GridControl控件的数据显示的样式控制(转)

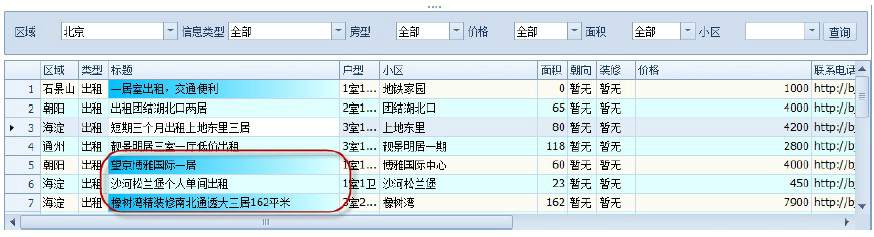
如上两图所示,Dev列表控件GridControl默认的格式并没有渐变变色效果,显示的日期数据,也是“yyyy-MM-dd”的格式,而非“yyyy-MM-dd HH:mm:ss”即使对于后面有长格式的日期数据也一样。下面分别对这两种情况进行说明。
如上两图所示,我们有时候需要控制列表访问过的颜色变化,或者是时间显示格式等内容,这个时候设置GridView的RowCellStyle即可实现,如下所示。
this.gridView1.RowCellStyle += new DevExpress.XtraGrid.Views.Grid.RowCellStyleEventHandler(gridView1_RowCellStyle); void gridView1_RowCellStyle(object sender, DevExpress.XtraGrid.Views.Grid.RowCellStyleEventArgs e)
{
if (e.Column.FieldName == "PublishType")
{
if (e.CellValue != null && e.CellValue.ToString() == "中介")
{
e.Appearance.BackColor = Color.DeepSkyBlue;
e.Appearance.BackColor2 = Color.LightCyan;
}
}
if (e.Column.FieldName == "PublishTime")
{
e.Column.DisplayFormat.FormatString = "yyyy-MM-dd HH:mm:ss";
}
if (e.Column.FieldName == "Title")
{
string id = this.winGridViewPager1.gridView1.GetRowCellDisplayText(e.RowHandle, "Id");
if (historyDict.ContainsKey(id))
{
e.Appearance.BackColor = Color.DeepSkyBlue;
e.Appearance.BackColor2 = Color.LightCyan;
}
}
}
对于日期格式,如果需要列表中的日期小于某个值(如1900-1-1)的时候,就设置为空,那么可以通过下面的方法进行设置即可解决。
this.winGridViewPager1.gridView1.CustomColumnDisplayText += new DevExpress.XtraGrid.Views.Base.CustomColumnDisplayTextEventHandler(gridView1_CustomColumnDisplayText); void gridView1_CustomColumnDisplayText(object sender, DevExpress.XtraGrid.Views.Base.CustomColumnDisplayTextEventArgs e)
{
if (e.Column.ColumnType == typeof(DateTime))
{
string columnName = e.Column.FieldName;
if (e.Value != null && Convert.ToDateTime(e.Value) <=
Convert.ToDateTime("1900-1-1"))
{
e.DisplayText = "";
}
}
}
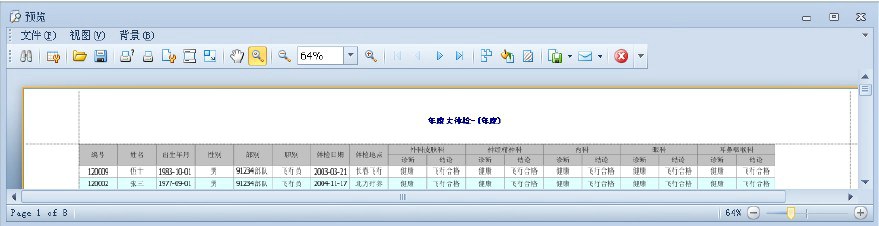
GridControl中的GridView内容打印

