新鲜出炉的30个精美的 jQuery & CSS3 效果【附演示和教程】
新鲜出炉的30个精美的 jQuery & CSS3 效果【附演示和教程】
作为最流行的 JavaScript 开发框架,jQuery 在现在的 Web 开发项目中扮演着重要角色,它简化了 HTML 文档遍历,事件处理,动画以及 Ajax 交互,而 CSS3 作为 CSS 的下一个版本,增加了圆角、旋转、阴影等强大的特性,甚至还可以实现需要 JavaScript 才能实现的复杂动画效果。这篇文章特别收集了2012年新鲜出炉的30个精美 jQuery & CSS3 效果,帮助 Web 开发人员快速实现可用性和用户体验更佳的功能,让访问者对网站留下非常好的印象。记得分享和推荐哦。
精美 jQuery 效果及教程
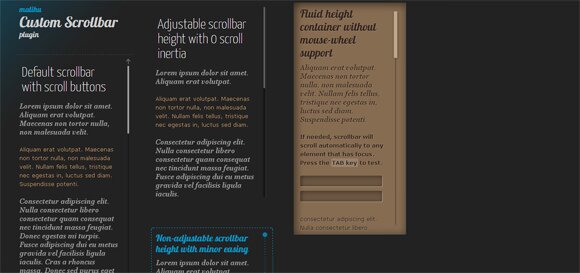
01. Jquery Custom Content Scroller
基于 jQuery 实现的非常精致的自定义内容滑动条。

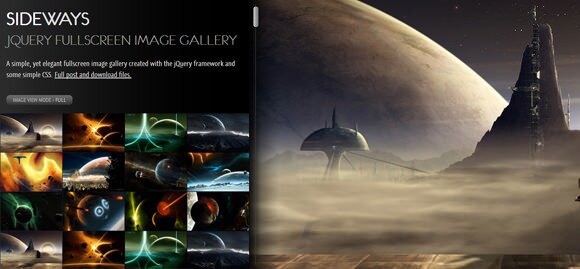
02. Sideways Jquery Full Screen Image Gallery
非常漂亮的 jQuery 全屏相册,移动鼠标即可在缩略图和照片之间切换。

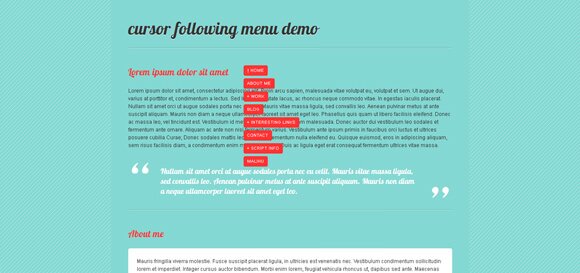
03. Jquery Cursor Following Menu
鼠标跟随的菜单,挺有创意的,不过没用习惯的话肯能会觉得不好用。

04. Jquery Animated Responsive Image Grid
基于 jQuery 实现的动态的响应时图片格子,提供了三种不同的效果演示。

05. Jquery Chop Slider
效果不错的 jQuery 碎片滑动效果,有非常详细的制作教程。

06. Magnifying glass for image zoom using Jquery and CSS3
基于 jQuery 和 CSS3 实现的放大镜效果。

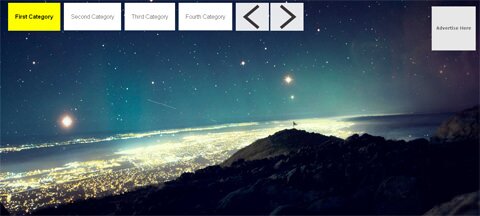
07. Responsive jQuery Image and Content Slider
另外一款响应式(Responsive) jQuery 图片和内容滑动效果。

