The ServiceClass object does not implement the required method in the following form: OMElement sayHello(OMElement e)
今天遇到一件诡异的事情,打好的同一个aar包,丢到测试环境tomcat,使用soapui测试,正常反馈结果。
丢到本地tomcat,使用soapui测试,始终报以下错误。
<soapenv:Envelope xmlns:soapenv="http://schemas.xmlsoap.org/soap/envelope/">
<soapenv:Header/>
<soapenv:Body>
<soapenv:Fault>
<faultcode>soapenv:Server</faultcode>
<faultstring>The ServiceClass object does not implement the required method in the following form: OMElement sayHello(OMElement e)</faultstring>
<detail/>
</soapenv:Fault>
</soapenv:Body>
</soapenv:Envelope>
查找该错误,所有的解决方案均指向需要在aar工程中配置service.xml文件。
但是,我是同一个包啊,测试环境不需要service.xml就能正确运行,没道理放到本地环境中不行啊。
于是再将测试环境中的axis2.xml替换掉本地的axis2.xml,发现serverlist中一个服务都没有了。
后来猜测是不是版本的原因,查看测试环境中的版本,axis2 1.6.0,本地版本axis2 1.7.3.
于是下载1.6.0至本地环境,无需配置service.xml即能正确运行soapui进行测试。
这个太坑了,新版本竟然不支持不配置service的方式。
修改与2017/04/19
抱歉,前面的解释没经过仔细的试验,在经过试验之后得出以下结论
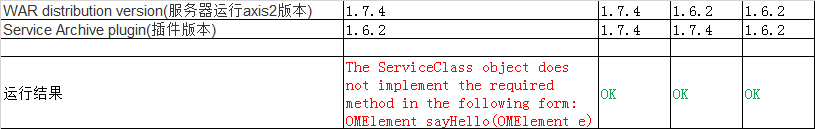
生成aar包的Service Archive plugin的版本需要不高于服务器上运行时的axis2的版本才能正确的运行服务。

建议:服务器运行时版本与生成服务包的版本保持一致。
如果不确定服务器运行时的axis2版本,可以通过webapps/axis2/WEB-INF/services查看,或者使用http://server:port/axis2/services/Version?wsdl获取版本号。
修改于2017/04/20
上述问题经过再次在java代码中使用RPCClient的方式调用。
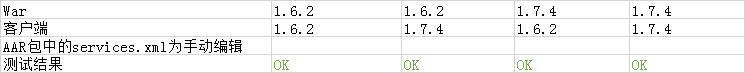
分别使用
a.先打jar包,再改后缀为aar,最后手工编辑services.xml的方式生成aar包(手工生成AXIS2的aar文件)
b.直接使用Serveice Archive plugin插件生成aar包的方式
进行了测试。
测试结果如下。
a.

b.
 。
。
通过对比发现使用,
插件1.6.2生成的service.xml内容如下:
<service name="HelloServer" >
<description>
Please Type your service description here
</description>
<messageReceivers>
<messageReceiver mep="http://www.w3.org/2004/08/wsdl/in-only" class="org.apache.axis2.rpc.receivers.RPCInOnlyMessageReceiver" />
<messageReceiver mep="http://www.w3.org/2004/08/wsdl/in-out" class="org.apache.axis2.rpc.receivers.RPCMessageReceiver"/>
</messageReceivers>
<parameter name="ServiceClass">com.hongbo.server.HelloServer</parameter>
</service>
插件1.7.4生成的service.xml内容如下:
<service name="HelloServer" >
<description>
Please Type your service description here
</description>
<messageReceivers>
<messageReceiver mep="http://www.w3.org/ns/wsdl/in-only" class="org.apache.axis2.rpc.receivers.RPCInOnlyMessageReceiver" />
<messageReceiver mep="http://www.w3.org/ns/wsdl/in-out" class="org.apache.axis2.rpc.receivers.RPCMessageReceiver"/>
</messageReceivers>
<parameter name="ServiceClass">com.hongbo.server.HelloServer</parameter>
</service>
关于MEP的解释:
Web 服务与 Axis2 体系结构
The ServiceClass object does not implement the required method in the following form: OMElement sayHello(OMElement e)的更多相关文章
- Axis2 服务器端抛出ServiceClass object does not implement问题解决方法
在用eclipse配合Axis2进行开发的时候,编译通过,启动tomcat也顺利,但是就是在调用服务器端的服务时,会抛出: The ServiceClass object does not imple ...
