vue2.0入门
vue2.0 开发实践总结之入门篇
vue2.0 据说也出了很久了,博主终于操了一次实刀。
整体项目采用 vue + vue-router + vuex (传说中的vue 全家桶 ),构建工具使用尤大大推出的vue-cli
后续文章:如果有兴趣,可以移步 vue2.0 开发实践总结之疑难篇
项目是图片分享社交平台。 项目预览:

1 .vue-cli构建工具必知
我选用的vue-cli 是基于webpack的版本 ,不了解webpack的可以先粗略看下下面的基本知识
webpack 基本知识点:
entry:入口点,webpack会从入口点设置的js文件开始对项目进行构建,过程中,所有入口点通过import或者require依赖的包,都会被打包到output中制定的文件和路径;
output:中设置打包好的文件的输出路径还有文件名;
module:主要是loaders,loaders是webpack进行打包的解析器,css、vue、babel、scss都需要用npm安装相应的loader,webpack才能对该格式的文件进行解析和处理;
plugins:是一些webpack的打包插件,跟解析的语言无关,用来辅助构建,提供丰富的附加功能。
vue-cli 安装
1. 首先,安装 vue-cli。(确保你有 node 和 npm)
npm i -g vue-cli
2.创建一个 webpack 项目并且下载依赖
vue init webpack demo
cd demo
npm i
3. 运行
1 npm run dev //npm run xxx 是执行配置在package.json中的脚本,e.g: 它会去找到package.json的scripts对象,执行node bulid/dev-server.js
4. 构建
npm run dev //运行结束后,在当前目录下会在生成 dist 目录,将dist目录放在服务器上,使用服务器上访问index.html的url即可
若打包之后,项目的静态文件出现引用路径问题,可于项目目录 config/index.js 修改以下数据
1 module.exports = {
2 build:{
3 assetsSubDirectory: 'static', //修改这里成你项目放置静态文件的目录
4 assetsPublicPath: './', //修改这里成你项目放置静态文件的目录
5 }
6 }
在静态文件 index.html 文件下, 引用静态文件
1 <link rel="stylesheet" href="static/css/icon/iconfont.css"/>
vue支持scss 配置
npm install node-sass --save-dev
npm install sass-loader --save-dev //--save-dev 会将该依赖写入package.json,方便别人安装依赖
1 {
2 test: /\.scss$/,
3 loaders: ["style", "css", "sass"]
4 }
<style lang="scss"> </style>
2. 项目整体架构
项目整体目录如下

1 --build
2 --config
3 --dist //npm run build 之后再生成的目录
4 --src
5 --components // 用于存放组件
6 --page //页面组件,由vue-router引入
7 --router //路由
8 --store // 数据流管理
9 main.js //入口文件
10 app.vue //主组件
11 --static //静态文件目录
12 .babelrc
13 .gitignore //git忽略上传文件
14 index.html //静态文件入口
15 package.json

main.js
入口文件,主要作用是初始化vue实例并使用需要的插件

1 import Vue from 'vue'
2 import router from './router/router'
3 import store from './store/store'
4
5 Vue.config.debug = true //开启debug模式
6 window.log = console.log
7 let data = {
8 router,
9 store
10 }
11 new Vue(data).$mount('#app') //创建一个app实例,并且挂载到选择符#app匹配的元素上 在根目录html里面

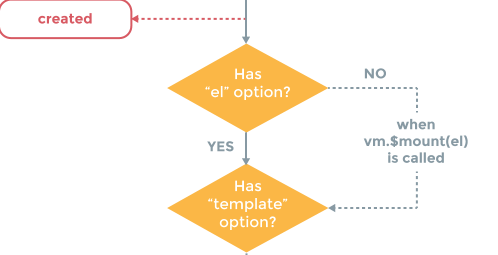
挂载到#app ,此处看一下尤大大给的生命周期图,以下的意思是,假如new vue 的时候,有显示的 el 属性

