javaScript事件(四)event的公共成员(属性和方法)
一、事件
二、事件流
以上内容见:javaScript事件(一)事件流
三、事件处理程序
四、IE事件处理程序
五、事件对象
以上内容见javaScript事件(三)事件对象
六、事件对象的公共成员
1、DOM中的event的公共成员
event对象包含与创建它的特定事件有关的属性和方法。触发的事件类型不一样,可用的属性和方法不一样。但是,DOM中所有事件都有以下公共成员。【注意bubbles属性和cancelable属性】
| 属性/方法 | 类型 | 读/写 | 说明 |
| bubbles | Boolean | 只读 | 表明事件是否冒泡 |
| stopPropagation() | Function | 只读 | 取消事件的进一步捕获或冒泡。如果bubbles为true,则可以使用这个方法 |
| stopImmediatePropagation() | Function | 只读 | 取消事件的进一步捕获或冒泡,同时阻止任何事件处理程序被调用(DOM3级事件中新增) |
| cancelable | Boolean | 只读 | 表明是否可以取消事件的默认行为 |
| preventDefault() | Function | 只读 | 取消事件的默认行为。如果cancelable是true,则可以使用这个方法 |
| defaultPrevented | Boolean | 只读 | 为true表示已经调用了preventDefault()(DOM3级事件中新增) |
| currentTarget | Element | 只读 | 其事件处理程序当前正在处理事件的那个元素(currentTarget始终===this,即处理事件的元素) |
| target | Element | 只读 | 直接事件目标,真正触发事件的目标 |
| detail | Integer | 只读 | 与事件相关的细节信息 |
| eventPhase | Integer | 只读 | 调用事件处理程序的阶段:1表示捕获阶段,2表示处于目标阶段,3表示冒泡阶段 |
| trusted | Boolean | 只读 | 为true表示事件是由浏览器生成的。为false表示事件是由开发人员通过JavaScript创建的(DOM3级事件中新增) |
| type | String | 只读 | 被触发的事件的类型 |
| view | AbstractView | 只读 | 与事件关联的抽象视图。等同于发生事件的window对象 |
1、对比currentTarget和target
在事件处理程序内部,对象this始终等于currentTarget的值,而target则只是包含事件的实际目标。
举例:页面有个按钮,在body(按钮的父节点)中注册click事件,点按钮时click事件会冒泡到body进行处理。
<body>
<input id="btn" type="button" value="click"/>
<script>
document.body.onclick=function(event){
console.log("body中注册的click事件");
console.log("this===event.currentTarget? "+(this===event.currentTarget)); //true
console.log("currentTarget===document.body?"+(event.currentTarget===document.body)); //true
console.log('event.target===document.getElementById("btn")? '+(event.target===document.getElementById("btn"))); //true
}
</script>
</body>
运行结果为:

2、通过type属性,可以在一个函数中处理多个事件。
原理:通过检测event.type属性,对不同事件进行不同处理。
举例:定义一个handler函数用来处理3种事件:click,mouseover,mouseout。
<body>
<input id="btn" type="button" value="click"/>
<script>
var handler=function(event){
switch (event.type){
case "click":
alert("clicked");
break;
case "mouseover":
event.target.style.backgroundColor="pink";
break;
case "mouseout":
event.target.style.backgroundColor="";
}
};
var btn=document.getElementById("btn");
btn.onclick=handler;
btn.onmouseover=handler;
btn.onmouseout=handler;
</script>
</body>
运行效果:点击按钮,弹出框。鼠标经过按钮,按钮背景色变为粉色;鼠标离开按钮,背景色恢复默认。
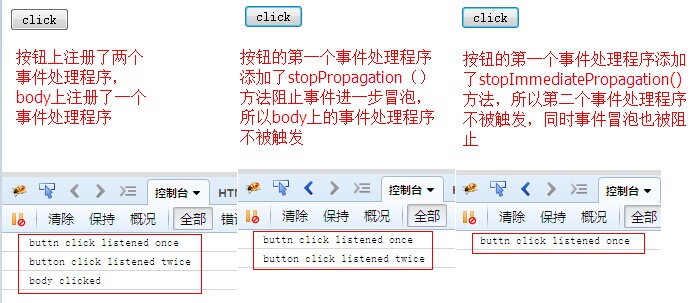
3、stopPropagation()和stopImmediatePropagation()对比
异:二者的区别在于当一个事件有多个事件处理程序时,stopImmediatePropagation()可以阻止之后事件处理程序被调用。
举例:
<body>
<input id="btn" type="button" value="click"/>
