IOS UICollectionView基础+UICollectionViewFlowLayout基础
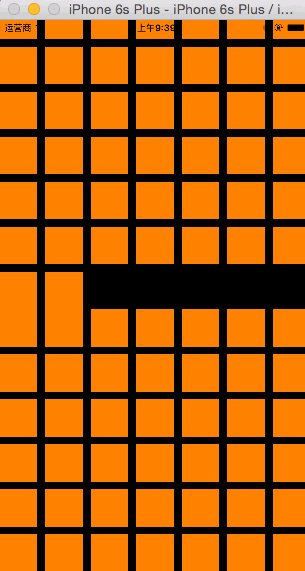
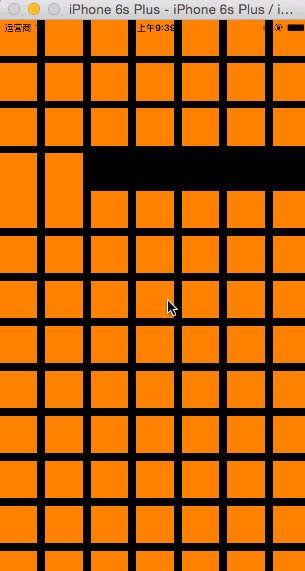
UICollectionView在众多控件中也算是比较常用的了,像淘宝在浏览宝贝时采用的就是UICollectionView,对于UICollectionView->UICollectionViewFlowLayout当然也是必不可少的了,还是老样子结合代码进行简单介绍,首先看一下UICollectionView实现结果:

实现这些功能很简单,代码量极少,线看一下代码,然后进行深入了解:
//
// ViewController.m
// CX-UICollentionVIew基础
//
// Created by ma c on 16/3/19.
// Copyright © 2016年 xubaoaichiyu. All rights reserved.
// #import "ViewController.h" static NSString * identifier = @"cxCellID";
@interface ViewController ()<UICollectionViewDataSource> @property (nonatomic, strong) UICollectionView * collectionView; @end @implementation ViewController
#pragma mark - set_and_get
-(UICollectionView *)collectionView{
if (!_collectionView) {
//自动网格布局
UICollectionViewFlowLayout * flowLayout = [[UICollectionViewFlowLayout alloc]init];
//网格布局
_collectionView = [[UICollectionView alloc]initWithFrame:self.view.frame collectionViewLayout:flowLayout];
//注册cell
[_collectionView registerClass:[UICollectionViewCell class] forCellWithReuseIdentifier:identifier];
//设置数据源代理
_collectionView.dataSource = self;
}
return _collectionView; }
#pragma mark - life
- (void)viewDidLoad {
[super viewDidLoad]; [self.view addSubview:self.collectionView]; }
#pragma mark - deleDate
//有多少的分组
-(NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView{ return ; }
//每个分组里有多少个item
-(NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section{
return ;
}
-(UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath{ //根据identifier从缓冲池里去出cell
UICollectionViewCell * cell = [collectionView dequeueReusableCellWithReuseIdentifier:identifier forIndexPath:indexPath]; cell.backgroundColor = [UIColor orangeColor]; return cell; } @end
介绍过最最基本的知识点之后,按着步骤来,进行进一步介绍。
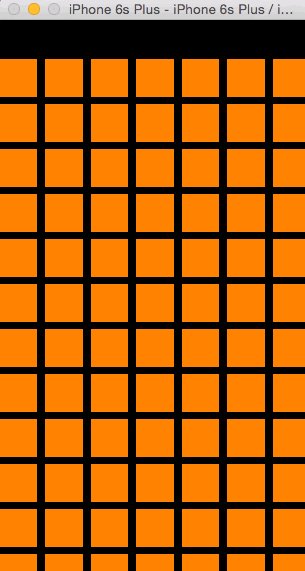
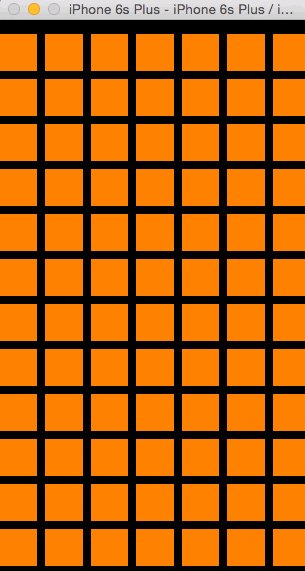
UICollectionViewFlowLayout的使用让UICollectionView更加丰富多彩,下面看一下使用UICollectionViewFlowLayout之后的效果吧->

代码->
//
// ViewController.m
// CX-UICollentionVIew基础
//
// Created by ma c on 16/3/19.