08. Flyout Image Slider
基于 jQuery 和 CSS3 实现的图片飞出效果,挺特别的。

09. Portfolio Flipping Slider Using jQuery & CSS3
基于 jQuer 和 CSS3 实现的图片翻转效果。

10. Create a simple jQuery hover call-to-action box
基于 jQuery 实现的一个简单的悬浮行为召唤(call-to-action)功能。

11. Auto Moving Jquery
非常特别的二级菜单效果,值得借鉴一下,有详细的教程。

12. New Search Form Using Jquery
基于 jQuery 和 CSS3 实现的非常精美的搜索框效果。

精美 CSS3 效果及教程
01. Circle Hover Effects
基于 CSS3 Transition 实现的圆圈悬浮变换效果,有七种精美效果演示。

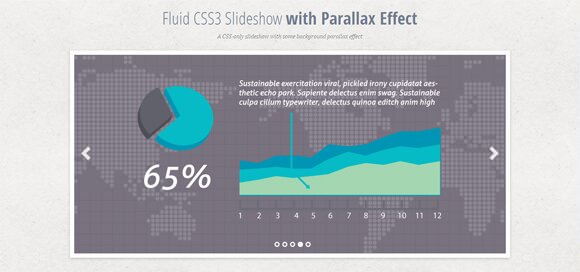
02. Parallax Effect
集成了视差滚动(Parallax Scrolling)特效的幻灯片。

03. Grab Dribble Feed
利用 Dribbble Api 实现的抓取 Dribble 内容的精美效果。

04. Modern Light box With CSS3
使用 CSS3 实现的现代 Light box 效果。

05. Image With Bounce Effect
基于 CSS3 实现的图片反弹(Bounce Effect)显示效果。

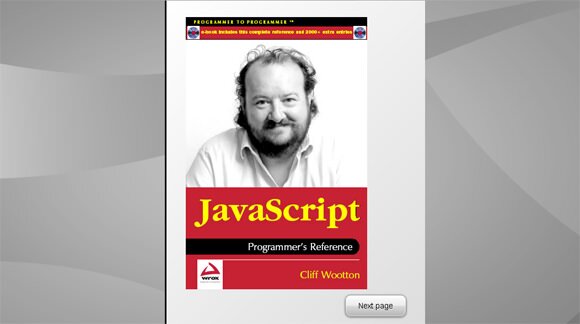
06. CSS3 Book Generator
结合 jQuery 和 CSS3 实现的在线图书制作工具。

07. Camera API

08. CSS3 Parallax scrolling slider
又一个应用了视差滚动(Parallax scrolling)效果的滑块功能。

09. Flipping Circle with CSS3
基于 CSS3 实现的圆圈翻转效果。

10. Swatch Book

11. Image Accordion
基于 CSS3 和 jQuery 实现的图片手风琴(Accordion)效果。

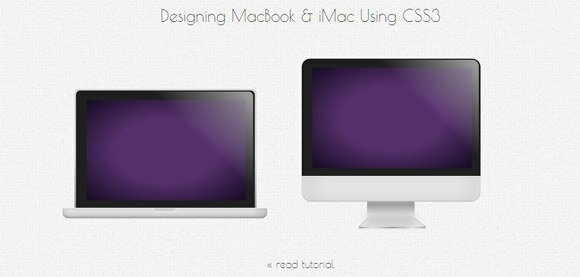
12. Designing MAC Book & IMAC Using CSS3

13. Annotation Overlay Effect
非常有用的遮罩注释(Annotation Overlay)效果。

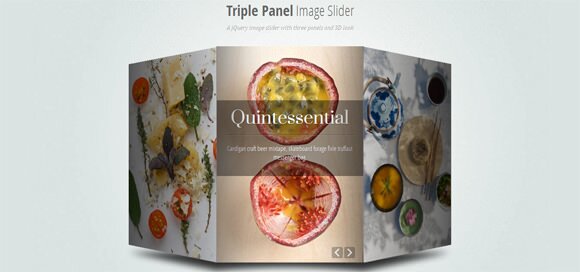
14. Jquery Triple Panel Image Slider
太漂亮了!基于 jQuery 和 CSS3 实现的三层面板图片滑动效果,超有立体感。