由于GridView的良好封装性,实现打印的代码很简单。
private void menu_Print_Click(object sender, EventArgs e)
{
PrintableComponentLink link = new PrintableComponentLink(new PrintingSystem());
link.Component = this.gridControl1;
link.Landscape = true;
link.PaperKind = System.Drawing.Printing.PaperKind.A3;
link.CreateMarginalHeaderArea += new
CreateAreaEventHandler(Link_CreateMarginalHeaderArea);
link.CreateDocument();
link.ShowPreview();
}
private void Link_CreateMarginalHeaderArea(object sender, CreateAreaEventArgs e)
{
string title = string.Format("年度大体检-({0}年度)", this.txtYear.Text);
PageInfoBrick brick = e.Graph.DrawPageInfo(PageInfo.None, title, Color.DarkBlue,
new RectangleF(, , , ), BorderSide.None);
brick.LineAlignment = BrickAlignment.Center;
brick.Alignment = BrickAlignment.Center;
brick.AutoWidth = true;
brick.Font = new System.Drawing.Font("宋体", 11f, FontStyle.Bold);
}
设置GridView的行指示器(行头)显示行号

在我的分页控件以及Winform开发框架很多项目介绍里面,很多都显示了行号,其实这个在DevExpress中的实现很简单,如果需要,可以实现在自己的代码里面。
1) 先实现GridView的CustomDrawRowIndicator事件,实现代码如下所示。
private void advBandedGridView1_CustomDrawRowIndicator(object sender,
DevExpress.XtraGrid.Views.Grid.RowIndicatorCustomDrawEventArgs e)
{
e.Appearance.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Far;
if (e.Info.IsRowIndicator)
{
if (e.RowHandle >= )
{
e.Info.DisplayText = (e.RowHandle + ).ToString();
}
else if (e.RowHandle < && e.RowHandle > -)
{
e.Info.Appearance.BackColor = System.Drawing.Color.AntiqueWhite;
e.Info.DisplayText = "G" + e.RowHandle.ToString();
}
}
}
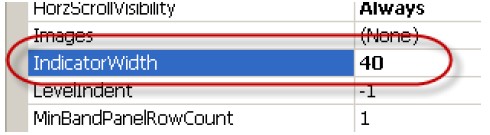
2) 然后设置GridView控件的IndicatorWidth为合适的宽度,如40左右则比较好。
3) 这样设置后,就能顺利显示行号了,是不是很方便呢。
在我的分页控件以及Winform开发框架很多项目介绍里面,很多都显示了行号,其实这个在DevExpress中的实现很简单,如果需要,可以实现在自己的代码里面。
1) 先实现GridView的CustomDrawRowIndicator事件,实现代码如下所示。
private void advBandedGridView1_CustomDrawRowIndicator(object sender, DevExpress.XtraGrid.Views.Grid.RowIndicatorCustomDrawEventArgs e)
{
e.Appearance.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Far;
if (e.Info.IsRowIndicator)
{
if (e.RowHandle >= )
{
e.Info.DisplayText = (e.RowHandle + ).ToString();
}
else if (e.RowHandle < && e.RowHandle > -)
{
e.Info.Appearance.BackColor = System.Drawing.Color.AntiqueWhite;
e.Info.DisplayText = "G" + e.RowHandle.ToString();
}
}
}
2)然后设置GridView控件的IndicatorWidth为合适的宽度,如40左右则比较好。