let data = {
el:'#app',
router,
store
}
则无须手动挂载到选择符#app匹配的元素上
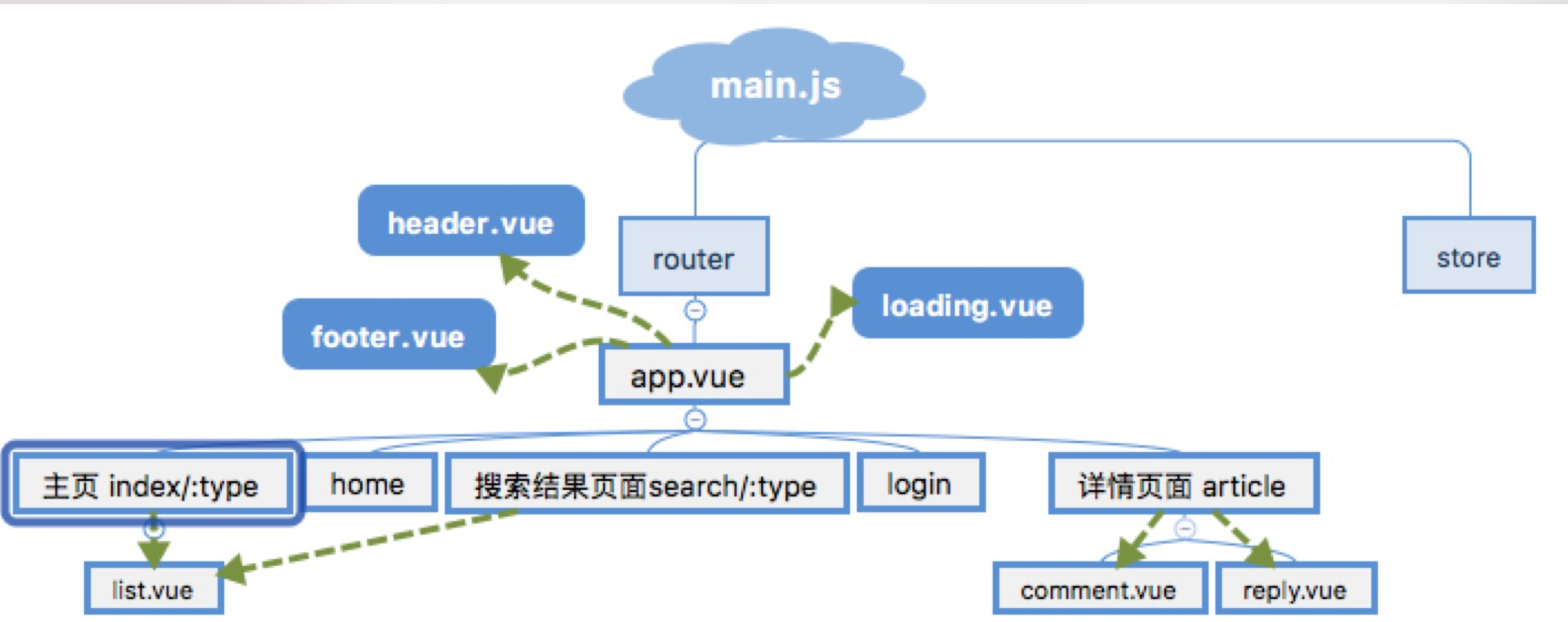
app.vue
app.vue是我们的主组件,所有页面都是在App.vue下进行切换的,由于app.vue在所有页面都有,我们将会在app.vue上面写一些初始化全局方法。
考虑到 组件 header,footer,loading动画基本整个项目都会使用到,app.vue代码如下

1 <template>
2 <div class="com-app">
3 <com-header></com-header>
4 <transition :name="transitionName">
5 <router-view class="child-view"></router-view>
6 </transition>
7 <com-footer v-show="isFooter"></com-footer>
8 <com-loading v-show="loading"></com-loading>
9 </div>
10 </template>

由于footer,loading在整个项目中会频繁地改变,故v-show
router 根据不同路由跳转目录,按需加载相应的组件

1 const routes = [
2 {
3 path: '/',
4 component: App,
5 children: [
6 {path: '/index/:type', name: 'index', component: Index},
7 {path: '/home', name: 'home', component: Home},
8 {path: '/HomeUserInfo/:uid', name: 'homeUserInfo', component: HomeUserInfo},
9 {path: '/article/:id', name: 'article', component: Article},
10 {path: '/addmsg', name: 'addMsg', component: AddMsg},
11 {path: '/search/:types', name: 'searchresult', component: SearchResult},
12 {path: '/login', name: 'login', component: Login},
13 {path: '/register', name: 'register', component: Register},
14 {path: '/modif', name: 'Modifi', component: Modifi},
15 {path: '/admin', name: 'Admin', component: Admin}
16 ]
17 }
18 ]
19 const router = new VueRouter({
20 routes: routes, // short for routes: routes
21 linkActiveClass: 'active', // router-link的选中状态的class,也有一个默认的值
22 history: true
23 })