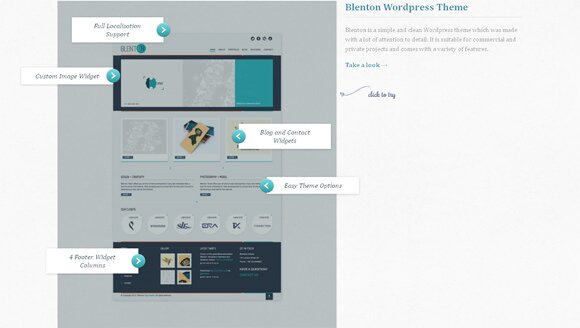
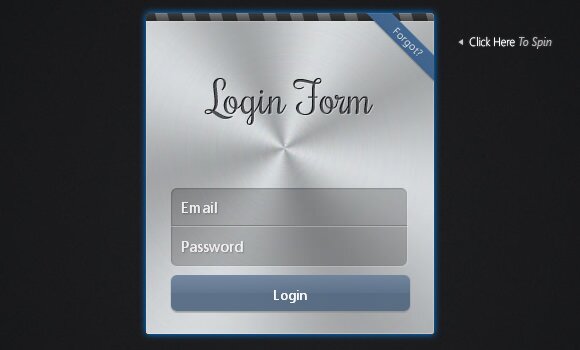
15. Apple Login Form
基于 CSS3 实现的苹果风格的登录表单。

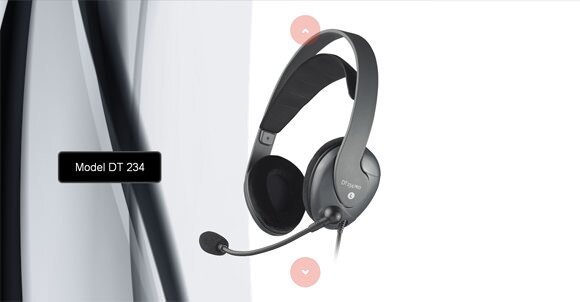
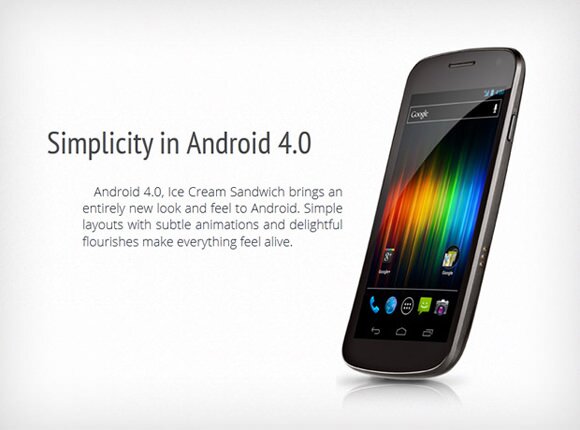
16. Product Showcase with CSS3
使用 CSS3 实现的绚丽的产品展示效果,非常有用!

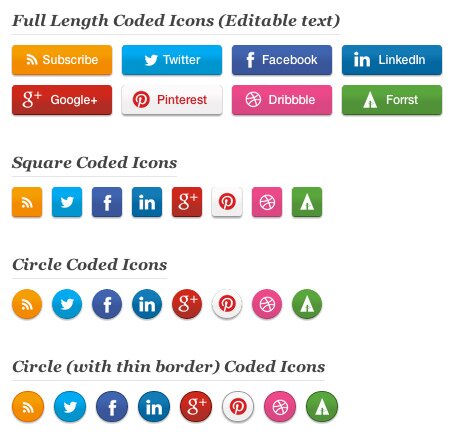
17. CSS3 Coded Responsive Ready, Social Media Buttons
纯 CSS3 制作的非常精美的社交媒体按钮。