<script>
var btn=document.getElementById("btn");
btn.addEventListener("click",function(event){
console.log("buttn click listened once");
// event.stopPropagation();//取消注释查看效果
// event.stopImmediatePropagation();//取消注释查看效果
},false);
btn.addEventListener("click",function(){
console.log("button click listened twice");
},false);
document.body.onclick= function (event) {
console.log("body clicked");
}
</script>
</body>
运行效果:

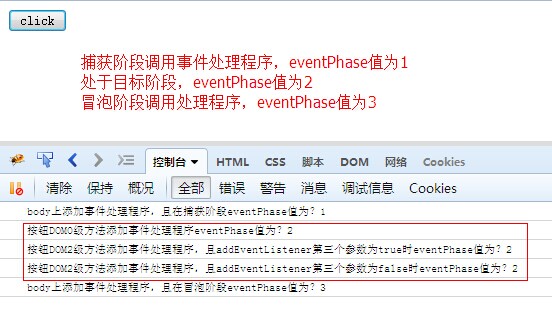
4、eventPhase
eventPhase值在捕获阶段为1,处于目标阶段为2,冒泡阶段为3。
| 常量 | 值 |
|---|---|
| Event.CAPTURING_PHASE | 1 |
| Event.AT_TARGET | 2 |
| Event.BUBBLING_PHASE | 3 |
可以通过下面代码查看:
var btn=document.getElementById("btn");
btn.onclick= function (event) {
console.log(event.CAPTURING_PHASE); //
console.log(event.AT_TARGET); //
console.log(event.BUBBLING_PHASE); //
}
例子:
<body>
<input id="btn" type="button" value="click"/>
<script>
var btn=document.getElementById("btn");
btn.onclick= function (event) {
console.log("按钮DOM0级方法添加事件处理程序eventPhase值为?"+event.eventPhase);
}
btn.addEventListener("click",function(event){
console.log("按钮DOM2级方法添加事件处理程序,且addEventListener第三个参数为true时eventPhase值为?"+event.eventPhase);
},true);
btn.addEventListener("click",function(event){
console.log("按钮DOM2级方法添加事件处理程序,且addEventListener第三个参数为false时eventPhase值为?"+event.eventPhase);
},false);
document.body.addEventListener("click", function (event) {
console.log("body上添加事件处理程序,且在捕获阶段eventPhase值为?"+event.eventPhase);
},true);
document.body.addEventListener("click", function (event) {
console.log("body上添加事件处理程序,且在冒泡阶段eventPhase值为?"+event.eventPhase);
},false);
</script>
运行效果:

2、IE中event的公共成员
IE中的event的属性和方法和DOM一样会随着事件类型的不同而不同,但是也有一些是所有对象都有的公共成员,且这些成员大部分有对应的DOM属性或方法。
| 属性/方法 | 类型 | 读/写 | 说明 |
| cancelBubble | Boolean | 读/写 | 默认为false,但将其设置为true就可以取消事件冒泡(与DOM中stopPropagation()方法的作用相同) |
| returnValue | Boolean | 读/写 | 默认为true,但将其设置为false就可以取消事件的默认行为(与DOM中的preventDefault()方法的作用相同) |
| srcElement | Element | 只读 | 事件的目标(与DOM中的target属性相同) |
| type | String | 只读 | 被触发的事件的类型 |
七、鼠标事件
这部分内容见javaScript事件(五)事件类型之鼠标事件
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/4096198.html有问题欢迎与我讨论,共同进步。
javaScript事件(四)event的公共成员(属性和方法)的更多相关文章
- event代表事件的状态,专门负责对事件的处理,它的属性和方法能帮助我们完成很多和用户交互的操作;
IE的event和其他的标准DOM的Event是不一样的,不同的浏览器事件的冒泡机制也是有区别 IE:window.event.cancelBubble = true;//停止冒泡window.eve ...
- JavaScript基础对象创建模式之私有属性和方法(024)
JavaScript没有特殊的语法来表示对象的私有属性和方法,默认的情况下,所有的属性和方法都是公有的.如下面用字面声明的对象: var myobj = { myprop: 1, getProp: f ...
