iscroll初体验
引入
iscroll是什么?多的概念性让人看不懂的东西就不说了因为看了也可能看不明白,iscroll主要用于移动端设备,主要包括以下的应用场合:
- 缩放
- 拉动刷新
- 速度和性能提升
- 精确捕捉元素
- 自定义滚动条
用法
- html基本结构
<div id="wrapper">
<ul>
<li>...</li>
<li>...</li>
...
</ul>
</div>
注意 :鱿鱼只有wrapper里的第一个子元素才可以滚动,所以可以写成下面的写法~
<div id="wrapper"> //注意:这里要设为id,iscroll.js才会起作用
<div id="scroller">
<p> est laborum.</p>
<p> est laborum.</p>
<p> est laborum.</p>
</div>
</div>
- 引入iscroll.js ,然后让我们一起来实例化一个对象啵~
iscroll.js下载地址: https://github.com/cubiq/iscroll/
<script type="text/javascript">
var myScroll;
function loaded(){
myScroll = new IScroll('#wrapper');
}
document.addEventListener('touchmove',function(e){e.preventDefault();},false)
</script>
这样加上html结构,再加上js我们就可以完成一个小demo啦~
- 然后我们来为IScroll对象添加第二个参数
<script type="text/javascript">
var myScroll;
function loaded(){
myScroll = new IScroll('#wrapper',{
mouseWheel:true,
scrollbars:true
});
} document.addEventListener('touchmove',function(e){e.preventDefault();},false)
</script>
这样就会惊现自定义滚动条,还可以滚轮上下移动哦~功能异常强大~而且自定义的滚动条明显比默认的滚动条好看多了有木有!
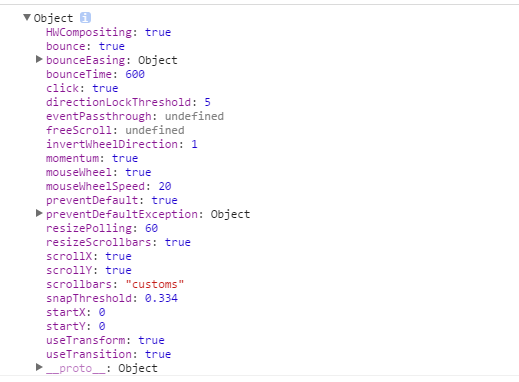
当然IScroll对象的第二个参数不只有这几个参数,让我们在loaded方法里
console.dir(myScroll.options);
就可以看到第二个参数里可以添加的所有选项,每个选项不细说啦,接下来给大家介绍几个比较常用有意思的选项

- 自定义滚动条
首先我们将第二个参数中的scrollbars修改为custom,
var myScroll = new IScroll('#wrapper', {
scrollbars: 'custom'
});
然后我们来学习几个略长的英文词组,为装饰我们的滚动条做下铺垫~~
- .iScrollHorizontalScrollbar : 应用于水平滚动条
- .iScrollVerticalScrollbar : 应用于垂直滚动条
- .iScrollIndicator : 滚动条指示器
- .iScrollBothScrollbars : 这个样式将在双向滚动条显示的情况下被加载到容器元素上。通常情况下其中一个(横向或者纵向)是可见的
实在不明白的同学可以看看 --> 自定义滚动条demo
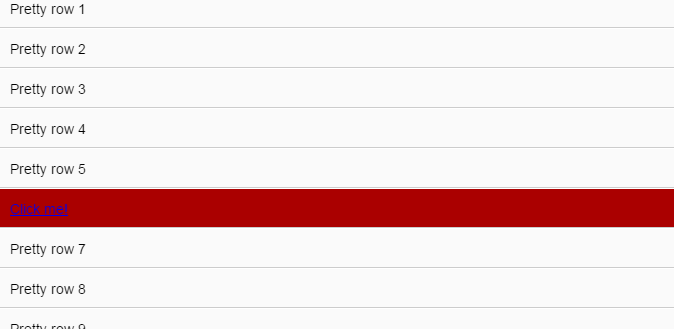
- 增加事件
如果想要增加事件,如click,就要在第二个参数的选项中加入如下代码,将click设置为true
<script type="text/javascript">
var myScroll;
function loaded(){
myScroll = new IScroll('#wrapper',{
mouseWheel:true,
scrollX: true,
scrollbars:'customs',
click:true
}); var oMe = document.getElementById('me');
oMe.onclick = function(){
this.style.background = "red";
}
} document.addEventListener('touchmove',function(e){e.preventDefault();},false) </script>

- 数据刷新
对于数据刷新方面,官网上的源码是这样描述的
ajax('page.php', onCompletion);
function onCompletion () {
// Update here your DOM
setTimeout(function () {
myScroll.refresh();
}, 0);
};
也就是使用了myScroll对象上的refresh方法,学习资源上是这样描述的
“这里调用refresh()使用了零秒等待,如果你需要立即刷新iScroll边界就是如此使用。当然还有其他方法可以等待页面重绘,但零超时方式相当稳定。”
这让我想起我对定时器的学习,定时器的第二个参数是0ms,但是实际情况是它不可能为0,好奇的同学可以试一下~
详细的应用我搜索到一位同学的博客文章对ajax数据刷新的应用描述的非常详细,链接
- 其他
对于应用上面,还有许多有意思的应用,如键盘控制、缩放功能等等等等,但是最让我觉得炫酷的效果是 这个 ,简直惊呆了我~~原来很多我们看似普通的效果,只要加上自己的创意就会做出让我们意想不到的东西!今天学习让我收获不少,你呢?