这样设置后,就能顺利显示行号了,是不是很方便呢。
5、GridView表头多行显示(折行),表头及行内容居中操作

在一些自定义的列表中,我们为了合理显示表头的内容,可能会要求表头显示的文字可以折行显示,然后还需要内容居中显示,那么在DevExpress该如何操作呢,代码设置如下所示。
//表头折行设置
this.gridView1.ColumnPanelRowHeight = ;
this.gridView1.OptionsView.AllowHtmlDrawHeaders = true;
this.gridView1.Appearance.HeaderPanel.TextOptions.WordWrap = DevExpress.Utils.WordWrap.Wrap;
//表头及行内容居中显示
this.gridView1.Appearance.Row.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Center;
this.gridView1.Appearance.HeaderPanel.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Center;
然后设置表头的时候,设置内容使用\r\n来进行换行,如:体重\r\n(kg)
下面是我分页控件里面的例子设置,供参考。
this.winGridViewPager1.AddColumnAlias("Weight", "体重\r\n(kg)");
this.winGridViewPager1.AddColumnAlias("Pulse", "脉搏\r\n(次)");
this.winGridViewPager1.AddColumnAlias("BloodSystolic", "收缩压");
this.winGridViewPager1.AddColumnAlias("BloodDiastolic", "舒张压");
this.winGridViewPager1.AddColumnAlias("SightLeft", "视力\r\n(左)");
this.winGridViewPager1.AddColumnAlias("SightRight", "视力\r\n(右)");
6、控件内容输入问题
在客户使用软件的时候,反馈说有一些数字输入框、日期输入框,不支持键盘输入内容,经测试,确实是存在这个问题,默认的数字、日期等输入,都要切换输入法才可以输入,不能默认就支持数字的输入,那么是否有办法解决呢,当然办法总是有的。
其实只需要设置 ImeMode=Off 即可解决问题,关于这个属性,大家可以参考下面的介绍。(就开发而言,记得逢数字,日期的控件,必须设置ImeMode=Off ,否则你的软件使用客户会骂娘。
ImeMode 枚举:指定一个值,该值是用来确定在选定了对象时该对象的输入法编辑器 (IME) 的状态。 以下是微软的解释:
| 成员名称 | 说明 |
| Alpha | 字母数字单字节字符 (SBC)。此设置仅对朝鲜语和日语 IME 有效。 |
| AlphaFull | 字母数字双字节字符。此设置仅对朝鲜语和日语 IME 有效。 |
| Close Disable | IME 被禁用。如果使用此设置,则用户无法从键盘打开 IME,而且 IME 浮动窗口处于隐藏状态。 |
| Hangul | 朝鲜文 SBC。此设置仅对朝鲜语 IME 有效。 |
| HangulFull | 朝鲜文 DBC。此设置仅对朝鲜语 IME 有效。 |
| Hiragana | 平假名 DBC。此设置仅对日语 IME 有效。 |
| Inherit | 继承父控件的 IME 模式。 |
| Katakana | 片假名 DBC。此设置仅对日语 IME 有效。 |
| KatakanaHalf | 片假名 SBC。此设置仅对日语 IME 有效。 |
| NoControl | 无(默认)。 |
| Off | IME 已关闭。此模式指示 IME 已关闭,这意味着该对象的行为方式与英语输入模式相同。 此设置仅对日语、简体中文和繁体中文 IME 有效。 |
| On | IME 已打开。此值指示 IME 已打开,可以输入中文或日语特定的字符。此设置仅对日语、简体中文和繁体中文 IME 有效。 |
7、多行表头的实现

有时候,我们为了一些特殊的需要,要对表头进行特别的排版,使其支持多行表头的效果,如上图所示,这样方便对各项内容进行归类显示,易于阅读,在DevExpress中应该如何实现这个效果呢?
1)先在设计模式将普通的GridView转换为BandedGridView或者AdvBandedGridView,这样才能支持这种多行表头的做法,如下所示。

