【css】ie6 和 ie7 下 position 与 overflow 的问题
前几天做的项目中碰到这样一个问题,在 ie6 和 ie7 下,给父元素设置 overflow:hidden 不起作用无法隐藏,后来发现是子元素中有设置 position:relative,如果子元素删除 position:relative,那么父元素的 overflow:hidden 可以隐藏,具体代码及效果如下:
html 代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/>
<meta name="renderer" content="webkit"/>
<meta name="keywords" content=""/>
<meta name="description" content=""/>
<title>Document</title>
<style>
*{margin:0;padding:0;}
.w{width:480px;margin:50px auto;}
.w ul{width:100%;overflow:hidden;height:144px;border:1px solid #f00;}
.w li{position:relative;height:36px;width:108px;border:1px solid #d1d1d1;line-height:36px;text-align:center;float:left;display:inline;margin:0 10px 10px 0;}
</style>
</head>
<body>
<div class="w">
<ul>
<li>111111111</li>
<li>222222222</li>
<li>333333333</li>
<li>444444444</li>
<li>555555555</li>
<li>666666666</li>
<li>777777777</li>
<li>888888888</li>
<li>999999999</li>
<li>000000000</li>
<li>111111111</li>
<li>222222222</li>
<li>333333333</li>
<li>444444444</li>
<li>555555555</li>
<li>666666666</li>
<li>777777777</li>
<li>888888888</li>
<li>999999999</li>
<li>000000000</li>
</ul>
</div>
</body>
</html>
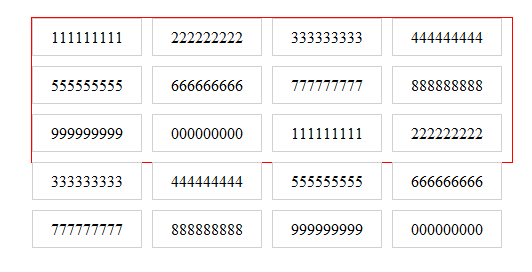
ie6 和 ie7 下效果:

解决方法:
给父元素设置 position:relative。
【css】ie6 和 ie7 下 position 与 overflow 的问题的更多相关文章
- ie6、ie7下overflow失效
如果父对象有overflow:hidden属性,子对象中的position属性是relative或者absolute, 那么在ie6和ie7下父对象的overflow会失效,解决办法是给父对象加rel ...
- 【css】a:hover 设置上下边框在 ie6 和 ie7 下失效
前段时间在写样式的时候发现了这个问题,虽然当时就解决了这个 bug 不过还是记录下,以免再次出现这样的问题. demo 代码: <!doctype html> <html lang= ...
- li中包含span,在IE6、IE7下会有3pxbug
如果给每个li里面加个span标签的话,在IE6,IE7下看,li与li之间的距离就会多了3px. 解决方法:在li中加vertical-align:middle; <div class=&qu ...
- IE6和IE7下绝对定位position:absolute和margin的冲突问题解决
绝对定位的Position:absoulte的元素,会让相邻的兄弟元素的margin-top失效.而如果去掉了兄弟元素的高度又会正常. <div id="layer1" st ...
- IE6、IE7、IE8中overflow:hidden无效问题
在做图片无缝滚动效果时遇到了这个兼容问题 div宽1000px高250px超出隐藏. 但在Firefox中正常,超出部分隐藏,但是在IE6.IE7.IE8.Sogou高速下都显示了出来.做了这么多年的 ...
- ie6和ie7下z-index bug的解决办法
一.匆匆带过的概念 关于CSS中层级z-index的定义啊什么的不是本文的重点,不会花费过多篇幅详细讲述.这里就简单带过,z-index伴随着层的概念产生的.网页 中,层的概念与photoshop或是 ...
- 关于JSON.parse在ie6,ie7下未定义的issue
情况是这样的: 在ie6下出现一个js error,说是JSON.parse为定义,一查,才知道,ie6,ie7不支持JSON. solution:只要在使用JSON之前加载个json2.js就行了. ...
- margin-bottom在IE6和IE7下失效的解决办法
IE6/7下margin-bottom无效一般出现在容器里某元素设置后在父容器内无效,这个时候只需要在父容器中加入以下两句css,基本上所有的浏览器都兼容了: overflow:hidden;zoom ...
- 解决ie6、ie7下float为right换行的情况
IE6下有不少奇怪的Bug,今天就碰到一个,float:right换行bug,情况是并列的几个块级元素如div和span,一些设置了左浮动一些设置右浮动,一行的宽度足够放下所有的块级元素,但此时ie6 ...
随机推荐
- LLVM 初探<一>
一.安装LLVM LLVM是一个低级虚拟机,全称为Low Level Virtual Machine.LLVM也是一个新型的编译器框架,相关的介绍Wikipedia. 现在LLVM的版本已经有很多,根 ...
- 添加ModelGoon插件Eclipse自动生成UML图
下载ModelGoonjar包 http://download.csdn.net/detail/u011070297/8366021 下载完该jar之后,直接拷贝到Eclipse安装目录下的dropi ...
- Linux分区,并且把新的分区挂载到指定的文件夹
本教程为在已使用的Linux系统中新加入一个硬盘. 1.fdisk –l 查看:看到新加入硬盘hdd 2.输入:fdisk /dev/hdd 3.键入m查看有哪些命令: 4.键入p查看一下硬盘hdd的 ...
- 使用javamail发送邮件错误:550 5.7.1 Unable to relay
这两天由于客户的邮件服务器迁移,使用了NTLM的验证方式.系统使用javamailAPI进行发送邮件时,发现只能对内部邮箱进行发送,对外部邮箱进行发送的时候,报下图错误: 后面发现是由于系统的java ...
- 我总结的Android编程规范
命名规则 1). 类名,接口名:以大写开头,如果一个类的类名由多个单词组成,所有单词的首字母必须大写,单词尽量写全称,不要简写,除非约定俗成的名字,例如:URL,RTMP,RTSP 这些广泛使用的专有 ...
- 简单理解在Mac OS X上运行ASP.NET程序
运行ASP.NET程序的三要素: 1) CLR(.NET运行时) 2) KRE(ASP.NET运行时) 3) Web服务器 所以在Mac OS X上运行ASP.NET程序,就需要对应这三要素的东西: ...
- 我没发现Mvc里的 web.config 有什么用。
实验过程 由于 Mvc2+ 引入 Area ,导致文件夹结构发生变化. Mvc下的 web.config 所在的位置是: ~/Areas/MySystem/Views/Web.config 对应的请求 ...
- [J2ME] 基本框架框架
import javax.microedition.lcdui.Command; import javax.microedition.lcdui.CommandListener; import jav ...
- win2003 Enterprise Edition sp2 企业版序列号
HXCRB-TQW9R-42JK8-TQ7X2-PJRDY Windows Server 2003 R2, x32 EDDVB4Y-KF6GK-MT3XX-FW3HC-VXTB6
- jquery判断页面滚动条(scroll)是上滚还是下滚,且是否滚动到头部或者底部
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