// Copyright © 2016年 xubaoaichiyu. All rights reserved.
// #import "ViewController.h" static NSString * identifier = @"cxCellID";
static CGFloat kMagin = .f;
static NSString * headIdentifier = @"cxHeadID";
@interface ViewController ()<UICollectionViewDataSource> @property (nonatomic, strong) UICollectionView * collectionView; @end @implementation ViewController
#pragma mark - set_and_get
-(UICollectionView *)collectionView{
if (!_collectionView) {
//自动网格布局
UICollectionViewFlowLayout * flowLayout = [[UICollectionViewFlowLayout alloc]init]; CGFloat itemWidth = (self.view.frame.size.width - * kMagin) / ; //设置单元格大小
flowLayout.itemSize = CGSizeMake(itemWidth, itemWidth / 0.618);
//最小行间距(默认为10)
flowLayout.minimumLineSpacing = ;
//最小item间距(默认为10)
flowLayout.minimumInteritemSpacing = ;
//设置senction的内边距
flowLayout.sectionInset = UIEdgeInsetsMake(kMagin, kMagin, kMagin, kMagin);
//设置UICollectionView的滑动方向
flowLayout.scrollDirection = UICollectionViewScrollDirectionHorizontal;
//sectionHeader的大小,如果是竖向滚动,只需设置Y值。如果是横向,只需设置X值。
flowLayout.headerReferenceSize = CGSizeMake(,);
//网格布局
_collectionView = [[UICollectionView alloc]initWithFrame:self.view.frame collectionViewLayout:flowLayout];
//注册cell
[_collectionView registerClass:[UICollectionViewCell class] forCellWithReuseIdentifier:identifier];
//注册header
[_collectionView registerClass:[UICollectionReusableView class] forSupplementaryViewOfKind:UICollectionElementKindSectionHeader withReuseIdentifier:headIdentifier];
//设置数据源代理
_collectionView.dataSource = self;
}
return _collectionView; }
#pragma mark - life
- (void)viewDidLoad {
[super viewDidLoad]; [self.view addSubview:self.collectionView]; }
#pragma mark - deleDate
//有多少的分组
-(NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView{ return ; }
//每个分组里有多少个item
-(NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section{
return ;
}
-(UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath{ //根据identifier从缓冲池里去出cell
UICollectionViewCell * cell = [collectionView dequeueReusableCellWithReuseIdentifier:identifier forIndexPath:indexPath]; cell.backgroundColor = [UIColor orangeColor]; return cell;
}
-(UICollectionReusableView *)collectionView:(UICollectionView *)collectionView viewForSupplementaryElementOfKind:(NSString *)kind atIndexPath:(NSIndexPath *)indexPath{ //kind有两种 一种时header 一种事footer
if (kind == UICollectionElementKindSectionHeader) { UICollectionReusableView * header = [collectionView dequeueReusableSupplementaryViewOfKind:UICollectionElementKindSectionHeader withReuseIdentifier:headIdentifier forIndexPath:indexPath]; header.backgroundColor = [UIColor yellowColor]; return header; }
return nil; } @end
灵活的是使用 UICollectionView+UICollectionViewFlowLayout 会带来更多的有趣的体验,随后我会介绍一些比较实用的实现。
IOS UICollectionView基础+UICollectionViewFlowLayout基础的更多相关文章
- iOS 9应用开发基础教程下册
iOS 9应用开发基础教程下册 介绍: 本教程是国内第一本iOS 9开发应用教程.本教程基于Xcode 7.0,使用Swift 2.0语言讲解如何开发iOS 9的应用App. 学习建议:本教程针对 ...
- iOS 开发之 GCD 基础
header{font-size:1em;padding-top:1.5em;padding-bottom:1.5em} .markdown-body{overflow:hidden} .markdo ...
- [.net 面向对象编程基础] (3) 基础中的基础——数据类型
[.net 面向对象编程基础] (3) 基础中的基础——数据类型 关于数据类型,这是基础中的基础. 基础..基础..基础.基本功必须要扎实. 首先,从使用电脑开始,再到编程,电脑要存储数据,就要按类型 ...
- [.net 面向对象编程基础] (4) 基础中的基础——数据类型转换
[.net面向对象编程基础] (4)基础中的基础——数据类型转换 1.为什么要进行数据转换? 首先,为什么要进行数据转换,拿值类型例子说明一下, 比如:我们要把23角零钱,换成2.30元,就需要把整形 ...
