jQuery Form 表单提交插件-----formSerialize,fieldSerialize,fieldValue,resetForm,clearForm,clearFields的 应用
一、jQuery Form的其他api
1. formSerialize
将表单序列化成查询串。这个方法将返回一个形如: name1=value1&name2=value2的字符串。
是否可以连环调用: 否, 这个方法返回的是一个字符串。
例子:
var queryString = $('#myFormId').formSerialize();
// the data could now be submitted using $.get, $.post, $.ajax, etc
$.post('myscript.jsp', queryString);
2. fieldSerialize
将表单里的元素序列化成字符串。当你只需要将表单的部分元素序列化时可以用到这个方法。 这个方法将返回一个形如: name1=value1&name2=value2的字符串。
是否可以连环调用: 否, 这个方法返回的是一个字符串。
例子:
var queryString = $('#myFormId .specialFields').fieldSerialize();
3. fieldValue
取出所有匹配要求的域的值,以数组形式返回。 从 0.91 版本开始, 这个方法 始终 返回一个数组。 如果没有符合条件的域,这个数组将会是个空数组,否则它将会包含至少一个值。
是否可以连环调用: 否, 这个方法返回的是一个数组。
例子:
// get the value of the password input
var value = $('#myFormId :password').fieldValue();
alert('The password is: ' + value[0]);
4. resetForm
通过调用表单元素的内在的DOM 上的方法把表单重置成最初的状态。
是否可以连环调用: 是
例子:
$('#myFormId').resetForm();
5. clearForm
清空表单所有元素的值。这个方法将会清空所有的文本框,密码框,文本域里的值,去掉下拉列表所有被选中的项,让所有复选框和单选框里被选中的项不再选中。
是否可以连环调用: 否
$('#myFormId').clearForm();
6. clearFields
清空某个表单域的值。这个可以用在只需要清空表单里部分元素的值的情况。
是否可以连环调用: 否
$('#myFormId .specialFields').clearFields();
二、测试的详细代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>jQuery Form 表单提交插件-----formSerialize,fieldSerialize,fieldValue,resetForm,clearForm,clearFields的 应用.</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <!-- 引入依赖的js -->
<script src="jquery-1.3.1.js" type="text/javascript"></script>
<script src="jquery.form.js" type="text/javascript"></script> <script type="text/javascript">
$(document).ready(function() { $('#test').click(function(){
var queryString = $('#myForm').formSerialize();
alert(queryString);
// 组装的数据可以用于 $.get, $.post, $.ajax ...
$.post('demo.jsp', queryString ,function(data){
$('#output1').html("提交成功!欢迎下次再来!").show();
});
