Cocos2d-JS项目之三:使用合图
studio里使用合图感觉和spriteBatchNode差不多,但有不同,合图只起到在加载资源时减少IO的作用,起不到批渲染的作用。其实想想,studio本来就是用来拼UI界面的,一个上点规模的UI界面里都有N个层、layout、各种widget,树状关系,不在一个层里,是没办法批渲染的。
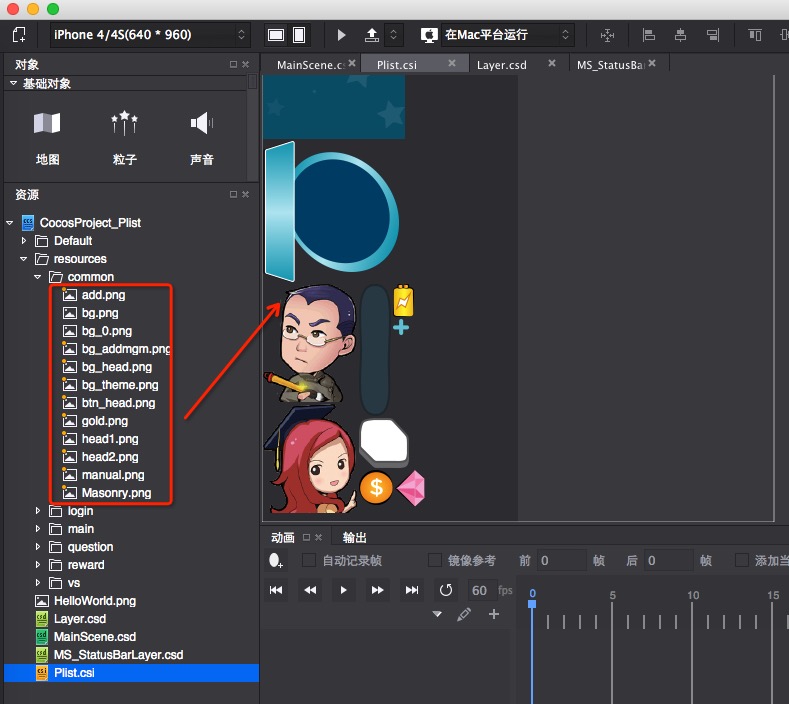
1、把资源图片加到studio里,新建一个合图文件,然后把需要合并的小图拖到合图文件里。在studio项目里,被拖到合图文件里的小图的左上角会有个黄点。

2、合图文件的属性设置里,间隙设置大于0,避免有时候会出现小图有黑边的情况,其他属性看着设置吧,然后保存、导出,在项目的res目录下,就会出现一个PNG文件和一个plist文件。
3、在其他需要设置纹理的UI里,点击,在右边的属性栏里,找到图片资源属性,可以直接从左边把小图拖过去使用。
4、发布项目,在项目的res目录下发现,虽然有些UI文件使用了小图,但是并没有小图被导出来,studio已经识别出我们的UI使用的图片资源会从 合图导出的PNG和plist文件里 获取。
5、resource.js文件里,要预加载合图文件导出的 .png 文件和 .plist 文件。搞定。
6、代码如果有些精灵也想使用大图里的小图的话,方法如下:
var spriteFrameCache = cc.spriteFrameCache;
spriteFrameCache.addSpriteFrames(res.Plist_plist, res.Plist_png);
var fileName = "resources/common/head1.png";
var sprite = new cc.Sprite(spriteFrameCache.getSpriteFrame(fileName));
sprite.setPosition(, );
this.addChild(sprite);
第三行那里 fileName 的值,要带上一个相对 res 目录的路径,不确定的话,就查看一下合图文件导出的plist文件,里面描述了每一张小图的名字、rect、旋转等各种信息。
Cocos2d-JS项目之三:使用合图的更多相关文章
- VSCode配合chrome浏览器调试cocos2d js项目
1.准备阶段 具备调试功能的VSCode(我的是在win10上,版本是1.17.1) 在VSCode里下载安装Debugger for Chrome扩展插件. 2.具体操作 创建一个cocosjs工程 ...
- compass模块----Utilities----Sprites精灵图合图
css雪碧图又叫css精灵或css sprite,是一种背景图片的拼合技术.使用css雪碧图,能够减少页面的请求数.降低图片占用的字节,以此来达到提升页面访问速度的目的.但是它也有令人诟病的地方,就是 ...
- 使用VSCode 断点调试 js项目,html页面
一.效果目的 1.在VSCode里,直接F5打开html页面,并且可以在编辑器里,进行断点调试js代码: 二.工具准备 1.VSCode 软件 2.一个js项目 3.VSCode 上装一个插件:Deb ...