参考资料:https://github.com/cubiq/iscroll/
http://www.cnblogs.com/sword-successful/archive/2015/06/30/4609498.html
http://www.mamicode.com/info-detail-331827.html
iscroll初体验的更多相关文章
- .NET平台开源项目速览(15)文档数据库RavenDB-介绍与初体验
不知不觉,“.NET平台开源项目速览“系列文章已经15篇了,每一篇都非常受欢迎,可能技术水平不高,但足够入门了.虽然工作很忙,但还是会抽空把自己知道的,已经平时遇到的好的开源项目分享出来.今天就给大家 ...
- Xamarin+Prism开发详解四:简单Mac OS 虚拟机安装方法与Visual Studio for Mac 初体验
Mac OS 虚拟机安装方法 最近把自己的电脑升级了一下SSD固态硬盘,总算是有容量安装Mac 虚拟机了!经过心碎的安装探索,尝试了国内外的各种安装方法,最后在youtube上找到了一个好方法. 简单 ...
- Spring之初体验
Spring之初体验 Spring是一个轻量级的Java Web开发框架,以IoC(Inverse of Control 控制反转)和 ...
- Xamarin.iOS开发初体验
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAKwAAAA+CAIAAAA5/WfHAAAJrklEQVR4nO2c/VdTRxrH+wfdU84pW0
- 【腾讯Bugly干货分享】基于 Webpack & Vue & Vue-Router 的 SPA 初体验
本文来自于腾讯bugly开发者社区,非经作者同意,请勿转载,原文地址:http://dev.qq.com/topic/57d13a57132ff21c38110186 导语 最近这几年的前端圈子,由于 ...
- 【Knockout.js 学习体验之旅】(1)ko初体验
前言 什么,你现在还在看knockout.js?这货都已经落后主流一千年了!赶紧去学Angular.React啊,再不赶紧的话,他们也要变out了哦.身旁的90后小伙伴,嘴里还塞着山东的狗不理大蒜包, ...
- 在同一个硬盘上安装多个 Linux 发行版及 Fedora 21 、Fedora 22 初体验
在同一个硬盘上安装多个 Linux 发行版 以前对多个 Linux 发行版的折腾主要是在虚拟机上完成.我的桌面电脑性能比较强大,玩玩虚拟机没啥问题,但是笔记本电脑就不行了.要在我的笔记本电脑上折腾多个 ...
- 百度EChart3初体验
由于项目需要在首页搞一个订单数量的走势图,经过多方查找,体验,感觉ECharts不错,封装的很细,我们只需要看自己需要那种类型的图表,搞定好自己的json数据就OK.至于说如何体现出来,官网的教程很详 ...
- Python导出Excel为Lua/Json/Xml实例教程(二):xlrd初体验
Python导出Excel为Lua/Json/Xml实例教程(二):xlrd初体验 相关链接: Python导出Excel为Lua/Json/Xml实例教程(一):初识Python Python导出E ...
随机推荐
- UTF-8 <==> unicode(WCHAR)
static int fetchWordFromUTF8(const chConstStringA& strText, WCHAR& result) { int nLength = s ...
- c语言静态链接库
1 获得lib文件 vc++ 6.0中 新建 Win32 Static Library项目,命名为libTest 新建lib.h文件,代码如下 #ifndef LIB_H #define LIB_H ...
- [Notes] Reading Notes on [Adaptive Robot Control – mxautomation J. Braumann 2015]
Reading sources: 1.Johannes Braumann, Sigrid Brell-Cokcan, Adaptive Robot Control (ARC ) Note: buil ...
- 【转】sudo命令情景分析
文章转自:http://www.cnblogs.com/hazir/p/sudo_command.html Linux 下使用 sudo 命令,可以让普通用户也能执行一些或者全部的 root 命令.本 ...
- SDN 收集一下最近的资料
SDN导论 SDN原理(Openflow)视频 SDN lab SDN Openflow(北航入门简介) 书籍 <深度解析SDN-利益.战略.技术.实践> -张卫峰
- xcode8 导入 dylib
点击 add others shift + command + g
- Json&Razor&控制器
JsonJson 属于JavaScript所以要书写在<script></script>中1.语法规则: 1.1:键值对 1.2:逗号分隔 1.3:花括号保存对象 1.4:方括 ...
- 利用Access-Control-Allow-Origin响应头解决跨域请求
//允许任何域名访问 header("Access-Control-Allow-Origin: *"); //指定域名允许跨域 header("Access-Contro ...
- 关于 pgsql 数据库json几个函数用法的效率测试
关于 pgsql 数据库json几个函数用法的效率测试 关于pgsql 几个操作符的效率测试比较1. json::->> 和 ->> 测试方法:单次运行100次,运行10个单次 ...
- linux内核调优详解
cat > /etc/sysctl.conf << EOF net.ipv4.ip_forward = net.ipv4.conf.all.rp_filter = net.ipv4. ...