return false;
}) //demo2
$('#test2').click(function(){
var queryString = $('#myForm2 *').fieldValue();
alert(queryString);
return false;
}) //重置表单
$('#test3').click(function(){
$('#myForm').resetForm();
$('#myForm2').resetForm();
}) //清除表单
$('#test4').click(function(){
$('#myForm').clearForm();
$('#myForm2').clearForm();
}) });
</script>
</head> <body>
<h3> Demo 3 : jQuery Form 表单提交插件-----formSerialize,fieldSerialize,fieldValue,resetForm,clearForm,clearFields的 应用. </h3> <!-- demo1 -->
<form id="myForm" action="demo.jsp" method="post">
名称: <input type="text" name="name" /> <br/>
地址: <input type="text" name="address" /><br/>
自我介绍: <textarea name="comment"></textarea> <br/>
<input type="submit" id="test" value="提交" /> <br/>
<div id="output1" style="display:none;"></div>
</form> <br/><br/><br/> <!-- demo2 -->
<form id="myForm2" action="demo.jsp" method="post">
名称: <input type="text" name="name2" class="special"/> <br/>
地址: <input type="text" name="address2" /><br/>
自我介绍: <textarea name="comment2" class="special"></textarea> <br/>
单选:男<input type="radio" name="a" value="男" checked/>
女<input type="radio" name="a" value="女"/><br/>
<input type="submit" id="test2" value="提交" /> <br/>
</form> <br/><br/><br/> <input type="button" id="test3" value="重置所有表单" /> <br/>
<input type="button" id="test4" value="清除所有表单" /> (提示:发现单选框以前选中的,也被清除了,跟重置有点区别!)<br/> </body>
</html>
demo.jsp 代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");//防止乱码!
String name = request.getParameter("name");
String address = request.getParameter("address");
String comment = request.getParameter("comment");
System.out.println(name + " " +address + " " +comment);
%>
三、测试效果:
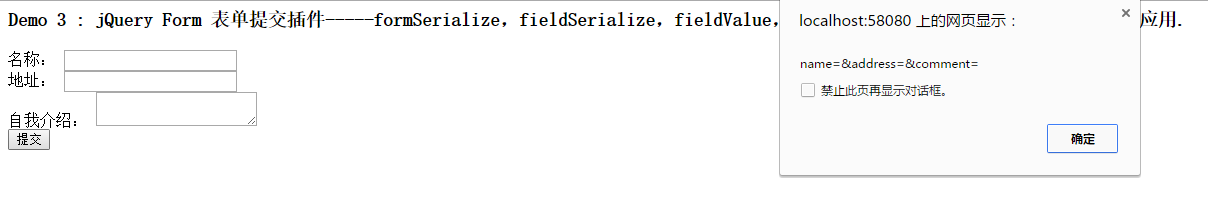
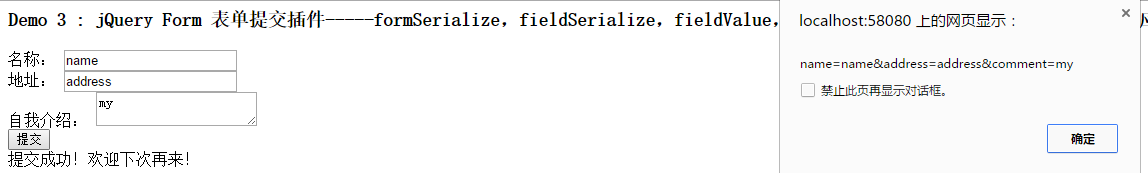
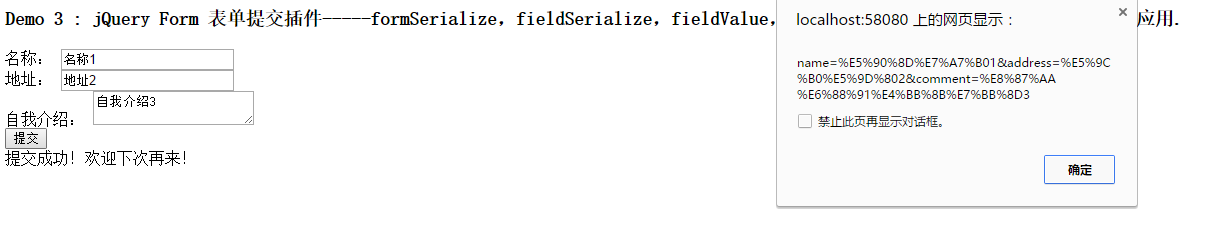
1. formSerialize()测试效果:
空的时候:

填写英文的时候:

填写中文的时候:


2. fieldValue()测试效果:
空值的时候:

填写英文的时候:

填写中文的时候:

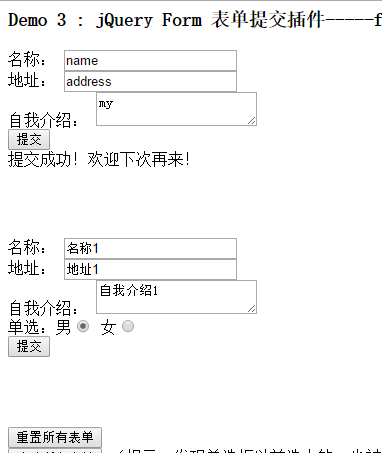
3. resetForm()的测试效果
重置前:

重置后:

4. clearForm()方法的效果:
清除前效果:

清除后效果:

jQuery Form 其他Api介绍的文章:
1. jQuery Form 表单提交插件----Form 简介,官方文档,官方下载地址
2. jQuery Form 表单提交插件-----ajaxForm() 的应用
3. jQuery Form 表单提交插件-----ajaxSubmit() 的应用
jQuery Form 表单提交插件-----formSerialize,fieldSerialize,fieldValue,resetForm,clearForm,clearFields的 应用的更多相关文章
- jQuery Form 表单提交插件----Form 简介,官方文档,官方下载地址
一.jQuery Form简介 jQuery Form插件是一个优秀的Ajax表单插件,可以非常容易地.无侵入地升级HTML表单以支持Ajax.jQuery Form有两个核心方法 -- ajaxF ...
- jQuery Form 表单提交插件-----ajaxSubmit() 的应用
Form Plugin API 里提供了很多有用的方法可以让你轻松的处理表单里的数据和表单的提交过程. 测试环境:部署到Tomcat中的web项目. 一.ajaxSubmit() 介绍 立即通过AJ ...
- jQuery Form 表单提交插件-----ajaxForm() 的应用
Form Plugin API 里提供了很多有用的方法可以让你轻松的处理表单里的数据和表单的提交过程. 测试环境:部署到Tomcat中的web项目. 一.ajaxForm() 介绍 ajaxForm ...
- Jquery form表单提交
起因 由于项目中原先提交from是通过JavaScript指定action,在submit提交的,使用的方式,也不是很标准,造成除了ie之外的浏览器都不能正常的提交数据,做web项目还是要考虑到浏览器 ...
- spring mvc Controller与jquery Form表单提交代码demo
1.JSP表单 <% String basePath = request.getScheme() + "://" + request.getServerName() +&qu ...
- jquery插件-表单提交插件-jQuery.Form
1.介绍 JQuery Form插件是一款强大的Ajax表单提交插件,可以简单方便的实现让我们的表单 由传统的提交方式转换成Ajax无刷新提交! 他提供了两个核心的方法ajaxForm以及ajaxSu ...
- jQuery补充之jQuery扩展/form表单提交/滚动菜单
jQuery扩展 为了避免重复造轮子,能高效使用别人的代码,所以有了扩展. jQuery扩展有两种方式: 自执行函数方式 定义函数,并执行函数. 自执行函数: (function(jq){ jq.ex ...
- Checkbox框全选操作,form表单提交与jquery ajax提交两种处理方式
//1.jquery ajax<script type="text/javascript"> $(function(){ var basePath = $(" ...
- Jquery来对form表单提交(mvc方案)
来自:http://www.cnblogs.com/lmfeng/archive/2011/06/18/2084325.html 我先说明一下,这是asp.net mvc 里面的用法, Jquery来 ...
随机推荐
- “康园圈--互联网+校园平台“项目之sprint2
一.sprint2任务列表 1.部署框架,并上传代码到github. 2.原型设计 * 设计首页界面原型(包括功能公告.快速通道等展示栏) * 设计店铺浏览页面原型 * 设计店内浏览页面原型 * 设计 ...
- 2015百度之星 IP聚合
IP聚合 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others) Problem Descri ...
- weblogic 12C 数据源配置出错的解决办法
驱动程序类名称: 11G 10.3.6与12G数据源配置有很大区别,整个一天才搞明白. 如有疑问可留言:http://www.cnblogs.com/endv/p/4110798.html 配 ...
- jQuery回调函数
1.引言 今天在学习<jQuery基础教程>在学习编写插件的时候,书中说利用回调函数来当参数,会极大的提高程序的灵活性.对回调函数很陌生.研究了一下给的示例程序.感觉对回调函数有了基本的了 ...
- 数据库一次性插入10w条数据,怎么插入效率快
在SQL Server 中插入一条数据使用Insert语句,但是如果想要批量插入一堆数据的话,循环使用Insert不仅效率低,而且会导致SQL一系统性能问题 下面介绍SQL Server支持的两种批量 ...
- android studio...混淆打包全揭秘
前言,当前android studio使用的版本较新,低版本的如果有差异,或者问题,欢迎拍砖! 1.修改配置文件 找到配置文件,build.gradle,修改如下. signingConfigs ...
- C#为工作Sql而产生的字符串分割小工具(很实用,你值得拥有)
写在前面 为什么要写这个工具? 工作需要,拼接字符串头晕眼花拼接的,特别是in 查询,后面的参数太多,想在数据执行一些这个sql语句老费劲了. 看正文 工作所有的(后台)攻城狮们都会接触到sql语句, ...
- csharp:正则表达式采集网页数据
https://msdn.microsoft.com/zh-cn/library/system.text.regularexpressions.regex(v=vs.110).aspx https:/ ...
- 强大的修改数据库修改语句ALTER TABLE(一)[20160712]
今天开始的时间比昨天晚,其实午休的时间是差不多的,只是起来后稍微看了一点新闻,10分钟时间就没有了,所以要养成一个好习惯还真不容易,另外就是工作时间少看新闻,太浪费时间. 昨天在执行一个alter S ...
- HTML5的新特性
HTML5 中的一些有趣的新特性: 用于绘画的 canvas 元素 用于媒介回放的 video 和 audio 元素 对本地离线存储的更好的支持 新的特殊内容元素,比如 article.footer. ...