- 如何线上部署node.js项目
来源:http://blog.csdn.net/chenlinIT/article/details/73343793 前言 最近工作不是很忙,在空闲时间学习用node+express搭建自己的个人博客 ...
- Node.js项目拆包工程化
背景 在我们开发的过程中,经常会遇到这样的问题,开发完了一些代码或者一个接口,别的小伙伴过来问你,代码可不可以给他复用,接口可以给他调用.这说明代码的复用和抽象对团队协作是很重要的.举个例子,如下图 ...
- Vue.js项目详解
还是以Blog项目来讲解,最近我本人利用闲暇时间,以博客作为参考学习一些新的技术并尝试之前没有尝试过的思路来玩玩. 技术看似枯燥,但是带有一个目的来学,你会发现还是蛮有趣的. 主要实践的就是前后端分离 ...
- spring mvc 实战化项目之三板斧
laravel实战化项目之三板斧 spring mvc 实战化项目之三板斧 asp.net mvc 实战化项目之三板斧 接上文希望从一张表(tb_role_info 用户角色表)的CRUD展开spri ...
- asp.net mvc 实战化项目之三板斧
laravel实战化项目之三板斧 spring mvc 实战化项目之三板斧 asp.net mvc 实战化项目之三板斧 接上文希望从一张表(tb_role_info 用户角色表)的CRUD展开asp. ...
- laravel实战化项目之三板斧
laravel实战化项目之三板斧 spring mvc 实战化项目之三板斧 asp.net mvc 实战化项目之三板斧 laravel是我工作10多年来见到的真正能称得上让phper从面条一样杂乱的代 ...
随机推荐
- 【原创】“借贷宝”砸钱,邀请码 GZZKZK2 (注册成功每人可得20现金,可直接提现)。。。而这只是开始
作为IT/互联网资深码农的我,从专业技术角度剖析其流程,确认其各个环节控制严格,无欺诈嫌疑, 最佳运气邀请码 : GZZKZK2, 你在注册时值得拥有, 无邀请码无奖励, 亲一定要记住.对 APP操作 ...
- mssql的日期函数,如何取得当前年月日,当前时间,当前月份,当前天数,一年中第几天?
mssql函数DATENAME 语法 DATENAME ( datepart , date ) 参数 datepart 是返回的 date 的一部分.下表列出了所有有效的 datepart 参数.用户 ...
- Dynamic CRM 2013学习笔记(三十二)自定义审批流3 - 节点及实体配置
上次介绍了<Dynamic CRM 2013学习笔记(十九)自定义审批流1 - 效果演示> 以及如何配置自定义审批流的按钮:<Dynamic CRM 2013学习笔记(二十一)自定义 ...
- Python爬虫 -- 抓取电影天堂8分以上电影
看了几天的python语法,还是应该写个东西练练手.刚好假期里面看电影,找不到很好的影片,于是有个想法,何不搞个爬虫把电影天堂里面8分以上的电影爬出来.做完花了两三个小时,撸了这么一个程序.反正蛮简单 ...
- PDB调试Python程序
pdb是python内置的调试工具, 它可以在终端中调试Python程序, 这允许pdb在很多无法安装IDE的服务器上使用. 虽然远程调试使用广泛, 但在必要的时候(比如难以在本地搭建运行环境)pdb ...
- QlikView ETL - 分隔字符串的方法 SubField
开篇介绍 今天在使用 QV 加载数据的时候会碰到列中的一些状态,信息是通过:或者 / 等符号分隔的,这样不利于做数据分析,因为字符串中的内容本身就是维度.上网搜了一下找到了解决的方法,记录一下. 比如 ...
- Android---组件篇---Handler的使用(1)[转]
在android中,有很多功能是不能放在onCreate或者onStart方法里面,因为这些功能相对 来说费时比较长,比如说下载一个文件,下载的过程比较长,但是如果写在Activity中, 那么这段时 ...
- WEBAPP开发技巧总结
自Iphone和Android这两个牛逼的手机操作系统发布以来,在互联网界从此就多了一个新的名词-WebApp(意为基于WEB形式的应用程序,运行在高端的移动终端设备). 开发者们都知道在高端智能手机 ...
- Atitit.软件开发提升稳定性总结
Atitit.软件开发提升稳定性总结 #----影响稳定性几个类别 3 1. 资源和内存泄漏溢出 3 2. 数据库/文件死锁 3 3. 类库冲突 3 4. 热更新热部署(业务可用性 3 5. 程序崩溃 ...
- javaweb学习总结(二十一)——JavaWeb的两种开发模式
SUN公司推出JSP技术后,同时也推荐了两种web应用程序的开发模式,一种是JSP+JavaBean模式,一种是Servlet+JSP+JavaBean模式. 一.JSP+JavaBean开发模式 1 ...
