(转)CSS 为不同大小的浏览器视窗使用不同的样式表
转自:http://www.iefans.net/liulanqi-shichuang-butong-yangshibiao/
同一个网站,访问它的浏览器可能会是不同的宽度,常见的有320px,480px,800px,1024px,1280px,1920px等,为不同大小的浏览器视窗提供不同的访问效果,提高用户的使用体验,同时网站本身也可以为不同受众提供不同的资源。
下面提供两种不同的浏览器视窗解决方案,这两个方法都同样适用于IE浏览器与其他非IE内核浏览器。

一、通过W3C standard来定义,例如:
view sourceprint?
<link rel="stylesheet" media="screen and (min-device-width: 800px)" href="800.css" />
上面的代码表示:当访问网站的设备浏览器宽度大于等于800px时,将使用800.css这个样式。
又如:
view sourceprint?
<link rel='stylesheet' media='screen and (min-width: 701px) and (max-width: 900px)' href='css/medium.css' />
上面的代码表示:当访问网站的设备浏览器宽度在701px和900px之间时,将使用medium.css这个样式。
目前Mozilla, Opera和WebKit等浏览器的当前版本都支持这个标准,不幸的是IE浏览器并不支持此标准,包括IE8,以及IE9 Previous。
不要着急,方案二将解决此问题。
二、通过JQuery来动态调整页面样式
1、首先定义两个link,当然你也可以是一个,第二个是要更改的css
view sourceprint?
<link rel="stylesheet" type="text/css" href="main.css" />
<link id="size-stylesheet" rel="stylesheet" type="text/css" href="narrow.css" />
2、下面的JavaScript代码将根据不同的浏览器大小,更改css
view sourceprint?
unction adjustStyle(width) { width = parseInt(width); if (width < 701) { $("#size-stylesheet").attr("href", "css/narrow.css"); } else if ((width >= 701) && (width < 900)) { $("#size-stylesheet").attr("href", "css/medium.css"); } else { $("#size-stylesheet").attr("href", "css/wide.css"); } } $(function() { adjustStyle($(this).width()); $(window).resize(function() { adjustStyle($(this).width()); }); });
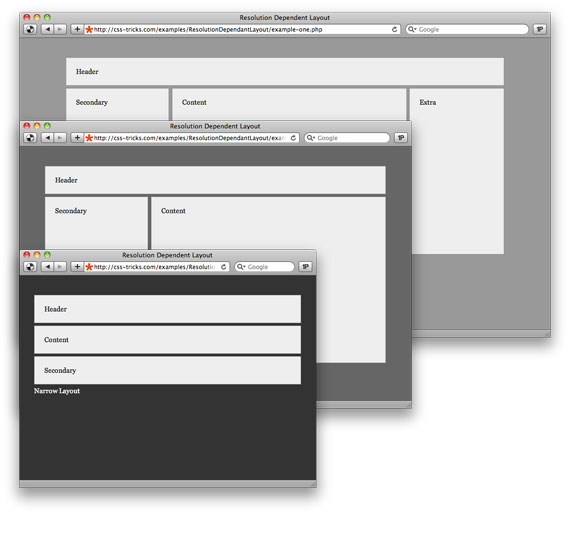
查看例子:
例子1 例子2 例子3 下载所有例子
英文原址:http://css-tricks.com/resolution-specific-stylesheets/
文章引用地址:http://www.iefans.net/liulanqi-shichuang-butong-yangshibiao/ 作者:iefans
(转)CSS 为不同大小的浏览器视窗使用不同的样式表的更多相关文章
- WEB入门三 CSS样式表基础
学习内容 Ø CSS的基本语法 Ø CSS选择器 Ø 常见的CSS样式 Ø 网页中3种使用CSS的方式 能力目标 Ø 理解CSS的 ...
- [19/06/05-星期三] CSS基础_样式表的位置(内联、内部、外部样式)、块元素(div)、内联元素(span)、常用的选择器
一.概念 CSS(Cascading Style Sheets,层叠样式表) 可以用来为网页创建样式表,通过样式表可以对网页进行装饰. 所谓层叠,就是可以将整个网页想象成是一层一层的结构,层次高的将会 ...
- 在网页中插入CSS样式表的几种方法
1. 链入外部样式表 链入外部样式表是把样式表保存为一个样式表文件,然后在页面中用<link>标记链接到这个样式表文件,这个<link>标记必须放到页面的<head> ...