18. CSS3 Animation Experiment
压轴的是基于 CSS3 的动画实验,实现了一个虚拟的 DJ 音乐控制台。

您可能还喜欢
新鲜出炉的30个精美的 jQuery & CSS3 效果【附演示和教程】的更多相关文章
- 今年新鲜出炉的30个流行Android库,你一定需要
作者|Michal Bialas 2017年快过去了,你年初的定的目标都快完成了吗?总结过去三个月内发布的 最新的30 个 Android 库和项目.你一定需要,建议收藏!让你事半功倍 1.Mater ...
- 23套新鲜出炉的网站和手机界面 PSD 素材
Web 用户界面,移动用户界面和线框套件对设计师很有用,因为这些套件让他们使用快速和有效的方式复制用户界面.这些类型的工具包提供了一个基本的用户界面元素,用于它们需要制作的网站或软件模型. 在这篇文章 ...
- 22套新鲜出炉的 Web & Mobile PSD 用户界面素材
在这篇文章中,我们展示的是自由和清新的 UI 设计素材套件.这些线框图和 UI 设计工具包让设计师在设计用户界面原型的时候能够非常便利. Web 用户界面,移动用户界面和线框套件对设计师很有用,因为这 ...
- 分享25个新鲜出炉的 Photoshop 高级教程
网络上众多优秀的 Photoshop 实例教程是提高 Photoshop 技能的最佳学习途径.今天,我向大家分享25个新鲜出炉的 Photoshop 高级教程,提高你的设计技巧,制作时尚的图片效果.这 ...
- PS教程:20个新鲜出炉的 Photoshop 中级教程
Photoshop 实例教程是提高 Photoshop 技能的最佳学习途径.今天,我向大家分享最新20个 Photoshop 进阶教程,提高你的图片处理技巧,制作时尚的效果.这些教程可以帮助把你的想法 ...
- 推荐35个新鲜出炉的响应式 Web 设计实例
响应式设计的准则在于根据用户使用的屏幕的分辨率来改变网站的的布局.因此,视频或图像的大小和文本的数量,可以被视为是一个明显的变化.让你即使从智能手机浏览一个网站的时候能轻松地看到网站上的重要内容.今天 ...
- 15个新鲜出炉的 Photoshop 文本效果教程
文本效果可能是 Photoshop 图形设计中最常用和最通用的技术之一.最重要的是你可以使用任何效果,风格或纹理来产生有趣的排版,越多人尝试过它并制作了一些精彩的教程.所以这篇文章旨在为您提供全面的 ...
- 20个新鲜出炉的网站模板【HTML & PSD】
这里给大家分享20 个新鲜出炉的免费网站模板.这些设计元素将成为你下一个项目的重要素材,可以帮你节省很多的时间.与往常一样,我们经常漫游网络,寻找最好的资源, HTML.CSS 和 PSD 等等,记得 ...
- 20套新鲜出炉的免费 PSD 格式的图标《免费下载》
在网页设计中,设计师专注于每一个领域的设计,包括颜色选择.图标.创造力.混色等.正确的选择图标可以使他们的设计脱颖而出,看起来令人震惊.在 Web 设计领域,图标发挥非常重要的作用,因为美丽的和创造性 ...
随机推荐
- Java读写文件的几种方式
自工作以后好久没有整理Java的基础知识了.趁有时间,整理一下Java文件操作的几种方式.无论哪种编程语言,文件读写操作时避免不了的一件事情,Java也不例外.Java读写文件一般是通过字节.字符和行 ...
- 如何在命令行下运行kettle的作业(job)和转换(transform)
pan 是执行转换的. Pan.bat /file C:\test.ktr /logfile c:\log.txt /level Basic kitchen是执行job的. kitchen.bat / ...
- php中重写和final关键字的使用
为什么把重写和final放在一起,原因就是一条:final的意思是不可更改的,也就是说final定义的东西是不可改变的,下面具体来说一下. 来看一段简单的代码: class BaseClass { f ...
- Java for LeetCode 064 Minimum Path Sum
Given a m x n grid filled with non-negative numbers, find a path from top left to bottom right which ...
- CodeForces - 427B (模拟题)
Prison Transfer Time Limit: 1000MS Memory Limit: 262144KB 64bit IO Format: %I64d & %I64u Sub ...
- July 15th, Week 29th Friday, 2016
A book is a gift that you can open again and again. 书是你可以一次又一次打开的礼物. Some gifts are born with you, a ...
- 数字型 、String字符串转换
Java代码 收藏代码 String str = "1,2,3,4,5,6" public int[] StringtoInt(String str) { int ret[] = ...
- Linux中获取当前程序的绝对路径
代码如下: char current_absolut_path[MAX_SIZE] = ""; memset(current_absolut_path,,MAX_SIZE); // ...
- 简单dp的状态转移方程集合
1.对于任一种N的排列A,定义它的E值为序列中满足A[i]>i的数的个数.给定N和K(K<=N<=1000),问N的排列中E值为K的个数. dp[i][j]表示i个数的排列中E值为j ...
- Sonar相关资料
Sonar介绍及安装:http://www.cnblogs.com/suncoolcat/p/3323200.html Sonar安装: http://www.myexception.cn/open- ...