2)定义一些字段,用来显示其中的内容,如下图所示。

3)定义一些Band列,设置相关的属性,并把设计界面中的字段列表拖动到对应过的Band列上面,这样就构成了一个Band列和字段内容的对应关系。

完成上面的绑定关系后,记得设置GridView控件的属性,使其不要显示原本的ColumnHeader等内容。

设置好这些内容,才能合理、完美显示出多行表头的信息。
8.在GridControl控件中使用SearchLookUpEdit构建数据快速输入

一个实际的案例就是门诊的时候,医生用药的情况,除了选择其他内容外,主要的就是快速录入药品信息。我们平常去大一点 的医院看病,好像看到的多数操作都是这样。还有一种方式就是销售人员提供的报价单,从产品里面选择信息,然后修改下价格,这些场景都是很适合这样的操作的。
GridControl控件的数据显示的样式控制(转)的更多相关文章
- 设置DevExpress GridControl控件时间列显示时、分、秒样式
如题,如果Dev GridControl控件绑定DataTable数据源时,DataTable中的某一列为Date类型时,GridControl默认显示样式只显示当前日期,并不会将时.分.秒显示出来. ...
- DevExpress之GridControl控件小知识
DevExpress之GridControl控件小知识 一.当代码中的DataTable中有建数据关系时,DevExpress 的 GridControl 会自动增加一个子视图 .列名也就是子表的字段 ...
- WPF滑块控件(Slider)的自定义样式
前言 每次开发滑块控件的样式都要花很久去读样式代码,感觉有点记不牢,所以特此备忘. 自定义滑块样式 首先创建项目,添加Slider控件. 然后获取Slider的Window样式,如下图操作. 然后弹出 ...
- 玩转控件:对Dev中GridControl控件的封装和扩展
又是一年清明节至,细雨绵绵犹如泪光,树叶随风摆动.... 转眼间,一年又过去了三分之一,疫情的严峻让不少企业就跟清明时节的树叶一样,摇摇欲坠.裁员的裁员,降薪的降薪,996的996~~说起来都是泪,以 ...
- DevExpress控件的GridControl控件小结
DevExpress控件的GridControl控件小结 (由于开始使用DevExpress控件了,所以要点滴的记录一下) 1.DevExpress控件组中的GridControl控件不能使横向滚动条 ...
- 为WPF版的GridControl控件添加行序号功能
废话不多数,先上效果图和代码: 包装GridControl控件 cs using DevExpress.Xpf.Data; using DevExpress.Xpf.Grid; using Syste ...
- DevExpress的GridControl控件更新數據問題解決辦法
開發WPF程序時,使用Devexpress的GridControl控件用ItemSource綁定數據,在頁面進行編輯時,當屬性繼承INotifyPropertyChanged接口時會同步更新後臺數據. ...
- Silverlight代码编写对控件的PlaneProjection.RotationY属性控制动画
Canvas c; void btnDraw_Click(object sender, RoutedEventArgs e) { Storyboard story = new Storyboard() ...
- Dev的GridControl控件选择框的使用
先介绍环境:VS2010,dev11.2 想要达到的效果:,当单击某一行时前面的选择框选中. 在网上找了不少,但是感觉跟我想的做法很不一样(有很多都是再另外添加一个什么CheckBox,这个我在Dev ...
随机推荐
- JavaScript 中变量、作用域和内存问题的学习
这是我学习JavaScript的第二篇文章,之前做过几年的Java开发,发现JavaScript虽然也是面向对象的语言但是确实有很多不同之处.就本篇博客,主要学习总结一下最近学习到的JavaScrip ...
- thread_Semaphore信号量
Semaphore也是一个线程同步的辅助类,可以维护当前访问自身的线程个数,并提供了同步机制. 使用Semaphore可以控制同时访问资源的线程个数,例如,实现一个文件允许的并发访问数. 一个计数信 ...
- [转]在SqlServer 中解析JSON数据
在Sqlserver中可以直接处理Xml格式的数据,但因为项目需要所以要保存JSON格式的数据到Sqlserver中在博客:Consuming JSON Strings in SQL Server ...
- 使用栈Stack对整数数值的运算表达式字符串进行运算C#
这里如果对于形如字符串“((6+((7+8)-9)*9+8/2)-3)/2”的运算表达式进行运算.接触过此类的同学知道这种存在着运算符优先级的表达式,不能直接从左到右进行运算,我们使用OperandS ...
- C#根据CPU+磁盘标号来注册软件
很多私人软件都需要自己的作品出售给别人只能一台电脑使用,不可以随便一个电脑都可以运行自己的软件,所以就有了软件注册限制的控制,收集了一个注册软件的帮助类,分享记录一下. 功能介绍: 根据CPU+ ...
- spring aop advice
1.前置通知(BeforeAdvice): import java.lang.reflect.Method; import org.springframework.aop.MethodBeforeAd ...
- PHP遍历目录四种方法
学习SPL的时候,遇到了DirectoryIterator这个目录类,谢了一下遍历目录的方法.于是总结一下遍历目录的四种写法 如下: <?php /* * 方法一:利用SPL的目录类,这个很简单 ...
- maven-dependency-plugin插件的使用
maven-dependency-plugin插件的使用 maven-dependency-plugin是 处理与依赖相关的插件.它有很多可用的goal,大部分是和依赖构建.分析和解决相关的goa ...
- winform(ListView及数据库连接)
一.ListView:列表展示数据1.视图 - 在其右上方小箭头点击将视图改为Largelcon:或右键属性在外观View将其改为Details2.设置列头 - 在其右上方小箭头点击选择编辑列,然后添 ...
- guacamole 0.9.9安装与配置
以下命令很多都需要管理权限,建议使用管理员账号执行,遇到问题可以留言. 1.首先需要安装guacamole所需要的依赖库 必需安装的库有:Cairo.libjpeg-turbo.libpng.OSSP ...