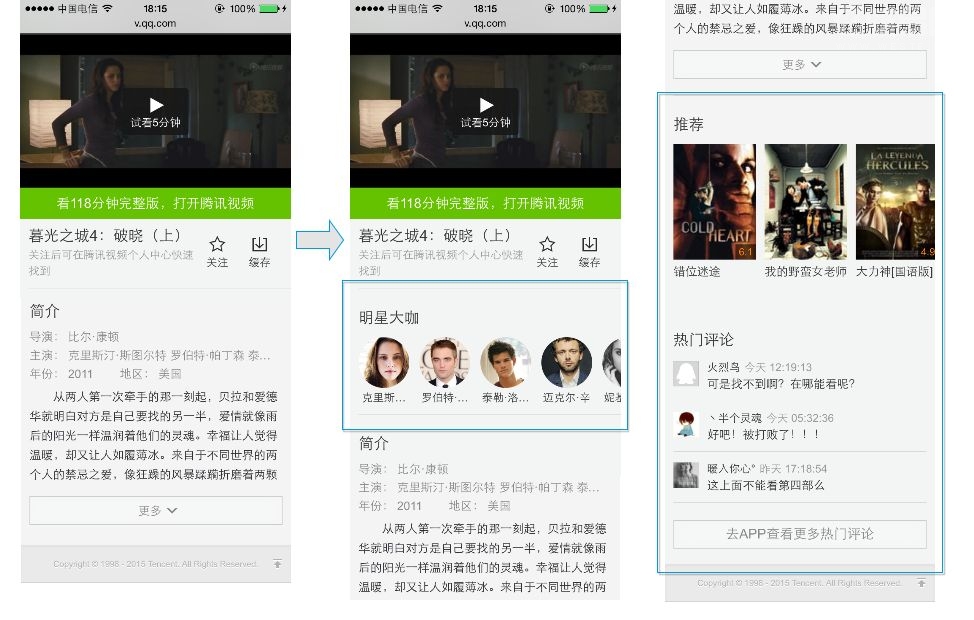
1、从页面布局上减少跳转:使用交互技巧隐藏文字(eg 腾讯视频)

利用展开收起按钮 减少页面跳转
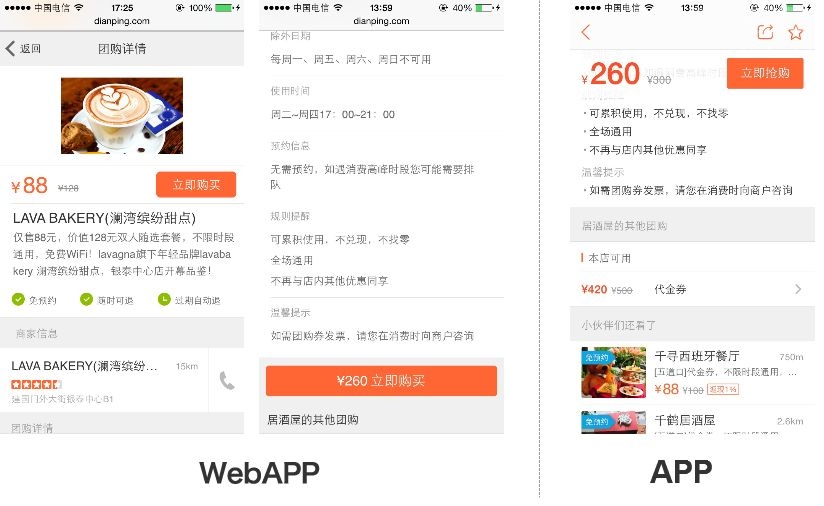
2、取消float浮层,增大展示空间(eg:大众点评)
取消float浮层,同时在详情尾部再次加上 “购买”按钮

浮层的转换处理
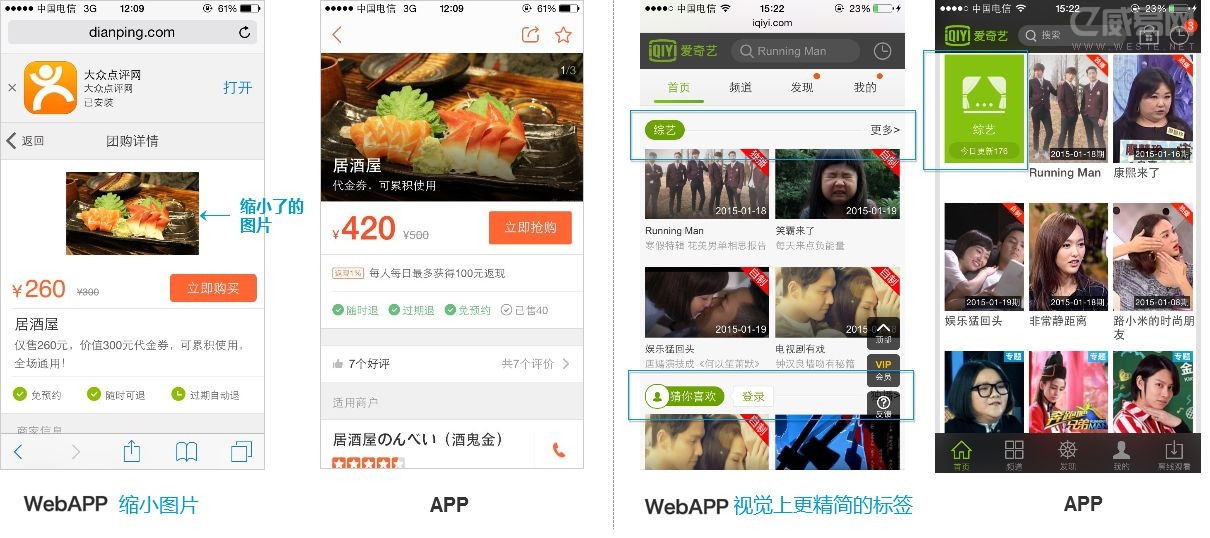
3、页面中对图片进行缩小(因情况而异)的处理、精简一些标签导航的视觉展示

视觉微调
技术上注意点:
1)各手机浏览器的兼容测试
2)底层服务的调取(能调取,但只有当其是核心功能时才保留 eg:新浪、美团等皆去掉了头像上传功能)
3)注意离线数据存储,减少数据请求频率。
4)考虑保存用户的哪些数据:设置、个人数据、阅读锚点、跳出页面等。
5)避免动效与浏览器的交互冲突
6)按顺序 异步加载 eg: 腾讯视频

腾讯视频 异步加载
WebAPP与原生APP的交互设计区别的更多相关文章
- APP和web设计区别
1.web在给定了核心功能后,还可以往页面再添加小需求如banner.快捷工具条.分页等. APP界面设计时,则偏向精简,尽可能明显的展示核心功能. 2.APP中需要考虑ISO和Andriod两种交互 ...
- ionic Plugin插件,与原生app端交互,ionic端代码
创建plugins 目录 definitions.ts文件 definitions.ts文件: import {Plugin} from '@capacitor/core/dist/esm/defin ...
- APP产品交互设计资源汇总(不断更新中...)
Axure RP 7 元件库 http://www.iaxure.com/tag/axure7-0%E5%85%83%E4%BB%B6%E5%BA%93 ios8组合元件库V1.2版 http://w ...
- h5 与原生 app 交互的原理
现在移动端 web 应用,很多时候都需要与原生 app 进行交互.沟通(运行在 webview中),比如微信的 jssdk,通过 window.wx 对象调用一些原生 app 的功能.所以,这次就来捋 ...
- 客户端相关知识学习(二)之h5与原生app交互的原理
前言 现在移动端 web 应用,很多时候都需要与原生 app 进行交互.沟通(运行在 webview中),比如微信的 jssdk,通过 window.wx 对象调用一些原生 app 的功能.所以,这次 ...