- [.net 面向对象编程基础] (5) 基础中的基础——变量和常量
[.net面向对象编程基础] (5) 基础中的基础——变量和常量 1.常量:在编译时其值能够确定,并且程序运行过程中值不发生变化的量. 通俗来说,就是定义一个不能改变值的量.既然不能变动值,那就必须 ...
- [.net 面向对象编程基础] (6) 基础中的基础——运算符和表达式
[.net 面向对象编程基础] (6) 基础中的基础——运算符和表达式 说起C#运算符和表达式,小伙伴们肯定以为很简单,其实要用好表达式,不是一件容易的事.一个好的表达式可以让你做事半功倍的效果,比如 ...
- [.net 面向对象编程基础] (7) 基础中的基础——流程控制语句
[.net 面向对象编程基础] (7) 基础中的基础——流程控制语句 本来没有这一节的内容,后来考虑到既然是一个系列文章,那么就尽可能写的详细一些,本节参考了网上朋友所写的例子,为的是让更多小伙伴学习 ...
- [.net 面向对象编程基础] (8) 基础中的基础——修饰符
[.net 面向对象编程基础] (8) 基础中的基础——修饰符 在进入C#面向对象核心之前,我们需要先对修饰符有所了解,其实我们在前面说到变量和常量的时候,已经使用了修饰符,并且说明了变量和常量的修改 ...
- JavaScript基础---语言基础(1)
写在前面: 通过四篇博客把JS基础中的基础整理一下,方便自己查阅,这些内容对于实际项目开发中也许并不会在意,但是作为JS的语言基础,自觉还是应该熟悉.在完成这三篇博客(JavaScript基础---语 ...
随机推荐
- Physical Based Shading in Unreal Engine 3
Roughness = 0.1roughness = 0.4roughness = 0.7roughness = 0.999 以上的Fresnel 0° = {1.0,0.86.0.57}(PS: 近 ...
- Android之startActivityForResult的使用
在Android中startActivityForResult主要作用就是: A-Activity需要在B-Activtiy中执行一些数据操作,而B-Activity又要将,执行操作数据的结果返回给A ...
- ruby -- 基础学习(八)中文字符串截取的函数
学习来源:http://www.codesky.net/article/200910/166595.html truncate(text, length = 30, truncate_string = ...
- 关于全局唯一ID生成方法
引:最近业务开发过程中需要涉及到全局唯一ID生成.之前零零总总的收集过一些相关资料,特此整理以便后用 本博客已经迁移至:http://cenalulu.github.io/ 本篇博文已经迁移,阅读全文 ...
- Flow: JavaScript静态类型检查工具
Flow: JavaScript静态类型检查工具 Flow是Facebook出品的,针对JavaScript的静态类型检查工具.其代码托管在github之上,并遵守BSD开源协议. 关于Flow 它可 ...
- Python单元测试框架之pytest -- 生成测试报告
继续pytest单元测试框架的学习,pytest可以生成多种类型的测试报告.这一节就来学习pytest如何生成测试报告. 创建test_calss.py 测试用例文件,这里以测试该文件为例. #cod ...
- 50款免费名片设计模板 PSD 源文件下载《上篇》
名片它可能是给你的客户留下正面的印象第一步,另一方面,名片是一个企业最重要和最符合成本效益的营销工具之一,尤其是对于刚刚起步的企业.这里收集了50款免费的名片设计模板,提供 PSD 源文件下载. 您可 ...
- QCustomplot使用分享(三) 图
一.可以实现的图 相对于其他绘制图表的第三方库来说,QCustomPlot算是比较轻量的,不仅仅能实现功能,而且二次开发比较容易.下面我们来具体说下他可以实现那些图 QCPGraph:折线图,Line ...
- Redis设计与实现-内部数据结构篇
题记:这本书是2015年11月份开始读的,大约花了一个多月的时间通读了一遍,最近由于需要对redis做一些深入的了解,因此又花了两个多月仔细精读了一遍,由于本书设计的内容较多,且每部分的内容都比较细致 ...
- 【C#】属性(Attribute)
如果程序员是猫,你是哪只猫? 这个是我一直都很喜欢的一个技术,不是很麻烦,也不是很难理解,和反射配合起来,只有你想不到没有做不到的用途(夸张了哈). 运用范围 程序集,模块,类型(类,结构,枚举,接口 ...