- javascript事件与event对象的属性
javascript事件列表解说 事件 浏览器支持 解说 一般事件 onclick IE3.N2 鼠标点击时触发此事件 ondblclick IE4.N4 鼠标双击时触发此事件 onmousedown ...
- javascript 事件委托 event delegation
事件委托 event delegation 一.概念: 假设我们有很多个子元素,每个元素被点击时都会触发相应事件,普通的做法是给每个子元素添加一个事件监听. 而,事件委托则是给它们的父元素添加一个事件 ...
- JavaScript事件循环(Event Loop)机制
JavaScript 是单线程单并发语言 什么是单线程 主程序只有一个线程,即同一时间片断内其只能执行单个任务. 为什么选择单线程? JavaScript的主要用途是与用户互动,以及操作DOM.这决定 ...
- Java开发笔记(四十五)成员属性与成员方法
前面介绍了许多数据类型,除了基本类型如整型int.双精度型double.布尔型boolean之外,还有高级一些的如包装整型Integer.字符串类型String.本地日期类型LocalDate等等,那 ...
- JavaScript 事件之event.preventDefault()与event.stopPropagation()简单介绍
event.preventDefault()用法介绍: 该方法将通知 Web 浏览器不要执行与事件关联的默认动作(如果存在这样的动作). 例如,如果 type 属性是 “submit”,在事件传播的任 ...
- 我的Python学习笔记(四):动态添加属性和方法
一.动态语言与静态语言 1.1 动态语言 在运行时代码可以根据某些条件改变自身结构 可以在运行时引进新的函数.对象.甚至代码,可以删除已有的函数等其他结构上的变化 常见的动态语言:Object-C.C ...
- 1.4(JavaScript学习笔记) window对象的属性及方法
一.window对象 window对象代表当前窗口,所有全局对象都是windows的属性, 例如document是window的属性,window.document.writer("&quo ...
随机推荐
- Hadoop Pipes Exception: Illegal text protocol command
Hadoop Pipes Exception: Illegal text protocol command 对于Hadoop pipes 出现这样的错误,基本上编译代码依赖的.so和.a 版本不匹配 ...
- 正态QQ图的原理
code{white-space: pre;} pre:not([class]) { background-color: white; }if (window.hljs && docu ...
- .NET Framework 4.0之Tuple(元组)
Tuple,是函数式编程的概念之一,早见于Elang.F#等动态语言.Tuple类型像一个口袋,在出门前可以把所需的任何东西一股脑地放在里面.您可以将钥匙.驾驶证.便笺簿和钢笔放在口袋里,您的口袋是存 ...
- [.NET] SQL数据总笔数查询
[.NET] SQL数据总笔数查询 程序下载 范例下载:点此下载 原始码下载:点此下载 NuGet封装:点此下载 数据查询 开发系统时,使用C#执行SQL查询指令,就可以从SQL数据库里查询所需数据. ...
- 【JavaEE】SSH+Spring Security自定义Security的部分处理策略
本文建立在 SSH与Spring Security整合 一文的基础上,从这篇文章的example上做修改,或者从 配置了AOP 的example上做修改皆可.这里主要补充我在实际使用Spring Se ...
- 管理系统的前端解决方案:Pagurian V1.3发布
Pagurian 一个管理系统的前端解决方案, 致力于让前端设计,开发,测试,发布更简单. 功能简介 Pagurian 适用于Web管理级的项目 基于Sea.js遵循CMD规范,友好的模块定义,使业务 ...
- Win10安装framework3.5
.NET少不了framewrok,其版本也比较多,默认情况下win7及上版本没有安装framework3.5,但有些软件又需要它,比如arcgis软件在安装时会检测是否存在3.5,如果没有,将不会正常 ...
- andriod arcgis保存Mapview为图片
/** * 把一个View的对象转换成bitmap */ private Bitmap getViewBitmap(MapView v) { v.clearFocus(); v.setPressed( ...
- Burp Suite使用
Burp Suite是Web应用程序测试的最佳工具之一,其多种功能可以帮我们执行各种任务.请求的拦截和修改,扫描web应用程序漏洞,以暴力破解登陆表单,执行会话令牌等多种的随机性检查.本文将做一个Bu ...
- MyBatis入门(四)---动态SQL
一.创建数据库表 1.1.创建表 USE `mybatis`; /*Table structure for table `user` */ DROP TABLE IF EXISTS `user`; C ...