- 手机APP与原生APP设计的区别
交互上可以按照原生App的设计方式,效果将越来越接近,主要区别在于: 1.设计中要考虑到浏览器地址栏和工具栏的占有空间,和其对App的操作存在一定的影响. 2.暂时不适合调用系统底层接口,更适合web ...
- 原生app与WebApp的区别
Native App开发Native App开发即我们所称的传统APP开发模式(原生APP开发模式),该开发针对IOS.Android等不同的手机操作系统要采用不同的语言和框架进行开发,该模式通常是由 ...
- 原生app,WEBAPP,混合app
什么叫做原生App? 原生App是专门针对某一类移动设备而生的,它们都是被直接安装到设备里,而用户一般也是通过网络商店或者卖场来获取例如 The App Store 与 Android Ap ...
- 详解WebApp与Native App的区别
一篇真的很棒关于html5的Web App与Native App的技术分析 ! 自Iphone和Android这两个牛逼的手机操作系统发布以来,在互联网界从此就多了一个新的名词-WebApp(意为基于 ...
随机推荐
- 关于开发Windows服务程序容易搞混的地方!
在开发Windows服务程序时,我们一般需要添加安装程序,即:serviceInstaller,里面有几个关于名称属性,你都搞明白了吗? 1.Description:表示服务说明(描述服务是干什么的) ...
- javascript之纯数字验证
现在有一个需求如下图: 产品经理说Card Number只能让输入数字(中间的空格是格式自加的,也是用js实现的),有时候我脑海中出现了个声音,啥玩意,加个type=number不就行了,事实发现图样 ...
- 算法解读:s变量和数组
算法是解决问题并获得结果的过程.在这个处理过程中,问题以数据的形式输入,结果同样以数据的形式输出,在算法的处理过程中,也需要各种临时的数据. 数据是什么? 数据是多种不同信息的表现. 以料理中的食谱为 ...
- Sprint第三个冲刺(第六天)
一.Sprint介绍 任务进度: 二.Sprint周期 看板: 燃尽图:
- 《构建之法》第8、9、10章读书笔记、读后感以及Sprint1总结
第八章:需求分析 软件需求 人们(用户)的需求五花八门,作为一个软件团队要准确而全面地获取这些需求主要有以下四个步骤: 获取和引导需求.这一步骤也被叫做“需求捕捉”.软件团队需要为用户着想,设身处地, ...
- Servelet面试题
1. Servlet与JSP有什么区别? Servlet和JSP完成的功能是相同的,都可以接收用户的请求,可以对用户进行响应,可以调用业务方法. 不同点在于JSP是在html或者xml中嵌入了Java ...
- Ajax学习资源大全[本来是转载的,但是现在我增加了很多]
本欲放转载区,但是这样一文章放那里基本是没有用的,帮助不了任何人!所以放新手了!! 我一般非经典或者自己用不上不转载,所以如果你不幸看见了的话,恰恰你又对AJAX有兴趣的话不防看下,也许对你有用的!! ...
- 【Bootstrap基础学习】01 Bootstrap的CSS
Bootstrap 使用了一些 HTML5 元素和 CSS 属性,所以需要使用 HTML5 文档类型. <!DOCTYPE html> <html lang="zh-CN& ...
- C# ICSharpCode.SharpZipLib.dll文件压缩和解压功能类整理,上传文件或下载文件很常用
工作中我们很多时候需要进行对文件进行压缩,比较通用的压缩的dll就是ICSharpCode.SharpZipLib.dll,废话不多了,网上也有很多的资料,我将其最常用的两个函数整理了一下,提供了一个 ...
- vim 正则替换
http://www.cppblog.com/kefeng/archive/2010/10/20/130574.html Vim中的正则表达式功能很强大,如果能自由运用,则可以完成很多难以想象的操作. ...