- 关于CSS各种选择器,还有各种引入样式表的区别,import导入样式表,在介绍一些伪类选择器
(一)CSS选择器: 1.标签选择器:通过HTML的标签名直接选择该标签 2.类选择器:通过.选择器的名称{} 来对添加了class属性的标签进行选中 3.ID选择器:通过#选择器的名称{} 来对添加 ...
- CSS样式表------第一章:样式表的基本概念
CSS(Cascading Style Sheets,层叠样式表),控制页面样式外观,作用是美化HTML网页. 一. 样式表的基本概念 1.样式表的分类 (1)内联样式表 -----放在元素的开始标 ...
- css样式表---样式表分类、选择器
一.样式表分三类: 1.内联样式表.——放在元素的开始标记中.——只对当前元素起作用.<input name="txt" style="border:0px; bo ...
- CSS背景100%平铺 浏览器缩小背景显示不全解决办法
本文我们分享前端CSS背景100%平铺,浏览器缩小背景显示不全bug解决的两个方法,如果你也遇到了,那么就可以参考下面文章. 把浏览器的窗口缩小时,拖动滚动条时你会发现原本设定的CSS背景100%平铺 ...
- 优化CSS重排重绘与浏览器性能
关于CSS重排和重绘的概念,最近看到不少这方面的文章,觉得挺有用,在制作中考虑浏览器的性能,减少重排能够节省浏览器对其子元素及父类元素的重新渲染:避免过分的重绘也能节省浏览器性能:优化动画,使用3D启 ...
- css 如何让大小不同的图片表现一致,同时自适应呢?
壹 ❀ 引 实习生在做产品分类页时,遇到了一个她不知道如何解决问题,所以来问我应该怎么做:问题其实不难,由于项目使用了bootstrap来实现响应式与自适应,所以除了宽度有明确的百分比值之外(栅格化 ...
随机推荐
- React 附件动画API ReactCSSTransitionGroup
React为动画提供了一个附加组件ReactTransitionGroup,这个附加组件是动画的底层API,并且还提供了一个附件组件ReactCSSTransitionGroup,ReactCSSTr ...
- Xcode常用的快捷键有哪些?
作者:吴白 原文链接:http://www.jianshu.com/p/de7806f6143b 手指在键盘上飞速跳跃,终端上的代码也随着飞舞,是的这确实很酷.优秀的程序员总是这么一群人,他们不拘于现 ...
- SSL协议(HTTPS) 握手、工作流程详解(双向HTTPS流程)
原文地址:http://www.cnblogs.com/jifeng/archive/2010/11/30/1891779.html SSL协议的工作流程: 服务器认证阶段:1)客户端向服务器发送一个 ...
- linux shell学习笔记
一 变量 声明变量: my_var='ddd'使用变量: ${my_var}设置为只读变量: readonly my_var删除变量: unset my_var 注意只读变量不能被删除 变量类型:( ...
- 基于WDF的PCI/PCIe接口卡Windows驱动程序(3)- 驱动程序代码(头文件)
原文出处:http://www.cnblogs.com/jacklu/p/4679304.html 在WDF的PCIe驱动程序中,共有四个.h文件(Public.h Driver.h Device ...
- XidianOJ 1182 Chinese Paladin – Qi’s troubles
题目描述 As we all know, Xiahou Jinxuan (Chinese Paladin 5 Prequel's protagonist) and Yue Jinzhao (Chine ...
- markdown 的基本操作
文档 http://mux.alimama.com/posts/620?spm=0.0.0.0.4VVnvp http://www.jianshu.com/p/1e402922ee32/ MdChar ...
- JavaScript valueOf() 函数详解
valueOf()函数用于返回指定对象的原始值. 该方法属于Object对象,由于所有的对象都"继承"了Object的对象实例,因此几乎所有的实例对象都可以使用该方法. 所有主流浏 ...
- JDK 环境变量设置
.net转JAVA了.记心不好,记录一下. 安装好jdk(64位)后找到我的电脑(右键)>属性>高级选项卡>环境变量>,里面有管理员的用户变量,有系统变量.我选的是系统变量.点 ...
- Json格式转化为string格式
今天在学习Jsonp的时候,想通过服务端返回一段json数据,因为使用的服务端是NodeJs,那么就需要在js文件中实现返回json.(这里不懂的同学,可以先了解一下NodeJs的基础概念,在这里,我 ...
