【温故而知新-Javascript】使用数组
Javascript 数组的工作方式与大多数编程语言的数组类似。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>learn4Array</title>
</head>
<body>
<script type="text/javascript">
//创建和填充数组
var myArray = new Array();
myArray[0] = 100;
myArray[1] = "Luka";
myArray[2] = true;
</script>
</body>
</html>
创建数组的时候不需要声明数组中元素的个数。 Javascript数组会自动调整大小以便容纳所有元素。
不必声明数组所含数据的类型。JavaScript数组可以混合包含各种数据的类型 。
1. 使用数组字面量
使用字面量,可以在一条语句中创建和填充数组。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>learn4Array</title>
</head>
<body>
<script type="text/javascript">
var myArray = [100,"Luka",true];
</script>
</body>
</html>
此例通过在一对方括号([ 和 ])之间指定所需要数组元素的方法创建了一个新数组,并将其赋给变量 myArray 。
2. 读取和修改数组内容
要读取指定索引位置的数组元素值,应使用一对方括号([ 和 ])并将索引值放在方括号间。JavaScript数组的索引值从0开始。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>learn4Array</title>
</head>
<body>
<script type="text/javascript">
var myArray = [100,"Luka",true]; //读取指定索引位置的数组元素值
document.writeln("Index 0:"+myArray[0]+"<br />"); //修改数组
myArray[0] = "Monday";
document.writeln("Index 0:"+myArray[0]);
</script>
</body>
</html>
输出结果:
Index 0:100
Index 0:Monday
3. 枚举数组内容
可以用 for 循环枚举数组内容。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>learn4Array</title>
</head>
<body>
<script type="text/javascript">
var myArray = [100,"Luka",true]; for(var i= 0;i < myArray.length;i++){
document.writeln("Index "+i+": "+myArray[i]+"<br />")
}
</script>
</body>
</html>
输出结果:
Index 0: 100
Index 1: Luka
Index 2: true
3. 使用内置的数组方法
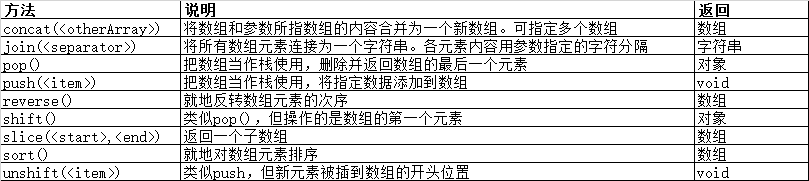
Javascript 中的Array 对象定义了许多方法。下图罗列了一些最常用的方法。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>learn4Array</title>
</head>
<body>
<script type="text/javascript">
var myArray1 = [100,"Luka"];
var myArray2 = [true]; //concat(<otherArray>)
var myArray = myArray1.concat(myArray2);
for(var i= 0;i < myArray.length;i++){
document.writeln("myArray["+i+"]: "+myArray[i]+"<br />")
}
document.writeln("<br />"); //join(<separator>)
var strArray = myArray.join('-');
document.writeln(strArray+"<br />");
document.writeln("<br />"); //pop()
myArray.pop();
document.writeln(myArray+"<br />");
document.writeln("<br />"); //push(<item>)
myArray.push("Hello Javascript",200);
document.writeln(myArray+"<br />");
document.writeln("<br />"); //reverse()
myArray = myArray.reverse();
document.writeln(myArray+"<br />");
document.writeln("<br />"); //shift()
myArray.shift();;
document.writeln(myArray+"<br />");
document.writeln("<br />"); //slice(<start>,<end>)
document.writeln( myArray.slice(1,3)+"<br />");
document.writeln( myArray.slice(0)+"<br />");
document.writeln("<br />"); //sort()
function sortNumber(a,b)
{
return b - a;
}
var myArray3 = ["George","John","Thomas","James","Adrew","Martin"];
var myArray4 = [10,5,40,25,1000,1];
document.writeln( myArray3.sort()+"<br />");
document.writeln( myArray4.sort()+"<br />");
//使用一个排序函数,按照数值的大小对数字进行排序
document.writeln( myArray4.sort(sortNumber)+"<br />");
document.writeln("<br />"); //unshift(<item>)
myArray.unshift(1,2);
document.writeln(myArray+"<br />"); </script>
</body>
</html>
输出结果:
myArray[0]: 100
myArray[1]: Luka
myArray[2]: true 100-Luka-true 100,Luka 100,Luka,Hello Javascript,200 200,Hello Javascript,Luka,100 Hello Javascript,Luka,100 Luka,100
Hello Javascript,Luka,100 Adrew,George,James,John,Martin,Thomas
1,10,1000,25,40,5
1000,40,25,10,5,1 1,2,Hello Javascript,Luka,100
【温故而知新-Javascript】使用数组的更多相关文章
- JavaScript Array数组方法详解
Array类型是ECMAScript中最常用的引用类型.ECMAScript中的数据与其它大多数语言中的数组有着相当大的区别.虽然ECMAScript中的数据与其它语言中的数组一样都是数据的有序列表, ...