vue2.0入门的更多相关文章
- 【数据售卖平台】—— Vue2.0入门学习项目爬坑
前言:这个项目是我从零学习Vue2.0时用于练习基础知识的入门项目,包含了Vue2.0几乎所有项目都会用到的基础功能,是新手用来练手的好项目,这里温故知新对功能点做一个总结.github地址:http ...
- Vue2.0 入门 安装Vue-cli
因为要用到npm命令先按装node.js 具体安装如下: 一.安装Node.js步骤 1.下载对应你系统的Node.js版本:https://nodejs.org/en/download/2.选安装目 ...
- 新手嘛,先学习下 Vue2.0 新手入门 — 从环境搭建到发布
Vue2.0 新手入门 — 从环境搭建到发布 转自:http://www.runoob.com/w3cnote/vue2-start-coding.html 具体文章详细就不搬了,步骤可过去看,我这就 ...
- Vue2.0 【第四季】第1节 实例入门-实例属性
目录 Vue2.0 [第四季]第1节 实例入门-实例属性 第1节 实例入门-实例属性 一.Vue和Jquery.js一起使用 二.实例调用自定义方法 Vue2.0 [第四季]第1节 实例入门-实例属性 ...
- Vue2.0 基础入门
前言:" 今生遇汝,何其幸哉:于我蒙昧之时遇到你,于我大雾初透之时爱上你,于我大智初醒之时沉沦你. " 官网: 介绍 - Vue.js (vuejs.org) 指令与修饰符 创建实 ...
- 总结Vue 第四天:vue-cli(Vue2.0 新手入门 — 从环境搭建到发布)
总结Vue 第四天:vue-cli(Vue2.0 新手入门 - 从环境搭建到发布) 一.Vue CLI----(Vue2.0 新手入门 - 从环境搭建到发布): ■ CLI是Command-Lin ...
- vue2.0 开发实践总结之入门篇
vue2.0 据说也出了很久了,博主终于操了一次实刀. 整体项目采用 vue + vue-router + vuex (传说中的vue 全家桶 ),构建工具使用尤大大推出的vue-cli 后续文 ...
- vue2.0项目实战(1)基础入门
最近公司的H5项目准备重构,部门老大说前端使用vue2.0来开发,所以就准备把整个项目的开发过程记录下来,一方面是为了记录开发过程中遇到的坑,另一方面也加强自己写作的能力. 什么是 Vue? 简要介绍 ...
- vue2.0:(四)、首页入门,组件拆分1
为什么需要组件拆分呢?这样才能更符合模块化这样一个理念. 首先是index.html,代码如下: <!DOCTYPE html> <html> <head> < ...
随机推荐
- android Java BASE64编码和解码一:基础
今天在做Android项目的时候遇到一个问题,需求是向服务器上传一张图片,要求把图片转化成图片流放在 json字符串里传输. 类似这样的: {"name":"jike&q ...
- AsyncTask.cancel()的结束问题
实际项目中有这么一个问题,用户进入详情界面,那么我们就要网络加载数据并展现在UI上,这个加载用线程或者异步. 这里就拿项目中统一用异步任务来获取网络数据把. 用户可能会有这么一个操作,它在一个商品(说 ...
- MySql下载安装(Mac平台) 终端启动 XMAPP启动
1,下载 2,点击MySQL Community Server之后,然后看到需要注册登录的节目,我们就点击最下面just start my download直接下载.懒的注册或者登陆: 3.下载后,& ...
- Android 启动过程简析
首先我们先来看android构架图: android系统是构建在linux系统上面的. 所以android设备启动经历3个过程. Boot Loader,Linux Kernel & Andr ...
- 记录Java的垃圾回收机制和几种引用
一.Java的垃圾回收机制 Java的垃圾回收机制(java garbage collection)是Java虚拟机提供的能力,用于在空闲时间以不定时的方式动态回收无任何引用的对象占据的堆内存空间. ...
- 三种另外的循环 while{} 和do{}while{}还有switch case
while的写法 var i=0; while(i<5){ document.write("12378<br />"); i++;} while(true)-- ...
- Asp.Net远程调试
1.在本地找到VS安装目录下的 Visual Studio Tools 文件夹 并进入Remote Debugger Folder文件夹 2.根据服务器的操作系统是32位还是64位,选择下面的文件夹 ...
- python代码学习day03-序列化学习pickle及json
#!/usr/bin/env python #coding:utf8 import pickle,json import datetime dic1 = {'name':'alex', 'age':4 ...
- SSH 端口映射(一)
转载:http://blog.csdn.net/a351945755/article/details/21785647,http://blog.csdn.net/gaoming655/article/ ...
- python 解析json loads dumps
认识 引用模块 重要函数 案例 排序 缩进参数 压缩 参考 认识 JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式.它基于JavaScript(Standa ...