- django运行报错TypeError: object supporting the buffer API required
运行django项目报错:TypeError: object supporting the buffer API required 解决方案: 将settings.py中数据库的密码改成字符串格式 源 ...
- GraphQL: Object doesn't support property or method 'from'
From: https://github.com/graphql/graphiql/issues/688 psyCodelist commented 11 days ago Hi, Thank you ...
- IE11 - Object doesn't support property or method 'includes'
IE不支持字符串的includes()方法:可以用indexOf()替换: includes()方法返回true和false; var str = "asdklmn": if(st ...
- [JavaWebService-axis]-环境搭建
一.准备 1.下载环境需要的zip包 JDK Eclipse axis(http://axis.apache.org/axis2/java/core/download.html)(axis2-1.7. ...
- JavaScript设计模式——前奏
Function.prototype.method = function(name,fn){ this.prototype[name] = fn; } var Anim = function(){ / ...
- 深入js的面向对象学习篇——温故知新(一)
在学习设计模式前必须要知道和掌握的***. 为类添加新方法: Function.prototype.method = function(name,fn) { this.prototype[name] ...
- javascript设计模式2
接口:利 固化一部分代码 弊 丧失js的灵活性 在JavaScript中模仿接口 /* interface Composite{ function add(child); function remov ...
- 读书笔记之 - javascript 设计模式 - 接口、封装和链式调用
javascript 采用设计模式主要有下面的三方面原因: 可维护性:设计模式有助于降低模块之间的耦合程度.这使代码进行重构和换用不同的模块变得容易,也使程序员在大型项目中合作变得容易. 沟通:设计模 ...
随机推荐
- 【读书笔记】iOS-内存释放
一,有些编程人员喜欢将内存清理的代码集中组织到函数中的某个地方,而另一些编程人员则喜欢在创建点自动释放对象,以免以后忘记释放这些对象.两种方法都是有效的. 二,id类型表示一个可以指向任何类型的对象的 ...
- OC中NSDictionary和NSSet简单操作
/** * 字典 存放键值对类型的数据 存放数据是无序的 */ // 字典在控制台输出是用{}包括起来的 // NSDictionary 不可变字典 // 1.创建对象 // 初始化方法 NSDic ...
- IOS CALayer(一)
对于一个app的好坏,我们首要判断的便是app的界面,而界面的建立则是在图形的处理基础上的,说到图形处理又不得不提及Quartz2D,CALayer. 在iOS系统中,你能看得见摸得着的东西基本上都是 ...
- HTML5 -1- 简介
在介绍HTML5之前我们应该先了解一下HTML5 我想从下面开始简单了解一下HTML5 什么是HTML5??? HTML5 即HTML 5.0 版本 正式制定时间是在2014年 遵循着移动先行(前四个 ...
- JSPatch一些容易犯错的地方
JSPatch一些自己使用后的发现: 1.JS不区分整数和浮点数.解析字典以后的value不需要通过 floatValue等方法转换,而是自动就转换成对应的数据类型. 2.nil在JSPatch中 不 ...
- sql 存储过程中top 后面跟参数的问题
之前存储过程中有top的情况,都是拼接sql,然后通过exec执行,进行查询结果,很不方便. 今天研究了,原来top后面是可以直接写参数的. 只需要top 后面的参数加上小括号就好了 eg: TOP ...
- NoSQL介绍
NoSQL(Not Only SQL),是一种非关系型数据库:说到这里,大家需要了解关系型数据库和非关系型数据库的区别,可参考:从关系型数据库到非关系型数据库. NoSQL是以key-value形式存 ...
- 烂泥:KVM虚拟机随KVM服务器的启动而启动
本文由秀依林枫提供友情赞助,首发于烂泥行天下. 要使KVM虚拟机随KVM服务器的启动而启动,我们所需要做的工作很少.只需要把KVM虚拟机的XML配置文件做一个软连接到/etc/libvirt/qemu ...
- 如何删除TFS的Team Project
我们可以使用Visual Studio或Web新建一个TeamProject,但是删除时却没有一个合适的图形界面删除我们不想要的Team Project,所以此时就可以使用命令TFSDeletePro ...
- [转]关于负margin在页面中布局的应用
本文转载自:http://www.cnblogs.com/jscode/archive/2012/08/28/2660078.html. 今天再写一个布局的时候用到一个margin-top是负值的情况 ...