- JavaScript从数组中删除指定值元素的方法
本文实例讲述了JavaScript从数组中删除指定值元素的方法.分享给大家供大家参考.具体分析如下: 下面的代码使用了两种方式删除数组的元素,第一种定义一个单独的函数,第二种为Array对象定义了一个 ...
- JavaScript中数组操作常用方法
JavaScript中数组操作常用方法 1.检测数组 1)检测对象是否为数组,使用instanceof 操作符 if(value instanceof Array) { //对数组执行某些操作 } 2 ...
- javascript常用数组算法总结
1.数组去重 方法1: JavaScript //利用数组的indexOf方法 function unique (arr) { var result = []; for (var i = 0; i & ...
- javascript中数组的22种方法
× 目录 [1]对象继承 [2]数组转换 [3]栈和队列[4]数组排序[5]数组拼接[6]创建数组[7]数组删改[8]数组位置[9]数组归并[10]数组迭代[11]总结 前面的话 数组总共有22种方法 ...
- javascript中数组Array的方法
一.常用方法(push,pop,unshift,shift,join)push pop栈方法,后进先出var a =[1,2,3];console.log(a.push(40)); //4 返回数组的 ...
- 第二章:javascript: 数组
数组是编程世界里最常见的数据结构.任何一种编程语言都包含数组,只是形式稍微有差异.数组是编程语言中的内建类型,通常效率都很高.可以满足不同需求的数据存储,本章将探索javascript中的数组工作原理 ...
- JavaScript操作数组
数组被描述为一个存储元素的线性集合,元素可以通过索引来任意存取. 几乎所有的编程语言都有类似的数据结构,但是Javascript中的数组却略有不同. Javascript中的数组是一种特殊的对象,所以 ...
- Javascript中数组
Javascript中数组 1.什么是数组 所谓的数组就是一组数据的集合,在内存中表现为一段连续的内存地址(保存在堆内存) 2.创建数组的含义 创建数组的目的:就是为了保存更多的数据 3.数组的定义 ...
- JavaScript删除数组重复元素的5个高效算法
之前一段时间一直在准备面试, 因而博客太久没更新: 现在基本知识点都复习完毕, 接下来就分享下 面试的一些常见问题: 去正规的互联网公司笔试.面试有很大的概率会碰到 使用javascript实现数组去 ...
随机推荐
- ActiveReports 报表应用教程 (4)---分栏报表
在 ActiveReports 中可以实现分栏报表布局样式,可以设置横向分栏.纵向分栏,同时进行分栏和分组设置,统计分栏分组的小计.合计等.在商业报表系统中常见的分栏报表有商品标签.员工工卡.条码打印 ...
- jquery 下拉选择框/复选框常用操作
通常 1.我们需要获取select中选中的值,可以使用: $("#selectID").find("option:selected").val(); --一般 ...
- Java Map按Value排序
Map是键值对的集合接口,它的实现类主要包括:HashMap,TreeMap,Hashtable以及LinkedHashMap等. TreeMap:基于红黑树(Red-Black tree)的 Nav ...
- 简单封装cookie操作
1 //设置cookie 2 function setCookie(name, value, day) { 3 var oDate = new Date(); 4 oDate.setDate(oDat ...
- JavaScript 学习—— js获取行间样式和非行间样式
1. 问题引入 <head> <style> #div1{ width:150px; height:200px; position:absolute; left:-150px; ...
- GetReadyForWin10Develop
GetReadyForWin10Develop 序言 今年4月29日晚的微软的Build大会上,微软在现场为我们演示了Android和IOS应用移植到windows平台,加上原本可以开发win8应用的 ...
- ArcGIS10.2下调试10.1的程序
听说:10.2比10.1好,诚然,安装了10.2打开一看是这样的,以为是下载的版本问题,后来才以现是显示设置的问题. 因为,我使用的两个显示器,屏幕有点大,所以,就改成中等了,不然怎么可截取下面的截图 ...
- 用R语言分析我的fitbit计步数据
目标:把fitbit的每日运动记录导入到R语言中进行分析,画出统计图表来 已有原始数据:fitbit2014年每日的记录电子表格文件,全部数据点此下载,示例如下: 日期 消耗卡路里数 步 距离 攀爬楼 ...
- C++函数模板
函数模板提供了一种函数行为,该函数行为可以用多种不同的类型进行调用,也就是说,函数模板代表一个函数家族,这些函数的元素是未定的,在使用的时候被参数化. 本文地址:http://www.cnblogs. ...
- 关于NSDate和NSDateFormatter的几个常用方法
/** * NSDate常见类方法 */ // 获得当前时间 NSDate *date1 = [NSDate date]; // 类方法 // NSDate *date1 = [[NSDate ...
